Introducing AI 3D Generation
Generate 3D objects from text prompts and images.

Spline, a place to design and collaborate in 3D.
- Collaborative
Explore the latest examples
Try remixing a 3d design by opening it.
Interactive 3D Experience
3D iPhone Mockup
Game Controls & Physics
3D Character Design
Companies using Spline
3d design has never been easier.
Create 3D objects, edit materials, add interactivity, and export. Control the outcome of your 3d design work.
Tools to express your creativity in 3D
3D opens a new door for creativity. A solid set of features that will help you create your best 3d designs.
Realtime Collaboration
Work with your team in real-time and set individual permissions.
3D Modeling
Parametric objects, polygonal editing, and more.
Give life to your 3d objects.
Interactive Experiences
Enable interactivity on your objects.
Material Layers
Fine-tune the look of your models.
3D Sculpting
Create organic shapes.
Create real-time physics simulations and interactions.
Game Controls
Easily create 3rd person and 1st person experiences.
And there is more!
Spline is constantly growing just like the possibilities of what you can achieve.
Teams, Projects & Folders
Create teams and organize your 3d designs in folders and projects.
Image, Video, and 3D Exports
Export your design as JPG/PNG, MP4/GIF files or GLTF/USDZ.
3D Modeling & Booleans
Model any type of objects with a range of different 3d tools.
Code Export
Quickly integrate your design into your React projects.
Material Assets
Stay organized with assets, including textures and colors.
Templates Library
A repository of 3d designs, templates, and objects ready to use.
3D Vector Editing
The vector tool you already know but in a 3d space.
Camera Controls
Use cameras to control and orbit on your 3d scene composition.
Web Browser Events
Create 3D animations and interactions with mouse/touch events.
Drag & Drop
Easily make 3d drag and drop interactions without coding.
Video Textures
Play video over your 3d models using interactive video texture layers.
Create complex 3d design systems using a component-based system.
Create and collaborate in real-time
Add comments, invite your team, or share a link! Brainstorming in 3D is easy with Spline.
Integrate your 3D designs with your pipeline
Get your 3D scenes inside your web projects using simple embed code/snippets.
Get Spline Now
We would love to see what you can build with Spline! Please tag us on 𝕏 / Twitter or Instagram with your work.
Loved by teams around the world
Teams love creating in 3D with Spline for its ease of use and flexibility.
“As a designer who has always worked in 2D spaces, Spline is the first 3D design software I was able to feel comfortable with and pick up with ease.”
Product Designer at Muck Rack
“It's the easiest way for a designer to collaborate remotely with the rest of the team in a 3D environment.”
Product Designer at Threads
“Today I learned making a 3D toggle micro interaction! The Spline tutorials are very easy to follow.” “...I'm looking forward to trying out more of their tutorials.”
UX Consultant at EY
We are starting (and hiring) 🤓.
Feel free to reach out if you need help or you want to connect! Also, if you are a Developer or Designer and you want to get involved, write us at:
Watch demo presentations.
ABOUT SLIDE3D
Slide3D, is a web viewer & editor apps, to create web 3D presentations
Key features of our technology:
Run on every web browser.
Goggle Chrome, Microsoft Edge, Apple Safari & more .
Run on every device
Desktops Windows/Mac/Linux, Android tablet/phone, Apple iPad/iPhone & more.
Upload & insert 3D models into your presentations.
Points Of Views
Set POVs to create unique views & focus on interesting point of the 3D models. You can set fly or jump to the POVs
Set text, images & video tags to give information on your models. usually attached to POVs.
Upload your models with animations, to make them become a live.
Popup info pages
Setup an html popup pages to give more detailed data on your 3D models, usually attached to POVs
User Interface
Add UI buttons, texts & images, for more info & control on your 3D models.
We know design.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore.
View Our Works

Collection of sample Web 3D presentations

EDITOR GUIDS

- Create by yourself
- Hire a professional 3D artist/designer
- Search the web
- Microsoft 3D Builder
- Microsoft 3D Viewer
- MODEL CONVERTER
Choose a pricing plan that fits your needs.
- 50MB Storage
- Unlimited presentations
- Unlimited traffic
- 250MB Storage
- 1GB Storage
The ones who runs this company

Founder & developer
Experienced Chief Thechnology Officer with a demonstrated history of working in the consumer goods industry. Strong entrepreneurship professional skilled in Software Design, Metal Fabrication, Manufacturing, Management, and Start-ups.

Web Designer
Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.
Lets get in touch. Send us a message:
Tel-Aviv, Israel

SEND MESSAGE
Home PowerPoint Templates 3D
3D PowerPoint Templates
Download 3D PowerPoint templates and slide designs with 3D figures and shapes that you can use to decorate your presentations with awesome graphics. These 3D Templates for PowerPoint can help you design the most complex diagrams in just a few minutes.
You can also make use of these 3D designs to create your own diagrams and content for professional or academic use, be it official diagrams, presentation slides or a BCG Matrix.
Featured Templates

Animated 3D Cube PowerPoint Template

Animated 3D Earth Globe Low Poly Infographics Template

3D Airplane and Airport Shapes for PowerPoint
3D Perspective Infographic PowerPoint Icons
Latest templates.

5 Steps 3D Model Cubes PowerPoint Diagram

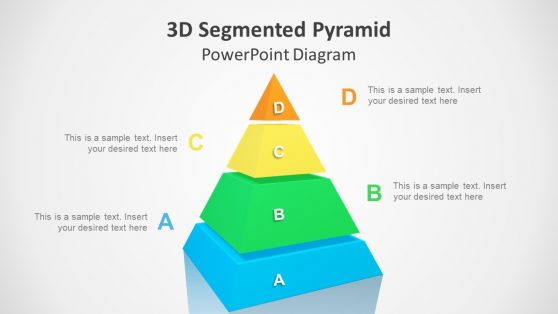
4 Layers 3D Horizontal Segmented Pyramid

Extended Reality XR PowerPoint Template

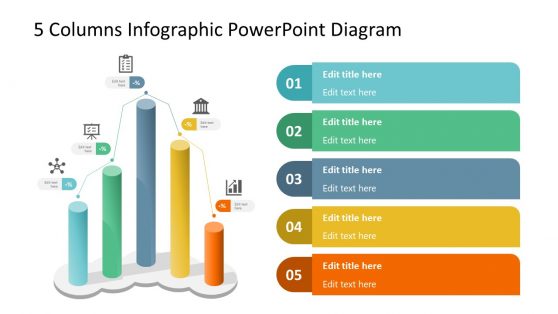
5 Columns Infographics PowerPoint Diagram

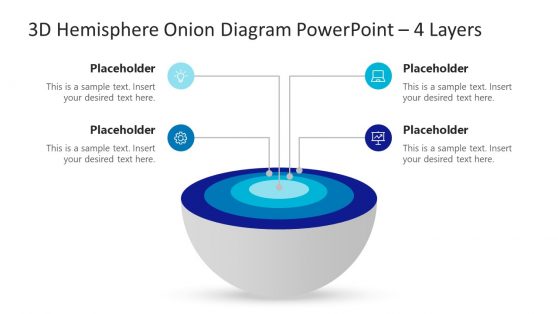
3D Hemisphere Onion Diagram PowerPoint Template

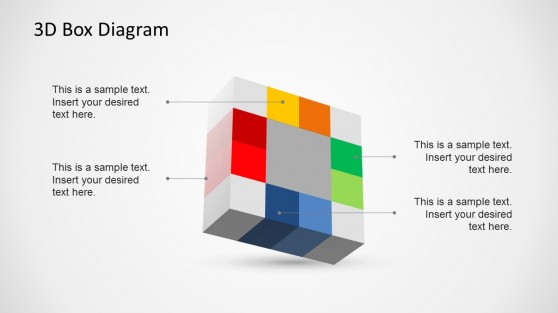
Creative 3D Box Diagram Template for PowerPoint

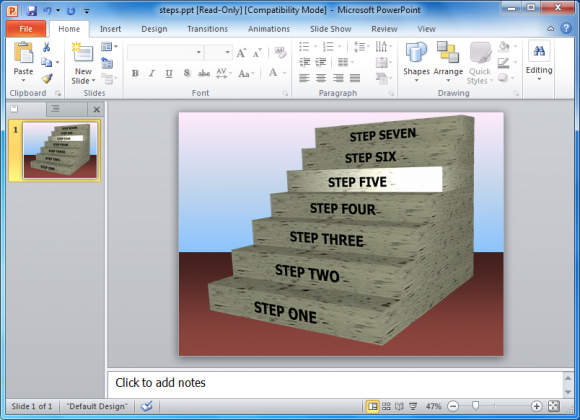
3D Steps 1 to 9 List PowerPoint Template

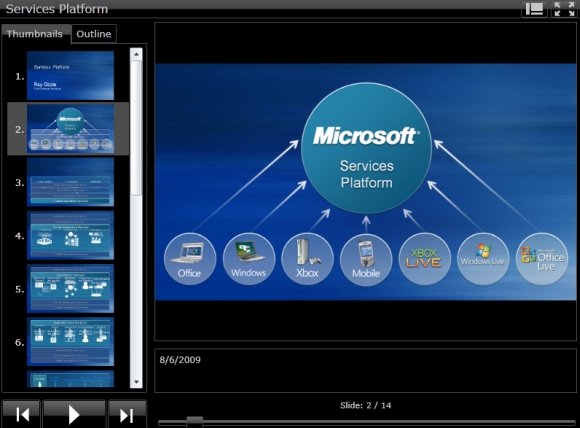
Cloud Platform PowerPoint Template

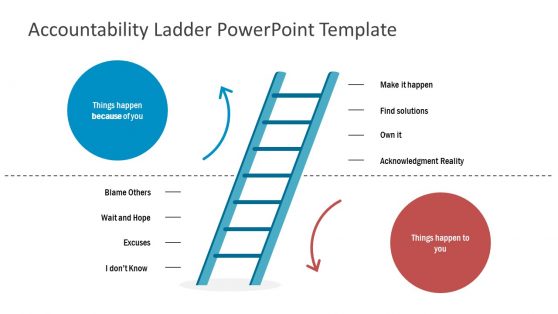
Accountability Ladder PowerPoint Template

Traffic Cone Shapes for PowerPoint

3D Circular Pyramid Diagram for PowerPoint

Business Target Shapes for PowerPoint
Working with 3D PowerPoint is about bringing your presentations to life with three-dimensional design. Our 3D PowerPoint Templates are your go-to resource for enhancing the visuals of your slides. They are more than just templates; they are the key to making your presentations memorable.
The three-dimensional design makes it easy to tell a story with your Presentation. Imagine data that gets represented in 3D format to understand each variable better, products that rotate in stunning detail, or simply diagrams that help speakers share their thoughts and connect with the audience much faster. With 3D PowerPoint Templates, you effortlessly turn static slides into vibrant, interactive experiences.
Adding 3D models, charts, and text with depth and realism is a breeze. Customize their position, size, and lighting to achieve the perfect visual impact. Apply animations to enhance the performance of your presentation further and simplify the communication of complex concepts. These templates are a game-changer for anyone aiming to make a lasting impression.
Whether in the corporate world, academia, a business professional, or a creative visionary, our 3D PowerPoint Templates empower you to deliver informative and unforgettable presentations. Take your audience on a journey through dimensions of innovation and imagination, all at your fingertips.
What is a 3D PowerPoint Template?
A 3D PowerPoint template is a pre-designed presentation layout incorporating three-dimensional elements or designs to create a visually engaging and dynamic presentation. These templates often include 3D graphics, shapes, charts, and text effects to add depth and realism to your slides.
Where can I find 3D models for PowerPoint?
To find 3D models for PowerPoint, you can explore the following options:
- Microsoft Office: Microsoft PowerPoint offers a library of 3D models from within the application. You can insert these models directly into your slides.
- 3D Model Marketplaces like SlideModel, where you can purchase or download 3D models for various purposes, including PowerPoint presentations. While some models on these platforms are paid, you can often find free models.
How to make a 3D effect in PowerPoint?
To create a 3D effect in PowerPoint, follow these general steps:
- Launch Microsoft PowerPoint and open your Presentation or create a new one.
- To add 3D Models – Go to the slide where you want to add a 3D effect. Click on the “Insert” tab in the PowerPoint ribbon. Select “3D Models” and insert a 3D model from your local files or the online 3D model library.
- Once you have inserted a 3D model, you can use the “3D Model” options to adjust its position, rotation, size, and lighting to create the desired 3D effect.
- To add animation to your 3D objects, go to the “Animations” tab and apply animations to the object as you would with 2D elements.
- Play the slideshow to preview how your 3D objects appear in the Presentation.
Where can I download free 3D models?
As for downloading free 3D models, you can explore online catalogs, like SlideModel, for 3D models. Remember to review the licensing terms for each model to ensure compliance with usage restrictions, especially if you plan to use them in commercial presentations or projects.
Can I customize the colors and styles of the 3D elements in the templates to match my branding?
Yes, our templates offer flexibility in customization. You can easily adjust colors, styles, and fonts to align with your branding guidelines. Make your presentations not only visually stunning but also on-brand.
Download Unlimited Content
Our annual unlimited plan let you download unlimited content from slidemodel. save hours of manual work and use awesome slide designs in your next presentation..

Blush Speech Bubble Template
Google Slides , POTX

Light Bulb Idea Concept
Google Slides , PPTX

Virtual Reality VR Concept

Credit Card Concept

Digital Lattice Template

Stacked 3D Blocks

Success Concept

Air Travel Concept

Checklist Concept

Exploded Quarter Globe for PowerPoint and Google Slides

Dual-Section Highlighted Quarter Globe for PowerPoint and Google Slides

Highlighted Quarter Globe For PowerPoint And Google Slides
Search templates by categories, search templates by colors.
Love our templates? Show your support with a coffee!
Thank you for fueling our creativity.
Charts & Diagrams
Text & Tables
Graphics & Metaphors
Timelines & Planning
Best-Ofs & Tips
Terms and Conditions
Privacy Statement
Cookie Policy
Digital Millennium Copyright Act (DMCA) Policy
© Copyright 2024 Ofeex | PRESENTATIONGO® is a registered trademark | All rights reserved.

To provide the best experiences, we and our partners use technologies like cookies to store and/or access device information. Consenting to these technologies will allow us and our partners to process personal data such as browsing behavior or unique IDs on this site and show (non-) personalized ads. Not consenting or withdrawing consent, may adversely affect certain features and functions.
Click below to consent to the above or make granular choices. Your choices will be applied to this site only. You can change your settings at any time, including withdrawing your consent, by using the toggles on the Cookie Policy, or by clicking on the manage consent button at the bottom of the screen.
Thank you for downloading this template!
Remember, you can use it for free but you have to attribute PresentationGO . For example, you can use the following text:
If you really like our free templates and want to thank/help us, you can:
Thank you for your support

6 Top Tools For Creating Presentations In 3D
Creating a presentation with attractive designs can sometimes be the difference between a good presentation and a failed one. One of the programs known for its ability to help users create attractive presentations is MS PowerPoint, however, it is only natural that one should use all kind of available resources for creating eye-catching presentations. Adding 3D objects can be a major source of creating attractive presentations by inserting graphs, images and other kinds of 3 dimensional objects. While PowerPoint offers some 3D presentation shapes and designs by default, there are numerous third-party tools and add-ins that are a better alternative. In this post we will explore tools that can be used for creating stunning presentations in 3D .
1. Perspector
Prespector is an application that allows users to add 3D graphics to their PowerPoint presentations. Since bulletin boards and regular slides can be boring for your audience, adding some 3D graphical elements can help you enhance the look of your presentation and to keep the audience interested. Prespector provides a set of images that can be imported as slides to tailor them according to the user’s requirement. You can also create 3D images from scratch by using the drawing interface.

Prespector is a paid application and runs on Windows based operating systems. It creates presentations in PowerPoint file format. Additionally, you can also check out this free 3D Box PowerPoint template to create a PowerPoint presentation in 3D.
2. Convexion
Convexion is an add-in for MS PowerPoint 2007 and 2010 to convert presentations to WPF and Silverlight format. This enables creating attractive animations with the help of PowerPoint. For example, you can create a presentation, add transition effects and upload it to your blog/website after turning it to Silverlight format. Since Silverlight is cross-browser supported, therefore, the file can also be used for offline distribution as the recipient will not require PowerPoint installed on his/her system to view the Silverlight file.

The standard edition of Convexion costs $149, whereas the Pro version costs $199. The standard edition allows exporting a file to Silverlight XAP + HTML and WPF (EXE) formats, while the Pro version provides the option to adds Microsoft Blend and Visual Studio .SLN Export.
3. Aurora 3D Presentation
Aurora 3D Presentation is a handy software that allows creating professional looking 3D presentations in various formats. Aurora 3D Presentation is particularly useful for beginners and intermediate users who wish to create presentations in 3D with the help of combining images, videos and textual data.

While Aura 3D does not support the MS PowerPoint format, it can be useful for creating video presentations. You can find out more details from our Review of Aura 3D Presentation software.
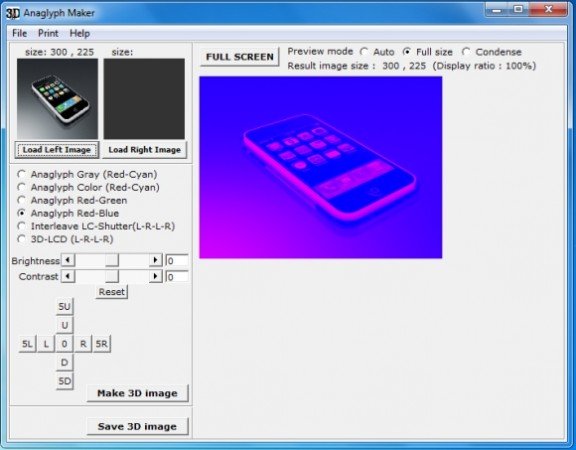
4. Anaglyph Maker
Anaglyph Maker is a free software that can help you create anaglyph and interleave images for red-blue and LC-shutter glasses. While the utility of this application may not directly be related to the creation of presentations, however it can be used to create 3D images to insert them in applications such as MS PowerPoint. This can be a unique experience for your audience to invoke interest for your presentations.

Anaglyph Maker works on Windows based operating systems, (Windows 98/2000/XP/Vista/ 7).
Download Anaglyph Maker
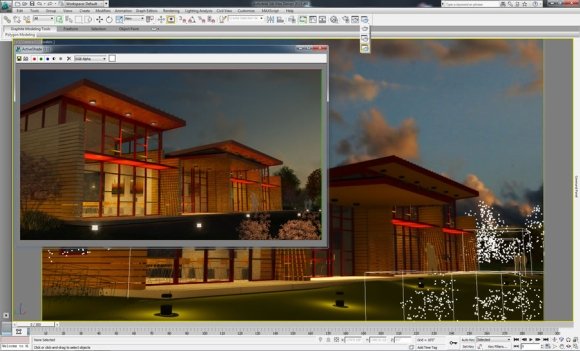
5. Autodesk 3DS Max
If you are an advanced user and are good with graphics designing then you can make use of applications such as Autodesk 3ds Max. It must be noted that Autodesk has two versions and while one version is meant for game development, animations, etc, the second version is more likely to be useful for creating presentations. The Autodesk 3ds Max Design software has been developed for professionals such as architects, visualization specialists, engineers and the like, so that they can create and simulate models. These models can very well be used as presentations for large scale projects.

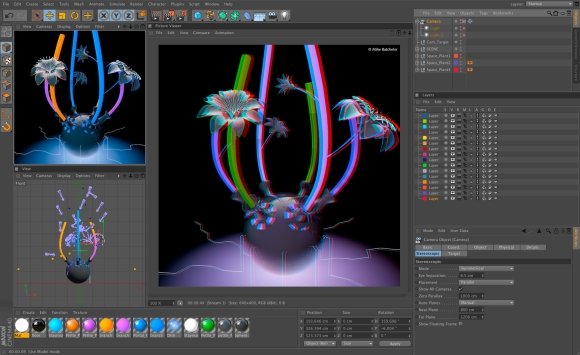
6. Maxon Cinema 4D
Maxon Cinema 4D is a tool for graphic designers to create 3D images. The scope of this applications is to allow users to create 3D logos, designs, simulations, illustrations, buildings, etc. For this reason Maxon can also be used as a software for creating 3D presentations.

It is worth mentioning here that software like Autodesk 3ds Max and Maxon Cinema 4D are not meant as an alternative for programs such as MS PowerPoint. These software have only been included in this list because of their ability to create presentations (in the form of models and simulations) on a grand scale, e.g. a governmental project or building design.
Download Maxon Cinema 4D (Update: Link no longer available)
About Farshad
IT professional, communications specialist and Blogger!
View other posts by Farshad »
We will send you our curated collections to your email weekly. No spam, promise!
Presentations that move audiences
Refine, enhance, and tailor your content quicker than ever before.
Prezi is good for business
Keep teams engaged and customers asking for more

Prezi is smart for education
Make lessons more exciting and easier to remember

Millions of people — from students to CEOs — use Prezi to grab attention, stand out, and capture imaginations

The most engaging presentations happen on Prezi

Create with confidence
Professionally designed templates.
Choose from hundreds of modern, beautifully made templates.
Millions of reusable presentations
Focus on your own creativity and build off, remix, and reuse presentations from our extensive content library.
Real creative freedom
Open canvas.
Create, organize, and move freely on an open canvas. Create seamless presentations without the restrictions of linear slides.
Ready-made asset libraries
Choose from millions of images, stickers, GIFs, and icons from Unsplash and Giphy.

A presentation that works for you
Present in-person.
Have the confidence to deliver a memorable presentation with presenter notes and downloadable presentations.
Present over video conference
Keep your audience engaged by putting yourself in the center of your presentation.
Your own ideas, ready to present faster
Prezi AI is your new creative partner. Save time, amplify your ideas, and elevate your presentations.
The specialists on visual storytelling since 2009
From TED talks to classrooms. In every country across the world. Prezi has been a trusted presentation partner for over 15 years.
*independent Harvard study of Prezi vs. PowerPoint
See why our customers love us
Prezi is consistently awarded and ranks as the G2 leader across industries based on hundreds of glowing customer reviews.
Prezi powers the best presenters to do their best presentations

- Presentations
WOW your audience
Design stunning creations in minutes
- Photo Albums
Immortalize your memories
Share your thoughts and stories with the world
Great for any of life's moments
Drive personal and professional growth
- Digital Business Cards
Discover the future of networking
Start collecting valuable responses
Create beautiful content instantly
- Sales Teams
Increase funnel conversions and deal closures
Libraries & Academic Institutions
Boost library reach and simplify creation for users
Transform Educational Experiences
Schedule a Demo >

Explore articles and valuable insights

- Explore Page
Discover a treasure trove of inspiration

- Knowledge Base
All the answers you need at your fingertips
Recent Blog

Simplifying Scrapbooking: Digital Photo Albums With Automaze
Discover the power of insights
Get the information you need
- Collaboration
Connect, create, and reach new heights together
Groups & Custom Dashboard
Simplify content sharing
- Digital Asset Manager
Easily ensure brand consistency across all projects
High-quality content creation in minutes
Create anything with our professionally designed templates and the help of AI.
What would you like to create today?

Business Cards

Work Smarter, Not Harder
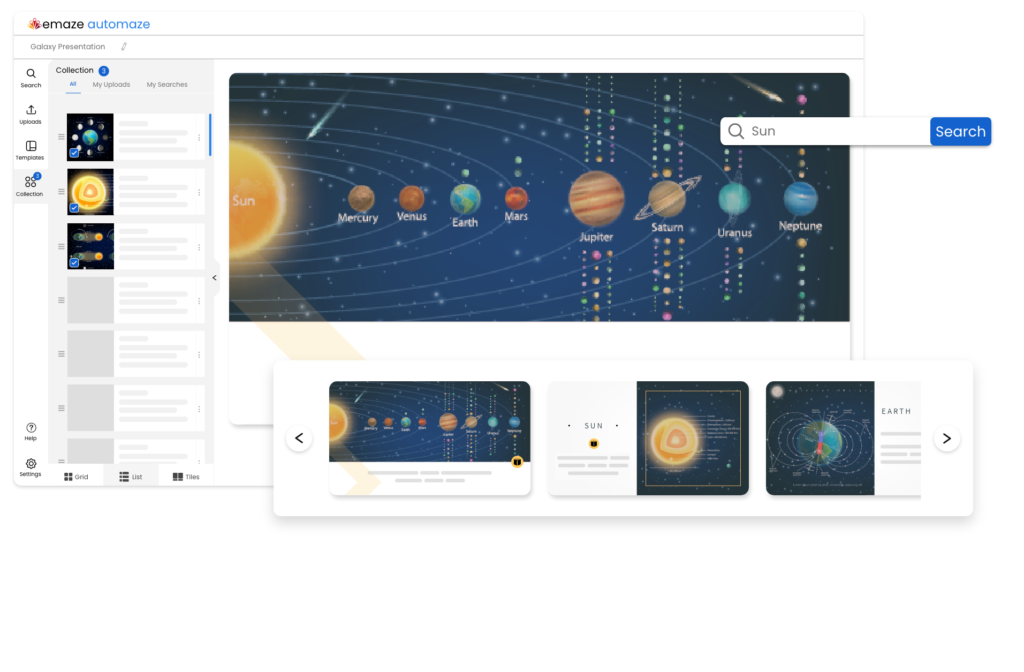
Say goodbye to tedious work – let AI quickly craft customized content at your command.
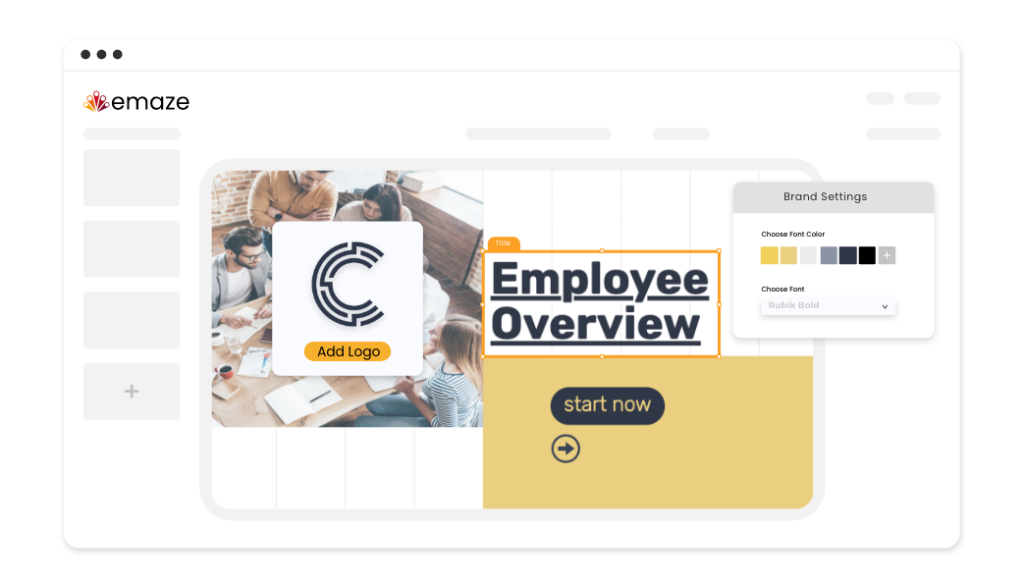
- Create your own projects or generate branded content at scale
- Get that wow factor with professionally designed templates

Our Community

What amazing things will you create?
Creativity and success are yours for the taking.

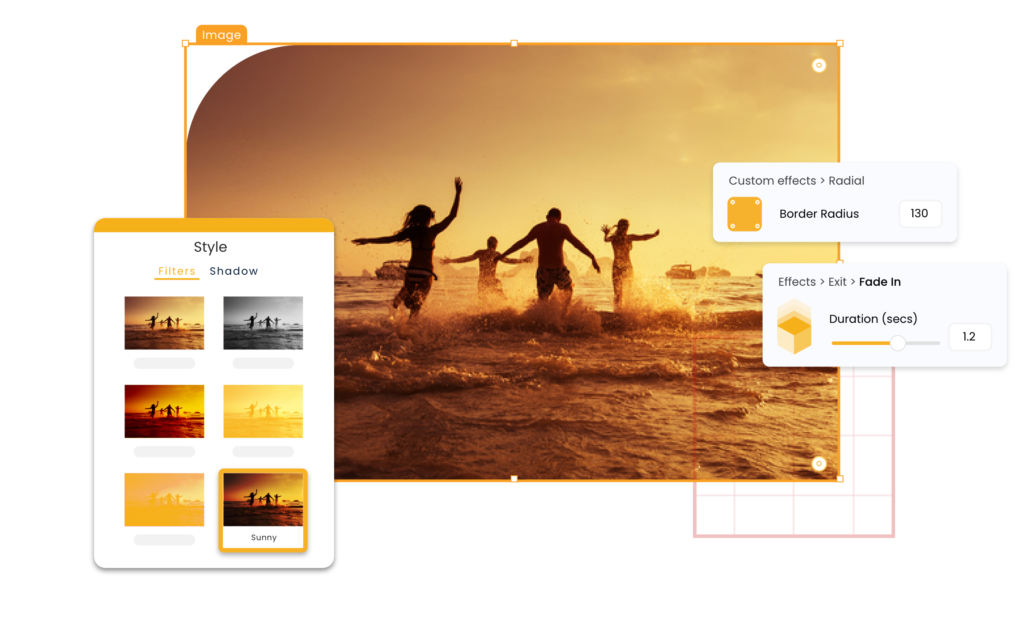
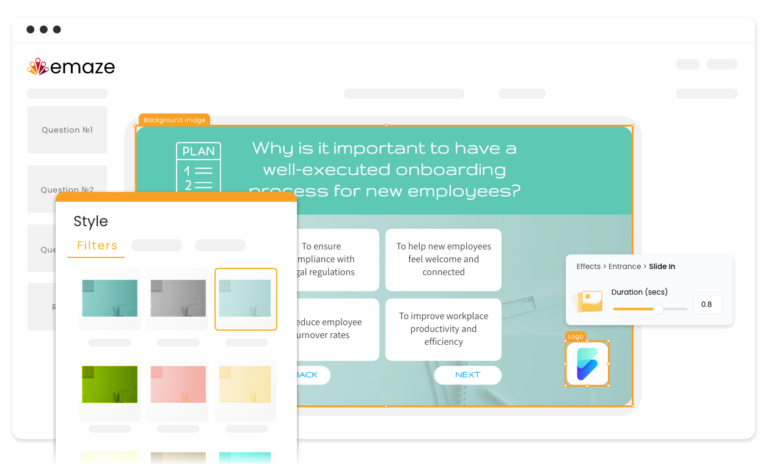
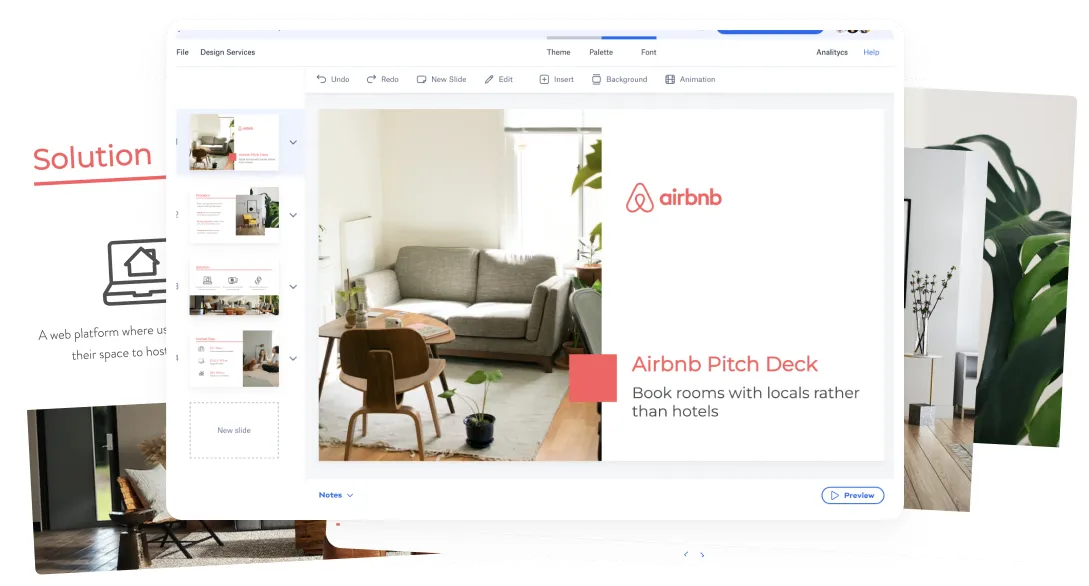
Transform your ideas into a captivating slideshow. Try it out and discover why emaze is considered one of the best presentation websites.

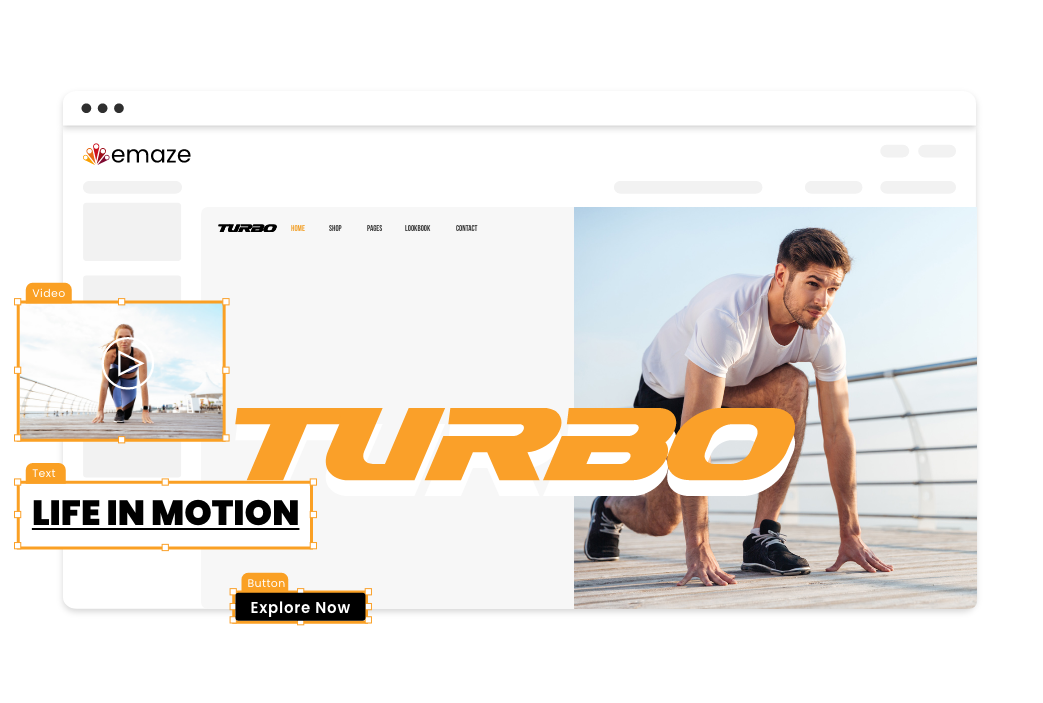
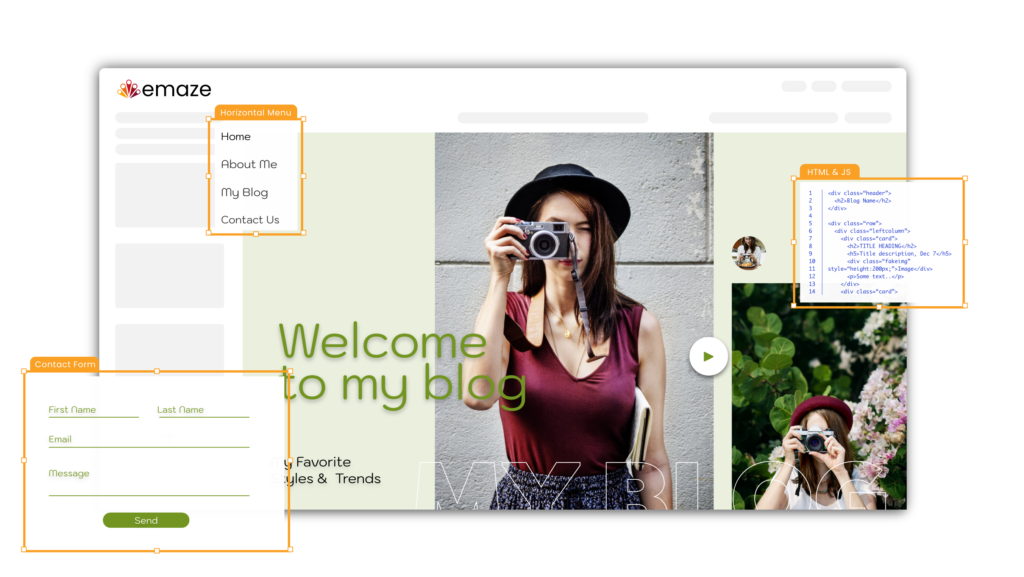
Design a beautiful DIY website, no coding skills required! Make the website your own by adding compelling text, engaging media, and interactive elements.

Photo Albums
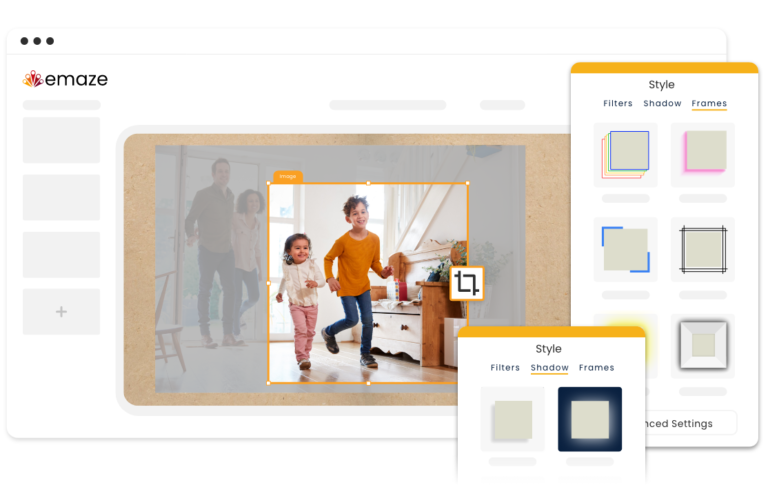
Craft a digital masterpiece that beautifully captures life’s greatest moments and tells your story. Explore our selection of templates for every occasion.

Show your appreciation for those you care about with unique cards that can be personalized with your own photos, text, and images.

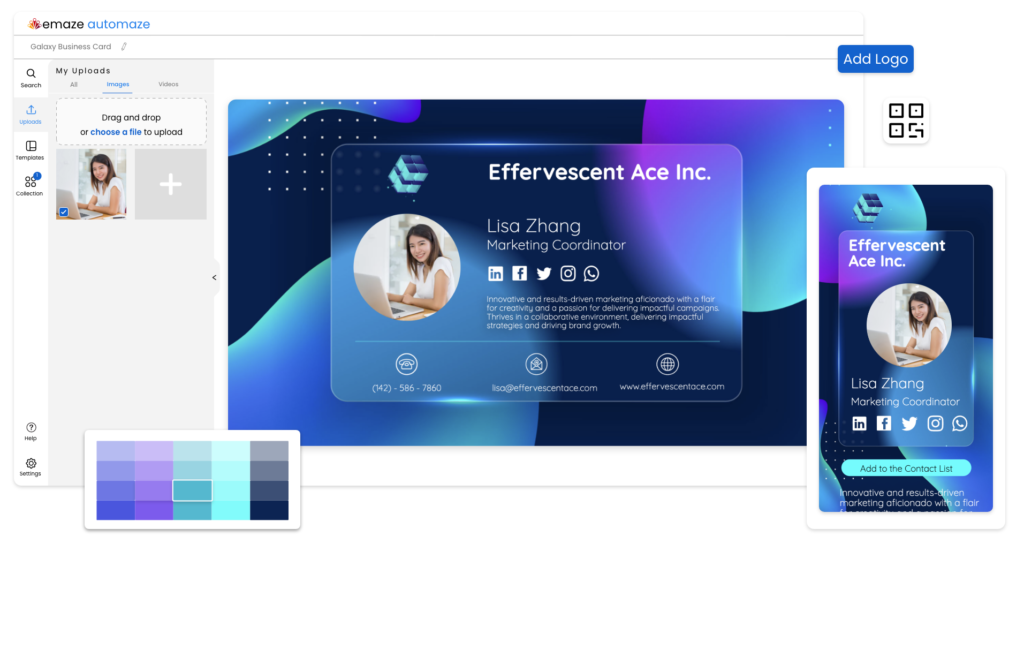
Digital Business Cards
Elevate your personal and professional presence. Conveniently share your contact information and branded content in a stylish way.

Make your voice heard with the blog that you always wanted but never had the time to create. Find the perfect template for your content creation needs.

Simplify training for employers and teachers. Help trainees develop new skills and reach new heights with our innovative teaching tools .

Go further with your decision-making process and gain valuable insights by effortlessly collecting, analyzing, and then making data-driven decisions.

What can we do for you?
Our platform is tailored to cater to your specific needs whether you’re a marketer, teacher, or just want to try out content creation for fun!

Reshape education as we know it today with our powerful teaching tools and spark a lifelong passion for learning. Inspire curiosity, nurture creativity, and motivate success with our solutions for education.

Improve your process for creating and managing incredible branded content, and rise above the competition in the fiercely competitive market.

Personal Use
Set your imagination free with one of the best presentation websites (and that’s just a small part of what we offer). Play around with our diverse tools and effects, allowing you to breathe life into your visions.

Libraries and Academic Institutions
Leave boring lectures behind and welcome interactive teaching tools with open arms. Turn classrooms and libraries into spaces where curiosity thrives and students are inspired to explore and excel.
Ready-made templates beyond your wildest dreams
Use our beautiful templates to create a DIY website , interactive presentations, and everything in between. Make it uniquely yours.

Take your content creation game to the next level.
content creation game
to the next level.
No credit card required!

- Libraries & Academia
- Groups & Custom Dashboard
- Presentation Design
13 Best Free Presentation Websites Alternatives to PowerPoint in 2023
What is a presentation website?
Presentation websites are applications created to present information as a slide show. Slideshows are presentations that comprise charts, images, videos, and the standard text. They ensure that data is displayed clearly, summarized, and readable to the audience.
Slideshows work best when presented on a projector or a big screen. Intermittently, some users might print out slide shows as documents, but this is ill-suited for that purpose.
Any presentation tool must have three fundamental functions:
- A text editor: to input the contents of the presentation.
- An import function: to insert and manipulate images and other content.
- A slide-show or presenter mode: that displays the content in a nice, formatted way.
Slide shows often consist of a combination of text, video, images and charts. Their primary function is displaying clear, readable and summarized data to an audience.
Most presentations are shared and presented on a larger screen or through a digital projector. In rare occasions, slide presentations are printed out as a replacement for text documents, but this is a really inefficient way to review data, that Garr Reynolds calls ‘ PresDocs ’ (Garr Reynolds is the author of Presentation Zen, one of the most important go-to reference for successful presentations).
Related Read: What Makes Up the Best Presentation Templates?
What makes the best presentation website?
When looking for the best presentation apps, there is a need to consider not just pitch decks but also school lectures, religious sermons, and adverts. Therefore, an excellent presentation app should be affordable, have enough sharing and collaboration options, have a range of pre-built templates, and be flexible.
Visualization in presentations
A presentation without visual aids can be very boring. It's hard to remember things if they are just words on a page or screen. But with visuals, people retain information much better. So, ensure you have some great images to help your audience understand what you're talking about.
Consider using infographics if you want to add some spice to your presentations. Infographics are visually appealing ways to present complex information in a simple way. They can include charts, graphs, maps, diagrams, timelines, etc. Many online tools are available to create them, including Piktochart , Visually, and Canva .
Presentation or visualization names of websites
Presentation websites allow you to create amazing presentations through the use of web technologies.
There are many cases when you might need to create a presentation for a particular purpose. Creating a presentation on PowerPoint is easy, but that doesn't mean it's the best option. That's why we'll talk about how to create a presentation without PowerPoint and how to get the best out of these presentation website alternatives.
However, there exist today, numerous applications, software, and websites that can help create stunning designs and art for presentations other than PowerPoint. From Slidebean to Google Slides, there are more than enough presentation apps to help you. No matter your tastes, needs, and specifications, there is always one that fits your bill. Read on to find out more.
What makes a great PowerPoint Alternative?
Not everyone prefers PowerPoint. Why? Because it can feel and look clunky at times. But not every PowerPoint alternative works the same way. To find the best one for you, look out for features such as:
- Ability to present online and offline.
- Sharing and collaboration features.
- Features that allow for easy interpretation and assimilation of data.
- Highly customizable templates.
- Good transition and animation capabilities.
- Work import capabilities.
What are some good presentation websites
Here's a list of the best 10 powerpoint alternatives for 2023:.
Check out our top 10 presentation software tools that we believe are great alternatives to PowerPoint. We've curated this list based on our own interests and research. Let's dive right in and get started:
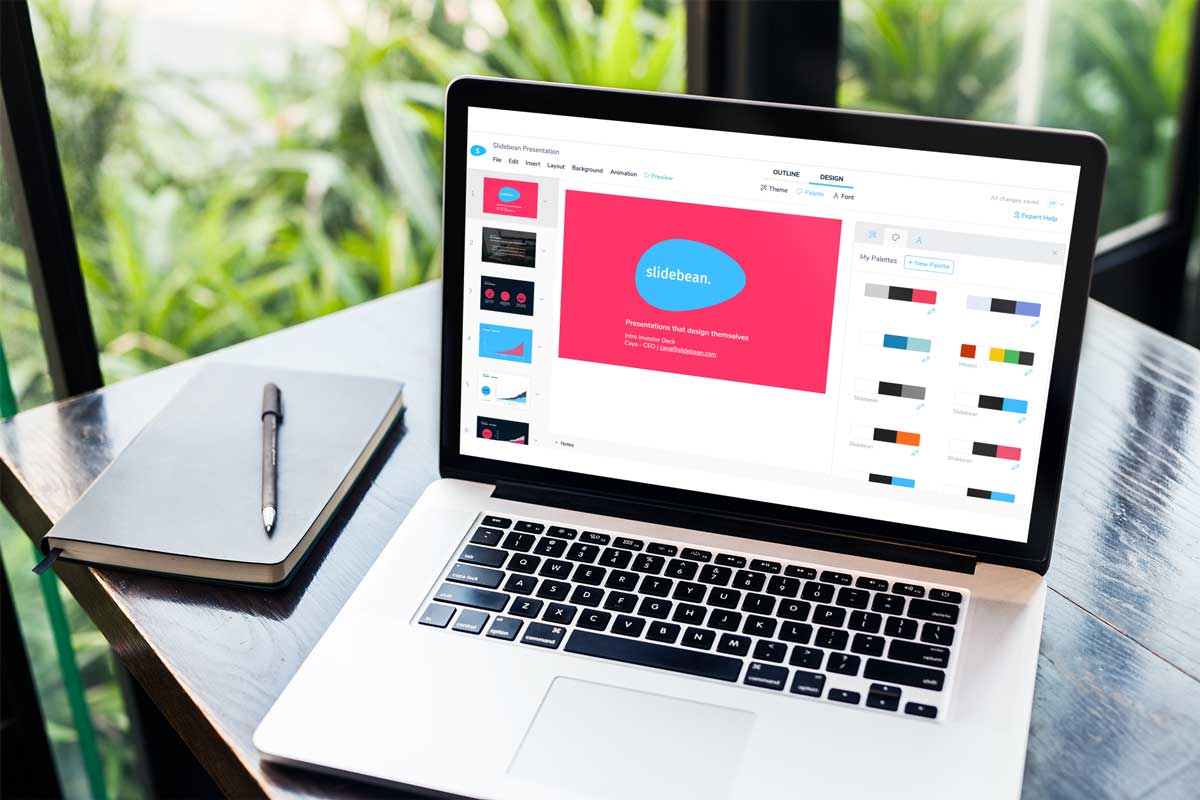
1. Slidebean presentation builder

Key Differentiator: Time Efficiency and Design
Pricing: Free with limited features, paid plans start at $199/year
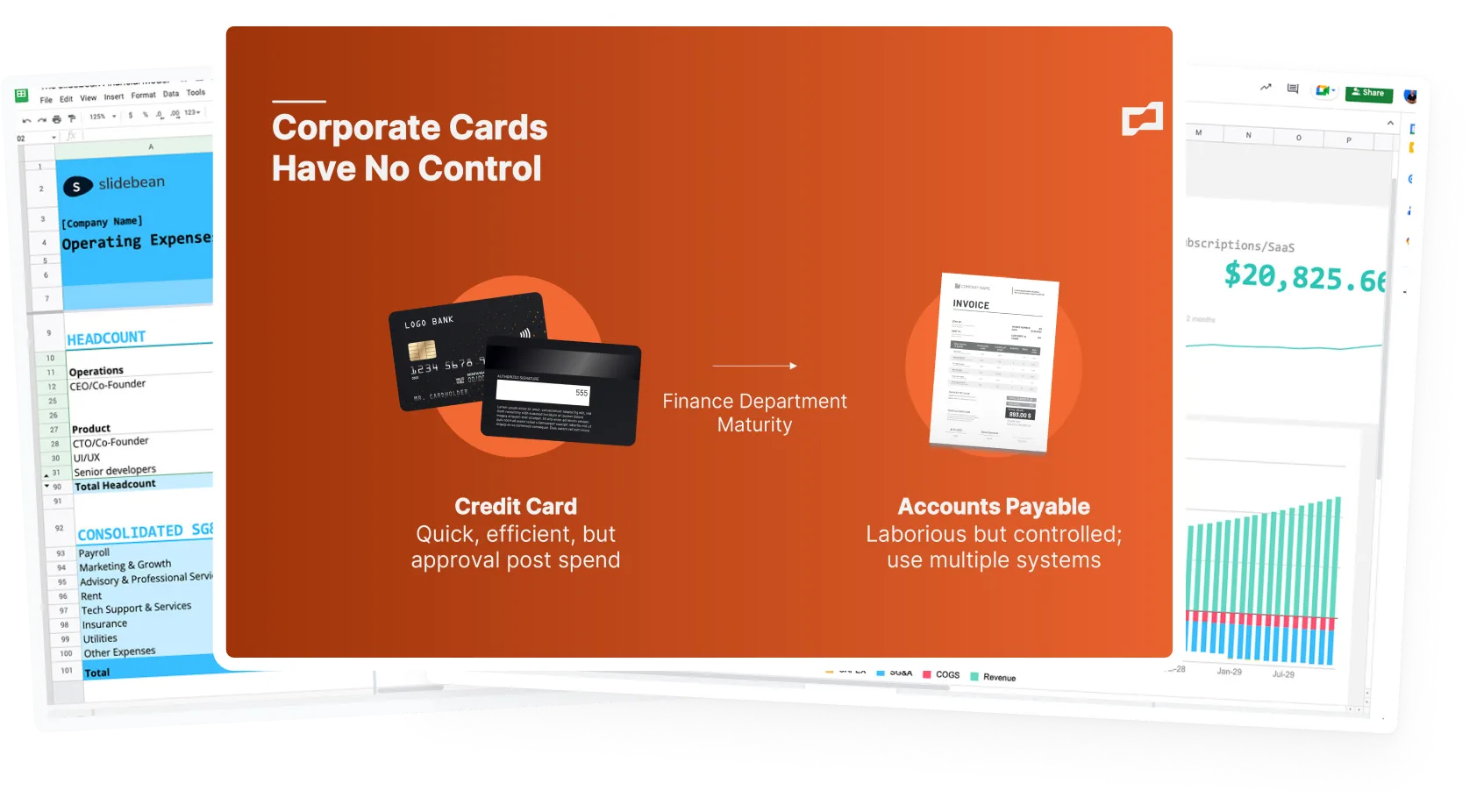
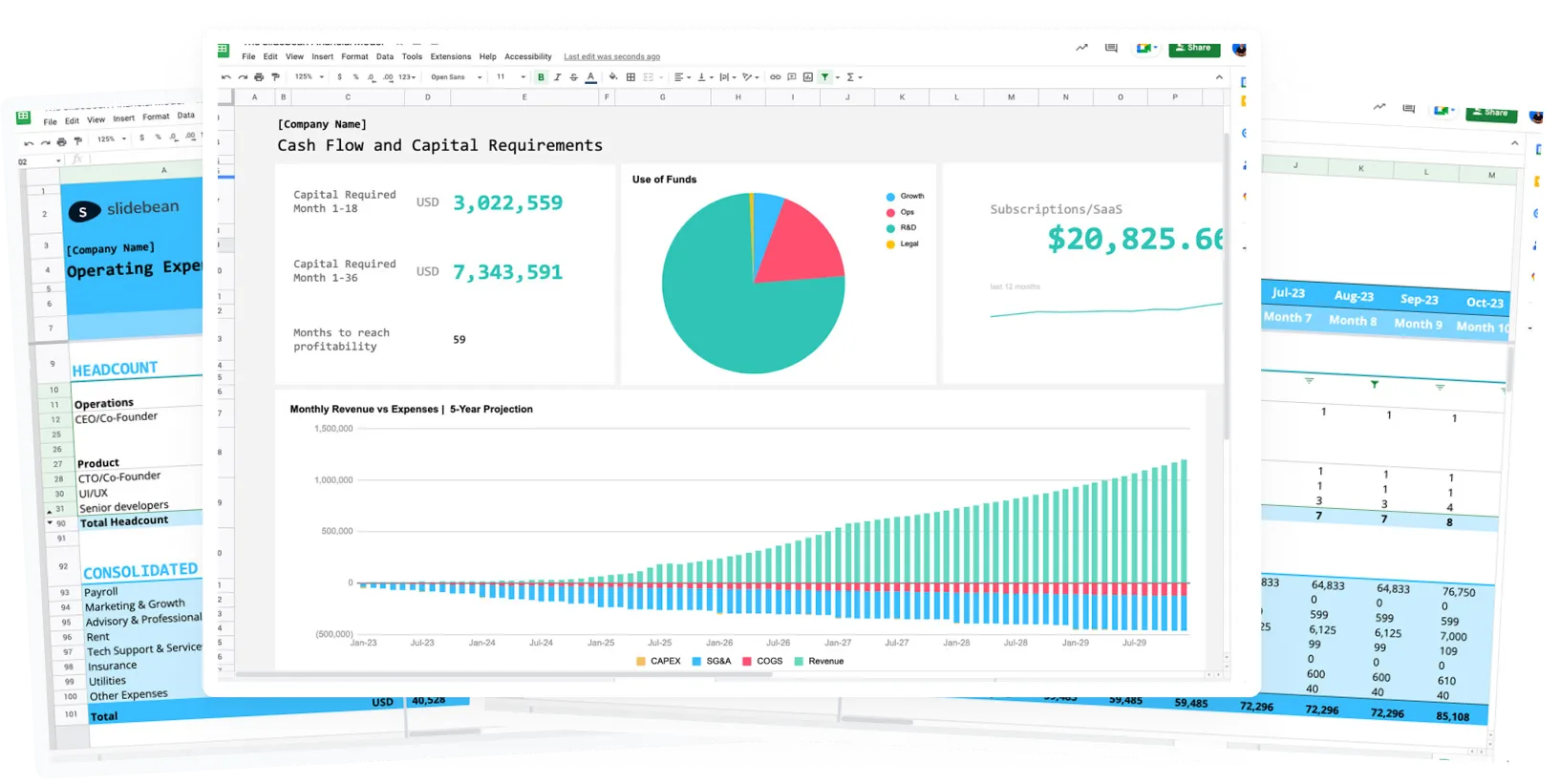
Slidebean tops our list for its impressive time efficiency and design capabilities. This presentation software harnesses the power of artificial intelligence to calculate new slide designs in seconds. The platform offers a vast array of professional templates, each equipped with text suggestions tailored to various industries, making presentation creation a breeze. Slidebean also allows logo integration, enhancing your branding. Moreover, the tracking feature provides valuable insights into audience engagement, giving you the opportunity to improve your content and drive success in your presentations.
TRY SLIDEBEAN PRESENTATIONS
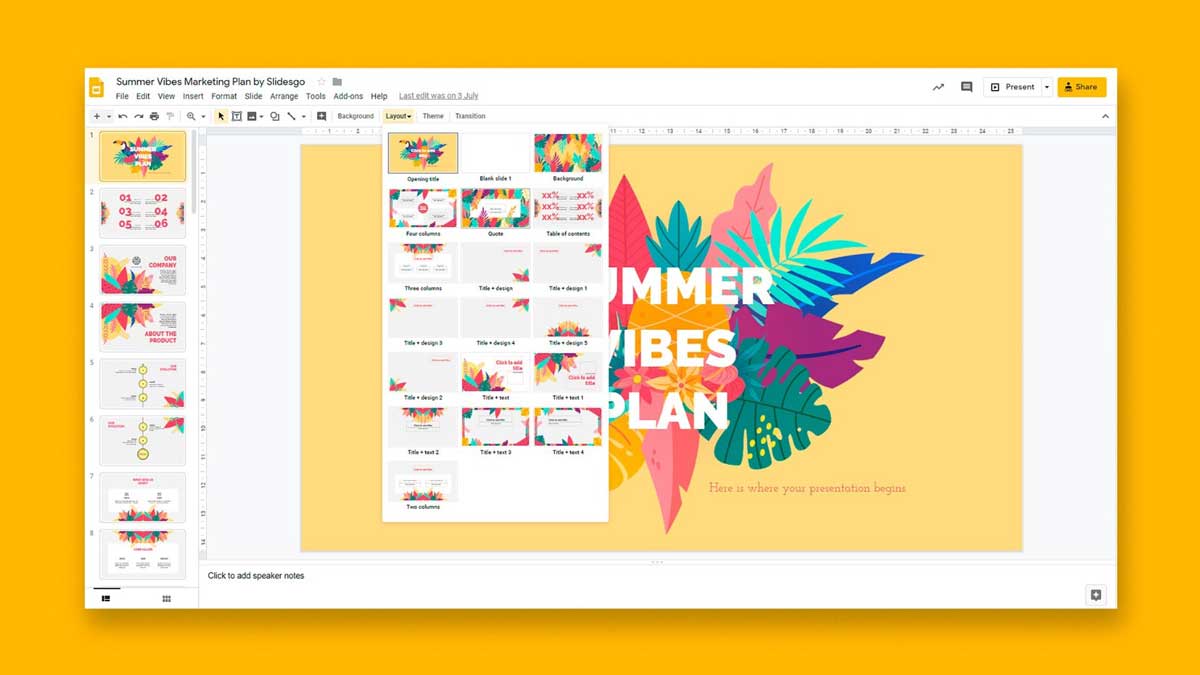
2. google slides.

Key Differentiator: Collaborative Convenience
Pricing: Free
Google Slides is an excellent choice for those seeking seamless collaboration and cloud-based convenience. With a reliable internet connection, multiple collaborators can work on a single project simultaneously without any need for downloads. The platform also allows sharing via email, facilitating easy dissemination of your presentations. Although Google Slides offers some impressive templates, it could benefit from more diverse design options for a truly personalized touch.
TRY GOOGLE SLIDES

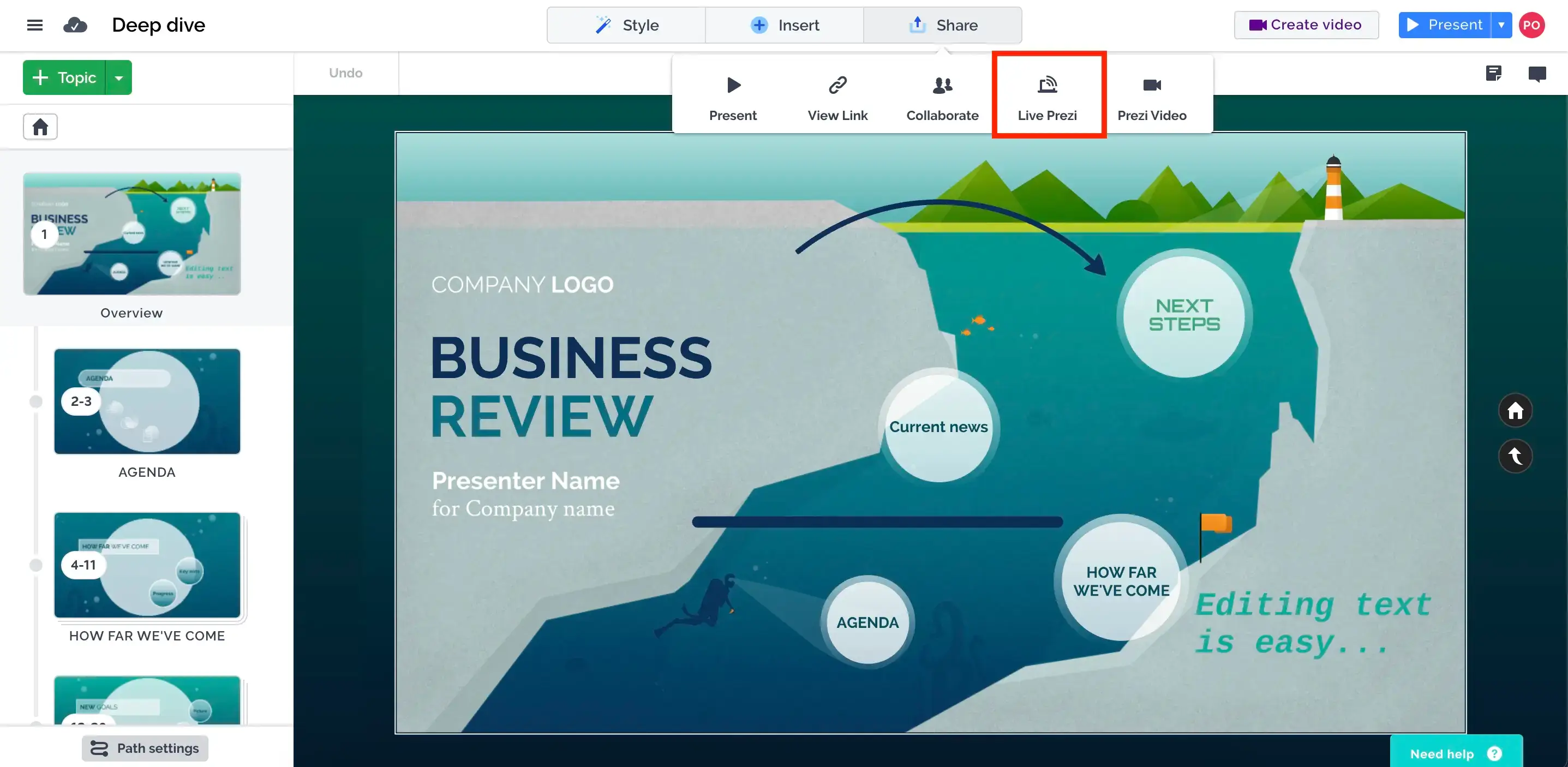
Key Differentiator: "Zooming" into Creativity
Pricing: Free with limited features, paid plans start at $5/month)
Prezi's zoom function sets it apart, creating engaging and dynamic presentations. It boasts a unique smart structure technology that impresses audiences. However, using Prezi's exceptional features might require training and design skills. While the free version offers significant benefits, remember that it comes with privacy limitations. Consider opting for the paid plans if confidentiality is crucial for your presentations.

4. Apple Keynote

Key Differentiator: Sleek and Sophisticated
Pricing: Free with Mac devices, standalone versions available for macOS at $19.99
Designed for Apple users, Keynote brings sleekness and sophistication to your presentations. The software is versatile, allowing you to work on floor plans and text slides alike. While it may lack some collaborative features of other platforms, Keynote excels in creating aesthetically pleasing and professional presentation materials.
TRY KEYNOTE
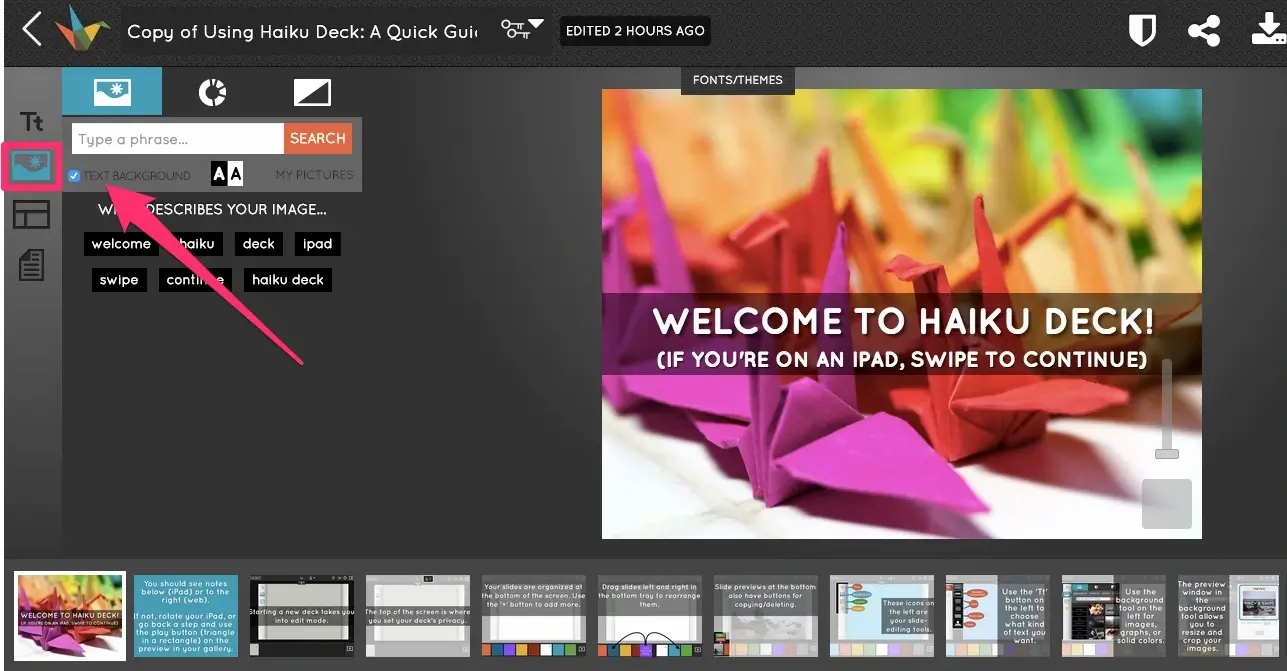
5. haiku deck.

Key Differentiator: Simplified Storytelling
Pricing: Free with limited features, paid plans start at $9.99/month
Haiku Deck focuses on visual storytelling, providing an array of visually appealing templates and high-quality images to captivate your audience. The software streamlines the presentation process, making it ideal for those seeking simplicity and elegance. With its user-friendly interface, Haiku Deck enables you to create impressive slides in minutes.
TRY HAIKU DECK

Key Differentiator: Design Flexibility
Pricing: Free with limited features, paid plans start at $9.95/month)
Though primarily known for graphic design, Canva also offers powerful presentation tools. With a vast library of design elements, templates, and stock images, Canva allows you to fully customize your slides. Its collaborative features and easy sharing options make it a go-to choice for teams working on presentations.

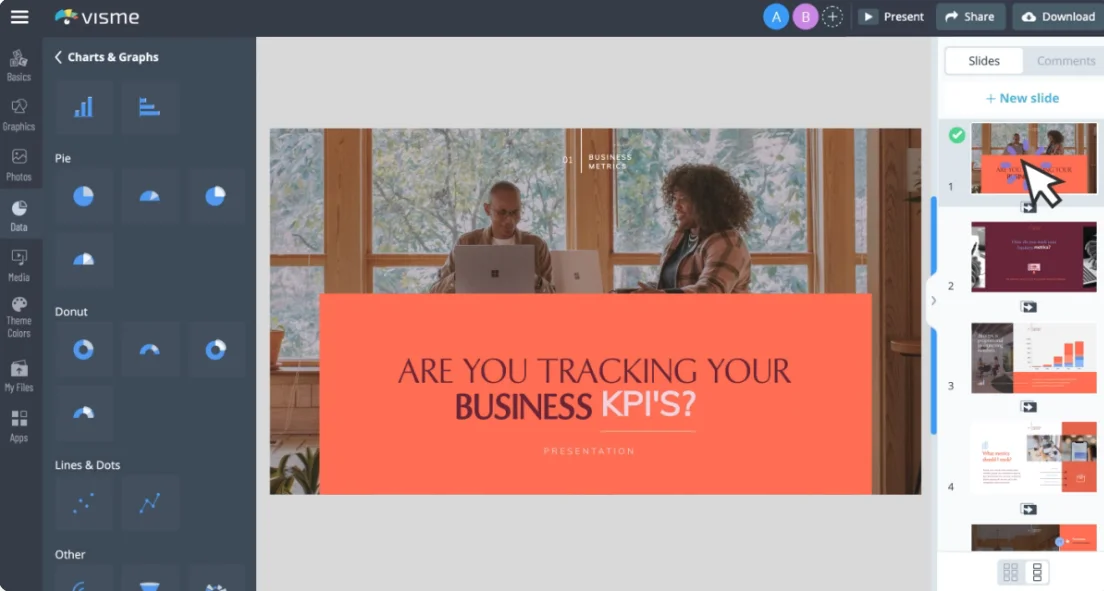
Key Differentiator: Visual Content Creation
Pricing: Free with limited features, paid plans start at $25/month
Visme excels in visual content creation, offering impressive charts, graphs, and infographics. This platform goes beyond conventional presentations, making it ideal for educational and business purposes. It enables you to create interactive and engaging content that will leave a lasting impact on your audience.

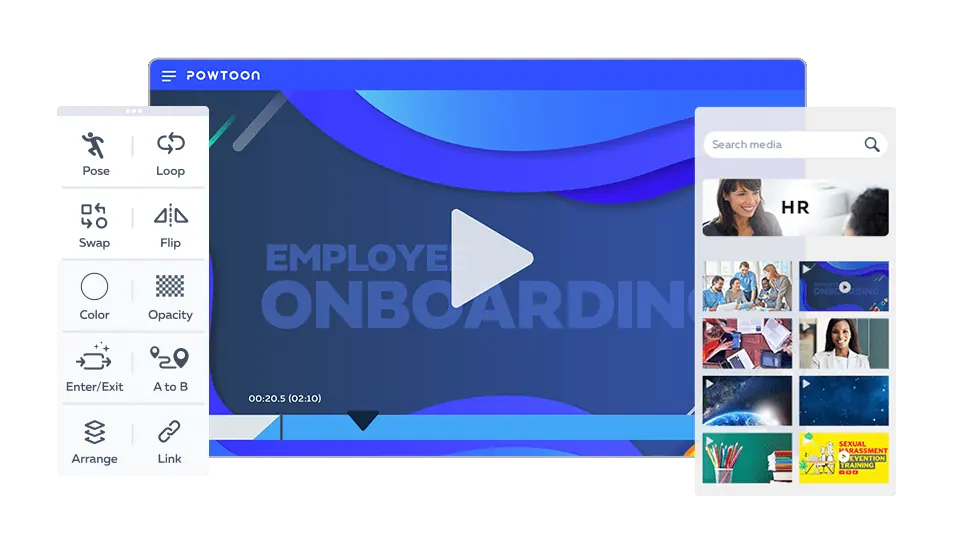
Key Differentiator: Animated Presentations
Pricing: Free with limited features, paid plans start at $19/month
If you want to bring your presentations to life with animation, Powtoon is the software for you. Its dynamic and animated slides add flair to your content, keeping your audience engaged throughout the presentation. Powtoon's easy-to-use interface and extensive library of animated assets make it perfect for creating captivating animated presentations.
TRY POWTOON

Key Differentiator: Multi-dimensional Presentations
Pricing: Free with limited features, paid plans start at $12/month
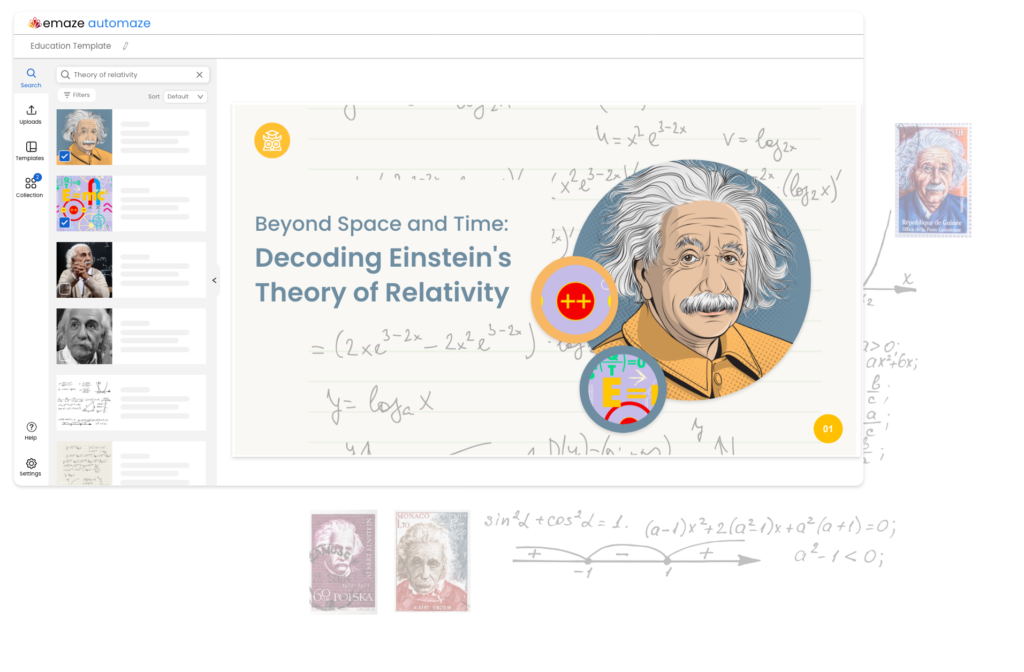
Emaze stands out with its multi-dimensional presentation capabilities. It offers 3D templates, virtual reality integration, and immersive slides, making your presentations stand out. For those seeking innovative ways to captivate audiences, Emaze is a powerful choice.
10. Zoho Show

Key Differentiator: Collaborative Creation
Pricing: Free with limited features, paid plans start at $5/month
Zoho Show offers collaborative features that make teamwork seamless. It allows multiple users to collaborate in real time, making it an excellent choice for group projects and presentations. The platform also provides a variety of templates and customization options to suit your presentation needs.
TRY ZOHO SHOW

A presentation software launched in 2020, Pitch is already referred to as a “PowerPoint killer”. It was created to help non-designers (or beginners) create excellent pitch decks.
Pitch has an extensive library of presentation templates, but this is just one of its benefits. This software emphasizes collaboration and even includes built-in video collaboration for remote teams to work together. Pitch presentations can also be integrated with Google Analytics, Google Sheets, and similar applications.

This cloud-based presentation tool proffers a user-friendly alternative to PowerPoint. Its sleek editor interface allows you to add your preferred background images, import a variety of designs, and collaborate easily with others. It is known to be very user-friendly.
Slides offers access and edit features from any device, as long as it is internet-connected. It also helps manage privacy rights, allows presentations offline, offers analytics management, and allows for adding GIFs and images.
However, it is limited in slide options and templates and does not offer graphic inclusions.

Gamma is a user-friendly web tool designed to make creating presentations easier for both educators and students. Its standout feature is its AI technology, which handles design tasks, allowing users to focus on their content. With Gamma, anyone can quickly create visually appealing presentations without needing advanced design skills.
How do I create a presentation without PowerPoint?
Numerous alternatives to PowerPoint are on the Internet. The issue is not about creating a presentation without PowerPoint but getting that presentation tool or software that can help achieve your goal.
While many tools offer free accounts to peruse and utilize online and offline presentations, some do not. This does not mean the free tools are not good, rather, it is just a marketing idea.
What can I use instead of PowerPoint for free?
Here are some presentation tools you can make use of instead of PowerPoint;
WPS Office boasts functionality and a well-designed, along with offline document capabilities. Sometimes accused of having very similar features to Microsoft Office, users can efficiently work on PowerPoint files. It also offers many templates. However, collaboration might be a bit stressful.
WPS Office is available on Android, Web Windows, iOS, Linux, and macOS.
If there is one thing Canva has, it is templates. Canva makes PowerPoint look simple with a vast array of templates for every specification. If you have a problem with making decisions, do not use Canva.
However, that is its Achilles heel; many people find themselves scrolling for so long. Not all templates are free but, it helps narrow down your options.
- Bonus Tool: InVideo
InVideo is considered a cloud-based online video editing tool with the feature of creating slideshow videos. it contains a huge selection of slideshow templates, stock footage, photos, and music to make great slideshow videos without a watermark. Although it is available for free, some features require a premium subscription.
Without a doubt, it can be stressful to get that one presentation software that can fit your exact specifications and give the required output. Although utilizing Slidebean can be very flexible, it can also be use to produce the best infographic presentation that compares data in an easily-understood manner.
Popular Articles

The Startup Financial Model Template by Slidebean

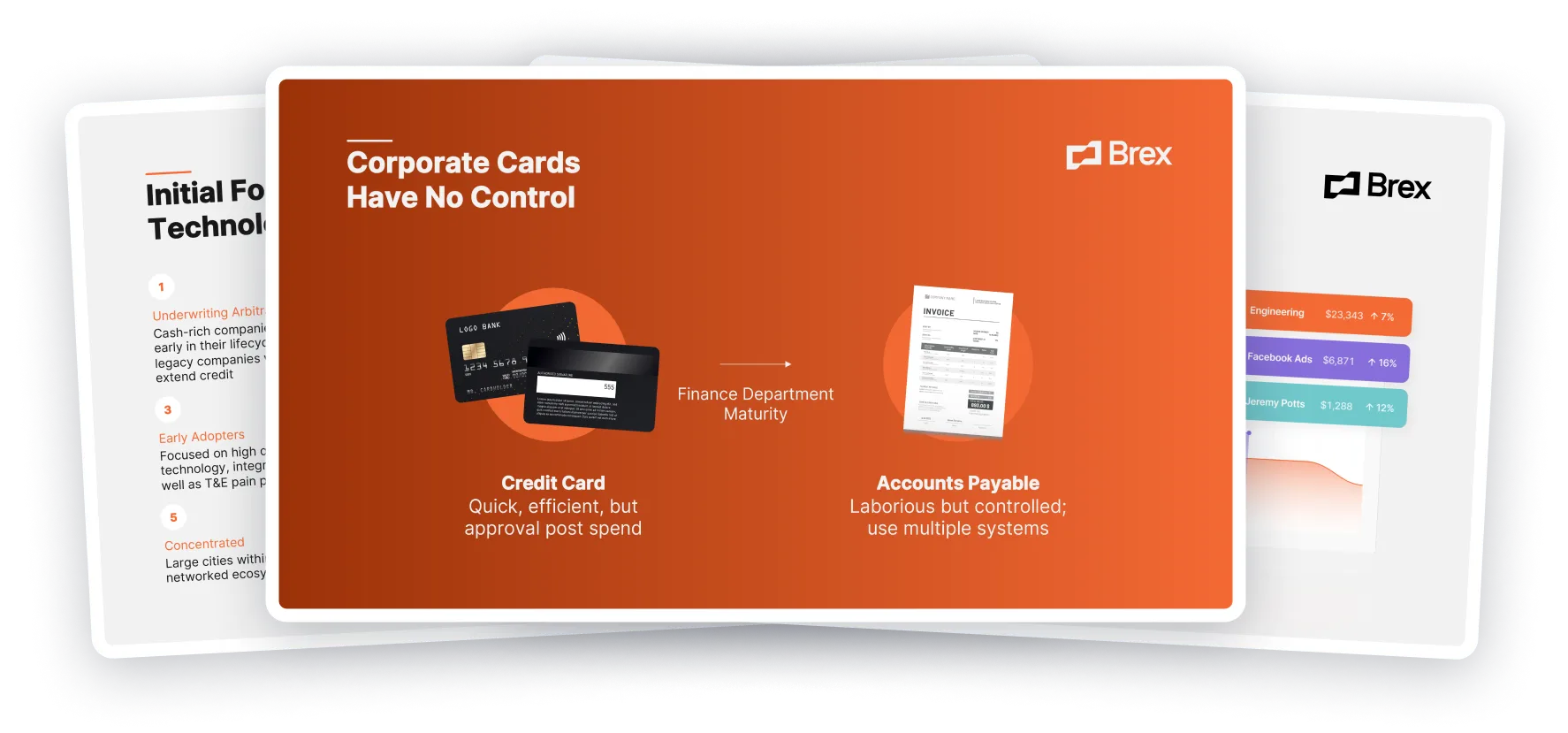
AirBnb Pitch Deck: Teardown and Redesign (FREE Download)
Upcoming events, financial modeling crash course, how to close a funding round.

35+ Best Pitch Deck Examples from Successful Startups (2024 Update with Editable Templates Included)

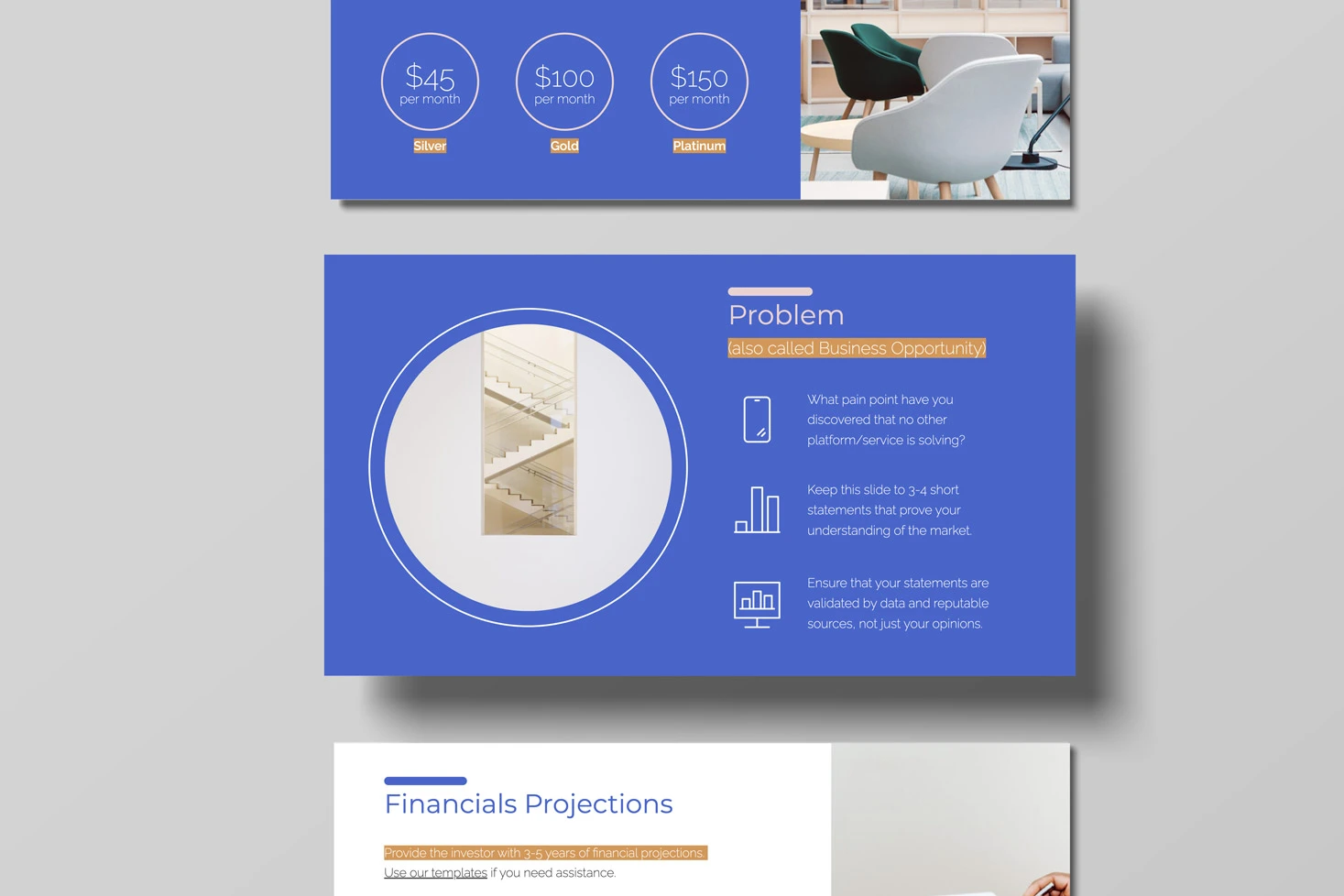
Pitch Deck Structure: What Investors Want To See

Let’s move your company to the next stage 🚀
Ai pitch deck software, pitch deck services.

Financial Model Consulting for Startups 🚀

Raise money with our pitch deck writing and design service 🚀

The all-in-one pitch deck software 🚀

Check out our list of the top free presentation websites that offer unique features and design options. Discover the best platform for your next presentation now.

This is a functional model you can use to create your own formulas and project your potential business growth. Instructions on how to use it are on the front page.

Book a call with our sales team
In a hurry? Give us a call at
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration , Website Examples
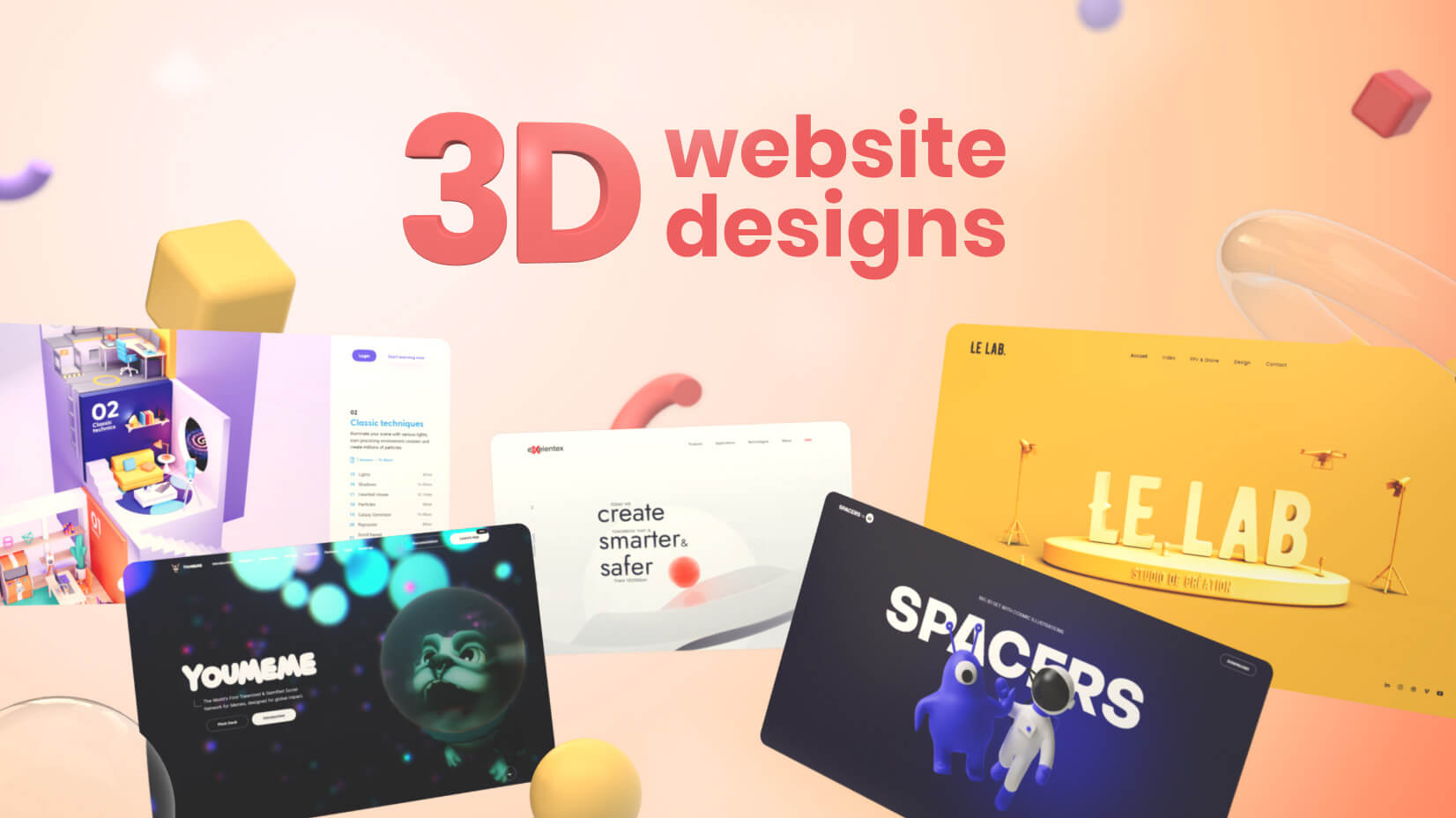
14 awesome 3d websites that showcase the power of design, explore the transformative power of adding 3d elements to your design.
- By Sandra Boicheva
- August 4th, 2023
Say goodbye to the dominance of flat web design. While its practicality and user-friendliness have served us well, web design has evolved beyond the confines of columns and rows . Enter the world of 3D websites—an immersive and memorable experience that’s now more accessible than ever with modern no-code web design tools.
In this article, we will explore the endless possibilities of 3D websites with 14 live examples that showcase the transformative power of adding 3D elements to your design. From captivating animations to attention-grabbing visuals, we’ll delve into the tools and techniques behind these extraordinary creations.
Let these examples inspire you to enhance your own web design with three-dimensional elements. Whether it’s highlighting essential messaging, showcasing product details, or guiding users through an interactive journey, the strategic use of 3D can captivate and engage your visitors in ways that flat designs cannot.
But before we dive in, it’s worth noting that while 3D websites shine on modern devices with fast internet speeds, they may encounter slight performance issues on slower or older hardware. However, don’t let that deter you! Even using 3D elements sparingly can yield impressive results without compromising the overall user experience.
Now, let’s embark on this immersive exploration as we take a closer look at our first live example—a 3D website that will transport you to a whole new dimension of online interaction. Get ready to be amazed and inspired!
The Drop Store: 3D Store for Engaging Social Responsibility
The first example we’ll explore is The Drop Store for the UN —an innovative initiative by the Ministry of Foreign Affairs of the Kingdom of the Netherlands. This 3D eCommerce website takes you on a journey through a dystopian market in a world facing a water crisis.
From the moment you land on the website, you’ll be captivated by its immersive 3D design. A giant CGI water drop serves as the backdrop, following you as you scroll. The entire website boasts a stunning 3D aesthetic, enhanced by a parallax effect that adds depth to the visuals. What’s more, you have the ability to interact with the elements by moving them slightly with your cursor.
The Drop Store goes beyond the traditional eCommerce experience by leveraging storytelling to promote social responsibility. Through its engaging design and interactive features, the website effectively draws users in, compelling them to explore the campaign’s narrative and consider supporting the cause.
The animations and interactive elements are likely created using a combination of JavaScript libraries and frameworks, such as Three.js or Next.js. Additionally, the parallax effect implemented on the website can be achieved through various libraries or custom code, such as ScrollMagic or GSAP.
Considering that The Drop Store is a visually rich 3D website with interactive elements , it’s possible that the site utilizes optimization techniques to balance visual quality with loading speed. It employs lazy loading techniques, where elements such as images, textures, or 3D models are loaded dynamically as the user scrolls or interacts with the content. This helps to prioritize the loading of essential assets and optimize initial page load times.
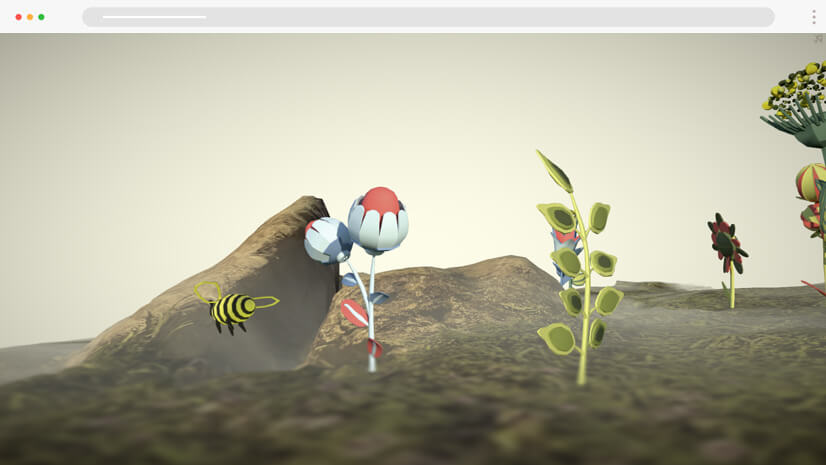
Tinytracks: 3D Web App for Electronic Beats
Let’s dive into the next example: Tinytracks . The website serves as a web application designed to engage users, particularly kids, in creating and exploring electronic music. It offers an interactive and intuitive platform where users can experiment with different musical elements to compose their unique tunes. The primary goal is to provide an enjoyable and educational experience that promotes music diversity and creativity.
Tinytracks is built using the Next.js framework and powered by the Node.js programming language. The website itself features a sleek black design with interactive sections that allow users to create their own tunes. Through intuitive controls, users can select different elements such as low, perc, pad, and synth to generate their unique musical compositions.
One of the standout features of Tinytracks is its stunning 3D loaders. These loaders visually represent the progression of each part of the tune, with each element completing a full circle. Once the circle is complete, users can modify any component of the music, further evolving their composition into something entirely new.
Additionally, to create the interactive sections and generate the musical compositions, the Tinytracks web app most likely employs a combination of JavaScript libraries and frameworks, including The Web Audio API. This is a powerful JavaScript API specifically designed for handling audio processing and synthesis on the web. This API is likely used to generate and manipulate the electronic music elements in real time as users interact with the controls.
Making Memories: Immersive 3D Storytelling Website
Next, the La Fabrique à Souvenirs, or Making Memories Dressmaker’s Workshop offers a platform for users to create personalized children’s books. It provides an interactive and user-friendly environment where parents or guardians can customize storybooks with the child’s name, appearance, and other personal details. The website’s primary purpose is to enable the creation of unique and cherished storytelling experiences for children.
The website itself is a unique project and educational experience tailored for children. Kids can enjoy an engaging sewing workshop where they can immerse themselves in a 3D, interactive, and VR-enhanced environment. It goes beyond a typical educational website as it combines elements of storytelling, interactive gaming, and hands-on learning.
The objective of the website is to guide users through a series of creative mini-games, each providing essential pieces to complete a final objective: making their own quilt.
Additionally, the website employs Nuxt.js, a powerful framework based on Vue.js, for creating server-rendered applications. Nuxt.js enhances the development process and helps optimize the performance of the website. Furthermore, the website’s backend is likely powered by Node.js, providing a robust and scalable server-side environment.
To sum up, Making Memories creates an immersive and captivating educational experience. Children can complete mini-games, and collect the necessary elements to craft their unique quilt.
ChainGPT: Amazing 3D Robot Mascot Animations
Next, we have the high-tech website ChainGPT. A blockchain AI tool that is an expert in all crypto and blockchain-related topics. Upon entering the website, users are already in the matrix and meet the lovely 3D mascot of ChainGPT which is an adorable robot character interacting with its surroundings.
When you scroll, the little robot keeps on interacting with the content. It makes faces and gradually turns into the 3D icons of different solutions and features within the product ecosystem. The idea of everything being part of an ecosystem is present and consistent throughout the entire design in all the custom 3D graphics, the same way the tools icons are parts of the robot.
In all, this 3D website also serves as a great example of what users can accomplish with Webflow as a website builder with some serious React and NextJS skills.
Meebits 1.2: 3D Experience with a Vibe Check
The Turn On Meebits 1.2 website serves as a platform for users to explore and interact with Meebits, digital collectibles created by Yuga Labs, the creators of Bored Ape Yacht Club, and CryptoPunks. This version of the Meebits experience hub offers an exciting and vibrant interactive 3D app website.
Meebits 1.2 provides users with a colorful and engaging platform where they can create their own Meebits, personalize them, assign moods, capture selfies with their creations, and save them for future use. Additionally, the website integrates with HTML-enabled marketplaces, allowing users to showcase and potentially purchase their customized Meebits.
The website’s development likely involves the utilization of Next.js, a powerful framework based on React, which enables server-side rendering and optimizes performance. Moreover, the backend of the website is likely supported by Node.js, providing a robust server-side runtime environment.
To achieve the 3D rendering and interactive capabilities, the website may utilize WebGL, a web standard for rendering interactive 3D graphics in the browser.
Meebits 1.2 delivers a fun and immersive website experience, combining interactive 3D elements with customization features and seamless integration with HTML-enabled marketplaces.
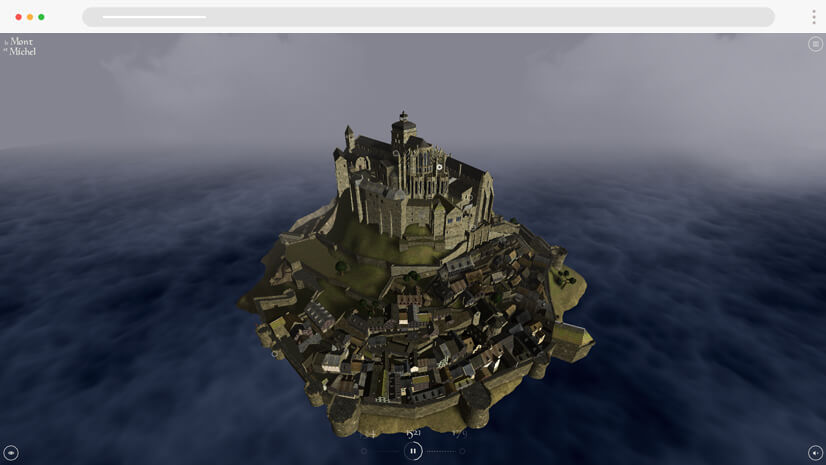
Space Hub: Immersive 3D Experience in Space
The Space Hub website is a central platform that brings together Hanwha’s aerospace business under one roof. It’s like a virtual space where Hanwha’s aerospace affiliates join forces to showcase their achievements and provide updates on their activities.
The website is designed to offer a unique browsing experience with a horizontal scrolling VR setup. This means you can explore the content by swiping horizontally. It’s almost like taking a virtual tour. It’s an immersive way to engage with the fascinating world of Hanwha’s aerospace ventures.
Space Hub most likely relies on JavaScript libraries like Three.js or A-Frame to bring the interactions and visuals to life. It seems they have used VR technologies like WebVR or WebXR to enable users to enjoy immersive virtual reality directly in their web browsers.
Overall, this website provides a more engaging and visually captivating experience thanks to its 3D design, potentially showcasing Hanwha’s aerospace products, projects, and achievements.
Alireza: 3D Background Scrolling Animations
The Alireza website is a revamp of the previous website. Here we have a modern upgrade to a well-established family business in Saudi Arabia.
It serves as an impressive online platform to showcase the business and its offerings. What sets this website apart is its experimental and storytelling approach, utilizing captivating 3D elements to create a truly immersive experience for visitors.
When you explore the Alireza website, you’ll immediately notice the exquisite scrolling animations featuring 3D palm trees in the background. It’s accompanied by soothing audio that enhances the overall ambiance. Additionally, the implementation of lazy scrolling allows visitors to leisurely navigate through the content at their own pace.
The primary purpose of the website is to engage users, effectively communicate the brand’s values and heritage, and provide comprehensive information about their exceptional products or services. The integration of 3D elements in an experimental manner enhances the storytelling aspect, elevating the website beyond a conventional online presence.
To achieve this, the Alireza website utilizes WordPress as its CMS. Moreover, they have invested in a fully custom theme, ensuring a unique visual experience that aligns with their brand identity and vision.
It’s important to note that the Alireza website’s experimental and storytelling nature, combined with its stunning 3D elements, contribute to a distinct and captivating online journey for visitors.
Dotlinecode: Holographic 3D Website
Dotlinecode is a digital agency with an impressive 3D modern website that incorporates captivating holographic effects and interactive elements. When you visit their website, you’ll be greeted by a visually stunning experience.
The purpose of the Dotlinecode website is to showcase the agency’s expertise and services in the digital realm. They’ve taken a forward-thinking approach by integrating 3D elements, holographic effects, and clever scrolling interactions to create a dynamic and engaging user experience.
One notable feature of the website is the use of 3D elements that follow you as you scroll. This technique adds depth and interactivity to the design, making it feel more immersive. Additionally, the implementation of a parallax effect, where different elements move at different speeds as you scroll, enhances the overall visual appeal.
In terms of software tools, Dotlinecode has chosen WordPress as its CMS. It’s important to note that while the Dotlinecode website employs cutting-edge 3D and holographic effects, the overall tone and presentation maintain a professional and polished demeanor.
The strategic use of these visual elements aims to captivate visitors and demonstrate the agency’s creativity and expertise in the digital space.
Pasqua Wines: VR Museum-Style Website
Pasqua Wines welcomes you to the House of the Unconventional, where wine-making is taken to new heights of innovation. As you enter their website you’ll find yourself immersed in a virtual reality (VR) experience that invites you to explore various rooms.
The purpose of the Pasqua Wines website is to provide an engaging and interactive platform for users to discover the world of their exceptional wines. By incorporating VR technology, they offer a unique and immersive way to navigate through their offerings and learn about their winemaking processes.
The homepage of Pasqua Wines presents a museum-like aesthetic. It creates a sense of elegance and sophistication. The museum-inspired design sets the tone and introduces visitors to the rich history and heritage behind the brand. As you venture deeper into the website, particularly the pages dedicated to purchasing products, you’ll encounter a more streamlined and user-friendly design with a straightforward navigation.
It’s worth noting that while the Pasqua Wines website incorporates virtual reality and a visually captivating design, the overall presentation maintains a professional and polished tone. The blend of immersive experiences with practical design elements ensures that visitors can easily navigate the website and explore the range of wines available.
Cedro Digest Portfolio 2022: Interactive Elements
Cedro Digest Portfolio 2022 is a portfolio website for the creative studio with the same name. It offers a refreshing take on showcasing their projects for 2022. Rather than presenting a traditional collection of case studies or articles, they have curated a digest with separate pages for each website, resulting in a truly immersive experience. When you visit their website you’ll encounter an explosion of interactive, overlapping, and realistic 3D objects on the screen.
Here we have a visually captivating platform for visitors to explore and delve into the studio’s projects. The design concept takes inspiration from an operating system, featuring a classic interface with a left sidebar showcasing icons representing different projects undertaken by the studio. This approach adds a touch of familiarity while still embracing creativity and innovation.
Upon clicking on a specific project, the screen loads a scrollable page dedicated to that project’s case study. Here, visitors can enjoy the stunning visuals and parallax effects that give a sense of depth and a 3D feel to the entire experience. This design choice ensures that users can immerse themselves in the details and intricacies of each projecct.
Above all Cedro Digest Portfolio uses a combination of Webflow and WordPress. Webflow offers a powerful visual development platform, allowing for the creation of sophisticated and interactive websites without the need for extensive coding knowledge. WordPress, on the other hand, serves as a reliable and versatile content management system (CMS), facilitating the management and publication of content on the website.
Qream Design Agency: Rebellious 3D Website
Qream Design Agency ‘s website offers a mesmerizing experience that combines chaos, captivating visuals, and a mind-bending twist on reality. As you navigate through the site, you’ll encounter a striking black background with an interactive 3D character and captivating parallax effects, showcasing the agency’s immense talent.
It showcases the agency’s creative capabilities and highlights its unique approach to design. By incorporating elements of chaos and a mind-bending twist on reality, the website aims to capture visitors’ attention and leave a lasting impression.
The design of the portfolio website is characterized by its sleek and minimalist aesthetic, with a focus on bold typography and high-quality imagery. Then, the use of a black background creates a dramatic and immersive atmosphere, allowing the vibrant visuals and interactive elements to take center stage. The 3D interactive character adds a playful and dynamic element to the design, engaging visitors and inviting them to explore further.
In terms of software tools, Qream Design Agency utilizes Next.js as one of their chosen frameworks. Next.js is a popular React framework that provides powerful features for building performant and scalable web applications. Its flexibility and efficiency make it well-suited for creating immersive and interactive experiences like the one showcased on the Qream Design Agency website.
Overall, the Qream Design Agency website stands out with captivating visuals, a unique twist on reality, and an interactive 3D character.
Diamond Journey: The 3D Scroll-Based Trip
Next, we have Diamond Journey with a captivating and scroll-based trip through the sparkling world of diamonds. This immersive website was created for Sarine, a tech-savvy player in the diamond industry. It aims to provide an interactive and engaging experience that showcases the beauty and intricacies of diamonds. The website offers visitors a unique and educational journey through the diamond industry. For this reason, it combines captivating visuals, informative content, and interactive elements. The website seeks to convey the allure and significance of diamonds. A platform for diamond enthusiasts to explore the diamond creation process, learn about diamond grading, and gain insights into the technological advancements in the industry.
In terms of design, the website is visually stunning and seamlessly blends elegance with technological sophistication. Also, the use of high-quality imagery, smooth scroll-based navigation, and subtle animations creates a polished and immersive experience. The website’s design elements showcase the brilliance and craftsmanship of diamonds.
Diamond Journey uses Nuxt.js as one of the key frameworks. Nuxt.js is a powerful framework based on Vue.js, known for its ease of use and efficiency in building server-side rendered applications. Its capabilities in handling complex interactions, page transitions , and optimal performance make it a suitable choice for creating an engaging and visually appealing website like Diamond Journey.
In all, Diamond Journey stands as a testament to Sarine’s commitment to innovation and excellence in the diamond industry. Through its captivating scroll-based trip, it offers a unique and immersive experience that educates and delights visitors.
Sihoo C300 Ergonomic Chair:
The next example by Sihoo C300 Ergonomic Chair shows how Naturality Digital introduces a complex product in a simple yet captivating way. The purpose of this website is to present and highlight the features and benefits of the Sihoo C300 Ergonomic Chair in a visually appealing and interactive manner.
Here we have a clean, sleek design, focused on delivering a user-friendly experience. The use of big, bold fonts grabs the attention of visitors and conveys important information effectively. The black background adds a touch of elegance and enhances the overall visual impact.
Hover effects provide interactivity and engage users as they explore different elements on the page. The inclusion of parallax effects creates a sense of depth and adds a dynamic element to the scrolling experience.
Overall, the website’s interactive 3D presentation on scroll allows visitors to explore the product’s features in detail and make an informed decision.
Drool Design Studio
Our next example comes from Drool Design Studio with an immersive 3D experience that takes users on a virtual journey through the studio’s first office. Th e black-and-white website serves as an interactive showcase for the agency, allowing visitors to explore the space, discover hidden easter eggs, and get a glimpse of the team’s development talent. The purpose of the website is to captivate and wow visitors, demonstrating Drool Design Studio’s creativity and expertise in the digital design realm.
The design of the website is characterized by custom black-and-white animations that add a touch of sophistication and uniqueness. The use of 3D elements and interactive features creates an engaging and memorable user experience. By allowing users to navigate through the virtual office, Drool Design Studio provides a glimpse into their working environment. This showcases their company culture and invites visitors to connect with their brand on a deeper level.
Moreover, the Drool Design Studio website stands out as an impressive example of an immersive and visually captivating online presence. Its purposeful design, incorporating custom black-and-white animations and interactive features, showcases the agency’s creativity and digital design capabilities.
Drool Design Studio creates a sense of connection and authenticity as it takes visitors on a virtual tour through their first office
Mallard & Claret
And, the last 3D websites example comes from Mallard & Claret , a creative agency based in London. Their website, mallardandclaret.com, serves as a platform to showcase their work and highlight their expertise in crafting beautiful digital experiences for ambitious brands. The purpose of their website is to captivate and engage visitors, leaving a lasting impression.
The design of mallardandclaret.com is dynamic and interactive. The use of 3D elements, scrolling animations, and overlapping sections like cards creates a visually stunning experience. These elements are carefully crafted to provide a seamless and immersive browsing experience for users.
One notable aspect of Mallard & Claret’s website is the use of the Webflow platform. This powerful tool allows them to build and customize their website with ease, providing them with the flexibility and control they need to bring their creative vision to life.
In summary, Mallard & Claret’s website is a testament to their passion for pushing creative boundaries. It showcases their commitment to delivering exceptional digital solutions for their clients. By exploring their website, visitors can gain insights into their design process, view their portfolio, and discover the possibilities for potential collaborations.
Feeling motivated and inspired to roll up your sleeves? Awesome. In case you need a web development partner for your current and future projects, here at htmlBurger, we are more than glad to discuss your needs. Wanna talk?
Let’s Wrap It Up!
To sum up, the examples of 3D websites we explored demonstrate the power of immersive and interactive experiences in web design. These websites use cutting-edge technologies, creative visuals, and engaging storytelling to captivate users and convey their unique brand messages.
Whether it’s through captivating animations, parallax effects, virtual reality elements, or innovative scrolling techniques, these websites push the boundaries of traditional web design and provide users with a truly remarkable journey. The use of tools such as Next.js, Nuxt.js, Webflow, WordPress, and custom development further highlights the versatility and flexibility of modern web design. As technology continues to advance, we can expect to see even more innovative and immersive 3D websites that push the boundaries of what is possible in the digital realm.
Explore more insights and resources on web design and web development by checking out our other articles!
- 20 Website Redesign Examples of the Perfect Brand Makeover
- 60+ Bold Black Website Examples for a Strong Online Presence
- 20 Modern Website Design Examples That Will Blow Your Mind
Popular Posts
- 14 Immersive Virtual Reality Website Design Examples
- 11 Website Layout Ideas for Efficient Design [+ Amazing Examples]
- 10 Design Agency Websites Setting That Set the Industry Standard
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!
20 Awesome 3D Website Examples [+ How To Make Your Own]
Published: April 01, 2024
Are you tired of the same old flat web design? Luckily, there are now more opportunities than ever to incorporate 3D elements into your website design. Even if you’re not an experienced coder, modern no-code web design tools make it easier than ever to add a touch of depth and interactivity to your site.

In this article, we’ll explore some exciting examples of 3D website design, as well as the tools and techniques you can use to create your own immersive online experience. Say goodbye to standard grids and hello to a whole new world of creativity with 3D web design.
![3d presentation websites Get Inspired: 77 Examples of Exceptional Web Design [Free Download]](https://no-cache.hubspot.com/cta/default/53/c791aced-6180-48a5-916d-b2d76cec1836.png)
Best 3D Websites
- Admire Amaze
- Enric Moreu
- Kamboko Portfolio
- Sopra Banking Software
- Richard Sancho
- Robert Bürgel
- Flux Academy
- Dasher & Crank
- The State of Independence 2021 (Contra)
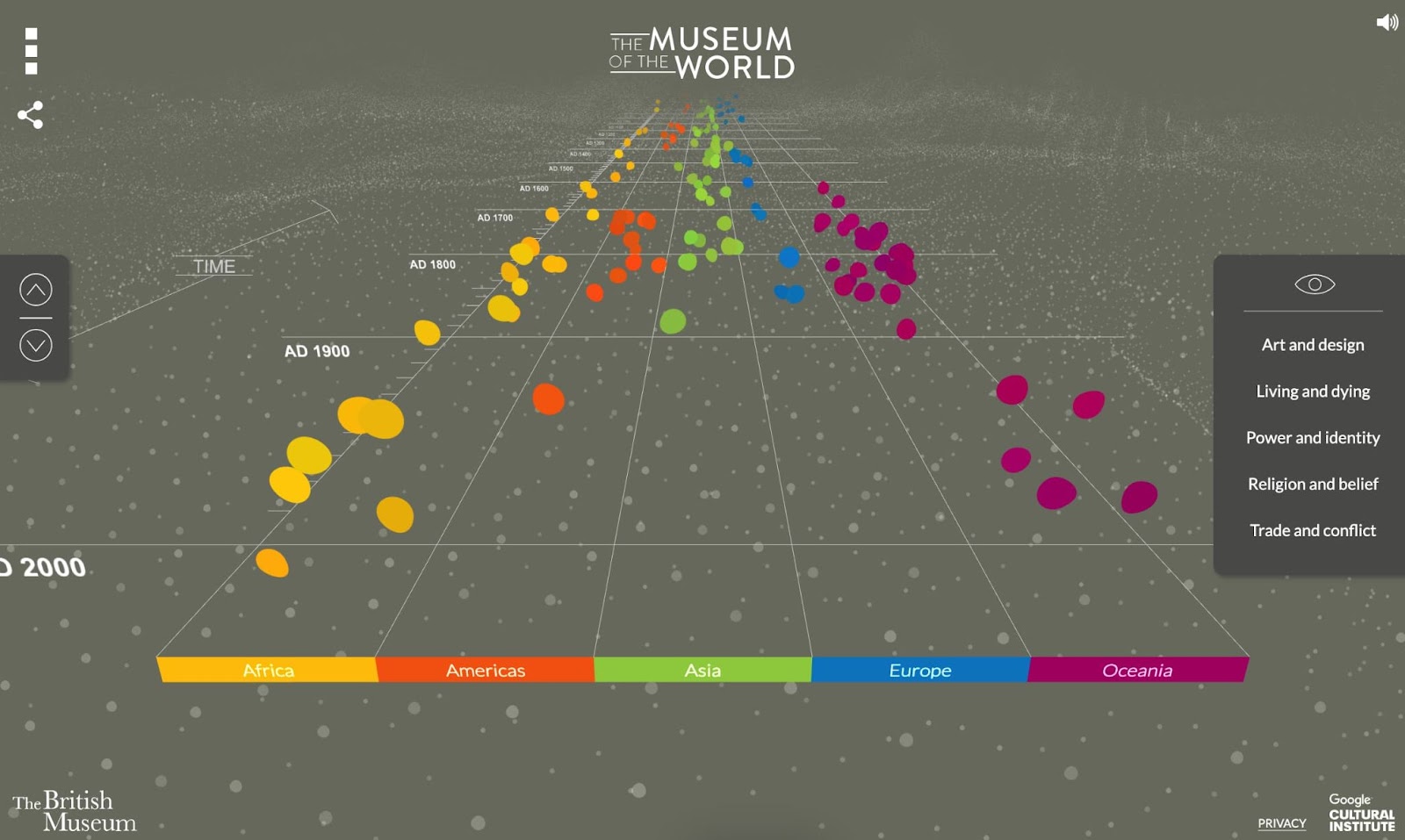
- The Museum of the World
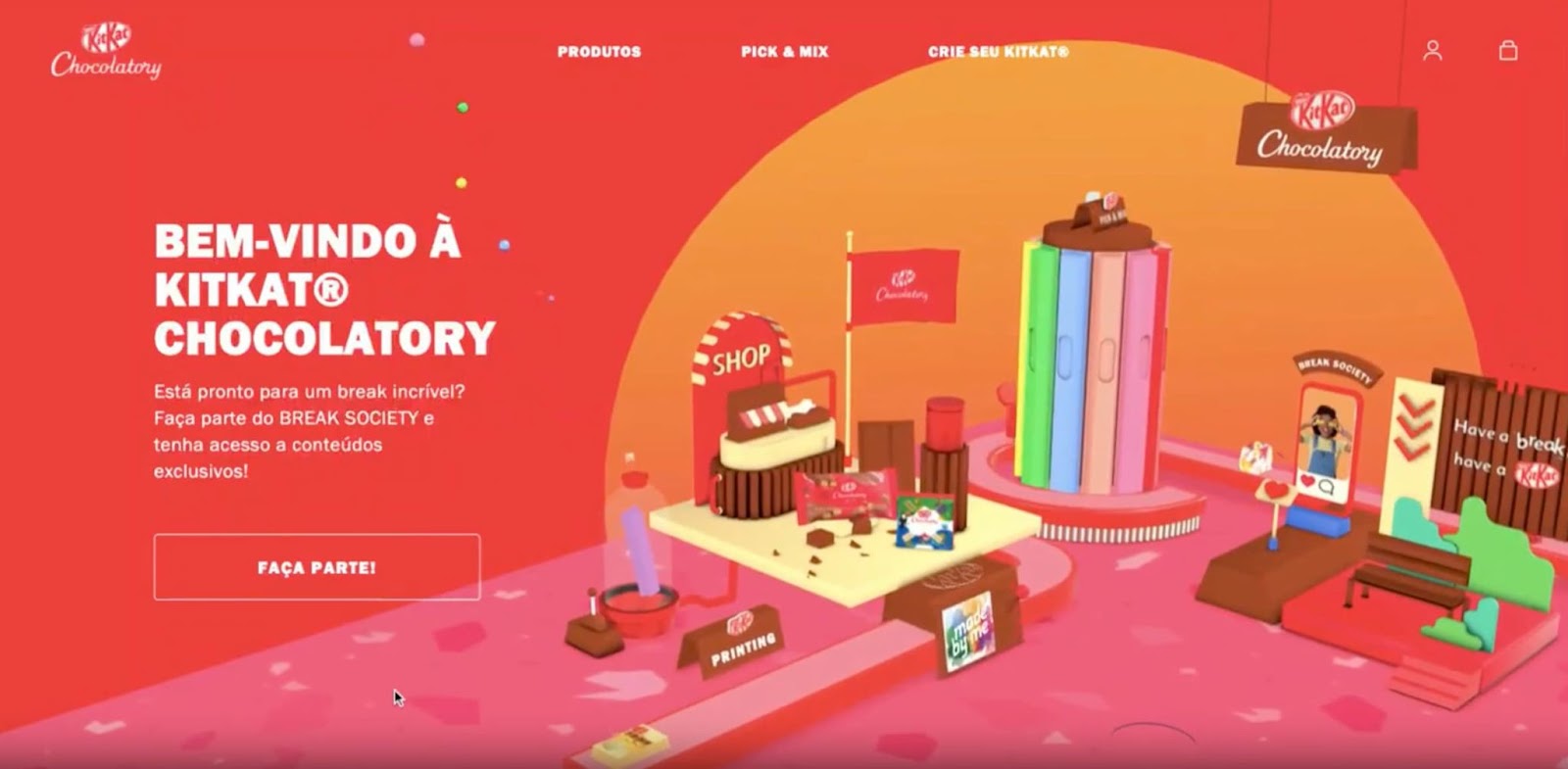
- KITKAT Chocolatory
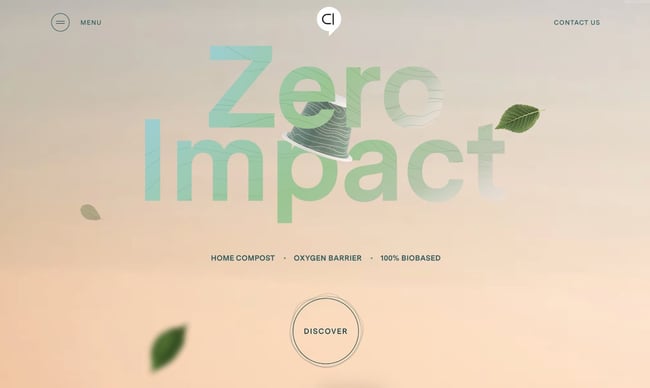
- Capsul’in Zero Impact
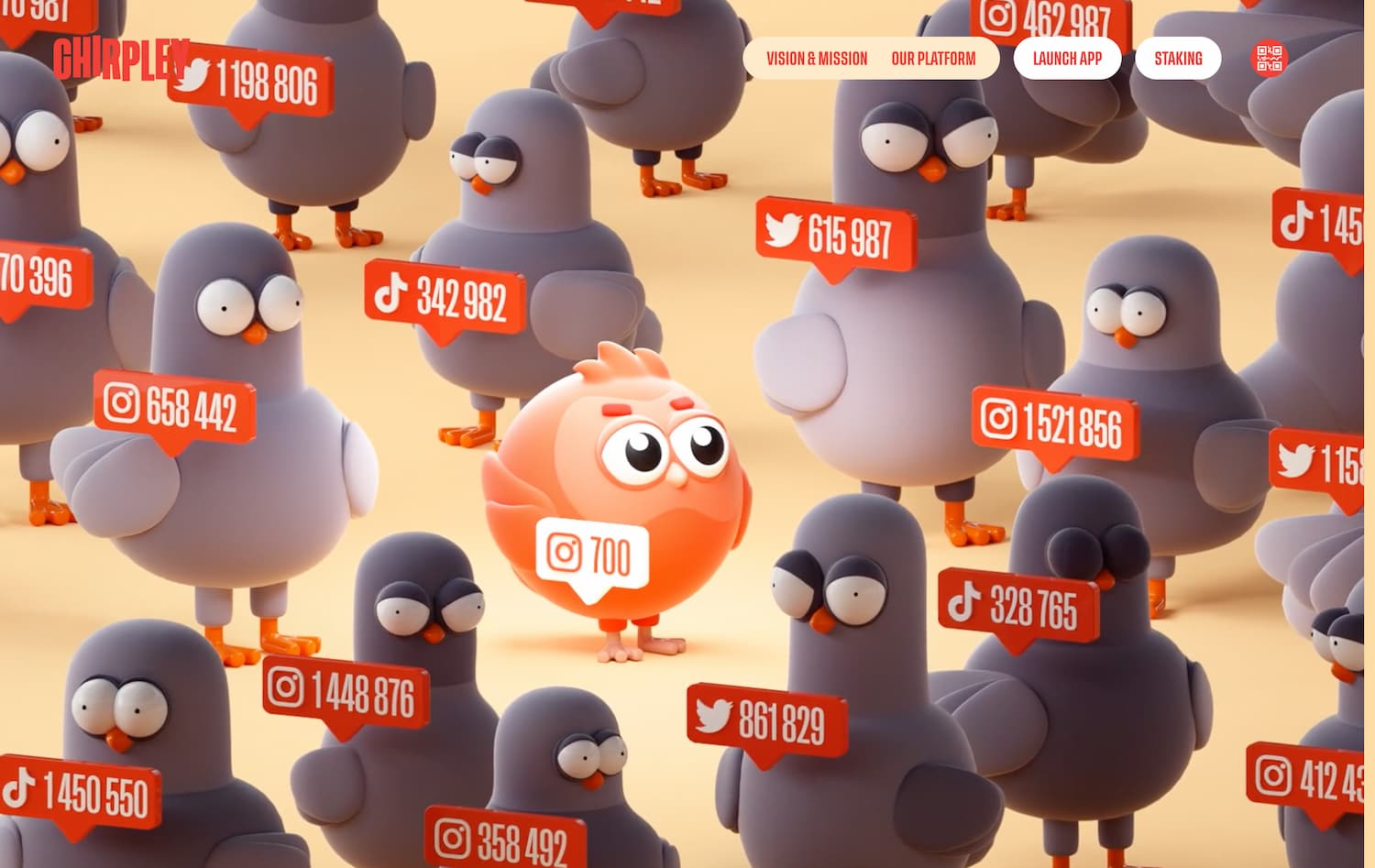
1. Chirpley

Chirpley, an AI-powered marketplace, offers an unconventional approach to marketing by connecting brands with micro-influencers. Its website design stands out from the crowd with an abundance of three-dimensional cartoon visuals, showcasing their brand identity. The website features a quirky red bird mascot that appears throughout, adding a touch of playfulness to the technical information about their product.
We love the colorful and creative design that effectively communicates the complexity of their services in a fun and engaging way. For those seeking inspiration in 3D website design that prioritizes branding, Chirpley's website is a must-visit.
2. Admire Amaze

Prepare to be enchanted as we take you on a journey through De Bijenkorf’s ecommerce website. From the moment you land on their homepage, you're greeted by a buzzing bee, leading you through a dense forest of hidden treasures that are their products. But this isn't just any ordinary website—it's an all-encompassing experience, complete with interactive three-dimensional visuals and a woodland soundscape of frogs croaking, insects chirping, and water bubbling.
Behind much of this mesmerizing design is WebGL, a powerful Javascript web graphics library that allows for stunning 3D visuals on the web. De Bijenkorf has truly created an immersive user experience that goes beyond traditional retail websites, making it one of the most surreal 3D website examples out there. We can't wait for you to experience its magic for yourself.

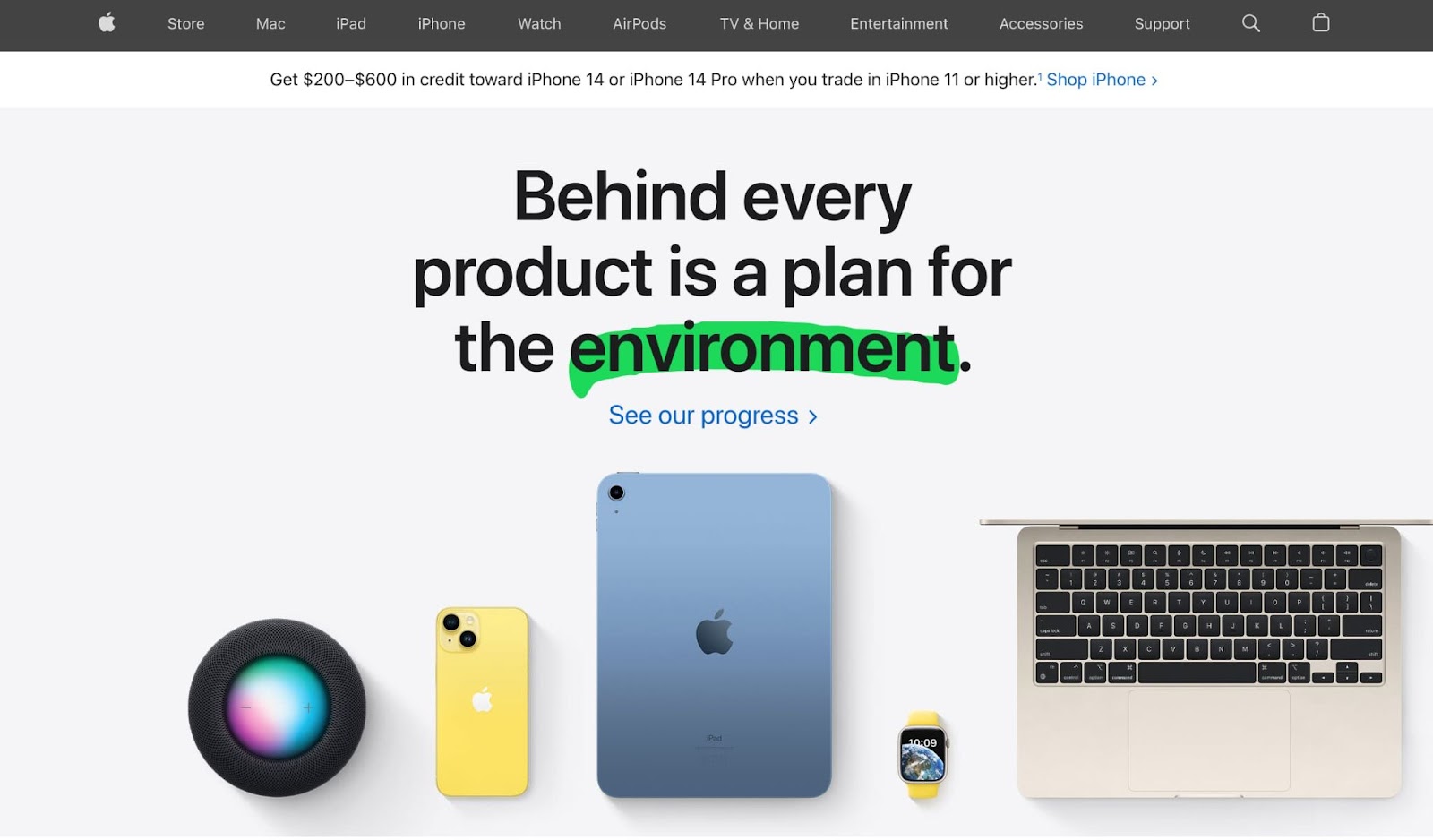
Apple's 3D website design is a true testament to the company's commitment to innovation and user experience. With its clean and sleek design, the website showcases the latest Apple products and services in stunning 3D detail, making it easy for users to get a full view of the products from every angle. Apple's use of 3D design allows for a more interactive experience, with the ability to rotate and zoom in on products to get a closer look.
This design approach also enhances the storytelling aspect of the website, with seamless transitions between products and features. By incorporating 3D design into their website, Apple has created an immersive and engaging online experience that truly sets them apart from their competitors.

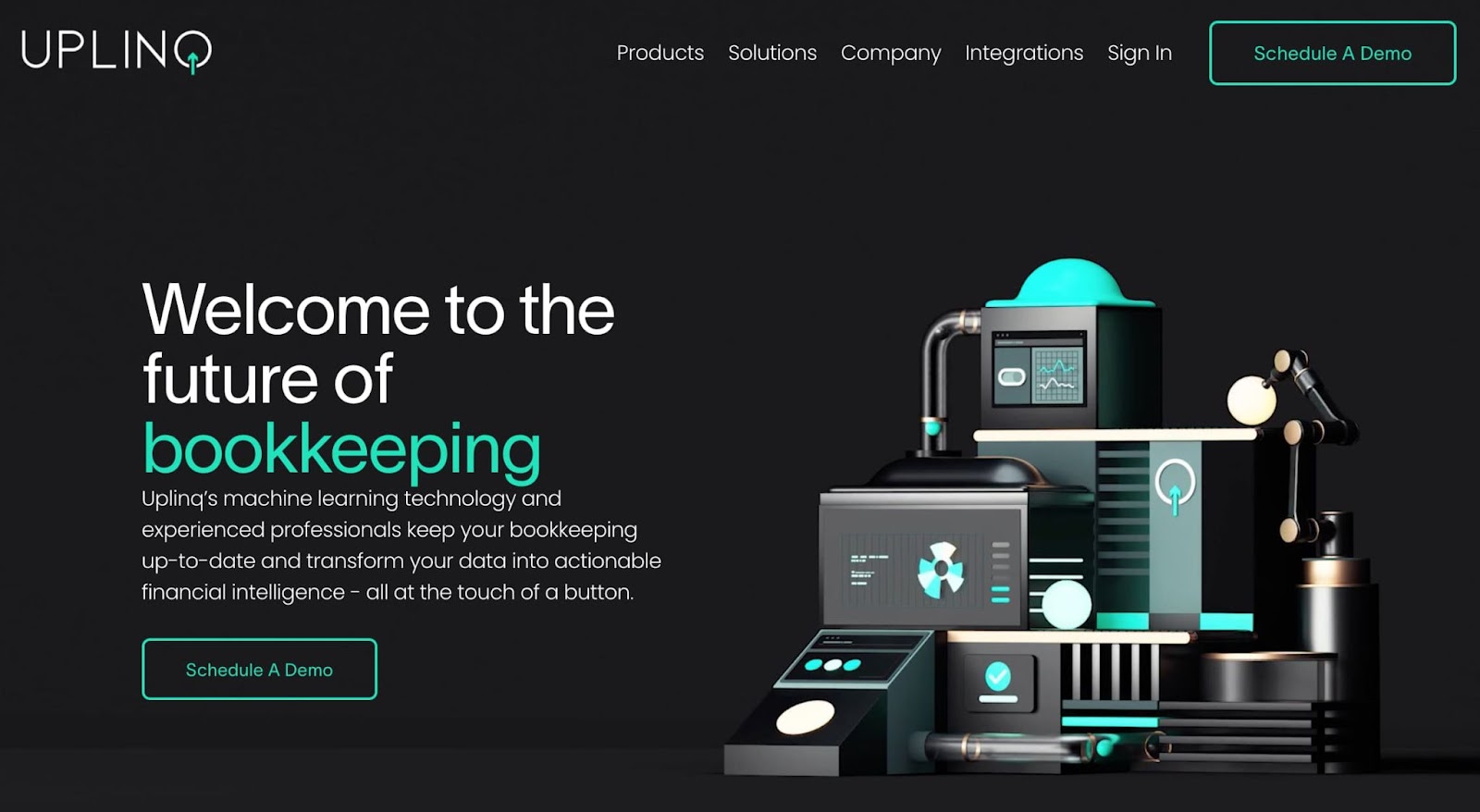
If you're someone who appreciates innovative technology and streamlined bookkeeping, then you'll love Uplinq. This SaaS company has revolutionized bookkeeping through automation, and their website reflects this commitment to cutting-edge solutions.
As you scroll through their site, you'll be struck by the visuals of machines flipping into place, complete with shiny metal, tubes, gears, robotic arms, and other moving parts. These dynamic animations perfectly capture the spirit of mechanization and technology, which is at the heart of Uplinq's approach. Unlike other SaaS websites with standard grid layouts and scattered call-to-action buttons, Uplinq's futuristic and 3d website design will provide you with a truly unique and immersive user experience.
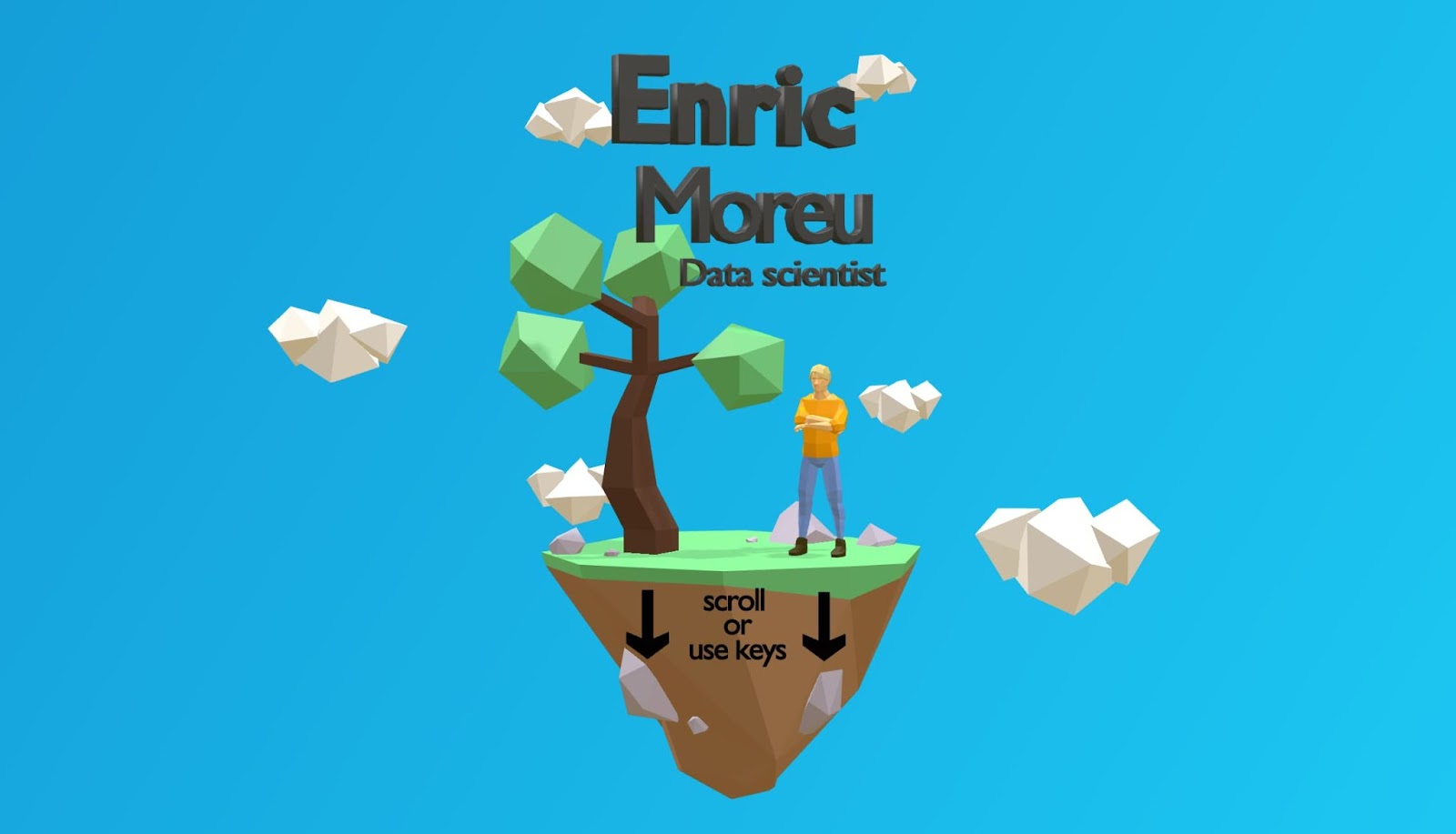
5. Enric Moreu

If you love innovative 3D website design, you'll definitely want to check out Eric Moreu's digital resume. The first thing you'll notice is the striking image of a lone figure standing on a floating island surrounded by angular clouds against a blue sky. As you scroll down, the island rotates, revealing more colorful scenes suspended in the air.
While there's not a lot of text, each section cleverly communicates Eric's background and technical skills through clever illustrations. This resume is a fantastic example of what you can create using Blender for your 3D website design. Get inspired by Eric's unique visuals and discover how you can create your own immersive online experience.

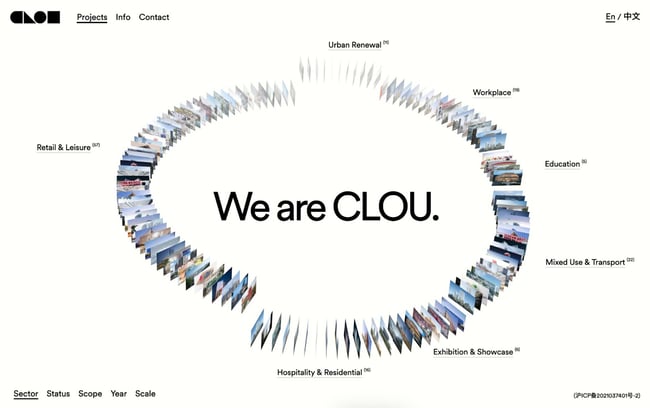
At the intersection of physical forms and space lies architecture, a discipline that has captivated creatives for centuries. With the advent of 3D web design, architects can now explore the digital realm while continuing to work with form and space. Clou Architects, a China-based architectural firm, has leveraged this technology to create a stunning revolving carousel of projects on their website.
The website boasts captivating micro-interactions, inviting users to hover over each slide to reveal a larger photo at the center. While this design may not be as fully immersive as other 3D website examples, it still manages to showcase Clou Architects' innovative work in a way that is both inventive and attention-grabbing. As lovers of both architecture and technology, we can't help but be impressed by the seamless fusion of these two worlds.
7. Kamboko Portfolio

This design portfolio by Kamaboko is a true masterpiece that showcases the power of 3D website design. With a lightweight color palette, smooth edges, and fluid animations, the portfolio immerses you in a three-dimensional representation of a student living space. Kamaboko’s expertise in apps like WebGL, GSAP animation, and Blender is evident in every aspect of the design, making it a great example for those looking to explore the possibilities of 3D web design.
We absolutely love the way this portfolio takes you on a journey through the space, with scrolling bringing you closer and closer to the intricate details. Kamaboko’s attention to perspective and use of animation is truly impressive, demonstrating their skills as both a designer and a storyteller. For visual designers looking to create their own personal website, this portfolio is a testament to what is possible with 3D web design.
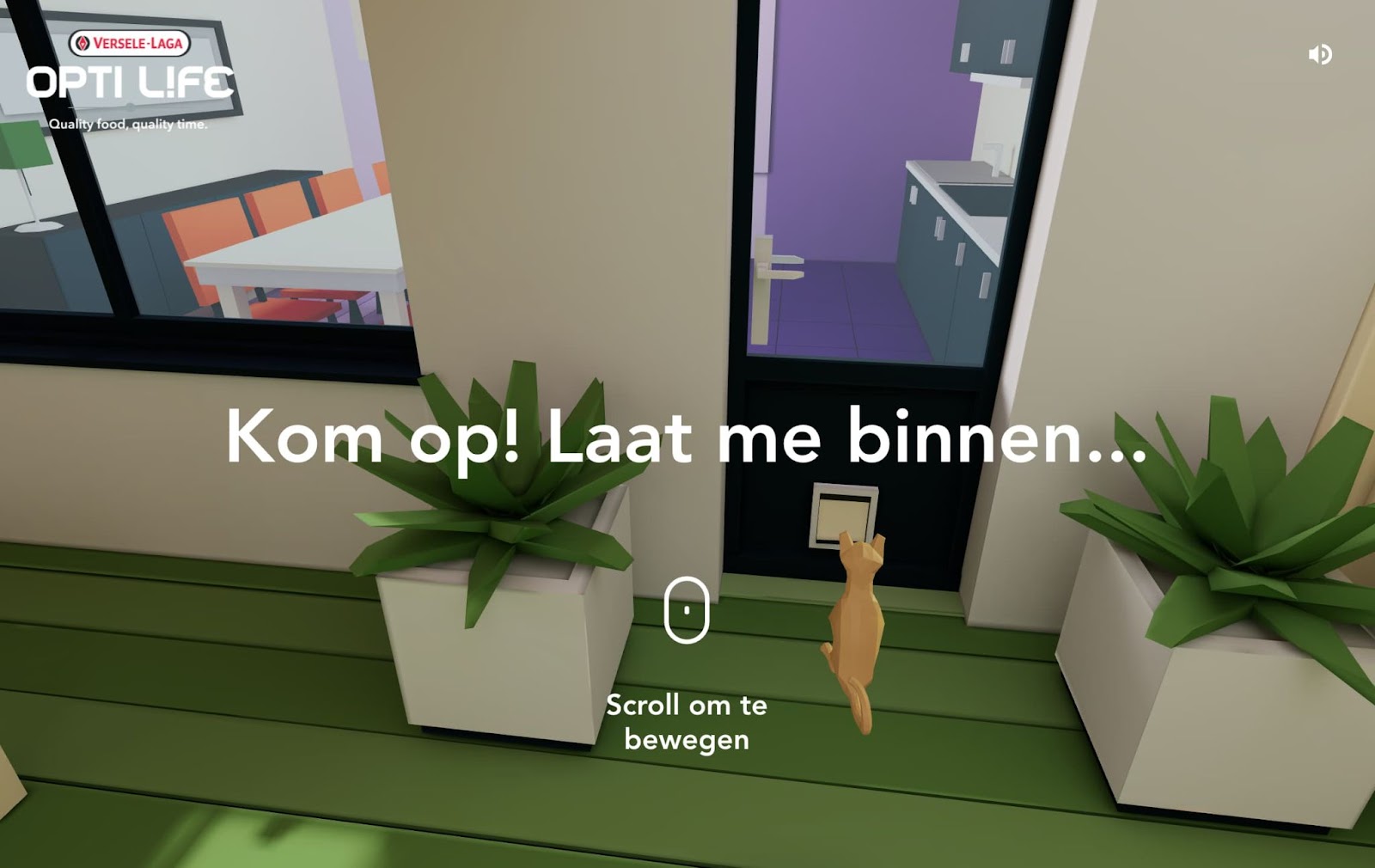
8. Cat Genius

At the intersection of fun and imaginative, we stumbled upon Cat Genius, an AR-inspired game created by Opti Life, a pet food company. The game puts you in charge of Simba the cat, on a mission to find a bowl of food while being quizzed on feline trivia. Each correct answer takes you one step closer to lunch and if you succeed, you’ll receive a discount code as a reward.
As lovers of all things innovative, we appreciate brands like Opti Life who use creativity to offer unique experiences and perks to their customers. This game is not only fun but also educational, making the journey to the discount code all the more satisfying.
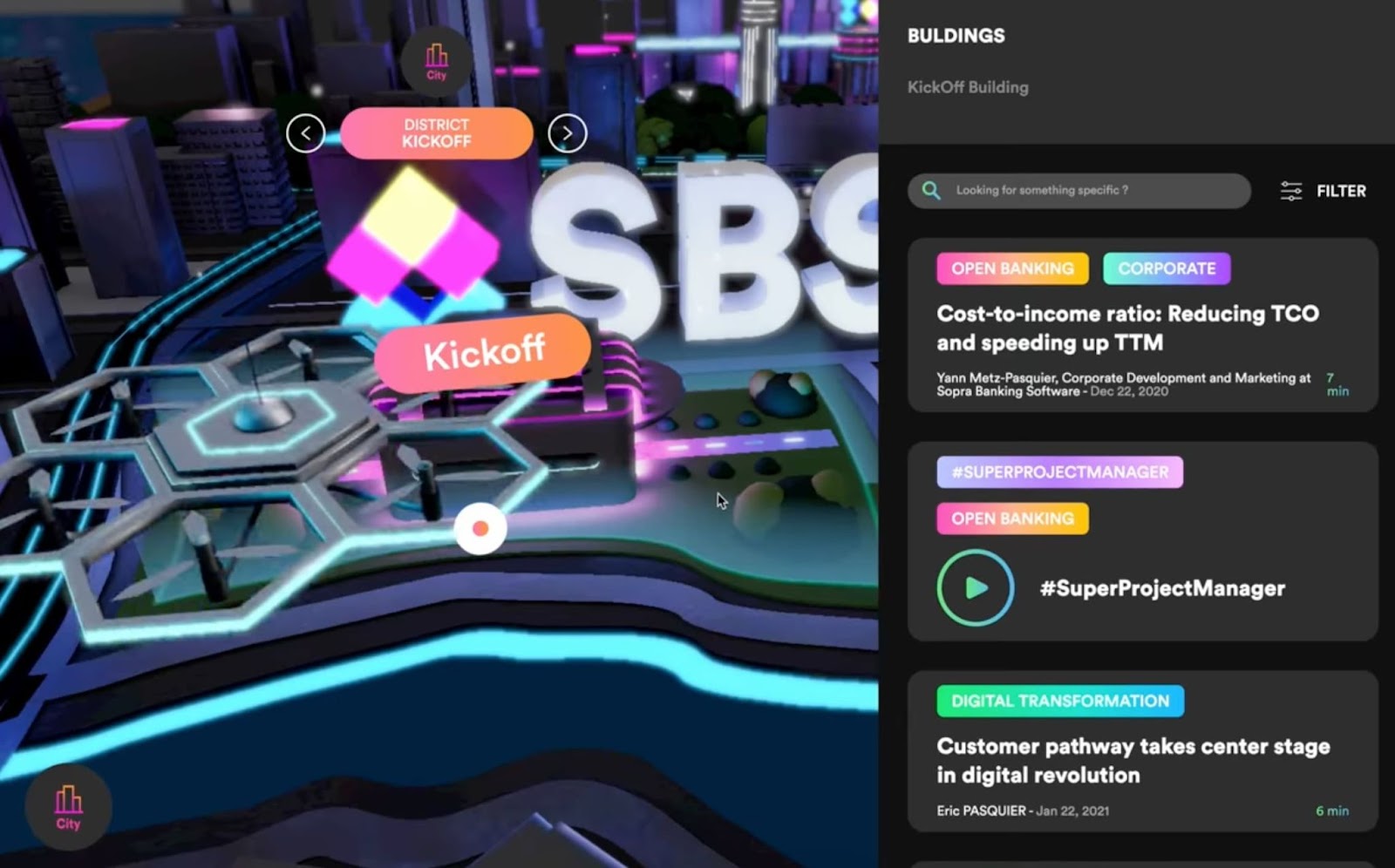
9. Sopra Banking Software

Prepare to be transported into a dazzling, futuristic world with Sopra Banking Software's immersive 3D website design. With a cityscape illuminated by vibrant shades of purple, yellow, and blue, this interactive design invites visitors to embark on a sci-fi-inspired journey that perfectly captures the high-tech realm of finance.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
You're all set!
Click this link to access this resource at any time.
As you soar over the city's buildings, you'll discover various landmarks that provide insights into banking and Sopra's software. The site's wealth of content is seamlessly divided into easily navigable sections, making it a breeze to explore and fully experience. Get ready to be wowed by this visually stunning and engaging design that perfectly showcases what we love about 3D web design.
10. Richard Sancho

Richard Sancho's website design is a standout example of the power of minimalism in web design. The site's clean, uncluttered aesthetic immediately draws the eye to the impressive portfolio of this talented designer. Sancho’s design work takes center stage, with simple animations and transitions that serve to enhance the user experience without detracting from the content.
The site's understated color palette and typography lend an air of sophistication and elegance, further emphasizing Sancho’s commitment to simplicity and attention to detail. Overall, this 3D website design serves as a prime example of how a minimalist approach can elevate both content and user experience to create a truly exceptional website.
11. Robert Bürgel

Robert Bürgel's website design is a true masterpiece of modern web design. With a focus on minimalism and simplicity, Bürgel's site showcases his stunning portfolio of graphic design work in a way that is both elegant and effortless. The site's clean and uncluttered design allows his work to take center stage, while intuitive navigation and subtle animations provide a seamless user experience.
What sets Bürgel's design apart is its exceptional attention to detail, from the thoughtful use of negative space to the perfectly chosen typography. Each element of the design has been carefully considered and masterfully executed, resulting in a website that is not only visually stunning but also a joy to use. It's no wonder that Bürgel's website has garnered widespread acclaim and serves as a shining example of what can be achieved with exceptional web design.
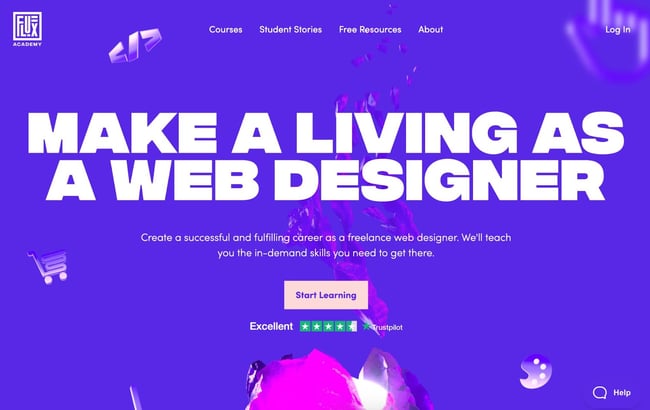
12. Flux Academy

At Flux Academy, web designers can elevate their skills and knowledge through coursework that focuses on designing and perfecting web design. The homepage of the site features an array of 3D graphics, but it's the first one that truly stands out. As the visitor scrolls down, design-related icons float downward, settling into the statue's head. It's a clever metaphor for the company's purpose.
What makes this example particularly noteworthy is the simplicity of the 3D graphics. Using flat icons, a statue, and illustrated orbs and faces, Flux Academy demonstrates how shading and motion effects can be used to create an engaging 3D experience. It's a reminder that sometimes, the most effective designs are the ones that are the most straightforward. At Flux Academy, even the most basic elements can be transformed into something captivating.
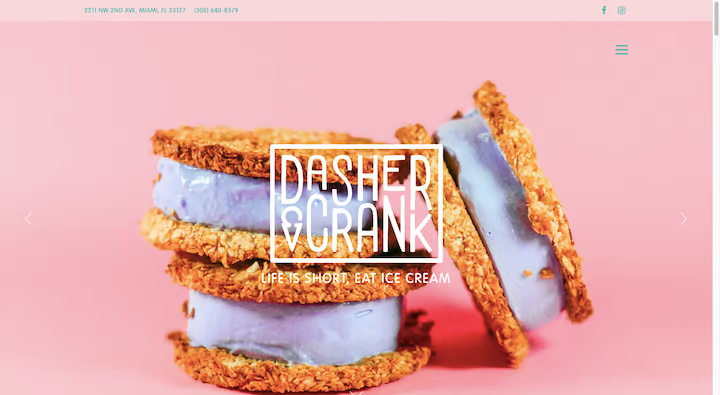
13. Dasher & Crank

3D design isn't just for creative agencies anymore. In fact, more and more businesses are discovering the benefits of incorporating 3D elements into their website design. A great example of this is the Dasher & Crank website, where the hero image features mouth-watering ice cream cookie sandwiches that look good enough to eat.
Unlike many restaurant websites that showcase their dishes in a flat, uninspiring manner, the solid pink background and expertly crafted 3D rendering of the dessert make it truly stand out. With this level of realism, it's hard not to reach out and take a bite!
14. The State of Independence 2021 (Contra)

Do you ever find yourself scrolling through an online report or ebook, struggling to find the information you need? It's a common frustration, especially when documents are saved in PDF format. But what if there was a way to make reading and learning online more engaging and interactive? Enter Contra's The State of Independence 2021 report, a stunning example of how 3D design can revolutionize the educational experience.
Instead of slogging through endless paragraphs, this report incorporates small but impactful doses of 3D elements, like blobs and coins, to add a touch of visual interest. Most notably, the report uses 3D renderings to bring data visualizations and freelancer quotes to life, making the content more dynamic and engaging. If you love the idea of using 3D design to enhance your reading and learning experiences, you won't want to miss this example.
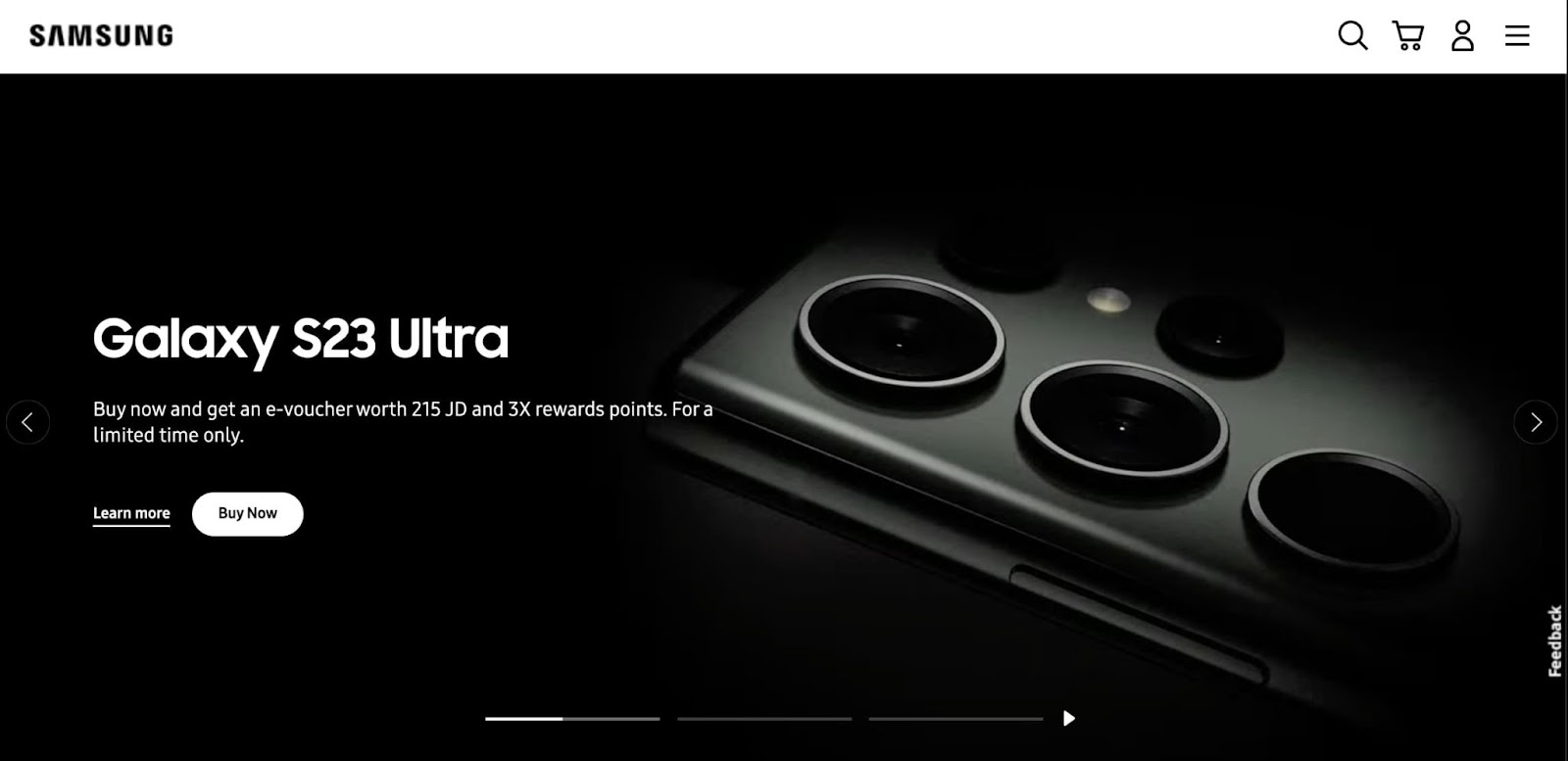
15. Samsung

Apple may have popularized the use of 3D in their product presentations, but they're not the only ones. Samsung is also leveraging the power of 3D on their landing page for the Galaxy Z Fold. From the moment visitors enter the site, they're greeted with a stunning 3D rotating illustration of the phone, bringing the product to life in an interactive and engaging way. Once inside, visitors can explore the phone from every angle, watching as it folds open and closed, giving them a clear understanding of how it works.
Thanks to these impressive 3D renderings, customers can now visualize the unique features of a folding smartphone without having to step foot in a store. It's no wonder we love seeing this kind of innovation in smartphone design.
16. The Museum of the World

If you love history and interactive digital experiences, you won’t want to miss The Museum of the World microsite. Developed in partnership between the British Museum and Google Cultural Institute, this visually stunning website was designed using WebGL by WEIR+WONG. What makes this project unique is its use of a 3D timeline to display a wealth of data and collections from the museum.
Rather than simply browsing a list of items, visitors can explore them in the context of their category and time period. While the museum’s regular website still exists, this innovative approach offers a more engaging and interactive way to experience their collections. Get ready to actively dive into the history of our world with The Museum of the World’s 3D timeline.
17. KITKAT Chocolatory

For chocolate lovers in Brazil who can’t resist KITKAT’s delectable treats, the KITKAT Chocolatory website is an immersive and entertaining online destination unlike any other offered by the iconic chocolate brand.
Rather than serving as a general information hub, the site invites customers to browse and purchase the latest KITKAT chocolates, complete with the option to customize packaging with their own personal photos. It’s a one-of-a-kind digital experience that perfectly complements the brand’s unique offerings, and it’s all presented in a visually stunning 3D world that’s sure to delight and engage visitors.
18. Capsul’in Zero Impact

From the moment you land on the Capsul'in Zero Impact website, you can't help but be drawn in by the captivating 3D illustration of a falling coffee capsule. The masterful depiction, created by the talented designers at Index, is both playful and informative.
At first, the capsule is depicted as a charming hand-drawn sketch, but as you delve deeper into the page, the designer expertly dissects and reveals each unique component of the capsule. Far from being a mere design gimmick, this 3D depiction serves to tell the product's story and showcase its impressive specifications in a dynamic and engaging way. It's no wonder that this innovative approach to web design is something we all love.
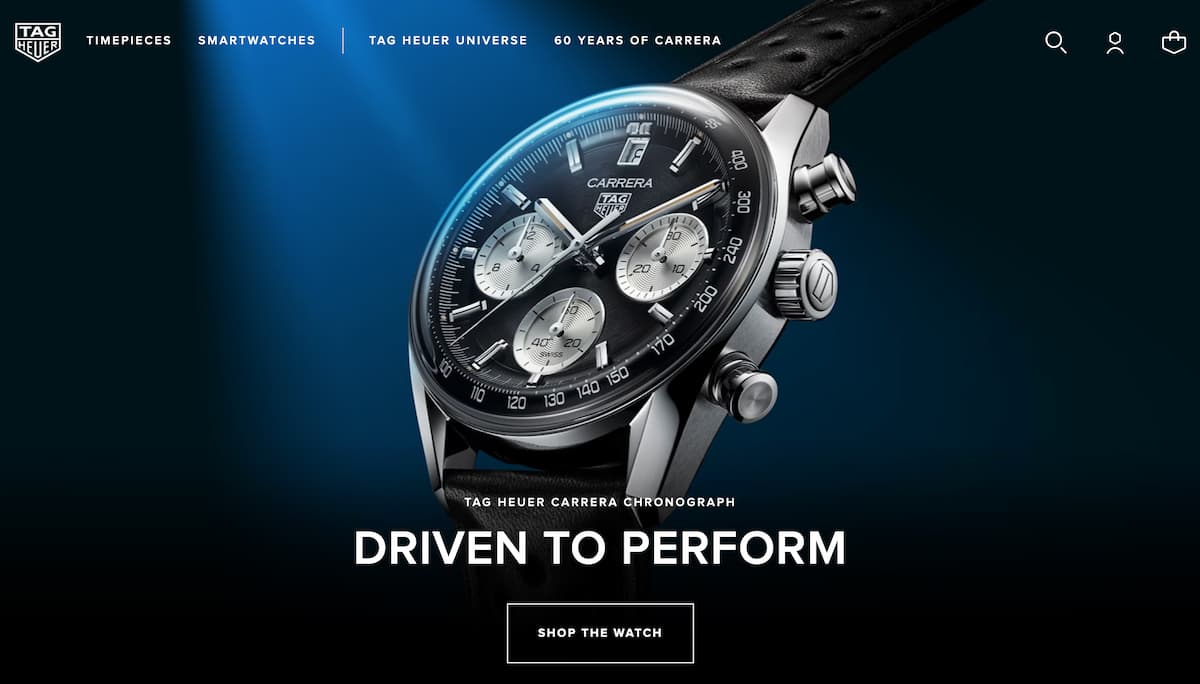
19. TAG Heuer

At TAG Heuer, they know that nothing showcases their stylish timepieces better than 3D visuals. While there are many ways to make a website feel sophisticated and elegant, there's nothing quite like giving customers a closer look at the products they love.
In these stunning images, TAG Heuer's watches take center stage against sleek black and white backdrops. From simple static shots to clever parallax effects, the brand's timepieces are shown in all their splendor. Some shots even capture the watches in motion, with the clasp opening and closing to reveal the intricate details within.
But 3D visuals aren't just for luxury brands like TAG Heuer. Even smaller brands can benefit from using 3D product visuals to help sell their products more effectively online. Whether you're showcasing a high-end timepiece or a more affordable accessory, 3D visuals can help elevate your brand and bring your products to life in a way that customers will love.

Mazda has taken a page out of the ecommerce playbook by incorporating 3D technology into their website. This innovative approach allows customers to not only select color options for their vehicle, but also view a 3D rendering that showcases the exterior and interior of the car from any angle.
This level of customization goes beyond the typical 2D model, giving potential buyers a more immersive experience that can help them make a more informed purchasing decision. Whether you're selling a high-end product or simply looking to enhance the customer experience, a 3D shopping tool like this can be an invaluable asset for any online business.
How to Design a 3D Website
Designing a 3D website can be a complex process, but following these steps can help you create an immersive online experience that truly stands out.
Plan Your Design
Before you start creating your 3D website, it’s essential to plan out your design. This includes determining the purpose of your site, identifying your target audience, and establishing a consistent style and branding.
Choose the Right Software
To create a 3D website, you’ll need software that can handle the task. Some popular options include Blender, SketchUp, and 3DS Max. Consider your level of experience with 3D modeling and your budget when selecting software.
Create Your 3D Models
With your software selected, it’s time to create your 3D models. This can involve everything from creating objects and environments to designing characters and animations. Keep in mind that your models should be optimized for web performance.
Build Your Website
Once you have your 3D models, it’s time to build your website . This involves integrating your models into the site’s layout, creating interactive elements, and optimizing the site for performance.
Test and Refine
After your site is built, it’s important to test it and refine it based on feedback. This includes checking for usability issues, making sure the site loads quickly , and ensuring that your 3D models are optimized for performance.
Consider Adding Interactivity
To make your 3D website truly engaging, consider adding interactive content elements such as animations, hover effects, and clickable objects. This can help enhance the user experience and keep visitors on your site longer.
Publish and Promote
Once your 3D website is complete, it’s time to publish it and start promoting it to your target audience. Consider using social media, email marketing , and other promotional channels to reach your audience and drive traffic to your site.
Designing a 3D website that Attracts Visitors and Builds Engagement
Creating a strong online presence is essential for any business looking to attract new visitors and build a thriving brand. By following the steps outlined in this article, you can design a 3D website that effectively communicates your unique value proposition , showcases your products and services, and helps users make informed decisions.
Whether you choose to work with a professional web designer or tackle the project yourself, it's important to prioritize user experience and accessibility. Keep in mind that visitors have a lot of options when it comes to websites, so your 3D site needs to be clear, informative, and easy to navigate.
By incorporating high-quality 3D models, animations, and interactive elements, you can create a website that stands out from the competition and engages visitors. With a strong online presence, you can build trust and establish your brand as a leader in the industry, providing users with a memorable and immersive online experience.

Don't forget to share this post!
Related articles.
15 Animated Cursor Effects You Can Code in HTML & CSS
25 Stunning Corporate Websites to Inspire Yours

Our 30 Favorite Virtual Assistant Examples for Inspiration
20 Best Filmmaker Website Examples We Love [+ How To Make Your Own]

Travel Website Design: Our 22 Favorites for 2023

The 25 Best Attorney Website Designs
![3d presentation websites 31 Makeup Artist Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/makeup-artist-websites.png)
31 Makeup Artist Website Design Examples We Love [+ How To Make Your Own]

10 Best Technology Website Designs in 2023
![3d presentation websites 20 Retro Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/retro%20websites_32023-Apr-19-2023-07-39-17-5853-PM.png)
20 Retro Website Design Examples We Love [+ How To Make Your Own]
![3d presentation websites 31 Night Club Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/Copy%20of%2031%20Night%20Club%20Website%20Design%20Examples%20We%20Love%20%5B+%20How%20To%20Make%20Your%20Own%5D.jpeg)
31 Night Club Website Design Examples We Love [+ How To Make Your Own]
77 of blog and website page design examples.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
30+ Fantastic 3D Website Examples with Fully Immersive Designs
- Share on Facebook
- Share on Twitter
By Lyudmil Enchev
in Inspiration
Viewed 37,109 times
Spread the word about this article:

Ready to immerse in the ultimate 3D inspiration? These fantastic 3D website designs will take you on an incredible journey to alternative universes!
While some of these selections are incredibly engaging brand 3d websites , others are completely enthralling interactive 3D websites that will literally make you feel like you are a part of a virtual reality or a video game, and yet others are combinations of both. No need to put your VR glasses on, though. You can enjoy these 30+ fascinating 3D website examples completely unequipped. Let’s go!
1. Le-lab.io

3. Cecraft.io

4. Microwaver59.com

5. Ujjwalagarwal.com

6. Lejardin.pha5e.com

7. Choochooworld.com

8. Controleur.ca

9. Spacers.wannathis.one

10. Atmos.leeroy.ca

11. Youmeme.io

12. Panasonic.biz

13. Exxonmobil.com

14. Blockchains.com

15. Swell.ripple.com

16. Oppo.com

17. Savicmotorcycles.com

18. Exp-gemini.lusion.co

19. Madbox.io

20. Annoyingmuseum.zendesk.com

21. News.microsoft.com

22. Exelentex.com

23. Covidpinata.ooo

24. Mont-saint-michel-3d.website

25. Laphase5.com

26. Tagebau.wdr.de

27. Threejs-journey.com

28. Pinecraft.sennep.com

29. Adidaschile20.com

30. Family.ikea.es

31. 3Dweblab.com

32. Doesbook.kr

Final Words
Created by extremely talented and skillful 3D designers and developers, these 32 fascinating site designs are probably among the best 3D website design examples we’ve ever seen. They just sweep you away completely!
If you are feeling the urge to explore even more exciting websites or graphic designs, why don’t you check out our Inspiration section? We select really high-quality and ingenious designs to load you with the utmost inspiration and creativity!

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
Inspirational small business website examples that do it right, 10 best explainer video styles for your business, how to use color to improve your web design, how to build strong brand & visual identity, 15 inspiring design boards to follow on pinterest, complete your designs with graphicmama’s design bundles:, enjoyed this article.
Don’t forget to share!
- Comments (0)

Lyudmil Enchev
Lyudmil is an avid movie fan which influences his passion for video editing. You will often see him making animations and video tutorials for GraphicMama. Lyudmil is also passionate for photography, video making, and writing scripts.

Thousands of vector graphics for your projects.
Complete your designs with GraphicMama's Design Bundles:
Hey you made it all the way to the bottom.
Here are some other articles we think you may like:

Inspiration
60 valentine’s day card designs that will melt your heart.
by Iveta Pavlova

Data Visualization Techniques to Make Your Data Speak Louder
by Al Boicheva

20 Storyboard Examples For Different Uses of Storyboarding [Apps, UX, Animation, Commercials]
Looking for design bundles or cartoon characters.
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.
- Staff picks
- Downloadable
- Collections
- Community members
- Sketchfab Masters
- Animals & Pets
- Architecture
- Art & Abstract
Cars & Vehicles
Characters & creatures.
- Cultural Heritage & History
Electronics & Gadgets
- Fashion & Style
- Food & Drink
- Furniture & Home
- Nature & Plants
- News & Politics
- Places & Travel
- Science & Technology
- Sports & Fitness
Weapons & Military
- Best selling
- 3D Printable
- For business Sketchfab for Teams Augmented Reality 3D Viewer 3D eCommerce 3D Configurators Find a Partner Pricing Customer Stories
Download Free 3D Models - Royalty Free & Creative Commons
License thousands of Royalty-Free 3D models from the Sketchfab Store
Download free 3D models available under Creative Commons licenses

Handpainted

Medieval Fantasy

Download the free 3D Models above and many others here . You can also buy Royalty-Free 3D Models on the Sketchfab Store .

IMAGES
VIDEO
COMMENTS
3D Infographics. Download the "3D Infographics" template for PowerPoint or Google Slides and discover the power of infographics. An infographic resource gives you the ability to showcase your content in a more visual way, which will make it easier for your audience to understand your topic. Slidesgo infographics like this set here... Infographics.
Take your presentations to the next level with these 3D PowerPoint templates. Whether you're a business professional, a student, or a teacher, these templates will help you create an eye-catching presentation. With a range of customizable slides, you can easily manage your meetings and workshops, and make learning dynamic and attractive.
Create professional presentations, interactive infographics, beautiful design and engaging videos, all in one place. Start using Visme today. ... Add another dimension to your presentation with exclusive and engaging 3D graphics. Learn More . Engage your audience with interactivity and animations. Create an interactive experience with hotspots ...
Design powerful slides with an online. presentation maker. Take your audience on a spellbinding journey with an effective presentation. Use the customizable slides of Renderforest's presentation maker to bring your creative vision to life. Create a Presentation. Trusted by 23M+ users and 100k+ high-end companies.
Feel free to reach out if you need help or you want to connect! Also, if you are a Developer or Designer and you want to get involved, write us at: See open positions. Spline is a free 3D design software with real-time collaboration to create web interactive experiences in the browser. Easy 3d modeling, animation, textures, and more.
3D presentation templates are perfect for captivating your audience's attention and leaving a lasting impression. The possibilities are endless! The possibilities are endless! Showcase your beautiful work with an online gallery, or find a different template that fits your needs!
CONTACT. Upload 3D models, add tags, images, movies & info pages to creates 3D slides. presentations & lectures then publish it to your audience or embed it in your web site. LMS ready. First 50MB for free.
To create a 3D effect in PowerPoint, follow these general steps: Launch Microsoft PowerPoint and open your Presentation or create a new one. To add 3D Models - Go to the slide where you want to add a 3D effect. Click on the "Insert" tab in the PowerPoint ribbon. Select "3D Models" and insert a 3D model from your local files or the ...
20. Map - 3D Printing PowerPoint Templates Free Download has a snapshot of a 3D map with some houses, trees, and clouds with a blue ocean as a background. 21. Free Puzzle 3D Cube PowerPoint Template can be used for many business-related presentations.
3D Cube Structure for PowerPoint and Google Slides. Download the perfect Google Slides and PowerPoint template with the 3D feature, element, or design. Free and customizable templates.
With Visme's Presenter Studio, you can record your presentation and share it with your audience. Record your screen, audio, and video, or switch off your camera for an audio-only presentation. Present asynchronously on your own time, at your own pace. Let your colleagues watch it at their convenience. Create Your Presentation.
These models can very well be used as presentations for large scale projects. 6. Maxon Cinema 4D. Maxon Cinema 4D is a tool for graphic designers to create 3D images. The scope of this applications is to allow users to create 3D logos, designs, simulations, illustrations, buildings, etc. For this reason Maxon can also be used as a software for ...
Free AI Presentation Maker for Generating Projects in Minutes. Generate ready-to-use presentations from a text prompt. Select a style and Visme's AI Presentation Maker will generate text, images, and icon. Customize your presentation with a library of royalty-free photos, videos, & graphics. Generate a presentation with AI.
Prezi has been a trusted presentation partner for over 15 years. 180+ countries. 140,000,000+ 140M+ people who ️ Prezi. 25%. more effective than slides* 40%. more memorable* *independent Harvard study of Prezi vs. PowerPoint See why our customers love us. Prezi is consistently awarded and ranks as the G2 leader across industries based on ...
Free Google Slides theme, PowerPoint template, and Canva presentation template. Power up all your presentations by adding a third dimension! Right, slides are flat, but our infographics have a 3D effect that will amaze your audience. Pie charts, blocks, bars, pyramids and all kinds of diagrams look better if there's some perspective added to ...
Make it uniquely yours. Take your content creation game to the next level. to the next level. No credit card required! Content creation with the help of AI. From amazing presentations and websites, to eCards and more, create beautiful visuals with our ready-to-use templates.
Emaze stands out with its multi-dimensional presentation capabilities. It offers 3D templates, virtual reality integration, and immersive slides, making your presentations stand out. For those seeking innovative ways to captivate audiences, Emaze is a powerful choice. 10.
All Filters. Skip to start of list. 120,380 templates. Purple 3D Aesthetic Liquid Number Phone Wallpaper. Phone Wallpaper by LiteraSign. Red Grunge Photocentric with 3D Metal Shape Album Cover. Album Cover by Creavora. Black Modern 3D Group Project Presentation. Presentation by The H design studios.
Overall, the website's interactive 3D presentation on scroll allows visitors to explore the product's features in detail and make an informed decision. Drool Design Studio Our next example comes from Drool Design Studio with an immersive 3D experience that takes users on a virtual journey through the studio's first office.
Find Free Slide Show Templates that Suit your Needs. Captivate your audience with our collection of professionally-designed PowerPoint and Google Slides templates. Boost your presentations and make a lasting impression!
De Bijenkorf has truly created an immersive user experience that goes beyond traditional retail websites, making it one of the most surreal 3D website examples out there. We can't wait for you to experience its magic for yourself. 3. Apple. Apple's 3D website design is a true testament to the company's commitment to innovation and user ...
These fantastic 3D website designs will take you on an incredible journey to alternative universes! While some of these selections are incredibly engaging brand 3d websites , others are completely enthralling interactive 3D websites that will literally make you feel like you are a part of a virtual reality or a video game, and yet others are ...
Download free 3D models available under Creative Commons on Sketchfab and license thousands of Royalty-Free 3D models from the Sketchfab Store.
Professionally designed and formatted. Millions of photos, icons and illustrations. Easily download or share. Design stunning custom maps with ease. No art background or design software necessary. Use Canva's free online map maker and create your maps you can add to infographics, documents, presentations, and even websites.
Visme is a cloud-based, online design tool that lets anyone create animated social media images, infographics, presentations, ... Houdini is a 3D animation tool for rigging, modeling, VFX, animation, lighting, look development and rendering in gaming, film, TV and advertising. Its intuitive, user-friendly features enable artists and creators to ...
Prior to GPT-4o, you could use Voice Mode to talk to ChatGPT with latencies of 2.8 seconds (GPT-3.5) and 5.4 seconds (GPT-4) on average. To achieve this, Voice Mode is a pipeline of three separate models: one simple model transcribes audio to text, GPT-3.5 or GPT-4 takes in text and outputs text, and a third simple model converts that text back to audio.