Product Design Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Student Stories
- State of UX Hiring Report 2024
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Master content design and UX writing principles, from tone and style to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products.
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education.
Meet our leadership team with UX and education expertise.
Members of the council connect us to the wider UX industry.
Our team are available to answer any of your questions.
Fresh insights from experts, alumni and the wider design community.
Success stories from our course alumni building thriving careers.
Discover a wealth of UX expertise on our YouTube channel.
Latest industry insights. A practical guide to landing a job in UX.

A complete guide to presenting UX research findings
In this complete guide to presenting UX research findings, we’ll cover what you should include in a UX research report, how to present UX research findings and tips for presenting your UX research.

The State of UX Hiring Report 2024
Learn how to start your UX career with hard facts and practical advice from those who have gone before you. In this report, we look at UX hiring trends in 2024 to help you break into the industry.

User experience research sets out to identify the problem that a product or service needs to solve and finds a way to do just that. Research is the first and most important step to optimising user experience.
UX researchers do this through interviews, surveys, focus groups, data analysis and reports. Reports are how UX researchers present their work to other stakeholders in a company, such as designers, developers and executives.
In this guide, we’ll cover what you should include in a UX research report, how to present UX research findings and tips for presenting your UX research.
Components of a UX research report
How to write a ux research report, 5 tips on presenting ux research findings.
Ready to present your research findings? Let’s dive in.
[GET CERTIFIED IN USER RESEARCH]
There are six key components to a UX research report.
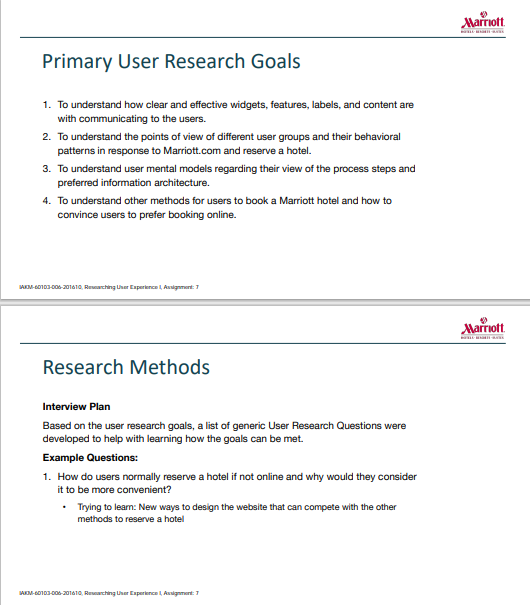
Introduction
The introduction should give an overview of your UX research . Then, relate any company goals or pain points to your research. Lastly, your introduction should briefly touch on how your research could affect the business.
Research goals
Simply put, your next slide or paragraph should outline the top decisions you need to make, the search questions you used, as well as your hypothesis and expectations.
Business value
In this section, you can tell your stakeholders why your research matters. If you base this research on team-level or product development goals, briefly touch on those.
Methodology
Share the research methods you used and why you chose those methods. Keep it concise and tailored to your audience. Your stakeholders probably don’t need to hear everything that went into your process.
Key learnings
This section will be the most substantial part of your report or presentation. Present your findings clearly and concisely. Share as much context as possible while keeping your target audience – your stakeholders – in mind.
Recommendations
In the last section of your report, make actionable recommendations for your stakeholders. Share possible solutions or answers to your research questions. Make your suggestions clear and consider any future research studies that you think would be helpful.
1. Define your audience
Most likely, you’ll already have conducted stakeholder interviews when you were planning your research. Taking those interviews into account, you should be able to glean what they’re expecting from your presentation.
Tailor your presentation to the types of findings that are most relevant, how those findings might affect their work and how they prefer to receive information. Only include information they will care about the most in a medium that’s easy for them to understand.
Do they have a technical understanding of what you’re doing or should you keep it a non-technical presentation? Make sure you keep the terminology and data on a level they can understand.
What part of the business do they work in? Executives will want to know about how it affects their business, while developers will want to know what technological changes they need to make.
2. Summarise
As briefly as possible, summarise your research goals, business value and methodology. You don’t need to go into too much detail for any of these items. Simply share the what, why and how of your research.
Answer these questions:
- What research questions did you use, and what was your hypothesis?
- What business decision will your research assist with?
- What methodology did you use?
You can briefly explain your methods to recruit participants, conduct interviews and analyse results. If you’d like more depth, link to interview plans, surveys, prototypes, etc.
3. Show key learnings
Your stakeholders will probably be pressed for time. They won’t be able to process raw data and they usually don’t want to see all of the work you’ve done. What they’re looking for are key insights that matter the most to them specifically. This is why it’s important to know your audience.
Summarise a few key points at the beginning of your report. The first thing they want to see are atomic research nuggets. Create condensed, high-priority bullet points that get immediate attention. This allows people to reference it quickly. Then, share relevant data or artefacts to illustrate your key learnings further.
Relevant data:
- Recurring trends and themes
- Relevant quotes that illustrate important findings
- Data visualisations
Relevant aspects of artefacts:
- Quotes from interviews
- User journey maps
- Affinity diagrams
- Storyboards
For most people you’ll present to, a summary of key insights will be enough. But, you can link to a searchable repository where they can dig deeper. You can include artefacts and tagged data for them to reference.
[GET CERTIFIED IN UX]
4. Share insights and recommendations
Offer actionable recommendations, not opinions. Share clear next steps that solve pain points or answer pending decisions. If you have any in mind, suggest future research options too. If users made specific recommendations, share direct quotes.
5. Choose a format
There are two ways you could share your findings in a presentation or a report. Let’s look at these two categories and see which might be the best fit for you.
Usually, a presentation is best for sharing data with a large group and when presenting to non-technical stakeholders. Presentations should be used for visual communication and when you only need to include relevant information in a brief summary.
A presentation is usually formatted in a:
- Case studies
- Atomic research nuggets
- Pre-recorded video
If you’re presenting to a smaller group, technical stakeholder or other researchers, you might want to use a report. This gives you the capacity to create a comprehensive record. Further, reports could be categorised based on their purpose as usability, analytics or market research reports.
A report is typically formatted in a:
- Notion or Confluence page
- Slack update
You might choose to write a report first, then create a presentation. After the presentation, you can share a more in-depth report. The report could also be used for records later.
1. Keep it engaging
When you’re presenting your findings, find ways to engage those you’re presenting to. You can ask them questions about their assumptions or what you’re presenting to get them more involved.
For example, “What do you predict were our findings when we asked users to test the usability of the menu?” or “What suggestions do you think users had for [a design problem]?”
If you don’t want to engage them with questions, try including alternative formats like videos, audio clips, visualisations or high-fidelity prototypes. Anything that’s interactive or different will help keep their engagement. They might engage with these items during or after your presentation.
Another way to keep it engaging is to tell a story throughout your presentation. Some UX researchers structure their presentations in the form of Joseph Campbell’s Hero’s Journey . Start in the middle with your research findings and then zoom out to your summary, insights and recommendations.
2. Combine qualitative and quantitative data
When possible, use qualitative data to back up quantitative data. For example, include a visualisation of poll results with a direct quote about that pain point.
Use this opportunity to show the value of the work you do and build empathy for your users. Translate your findings into a format that your stakeholders – designers, developers or executives – will be able to understand and act upon.
3. Make it actionable
Actionable presentations are engaging and they should have some business value . That means they need to solve a problem or at least move toward a solution to a problem. They might intend to optimise usability, find out more about the market or analyse user data.
Here are a few ways to make it actionable:
- Include a to-do list at the end
- Share your deck and repository files for future reference
- Recommend solutions for product or business decisions
- Suggest what kind of research should happen next (if any)
- Share answers to posed research questions
4. Keep it concise and effective
Make it easy for stakeholders to dive deeper if they want to but make it optional. Yes, this means including links to an easily searchable repository and keeping your report brief.
Humans tend to focus best on just 3-4 things at a time. So, limit your report to three or four major insights. Additionally, try to keep your presentation down to 20-30 minutes.
Remember, you don’t need to share everything you learned. In your presentation, you just need to show your stakeholders what they are looking for. Anything else can be sent later in your repository or a more detailed PDF report.
5. Admit the shortcomings of UX research
If you get pushback from stakeholders during your presentation, it’s okay to share your constraints.
Your stakeholders might not understand that your sample size is big enough or how you chose the users in your study or why you did something the way you did. While qualitative research might not be statistically significant, it’s usually representative of your larger audience and it’s okay to point that out.
Because they aren’t researchers, it’s your job to explain your methodology to them but also be upfront about the limitations UX research can pose. When all of your cards are on the table, stakeholders are more likely to trust you.
When it comes to presenting your UX research findings, keep it brief and engaging. Provide depth with external resources after your presentation. This is how you get stakeholders to find empathy for your users. This is how you master the art of UX.
Need to go back to the basics and learn more about UX research? Dive into these articles:
What is UX research? The 9 best UX research tools to use in 2022
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

The 10 best user interface (UI) design tools to try in 2024

The ultimate guide to usability testing for UX in 2024

A beginner’s guide to typography design
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
- Design system
- Web app development
- UI/UX design
- Cybersecurity
User Research Report: Key Components and Best Practices
Learn about a user research report and its important components. Understand the best practices for writing a report and presenting it effectively.
Written by Ramotion Feb 21, 2023 18 min read
Last updated: Feb 25, 2024
The field of UI/UX design relies heavily on research and analysis. Whether it is gathering useful data from the users to understand their needs, conducting market research to identify trends, working on collaborative reports, or presenting findings of the analysis, designers have to cover all the aspects of research. When the research team has gathered and analyzed the data, it is also important to organize and present the findings in a way that the information is helpful and can be acted upon to create effective solutions for the target audience.
One of the most frequently conducted research by UI/UX designers deals with the users, such as understanding their expectations, highlighting their concerns, and recommending solutions that can better meet their needs. The end goal of UX research is to produce a usability report which can then help in improving the designs of products and services. For UX researchers, it is important not only to conduct user research but also to learn the art of creating an effective research report.

User Research in Practice ( Udacity )
In this article, we introduce UX research reports and discuss them in detail. This article starts with an introduction to UX research reports. We then cover all the major components of a UX research report, followed by the art of writing an effective report and the best practices to present the research findings.
Read along as we talk about this essential skill for all designers and learn how you can create effective user research reports.
What is a UX research report?
A UX research report – also referred to as a user research report – is a comprehensive document developed to present and explain the findings of the extensive work conducted by the design team. A UX research report includes all the important information about the purpose of the research, the methods used to gather data from the target audience, the major findings and takeaways, and recommendations that can help in improving the design. It is important to be clear about the purpose of conducting UX research and to clarify that in the report. Additionally, methods such as surveys, user testing, and interviews, need to be specified and explained in the report.
What should be included in a user research report?
A user research report includes a thorough discussion of the methods used to conduct the research, followed by the key learnings and recommendations. The purpose of the report is to highlight actionable items that can be taken up to improve the user experience.
User research reports serve various purposes. On the one hand, these reports help in understanding the shortcomings of a design and the needs of the users, thus providing recommendations to improve the products and services. On the other hand, these reports also serve as guiding documents for designers and researchers working on similar projects in the future. Leading design firms and consultancy providing user experience design services rely heavily on the findings of user research, thus improving their process along the way.

What is User Experience Research Report ( Optimal Workshop )
If the researchers do all the work without properly documenting the findings and recommendations, it will not be possible to understand the entire process and methodology, thus leaving huge gaps between research and its application. A research report fills this gap, serving as an excellent resource for the organization and the students of design. For all aspiring designers, it is important to understand how to effectively write a research report. In the next section, we discuss the important components of a UX research report, providing a better understanding of the document.
Components of a UX research report
UX research reports are formal documents that are not always restricted to the design team or the executives of an organization. For example, if you’re working on a public project, the report, or key findings, might be shared on social media and other public platforms. There are some standard elements necessary to create an effective research report. These elements provide a template to present the findings in an understandable manner. If a user researcher gathers data without such guiding principles, the quality and impact of findings will get impacted.
What are the major components of a UX research report?
A UX report contains the following major components.
Executive summary
Introduction, goals and objectives, methodology, recommendations.
The following elements are considered to be essential elements for any research report.

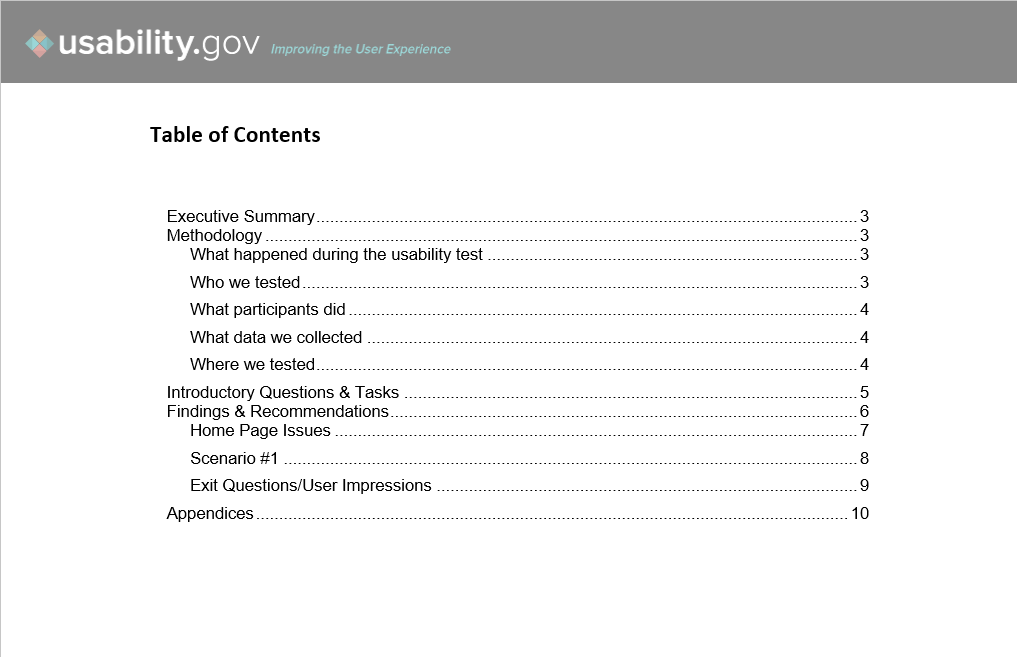
Components of a UX Research Report
An executive summary, as the name indicates, is created for the executives in an organization. It is an essential part of any formal report, where the purpose of the research, methods, key findings, and recommendations are neatly summarized.
The purpose of an executive summary is to provide a quick and comprehensive overview of the entire report. This part comes right after the table of contents, making sure that the audience interacts with this section first. An executive summary can leave a very good impression on the readers by preparing them for the entire report, and also saving them from a lot of technical details.
Like any report, a UX research report starts with an introduction. This is the section where all the background information and context are provided. In the introduction, it is a good practice to introduce the product or service that is being tested.
Additionally, a mention of the organization’s values helps in understanding the purpose of the research. The information in the introduction section helps in laying the foundation for all the technical content that follows. Understanding a research report without an introduction could be quite challenging.
To add more value to, and provide context for, the user research report, the goals and objectives for the entire study must be clearly stated. The overall research goals can be as simple as understanding the pain points of the users and getting their feedback for improving the design of the product or service. These goals give a clear idea of the research plan and indicate that all the designers and researchers are on the same page.
It is also a good practice to refer to the research question – or questions – when talking about the goals and objectives. This way the readers know what the entire report is about and what the major questions will be answered as they move along with the analysis.
In order to find the answers to the research questions and meet the objectives, UX researchers need to follow certain methods and techniques . It is important to discuss those methods in a clear and concise manner when writing research reports. These can include a variety of qualitative methods, such as interviews and focus groups, and quantitative techniques, such as surveys and correlational studies. It is a good research practice to explain these methods in a way that the general public can comprehend the information.
The value of UX research is strictly determined by the types of research methods involved in the process. If wrong methods are used, the findings can be misleading. Additionally, it is also important to discuss these methods for future researchers and aspiring designers, so they know which techniques are appropriate to achieve their goals.

Methodology in UX Research ( SciSpace )
The results section of any UX research report is, arguably, the one that gets the most attention. This is where all the research findings are presented in an understandable manner, so the audience can understand the key takeaways, thus getting a better idea of the needs of the target audience. The research findings do not include any discussions or opinions of the UX designers. Instead, this is where facts are reported based on the data gathered from user research.
Leaving a report merely by reporting the research findings does not help anyone, let alone the decision-makers. Good reports are the ones that do not leave the audience stranded but provide information on the next steps. This is where recommendations come into play. The recommendations section in a UX research report is the one that includes guidance on how to improve a design.
These recommendations must always be backed by the findings. Additionally, the recommendations must always be actionable and realistic. Ideal solutions that seem to solve all the problems are not helpful for the design team. It is also a good idea to identify the limitations and indicated areas where additional research is needed.
When conducting UX research, several materials are created. These can include survey questionnaires, interview scripts, observation sheets, and a lot more documents. These materials can be extremely helpful for future researchers working on similar projects, particularly those working in the same organization.
Providing all of these materials in the body of the report can be overwhelming and confusing for the audience as a user research report is not only read by UX designers. Therefore, it is important to consider providing this information in the appendices – something that interested readers can access if needed.
How to write a UX research report
Writing a research report can always seem to be a daunting task. On the one hand, there is all the background work that goes into conducting research, gathering the data, analyzing the results, and providing meaningful recommendations. On the other hand, there is the process of writing itself, where the information needs to be presented in a way that is clear, easy to understand, and helpful. The components of a UX research report mentioned above serve as a good template for the writing process.
What are some best practices to write a UX research report?
The best practices for writing a UX research report are as follows.
Define your goals
Understand your audience, use plain language, explain your methods, focus on findings, discuss and analyze the results, always provide recommendations, state your limitations.
There are certain best practices that can help in creating effective research reports.

Effective UX Research Report Writing ( Romania Journal )
Like any UI/UX design project , writing a research report has to start with the goals. Before even starting the user research, it is important to identify and clarify research goals. These goals are decided in a way that they coincide with the overall vision and mission of the organization, and also cater to the needs of the target audience. Individuals from different teams, such as product development, marketing, design, and other related personnel need to be involved in the process, to ensure that everyone is on the same page. Once the goals have been defined, it gets easier to define the research questions and write a report that is more focused.
Considering the audience of a research report is extremely important. UX research reports are read by designers, but they are not the only target audience group. These reports play a significant role in decision-making and, therefore, make their way up to the executive offices. Similarly, other teams involved in the design process also benefit from the user research reports. This means that not everyone will be able to understand the design processes, methods, and technical aspects of the report. Therefore, it is important to consider the varying needs of these audience groups to write effective reports.

Different Audiences for UX Research Report
One of the key aspects of good reports is that they are easy to read and understand. Whether it is the technical information in the methods section or the more interesting UX research findings and recommendations, it is always beneficial to explain things in a simple manner.
The use of plain and clear language ensures that non-researchers and the general public can also make the most out of these otherwise complicated documents. All UI/UX designers should get some training and experience in the principles of clear and effective writing so that they can add more value to their reports.
As mentioned above, the methods section can always be tricky to understand, particularly for individuals who do not have a background in UX research and design. There are several steps that designers can take to explain their methods in a better way. One of those is to be specific with their research questions and to state them in a clear manner.
Another important research practice is to provide as many details about the research methods as possible. These details can be as simple and trivial as the need for technology, such as laptops and mobile phones, in conducting the research, and as sophisticated as eye-tracking software. If the readers know about all the techniques, they will be better able to understand the overall goals and findings of the research.
The section containing UX research findings demands a lot of attention and care when writing a report. This is where designers bring all the data and insights together, to present their findings from the extensive research. When writing about research findings, it is important to be clear and specific.
Any ambiguity in reporting the findings can confuse and overwhelm the audience, thus jeopardizing the overall goals of the UX research report. It is also essential for designers to leave their biases aside when reporting the findings. The opinions of the design and research teams should not be mixed with the results, as this can be misleading for the target audience. Remember, the goal of user research is to get insights from, and about, the users, in order to improve the design.
All good research reports include some sort of discussion on the results and insights obtained from the data. One of the best practices, when writing a report, is to shed some light on the research findings.
The most effective way to analyze and discuss results is to tie them back to the research questions and goals of the study. This practice keeps the memory of the audience refreshed, and adds to their understanding. Discussion of results in a user research report also helps other researchers in understanding the thought process behind the overall process.

Discuss the Results Comprehensively ( Pexels )
One of the sections of a user research report that often gets overlooked is recommendations. Many quality reports, sometimes, do not give attention to this aspect, and, thus, leave the audience hanging with some technical details and findings of the report. Successful and effective reports are the ones that discuss the findings and provide guidance for the future.
It is important to ensure that the recommendations consist of actionable items. For example, if the users find it hard to interact with the “sign in” button because of its color, the report should clearly state the reason and recommend possible edits to improve this button. The more specific the recommendations are, the more helpful will be to the design and product development teams.
A single user research project cannot possibly cover every single need and pain point of the target audience. There are several factors involved in a UX research project that can limit the data collection and analysis phases. For example, research might be restricted because of budgetary constraints, time limitations, confidentiality, and other policies of the organization.
It is always helpful to acknowledge these limitations while writing a UX research report. These limitations can help in identifying the areas where more work is needed, thus serving as a guiding section for future research studies.
Presenting UX research findings
Conducting good research, working with users, and gathering valuable data constitute one part of UX research. Then comes the report writing phase, where all the information is brought together, along with insights of the designers and researchers, thus helping in making sense of the data. This process provides good content for a UX research report. However, researchers must not stop at just reporting facts.
There is one more question that needs to be considered: How to present research findings? This is where designers have to wear multiple hats and look at the report from different perspectives. Even if the information is valuable, but it is not presented in an effective way, the usefulness of the report can take a hit.
How can UX researchers improve the presentation of their findings?
Some ways in which the presentation of UX research can be improved are as follows.
Use consistent language
Summarize and discuss the findings, use effective illustrations, avoid excessive use of jargon, make the report aesthetically pleasing, ensure easy navigation.
There are certain best practices that designers can follow to present the findings of UX research in a comprehensive manner. The skills from document design, aesthetics, illustration, and information management come in handy when presenting the findings of any research project. Some of the key aspects to consider are as follows.

Presenting UX Research Findings ( iStock )
All presentable and understandable research reports using consistent language, one that is easy to follow with clear explanations. In this sense, a research report is similar to any other design project, where consistency is a key principle . The use of consistent language means that the voice and tone throughout the report are the same, so the readers do not get confused in the middle.
This can be a concern when the projects and, therefore, the reports are long and written by multiple authors. In such cases, it is important to assign editing to one person who can ensure consistency throughout the document. An inconsistent report is hard to read and can greatly impact the overall quality of any research project.
As mentioned above, UX research findings are the most read section of any report. This is the section that gets equal attention from the technical and non-technical audiences. Therefore, it is important to present the findings in a way that can be easily understood by all groups of audiences.
In order to add more value to the report, it is always a good practice to summarize the findings and discuss them, expanding on their relationship with the research questions. When discussing the results, the UI/UX designers can make use of real-world examples to make the findings more relatable and understandable.
In research reports – and almost all other documents – words can only do so much. The power of media elements, such as images, schematics, graphs, and illustrations can never be underestimated. When working on the presentation of a report, illustrations must be given due attention. With the help of powerful visuals, designers can explain their quantitative and qualitative research results, making the information easily digestible.
Illustrations also make the content more accessible, leaving an overall good impact on the readability of the report. Modern organizations with well-established design teams have specific branding guidelines for their employees when it comes to creating and distributing illustrations, thus creating more avenues for creating a stronger brand image.

Use Illustrations to Discuss Results ( Infosurv )
One important aspect, when it comes to the presentation and perception of a user research report, is limiting the use of jargon. This is something that gets ignored in many reports and is noticed only after a report is published or distributed.
Therefore, when working on the presentation of a report, it is important to get feedback from non-researchers and individuals from other teams, such as marketing and product development. Feedback from someone outside of the research team can help in strengthening the presentation of the report, thus making it more understandable and readable.
A report is only well-received when it is attractive and pleasing to the eye. This might sound like a small element, but if you stop and ask yourself how many times you left a report in the middle because it was not eye-catching, you will find the answer right away. There are several ways to improve the aesthetics of a report. This is where UI/UX designers can bring their creativity and principles of document design into play.
The use of colors, infographics, visual and textual hierarchy, icons, and quality images are some of the ways in which a report can be made aesthetically pleasing. Researchers can make use of the elements in a component library that designers frequently use for various projects. This will ensure consistency and also create a better brand image.

Make the Report Aesthetically Pleasing ( Dribble )
When distributing a report, it is important to consider the way readers will interact with it, and navigate through the entire document. In shorter reports, this might not be a big concern, but when the documents get longer (over 20 pages), it gets tricky for the readers to scroll all the way up and find the desired section.
Therefore, when presenting a report, researchers should always focus on the way navigation can be improved. If the headings, subheadings, and captions are appropriate, and the table of contents is free of errors, then the digital documents can be easily navigated. If the reports are being hosted on an organization’s online portal or a blog, it is always a good idea to create a searchable repository, so the users can find the desired information quickly.
Working with people, understanding their needs, getting their feedback, and incorporating it into future designs are one of the most interesting parts of being a UX researcher and designer. However, this means that as a designer, you have to produce several reports to document your findings, provide recommendations, and make a case for the practice of UX research in the first place.
The reports thus created should be comprehensive, pleasing, useful, and helpful at the same time. This is a challenging task as not all designers are good at writing UX research reports. To be fair, writing and documentation are not easy tasks either. It is a skill that can be learned with time and by focusing on the right areas.
In this article, we covered the basic principles of writing an effective user research report. In order to make your report stand out, you have to focus on the efficacy of your research findings, the quality of writing, and the presentation of the report itself. With the help of the best practices and guidelines discussed above, you can start creating comprehensive reports that are not hard to read and have all the required information.
If you’re an aspiring UI/UX designer and have not been exposed to the report-writing process yet, now is the time to pay attention to this part of the job. The art of good report writing and having better presentation skills can make you more marketable, thus helping you land better job opportunities.
Unlock your business potential with us
Empower your business with tailored strategy, innovative design, and seamless development. Ready to take your company to the next level?
Skip navigation

World Leaders in Research-Based User Experience
Reports & books.
NN/g UX research reports include thousands of actionable, illustrated user experience guidelines for creating and improving your web, mobile, and intranet sites.
UX Research Reports
Find research reports containing guidelines, best practices, case studies, and methodologies about these critical aspects of user experience design:
- Accessibility
- Application Design
- B2B Websites
- Content Strategy
- Corporate Websites
- Design Process
- Eyetracking
- Information Architecture
- International Users
- Managing UX Teams
- Mobile & Tablet
- Non-Profit Websites
- Research Methods
- Social Media
- User Testing
- Web Usability
- Writing for the Web
- Young Users
- Free Reports
Latest UX Research Reports
Intranet usability guidelines.
Increase employee intranet usage and productivity with 300 design and content management guidelines (in 4 volumes). Get 800 intranet screenshots and evidence-based recommendations. Buy individual volumes or save when you purchase all 4 volumes .
Intranet Design Annual: 2023
This 483-page report showcases screenshots and case studies from the 10-best intranets of 2023.
Best SharePoint Intranets 2018-2023
Comprehensive case studies from 2018-2023 Intranet Design Annual winners using Microsoft SharePoint for their intranets. Get inspiration for UX research, design, and intranet content management using SharePoint.
University Websites
Effective college and university websites offer a satisfying and productive experience. This report presents 152 guidelines for enhancing higher education websites.
Ecommerce User Experience
Improve your customers’ online shopping experience with 1037 recommendations (in 13 volumes) illustrated with more than 3100 screenshots . Buy individual reports, or save 58% when you purchase all 13 volumes together .
NN/g books have been instrumental in defining the fields of usability and user experience. Explore some of our most influential titles:
Design for a Better World

The Design of Everyday Things

Mobile Usability

Living With Complexity

See more of our books
Become certain about your product's performance.

Project Enquiry
We Can Help You With Your Ideas, Challenges & Ambitions!!
Want to be part of Octet design Studio?
How To Prepare Effective UX Research Reports Like A Pro
Sep 15, 2022 • Reading Time 10 Mins • Tutorials • By Aakash Jethwani
UX research reports are one of the essential deliverables of UX design. They provide a detailed interpretation of users’ needs and analysis of how users interact with a product or service.
They guide the designer in making informed decisions about what to change, update, or remove from their product.
Great UX research reports also include recommendations for improvements based on user feedback and findings throughout testing sessions.
In this blog, we’ll share tips for writing UX research reports that are concise, informative, and easy to read.
Let’s get started.
What is a UX Research Report (And Isn’t)?

A UX research report is a document that summarizes the findings of a user experience study. It is the final output of UX research process .
These UX research reports can also define how you’ll be able to convince other stakeholders at your company or organization that your ideas are worth pursuing. The more compelling and persuasive your report is, the more likely you’ll be able to get support for your vision.
So what does an effective UX research report look like? Well, here are some tips –
- It should be clear and concise. Don’t write a 50-page document about every detail of your findings. Instead, focus on the most critical points and make sure you can clearly explain them in a way that makes sense for everyone who reads it.
- Secondly, use lots of visuals! Visuals help people understand what they’re reading in a way that text alone can’t always do.
- Thirdly, use real people as much as possible in these reports, not just user avatars or generalizations. The more specific you can be when talking about who the user is and what they need, the better!
However, some things make UX research projects less valuable or even decrease their quality. Here are a few of those
- Not asking relevant questions
- Not having clear goals
- Not having measurable results
- Surveying without knowing why you need it
- Number of people conducting the research
What UX Research Report Isn’t?
When it comes to creating effective UX reports, It is typically observed that even the experts tend to make certain mistakes. So, let us understand what doesn’t constitute a UX research report.
- A lengthy, dissertation-style paper
- An opinion-based essay (without any legit data to support any claims)
- Something that should require deep UXR expertise to interpret
How To Structure Your UX Research Report?

Before you start writing, it’s essential to understand what information should be included in your report. Here’s how you should structure your report:
1. Introduction
This section should introduce the reader to the problem you are solving and the research you have conducted to identify the problem. You should also include any background information about your company, product, or industry that will be helpful for readers to understand why this particular problem is essential.
2. Research Goals
A research goal is a specific, measurable outcome that the research team intends to achieve after conducting the research. The goals should be clear and concise and should be evaluated before the end of the project.
3. Business Value
The next section of your UX research report should include a description of the business value. This can be broken down into two parts: what you learned from the research and what that means for the business.
The first part is crucial because it shows how you used your findings to improve the product. It shows that you took what you learned and applied it to make changes in a way that benefits the user.
The second part is crucial because it shows how your findings translate into ROI for the company or other stakeholders. It helps quantify how much money was saved by implementing a particular change.
4. Research Methods
This section should provide an overview of how you conducted your research and why those methods were appropriate for this project.
This includes how many people participated in each activity, how often they did so, and what questions they were asked during interviews or surveys.
It can also include information about which tools were used during validation sessions and why they were chosen over others.
5. Key Learnings
These are the most significant insights that you gathered during your research. They should be clearly articulated and organized in a way that makes them easy to understand and remember.
Key learnings can be grouped into categories, such as “What we learned about users” or “What we learned about stakeholders.” Also, include subcategories if you have more than one set of critical learnings per category.
6. Recommendations
Recommendations are specific steps that designers can take to address problems that were uncovered by your research. Recommendations should be actionable items. Meaning, they should direct designers in terms of things they can or cannot do when working on their next project.
The recommendations should also be tied back to critical learnings and framed as actionable steps toward improving design decisions.
What makes for an effective UX research report?

When trying to make a product that people will love, it’s essential to understand what they need and want. The only way to do that is through user experience research.
There are many different ways of doing user experience research, but here are some key elements that should be included in any report:
1. Effective Writing
The UX research report should be clear and concise. The information should be organized in a way that is easy to understand. Each report section should have a clear purpose and flow into the next. Also, the written content must be free of grammatical and spelling errors.
2. Screenshots, Illustrations, Diagrams, and Charts
When conveying information about your research findings, you must use visuals wherever possible, especially if the information is complicated or complex for people to grasp. Visuals help readers understand what you’re saying by providing context and clarity.
3. Mockups And Examples
Mockups are visual representations of how a product might look or work when it’s developed. Examples are real-world cases of people using a product or service in a particular way.
Photos are a great way to add a layer of detail and personality to your UX research report. You can use them to illustrate concepts or show how people use products in real life.
5. Quotations
Quotes add some colour and personality to your UX research report. They’re also a way to get across the human element of your research—that it isn’t just numbered on a page but real people talking about their experiences with your product.
6. Audio And Video
If you are to prepare a presentation, we recommend adding audio/videos. Audio and video are best for bringing the human element into your UX research report and making it more personal for the reader. You can capture audio samples from users during interviews, which will help bring their voices and experiences into the document.
Pro Tips To Prepare An Effective UX Research Report

Preparing an effective UX research report is not easy and requires a lot of time, effort, and patience, especially if you’re a beginner. But just because it’s difficult doesn’t mean it’s impossible!
Here are some pro tips to help you prepare an effective UX research report:
1. Keep It Engaging
The first thing to do is to ensure that your report is engaging. If you’re writing a report for your boss, you want them to feel like they’ve read something interesting rather than just a bunch of data. You can do this using data-driven storytelling techniques , like creating a narrative or case study from your findings.
You can also make the report more attractive by including visuals or infographics, which help readers understand complex concepts more quickly and easily.
2. Combine Qualitative And Quantitative Data
Combining qualitative and quantitative data can be quite challenging. One approach is to start with qualitative data, such as interviews with users or stakeholders, and then combine these findings with quantitative data, such as product analytics. It helps you to gain further insights into user behaviour patterns across different platforms.
In other words, it helps you understand what users are thinking about when interacting with your product.
3. Make It Actionable
If people want to use your report for something, they should be able to take action based on what they’ve read. So make sure that at the end of each section describing a particular test or experiment, readers can apply an actionable takeaway in their own lives or business practices.
4. Keep It Concise And Compelling
The most common mistake people make when writing UX research reports is that they include information that might not be relevant or necessary. This can result in a lengthy and complex report. To avoid this, you need to keep your content concise and focus on your research’s main points.
5. Admit The Shortcomings of UX Research
You must acknowledge any shortcomings in your research so that your readers understand why certain things have been left out or why specific findings may not be reliable or accurate. You can do this by explaining at the end of each section why something wasn’t included, what you would do differently next time, etc.
Mistakes to Avoid While Preparing UX Research Report

When it comes to creating effective UX reports, It is typically observed that even the experts tend to make certain mistakes. Let’s see what are these common mistakes and you should avoid them.
1. A Report Full Of Jargon And Buzzwords
When writing a UX research report, you should avoid using industry jargon and buzzwords unless necessary to explain something that would otherwise be confusing to your audience. If you’re using these kinds of words every other paragraph (or worse!), you’re probably making it harder for people who aren’t familiar with them to understand what you mean.
2. A Report With Unquantified Findings
One of the most important things about UX research reports is quantifying findings so stakeholders can easily compare different scenarios or understand how much things have changed over time (or haven’t changed). Quantifying findings will also help ensure everyone can agree on what success looks like for any given project—and whether or not it’s been achieved!
3. Being Too Prescriptive In Recommendations
Many UX research reports focus on presenting a list of recommendations, but they don’t explain the rationale behind those. The best way to avoid this mistake is to create a hypothesis at the beginning of each project and write down your assumptions about what will work and what won’t. Then you can use that hypothesis as a guide for deciding what research methods are most appropriate for testing those assumptions.
4. Presenting Only What Was Observed
When presenting research findings, it’s important to tell a story, and part of telling that story is explaining why certain actions were taken and others weren’t. In other words, if you recommend something, you should also explain why it’s being recommended and how it fits into the broader context of your project goals.
To sum up, the key to creating an effective UX research report is to ensure that you are thorough about your research, present it in a way that’s easy for readers to understand, and use it as an opportunity to show off your expertise in the industry.
At Octet Design Studio, we provide diligent UX research services which form a strong foundation of our UX design process. We present our findings comprehensively by preparing an effective UX research report that helps us create successful products.
This is a testimony to our proven track record of designing and delivering high-quality, user-centred design. Our team of experienced researchers and designers can help you create a product that customers will love using—and they’ll keep coming back for more.
If you want to know more about UX research or usability testing services, contact us at + 91 85111 88998 or drop your requirements at [email protected]
Also, read our blog on:
Design Tips for Building an Effective Blog
How to Write a UX Proposal?
Important Tips to Build a Strong Portfolio
Subscribe to blogs
Related blogs, benefits of ui ux design: how it transforms user experience.
Reading Time: 9 minutes In the dynamic world of digital interactions, UI/UX design stands as the backbone of creating meaningful and seamless experiences for users. Whether you’re a seasoned designer or just stepping into the realm of UI/UX, understanding the advantages of UI/UX Design and benefits of user experience design can significantly impact your approach to crafting interfaces that […]
Dec 28, 2023 • Reading Time 13 Mins • By Aakash Jethwani

Essential UI UX Design Tips for Outstanding UX Experiences
Reading Time: 9 minutes In the rapidly changing digital landscape, UI/UX Design holds unparalleled importance. Its significance lies in crafting experiences that resonate with users, ensuring their satisfaction and loyalty. A meticulously designed UI/UX becomes a secret weapon in the competitive tech space, setting a product apart from the crowd. Beyond aesthetics, it plays a pivotal role in increasing […]
Dec 27, 2023 • Reading Time 13 Mins • By Aakash Jethwani


What Is User Research, and What Is Its Purpose?

User research, or UX research, is an absolutely vital part of the user experience design process.
Typically done at the start of a project, it encompasses different types of research methodologies to gather valuable data and feedback. When conducting user research, you’ll engage with and observe your target users, getting to know their needs, behaviors, and pain points in relation to the product or service you’re designing.
Ultimately, user research means the difference between designing based on guesswork and assumptions, and actually creating something that solves a real user problem. In other words: Do not skip the research phase!
If you’re new to user research, fear not. We’re going to explain exactly what UX research is and why it’s so important. We’ll also show you how to plan your user research and introduce you to some key user research methods .
We’ve divided this rather comprehensive guide into the following sections. Feel free to skip ahead using the menu below:
- What is user research?
- What is the purpose of user research?
- How to plan your user research.
- An introduction to different research methods—and when to use them.
Ready? Let’s jump in.
1. What is user research?
User experience research is the systematic investigation of your users in order to gather insights that will inform the design process. With the help of various user research techniques, you’ll set out to understand your users’ needs, attitudes, pain points, and behaviors (processes like task analyses look at how users actually navigate the product experience —not just how they should or how they say they do).
Typically done at the start of a project—but also extremely valuable throughout—it encompasses different types of research methodology to gather both qualitative and quantitative data in relation to your product or service.
Before we continue, let’s consider the difference between qualitative and quantitative data .
Qualitative vs. Quantitative data: What’s the difference?
Qualitative UX research results in descriptive data which looks more at how people think and feel. It helps to find your users’ opinions, problems, reasons, and motivations. You can learn all about in-depth in this video by professional UX designer Maureen Herben:
Quantitative UX research , on the other hand, generally produces numerical data that can be measured and analyzed, looking more at the statistics. Quantitative data is used to quantify the opinions and behaviors of your users.
User research rarely relies on just one form of data collection and often uses both qualitative and quantitative research methods together to form a bigger picture. The data can be applied to an existing product to gain insight to help improve the product experiences, or it can be applied to an entirely new product or service, providing a baseline for UX, design, and development.
From the data gathered during your user research phase, you should be able to understand the following areas within the context of your product or service:
- Who your users are
- What their needs are
- What they want
- How they currently do things
- How they’d like to do them
As you consider the why of user research, remember that it’s easier than you might realize to overlook entire groups of users. It’s important to ensure that you’re conducting inclusive UX research and that starts in the earliest stages!
2. What is the purpose of user research?
The purpose of user research is to put your design project into context. It helps you understand the problem you’re trying to solve; it tells you who your users are, in what context they’ll be using your product or service, and ultimately, what they need from you, the designer! UX research ensures that you are designing with the user in mind, which is key if you want to create a successful product.
Throughout the design process, your UX research will aid you in many ways. It’ll help you identify problems and challenges, validate or invalidate your assumptions, find patterns and commonalities across your target user groups, and shed plenty of light on your users’ needs, goals, and mental models.
Why is this so important? Let’s find out.
Why is it so important to conduct user research?
Without UX research, you are essentially basing your designs on assumptions. If you don’t take the time to engage with real users, it’s virtually impossible to know what needs and pain-points your design should address.
Here’s why conducting user research is absolutely crucial:
User research helps you to design better products!
There’s a misconception that it’s ok to just do a bit of research and testing at the end of your project. The truth is that you need UX research first, followed by usability testing and iteration throughout.
This is because research makes the design better. The end goal is to create products and services that people want to use. The mantra in UX design is that some user research is always better than none .
It’s likely at some point in your UX career that you will come across the first challenge of any UX designer—convincing a client or your team to include user research in a project.
User research keeps user stories at the center of your design process.
All too often, the user research phase is seen as optional or merely “nice-to-have”—but in reality, it’s crucial from both a design and a business perspective. This brings us to our next point…
User research saves time and money!
If you (or your client) decide to skip the research phase altogether, the chances are you’ll end up spending time and money developing a product that, when launched, has loads of usability issues and design flaws, or simply doesn’t meet a real user need. Through UX research, you’ll uncover such issues early on—saving time, money, and lots of frustration!
The research phase ensures you’re designing with real insights and facts — not guesswork! Imagine you release a product that has the potential to fill a gap in the market but, due to a lack of user research, is full of bugs and usability issues. At best, you’ll have a lot of unnecessary work to do to get the product up to scratch. At worst, the brand’s reputation will suffer.
UX research gives the product a competitive edge. Research shows you how your product will perform in a real-world context, highlighting any issues that need to be ironed out before you go ahead and develop it.
User research can be done on a budget
There are ways that you can conduct faster and less costly user research , utilizing Guerrilla research outlined later on in this article (also handy if budget and time are an issue). Even the smallest amount of user research will save time and money in the long run.
The second challenge is how often businesses think they know their users without having done any research. You’ll be surprised at how often a client will tell you that user research is not necessary because they know their users!
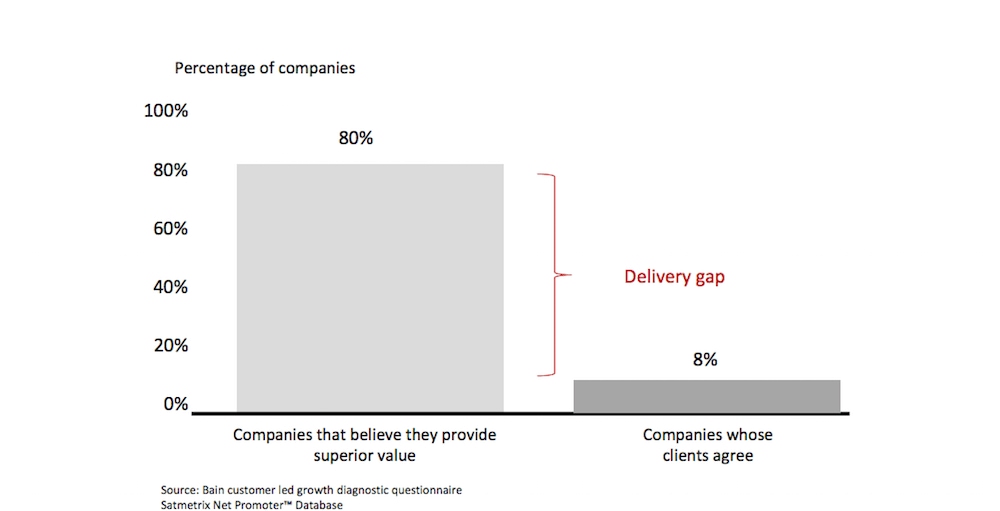
In a 2005 survey completed by Bain, a large global management consulting firm, they found some startling results. 80% of businesses thought they knew best about what they were delivering. Only 8% of those businesses’ customers agreed.
The survey may be getting old, but the principle and misperception still persist.

In some cases, businesses genuinely do know their customers and there may be previous data on hand to utilize. However, more often than not, ‘knowing the users’ comes down to personal assumptions and opinions.
“It’s only natural to assume that everyone uses the Web the same way we do, and—like everyone else—we tend to think that our own behavior is much more orderly and sensible than it really is.” (Don’t Make Me Think ‘Revisited’, Steve Krug, 2014.) A must on every UX Designer’s bookshelf!
What we think a user wants is not the same as what a user thinks they want. Without research, we inadvertently make decisions for ourselves instead of for our target audience. To summarize, the purpose of user research is to help us design to fulfill the user’s actual needs, rather than our own assumptions of their needs.
In a nutshell, UX research informs and opens up the realm of design possibilities. It saves time and money, ensures a competitive edge, and helps you to be a more effective, efficient, user-centric designer.
3. How to plan your user research
When planning your user research , it’s good to have a mix of both qualitative and quantitative data to draw from so you don’t run into issues from the value-action gap, which can at times make qualitative data unreliable.
The value-action gap is a well-known psychology principle outlining that people genuinely don’t do what they say they would do, and is commonly referred to as what people say vs. what people do.
More than 60% of participants said they were “likely” or “very likely” to buy a kitchen appliance in the next 3 months. 8 months later, only 12% had. How Customers Think, Gerald Zaltman, 2003
When planning your user research, you need to do more than just User Focus Groups—observation of your users really is the key. You need to watch what your users do.
Part of being a great user researcher is to be an expert at setting up the right questions and getting unbiased answers from your users.
To do this we need to think like the user.
Put yourself in your user’s shoes without your own preconceptions and assumptions on how it should work and what it should be. For this, we need empathy (and good listening skills) allowing you to observe and challenge assumptions of what you already think you know about your users.
Be open to some surprises!
4. When to use different user research methods
There’s a variety of different qualitative and quantitative research methods out there. If you’ve been doing the CareerFoundry UX Design course , you may have already covered some of the list below in your course.
It isn’t an exhaustive list, but covers some of the more popular methods of research. Our student team lead runs through many of them in the video below.
Qualitative Methods:
- Guerrilla testing: Fast and low-cost testing methods such as on-the-street videos, field observations, reviews of paper sketches, or online tools for remote usability testing.
- Interviews: One-on-one interviews that follow a preset selection of questions prompting the user to describe their interactions, thoughts, and feelings in relation to a product or service, or even the environment of the product/service.
- Focus groups: Participatory groups that are led through a discussion and activities to gather data on a particular product or service. If you’ve ever watched Mad Men you’ll be familiar with the Ponds’ cold cream Focus Group !
- Field Studies: Heading into the user’s environment and observing while taking notes (and photographs or videos if possible).
- In-lab testing: Observations of users completing particular tasks in a controlled environment. Users are often asked to describe out loud their actions, thoughts, and feelings and are videoed for later analysis
- Card sorting : Used to help understand Information Architecture and naming conventions better. Can be really handy to sort large amounts of content into logical groupings for users.
Quantitative Methods:
- User surveys: Questionnaires with a structured format, targeting your specific user personas. These can be a great way to get a large amount of data. Surveymonkey is a popular online tool.
- First click testing: A test set up to analyse what a user would click on first in order to complete their intended task. This can be done with paper prototypes, interactive wireframes or an existing website.
- Eye tracking: Measures the gaze of the eye, allowing the observer to ‘see’ what the user sees. This can be an expensive test and heatmapping is a good cheaper alternative.
- Heatmapping: Visual mapping of data showing how users click and scroll through your prototype or website. The most well-known online tool to integrate would be Crazyegg.
- Web analytics: Data that is gathered from a website or prototype it is integrated with, allowing you to see the demographics of users, page views, and funnels of how users move through your site and where they drop off. The most well-known online tool to integrate would be Google Analytics .
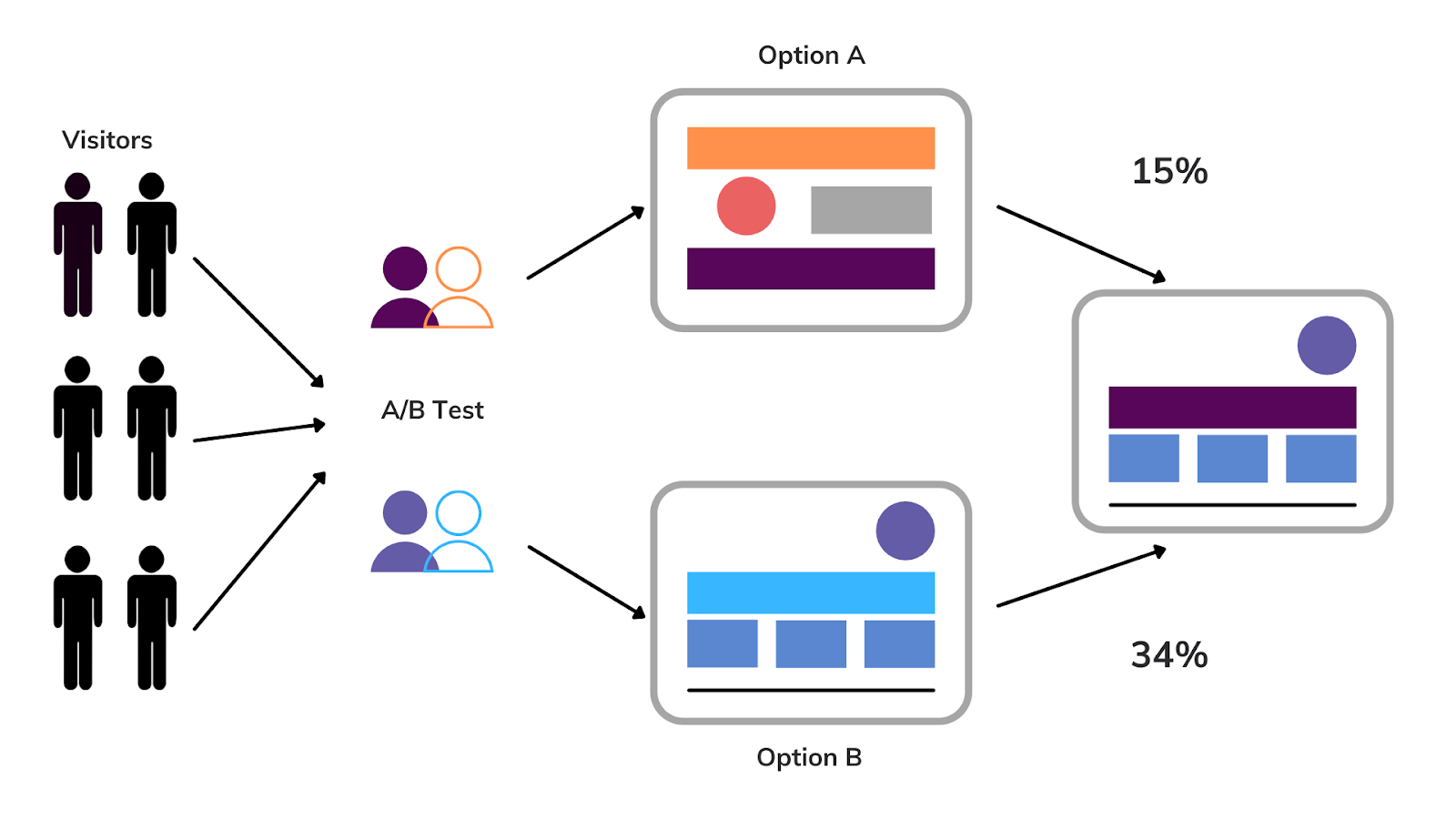
- A/B testing: Comparing two versions of a web page to see which one converts users more. This is a great way to test button placements, colors, banners, and other elements in your UI.
Further reading
Now you know what user research is and why it’s so important. If you’re looking for a way to get trained in this particular discipline, there’s good news—owing to demand and popularity, there’s a growing number of UX research bootcamps out there.
If you’d like to learn more about UX research, you may find the following articles useful:
- What Does A UX Researcher Actually Do? The Ultimate Career Guide
- How to Conduct User Research Like a Professional
- How to Build a UX Research Portfolio (Step-by-Step Guide)
User research is the process of understanding the needs, behaviors, and attitudes of users to inform the design and development of products or services. It involves collecting and analyzing data about users through various methods such as surveys, interviews, and usability testing.
2. How to conduct user research?
User research can be conducted through various methods such as surveys, interviews, observations, and usability testing. The method chosen depends on the research goals and the resources available. Typically, user research involves defining research objectives, recruiting participants, creating research protocols, conducting research activities, analyzing data, and reporting findings.
3. Is user research the same as UX?
User research is a part of the broader UX (User Experience) field, but they are not the same. UX encompasses a wide range of activities such as design, testing, and evaluation, while user research specifically focuses on understanding user needs and behaviors to inform UX decisions.
4. What makes good user research?
Good user research is characterized by clear research goals, well-defined research protocols, appropriate sampling methods, unbiased data collection, and rigorous data analysis. It also involves effective communication of research findings to stakeholders, as well as using the findings to inform design and development decisions.
5. Is user research a good career?
User research is a growing field with many opportunities for career growth and development. With the increasing importance of user-centered design, there is a high demand for skilled user researchers in various industries such as tech, healthcare, and finance. A career in user research can be fulfilling for those interested in understanding human behavior and designing products that meet user needs.
Guides » UX Research Basics » UX Research Report
Register Now to Beegin Your Journey!
Register Now For Free to Beegin Your Journey!

UX Research Report
In this guide we are going to explain how to create a good ux research report that will help to effectively communicate your findings to the team and stakeholders..

Last update 16.08.2023
The way you communicate your research findings often defines the whole future trajectory of your design process . You need to be informative , persuasive and show the true value of your study in order to actually get the suggested solution to be implemented. And for that, you need a good UX research report.
Let’s take a look at what a UX research report should contain, how to structure it effectively, what best practices to follow, and explore some great examples of user research reports from other companies.
Key Takeaways:
➡️ UX research reports are an ultimate way to communicate research findings to teams and stakeholders
❗ They should be clear , concise and visually appealing to engage readers.
✅ You should tailor the report to the target audience’s understanding and needs.
🧠 User feedback , visuals , and artifacts enhance the report’s credibility and impact.
💡Templates and tools can streamline the report creation process and generate professional-looking reports.
What is a UX research report?
A UX research report is a document that communicates the findings, insights, background and proposed solutions of your UX research study. The primary goal of creating a UX research report is to present your findings in a clear and concise way, highlight critical problems that need to be solved and share your ideas on how to solve them.
By creating a UX research report you’re ensuring that other teams and relevant stakeholders are informed about the current state of the research and the improvements that need to be done.
That’s why the quality of your report matters so much: it is often used as the main argument for convincing stakeholders to invest in UX .
UX report structure

What’s the first thing that comes to your mind when you hear the word report ? A long complex, almost too-official document that is extremely boring to read? Yes, some reports really do look like that. But it’s not the case for user research reports .
You want your report to clearly present the key findings and message you want to communicate to your colleagues. That’s why the catch here is to make it as s tructured and straight to the point as possible.
Here are the main sections your UX research report should include:
In this section you set the context for the whole report. Here you need to introduce the reader to the main problem , explain why the research was conducted and what was the initial state of the product. It’s also the section where you can describe the goals and objectives you’ve set for the study.
Your job here is to give the reader all the background information about the research situation so that they have a clear idea of what you were trying to find out, how and why.
Methodology
The next part of your UX research report is describing the research methodology that you chose for the study. Explain what research methods you used to gather information and why. Don’t forget to also briefly describe who were your study participants .
Make sure to avoid professional jargon and using complex terminology in this section. You want everyone who reads the report to understand how the study was conducted. If any research terms need additional explanation, make sure to include it as well.
Key Findings
This section should include the key takeaways of your research . What are the most important findings that you want to communicate to your team? Choose wisely and make sure to not clutter this section with unnecessary details and extra information. Make it short, sweet and straight to the point so that the readers remember it and understand the rest of your report.
To make the information in this section more valuable and easily-digestible, include user quotes from your testing, observations, or statistical data , depending on the research method. Supporting your key points with user feedback will help to grab readers attention and generate empathy .
To visualize your key points and demonstrate user’s problems more clearly, include research artifacts that you’ve used during your research. This could be UX storyboards, personas or user journey maps
Opportunities & Recommendations
In this section you need to translate your insights and findings into actuable next steps to present to your product and design team as well as stakeholders. Make sure they tie back to the key takeaways you’ve described earlier and provide a clear path for moving forward with these solutions.
Define clear actions that you believe the team should take. This could be specific product design changes, opportunities or even a question that you need to conduct further research on. Whatever it is, think them through and come up with optimal potential solutions that will be in line with your available resources, time and budget.
How to write a UX research report

Now that you know how the UX research report should be structured, it’s time to put your knowledge to practice and create the report. This may seem frustrating, however, trust us, by following the 6 key steps below, you’ll produce the perfect UX research report to present your findings.
Here’s how to write a UX research report in 6 steps:
1.) Define your goals
A clear objective does not only provide the roadmap for your research study in the research plan but also much-needed context for your findings. Define what you’re trying to achieve and what problem you’re aiming to solve. What information are you going to focus on in your report and what outcomes are you expecting?
By figuring out answers to all those questions you’ll be able to avoid clutter in your report and get straight to the point.
2.) Understand your audience
You need to know exactly who is going to read your report and tailor the information accordingly . A report for the development team will look different from the one created for stakeholders with zero to no understanding of UX.
By tailoring your tone of voice, wording and key information to appeal to the target audience of your report, you ensure that the message you’re trying to communicate will be successfully received and acted upon .
3.) Summarize
Go back to your research and look at the findings. You need to summarize it all in an easily-digestible format and only highlight the main information you’re trying to convey. While you may want to include every detail of your findings and research process, stop yourself, and focus on adding what’s really important and corresponds to the goals defined earlier.
Define the key insights of your findings, clearly explain the methodology and background you’ve worked with and come up with actionable recommendations and next steps you’re going to communicate.
4.) Prove your points with user feedback
Add credibility to your findings and make the report more engaging by adding feedback from real users received during the research. This may include quotes, video recordings of them facing a certain problem with your product as well as specific metrics or data from surveys.
This will help to prove your points and better explain the issues users face to those who are not familiar with the concept of UX.
5.) Put it all together
The final step is to put together everything you’ve already done and create a structured UX research report. Focus on making your report not only informative, but also visually appealing and easy to read. You can either do it yourself or use one of the UX research report templates that we’ll talk about below.
6.) Use reports from UX research tools
Alternatively, you can make use of the PDF report feature that many modern UX research tools offer.
Tools like UXtweak automatically generate customized visually appealing reports of the data obtained from the study and make it easy to share and present your findings.

Generate Custom PDF Reports of Your Findings with UXtweak!
Create an account and start researching today!
Tips for creating a perfect UX research report

Here’s a summary of the main tips we recommend to follow to make your UX research report even better:
- Include illustrations and graphs
- Make it visually appealing
- Structure the information in a logical way
- Tailor the tone of voice and wording to fit the target audience of your report
- Add videos and test recordings to better illustrate issues
- Generate user empathy by demonstrating artifacts such as storyboards, personas and journey maps
- Go straight to the point and avoid information clutter
- Consider including a glossary of key terms or concepts if necessary
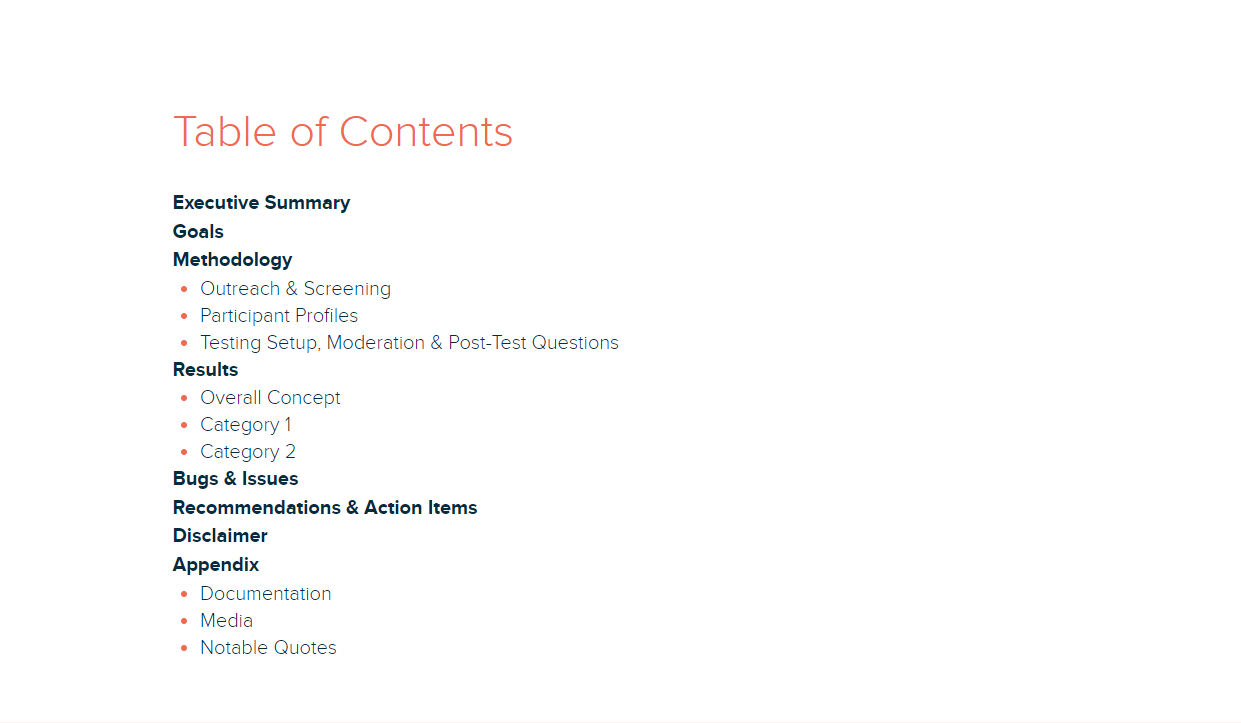
- Include a table of contents for easier navigation
UX research report example
A UX research report can be formatted in different ways:
- Slack update
- Notion page
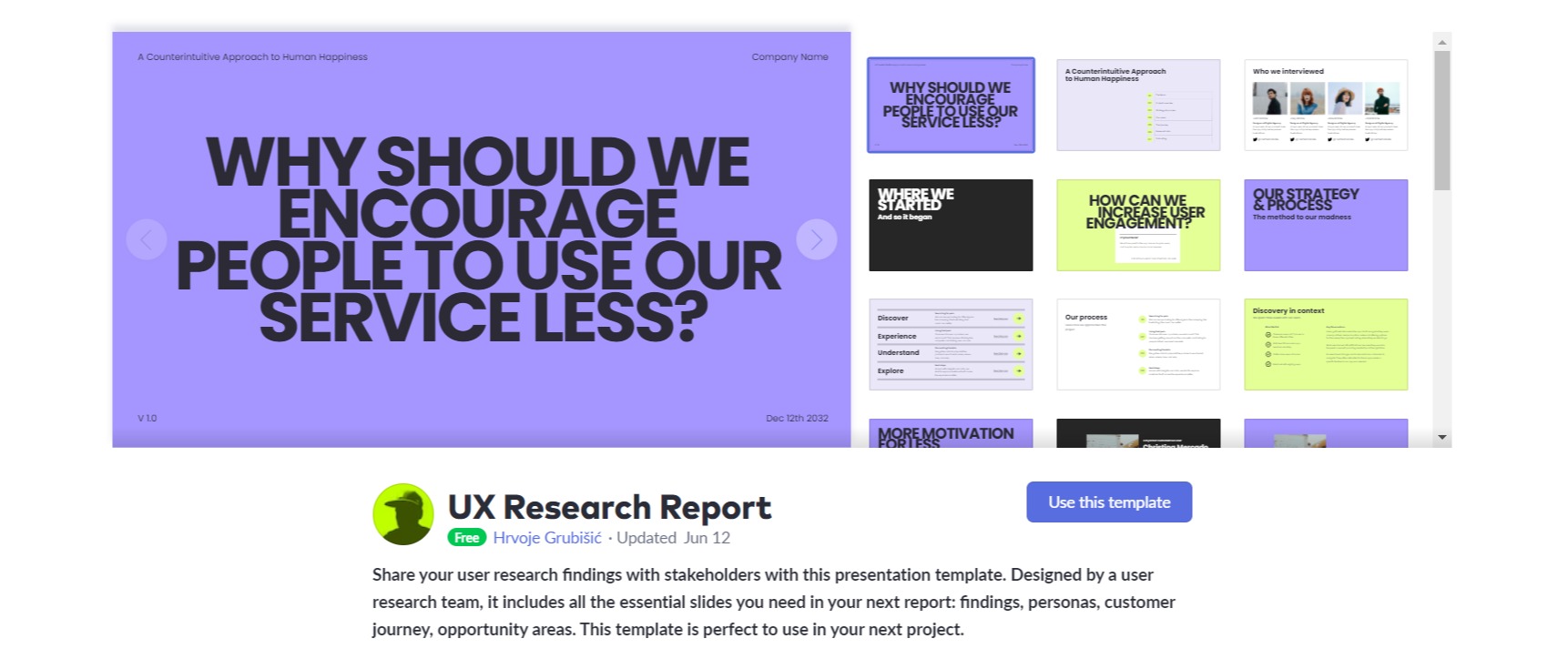
Let’s take a look at 2 UX research report examples to get a better idea of how they look.
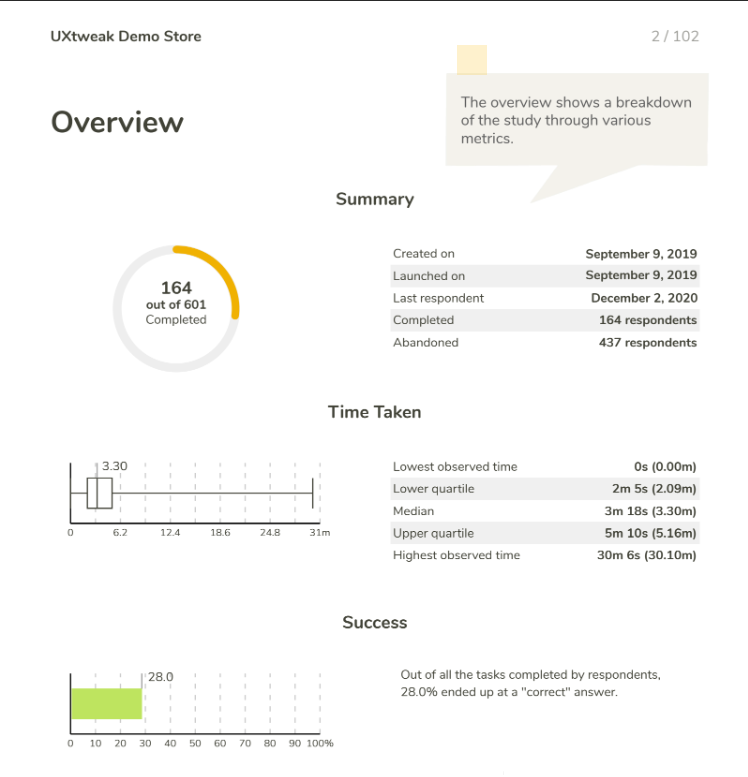
UX research report example from a UX research platform
The first one will be a sample UX research report example from one of UXtweak usability testing studies. This is a perfect demonstration of a report you can generate with the help of UX research tools available online.

These reports are usually generated automatically and include all the data and analytics from your study, as well as metrics calculated by the tool. Not all platforms offer this feature, however, with UXtweak you can always count on a visually-appealing custom report of your findings .
Here are some examples of such reports from UXtweak:
Take a look at how these reports look in our demos:
🎯Website Testing Demo Report

✅Prototype Testing Sample Report

The only downside of such reports is they don’t include any information about the background of your study . However, you can always just take the data you need and include it in the full UX research report of your study. This will save an enormous amount of time, compared to analyzing the data yourself.
Full UX research report example in PDF
The second example is a more detailed UX research report of the study conducted for Marriott hotel chain. Although the report is detailed, it’s still very straight to the point and perfectly communicated the primary insights without overwhelming the reader with information .
The report is done in PDF, however, it’s not a hard-to read long document with tons of text, but rather a clearly structured slide deck. The report includes quotes from users to support the key points, a clear list of main findings and recommendations.

UX research report templates
To finalize and provide you with some guidance for creating your own user research report we gathered some great UX research report templates! You can download, customize them and save time on creating your own!
1. User Research Report: Summary

A visually appealing free PDF user research report template in a form of slide deck that you can use to present your findings to the team.
📥 Get the template .
2. Usability Testing Report Template

A customizable report from Xtensio to present your usability testing findings in a digestible way.
3. UX Research Report Template from Pitch

A report template with great design that you can customize in the Pitch app and use to present your findings to stakeholders.
📥 Get the template
4. Usability.gov UX Report Template

A great Word document template by industry experts – Usability.gov. You can download both short and long versions, depending on how formal you want your report to be.

5. Notion Research Report Template

Although this is specifically a usability testing report template, that’s a great example of how you can report UX research using Notion. Download and customize the template to fit with your research methods.
6. UXBoost UX Research Template

A slide deck UX research report by UXboost with great structure and visuals that you can customize!
Wrapping up
And that’s a wrap on UX research reporting! You now have everything you need to create your own perfect report and present your findings to the team.
The next step is to register for your UXtweak account and conduct the research! Get to know your users, collect their feedback on your product and generate custom PDF reports of your findings with UXtweak!
FAQ: UX Research Report
To write a UX research report, summarize the research objectives , outline the methodology , present findings and recommendations , and ensure clear and concise communication of insights in a well-structured format.
A UX research report should include an executive summary, research background, methodology, findings, opportunities and recommendations , providing a comprehensive overview of the research process, insights, and actionable suggestions.
The purpose of a UX research report is to effectively communicate research findings , guide design decisions, justify choices, drive product improvements, and align stakeholders around user-centered goals and strategies.
UX Research Process
Ux research framework, topics: ux research basics.
- 01. UX Research Basics
- 02. Remote User Research
- 03. UX Research Plan
- 04. UX Research Questions
- 05. UX Research Methods
- 06. Quantitative vs. Qualitative Research
- 07. UX Research Process
- 08. UX Research Report
- 09. UX Research Framework
- 10. UX Research Presentation
- 11. UX Research Bootcamp

UX Research Basics
Remote user research, ux research plan, ux research questions, ux research methods, quantitative vs. qualitative research, ux research presentation, ux research bootcamp.
- Card Sorting
- Tree Testing
- Preference Test
- Five Second Test
- Session Recording
- Mobile Testing
- First Click Test
- Prototype Testing
- Website Testing
- Onsite Recruiting
- Own Database
- Documentation
- Product features
- UX Glossary
- Comparisons
How to Do UX/UI Research and Why It Matters

What is UX/UI research?
How to organize your ux/ui research, research methods for ux design, research methods for ui design, finding inspiration for your ux/ui design, final thoughts, a simple yet powerful landing page builder.
Create a landing page, online store, or bio link page for Instagram and promote it by sending the link to your subscribers through email, SMS, or chatbot messages — on a single platform.
The user path — one of the components of UX — defines the trail from the very first contact of the customer with a web or mobile application to their final action. In the end, the product should turn out to be simple and easy to use, with clear and intuitive navigation. UX views the product from the consumer’s eyes and consists of the design of computer-human interaction.
User interface (UI) design is a type of design categorized by visual choices for a project. UI elements include a selection of color palettes, fonts, text boxes, buttons, and more. It also includes figuring out the layout for content pages of text and visual illustrations. All of the visuals you see when you enter a webpage are UI.
When you start working on the UI, your UX ideas should already be ready to provide a base for you to work from.

To have success in the market, you need to study it. Creating an engaging UX/UI design lies in research.
UX/UI research is a systematic study of a product’s target audience to address their needs and goals through design. It is the search, testing, improvement, and implementation of practical solutions that will serve as business benefits. The research process includes information gathering, interviews, and so on. Also, during the study, prototype pages and applications are developed based on the data obtained. Through this process, it is possible to determine the capabilities and complexities of a successful website or application design.
When conducting your research, you should remember that an uncomfortable, complicated, and visually unappealing website puts you at risk of losing customers and profits. Working on the internet and selling online , good UX/UI can become your competitive advantage. And to get winning UX/UI, you need research to give the customer everything to keep their loyalty. Determine who your competitors are and what design options they use. Their weaknesses can become your strengths by working through customer pains. You’ll be able to identify and use best practices that actually work for the leaders in your niche.
It is relevant to mention that UX/UI will not make your product better but can present it more attractively.
Before you start, it is best to fill out a brief. A brief is a list of questions to help you see the business from the owner’s point of view — i.e. someone who knows the ins and outs of the niche. Often, it is crucial to identify competitors and success stories. It would be better if, in addition to existing data, the designer could find supplementary options, perhaps from related niches. The designer can find new UX practices to provide the best user scenarios.

First of all, you should determine the size of the future project. How big is it? How many pages and how many screens will it be? Solutions to these questions will appear either when working with the brief — in preparation for your research or during the study itself. It is better to do UX first and UI after to shorten the working time when it comes to revisions.
In addition to determining the size of the project, it is also necessary to give an estimate of the complexity of the work to be done. Allocate the time required for research, prototyping, and work.
For a great result, the entire project should be perceived not from the perspective of the designer or owner but in the role of a client. Shift the focus to the client themselves and their needs. A user-centric approach is crucial to give you a better understanding of the website or mobile application’s usability. At this stage, it is worth focusing on the users’ desires, the way they think, and how they comprehend what you are offering. It’s up to you to decide how immersed you are in the process and what the communication with the target audience will be like.
Thanks to UX research, you can determine what will work best for this or that particular business and which points are most relevant. You’ll want to focus on things like:
- the number of steps needed to make a purchase;
- the amount of pages on the website, and how many the business needs;
- the ease of finding the required information, and so on.
After finishing the research, it will be possible to determine a working model. Your model should guide the customer to take a desired action — buying, ordering, subscribing, etc.
However, there are two main types of UX research in terms of collected information:
- Qualitative research (also called primary research) refers to descriptive data and seeks information that answers the question “How?” This type of UX research helps you gain insights that give you a better idea of your users’ actual experience. Qualitative research methods include target audience interviews, focus groups, and (or) ethnographic field research.
- Quantitative research is based on numerical data or data that can be transformed into usable statistics and answers the “What.” This step is usually done after qualitative research to test the collected data. Among the data collection methods used, there are multiple types of surveys, benchmarking, eye-tracking, product analytics, and so on.
To make it easier to understand, let’s look at an example. Imagine a business that wants to create a clever alarm clock app. Qualitative research will look for answers to what consumers like and dislike about standard alarm clocks and counterparts, how to make the app easy to use, and so on. The point is to get insights from users to create a user-friendly and unique app.
Quantitative research will ask other types of questions: how long it takes the interviewees to wake up, how much time they are willing to spend on the setup, how quickly the user understands the functionality, etc.
There are many UX research methods, and without knowing your specific details, it is difficult to name the best one. For example, if you already have a business and an active website with 40 original pages — UX research will help you identify the problem. In this case, the best method is eye-tracking, which monitors where the user looks on your page. This method will identify unnecessary pages that users rarely or never visit. Also, it determines the weaknesses of the main pages.
Let’s imagine another example — you have a store and no website yet. UX research will help you determine which structure the future site should have. Focus on reducing the number of clicks customers need to take before making a purchase from you.
Likewise, interviews and surveys for a target audience are a great UX research option if you’re at the beginning of the product development cycle. Interviews are one-on-one dialogs with users meant to gain detailed information about their reactions, attitudes, desires, and experiences. A survey, in its turn, is usually a set of questions used to find out the preferences and opinions of a targeted group of users on a given topic. Both options can take place either online or offline, depending on the conditions of the study.
A/B testing is one of the best options to quickly get some data on your UX models. It usually occurs when there are some ready prototypes or design guidelines. This research setup entails groups of people testing different variations of a design. Typically, their real-time reactions and path is tracked. The results are used to determine the most impactful steps and elements, options that don’t work, and the best-performing design ideas.

The data you collect will help you identify certain groups and patterns among your participants that likely generalize to your audience. If the number of results is large, the survey results can be considered a more statistically accurate way to gauge the opinions and preferences of your target audience. Ideally, you want to make use of both qualitative and quantitative data points. However, sometimes there is a good deal of overlap between each data type. Generally, it is best to get as much data as possible and work with all of it, but don’t sweat it if you’re just getting started — you have plenty of time to gather more data along the way.
As mentioned before, UI design is done based on a previously developed UX structure. During the UI research and development, you establish the visual style of your project.
To understand UI, you need to determine how many of the existing elements are ready and usable. Look for things like existing design elements, brand colors, logos, and so on. Maybe what you find doesn’t meet all the product requirements or there may be no existing branding — in that case, you’ll have to develop it from scratch. Observe how others handle visual solutions and how they organize colors, frameworks, and fonts.
Make a mood board of the design elements that you like. You can use constructors or any design app you are comfortable with for this purpose. For example, Canva is a convenient platform for making a mood board.

At the stage of coloring and visual design, it’s time to make some sketches. It makes sense to start from the simple parts and move to more interactive ones with color solutions. Try several variants and determine the ones that work best in your case.
Thanks to research, you can find the right visual decisions and text style for your brand. Furthermore, research solves dilemmas on commanding user attention.
At this point, you’ll need to look at a lot of projects and options to determine the best one. Below are three great platforms to serve as inspiration for your UI. They can also help you find UX references.
Behance — an Adobe-owned social network showcases creative work. You’ll find a large amount of work of all kinds here — illustrations, mockups, sample sites, and so on.

Dribbble — a social networking site that collects the best work and publishes many projects by industry professionals. It also serves not only as a site that features digital works but also as an online portfolio.

Awwwards , unlike the previous ones, is a professional network for awarding websites based on their design and development. In other words, it’s like an online contest, with juries and rankings, a great site to see innovative ideas and be inspired by the work of others.

On these sites, many brands even outsource project executors. Sometimes this option will be better and more convenient.
Even though colors are more of a marketing thing, it’s crucial to look at combinations and have a palette of colors to use. A great site to pick a color palette is Coolors . There you will find a ready-made set, or you can make up your own.

UX creates the structural basis for UI design and development, and the latter serves to complement and decorate the former. A good UI/UX design will promote the individuality and uniqueness of a product.
The results of UX research will be a convenient, understandable, and effective logic flow for your site or application. UI research will emphasize the merits of UX with the right visual solutions. The output should be a harmonious result.
Starting with good research is necessary for the results of the project to be relevant and bring the desired effect. Research makes it possible to create a client-oriented project so that your message is easy to understand and your site or app navigation is intuitive. All of this affects the success of the product and has a direct impact on how it is perceived.
A good practice is watching videos and reading articles on relevant topics. Also, looking at sites with examples of other designers’ work, identifying best practices and bad design decisions. Feel free to spy on your competitors. Try out their website or app’s functionality, and follow the scenarios that really work!
Date of publication:
13 Jul. 2021

Mariia is currently working as a content manager at Koroka Solutions. She writes articles and creates the company’s branded look...

Posts by category
50+ Website Survey Questions to Ask Your Visitors for Valuable Insights
You may also like.

Marketing and Sales
Irina Kompanets
17 Apr. 2024

Elena Timofeeva
How to Format Text on Instagram to Make Your Bio and Posts Pop
9 Apr. 2024

Online Survey Types: How to Start Asking the Right Questions
27 Mar. 2024

Social Proof Pop-Ups: Harnessing the Power of Consumer Trust
12 Mar. 2024
- Reviews / Why join our community?
- For companies
- Frequently asked questions

UX Report Writing
Let’s take a look at one of the key communication skills you’ll need for your next research project – report writing.
Writing Reports for UX Research
It is unlikely that for most reports that you’ll find a one-size fits all format that keeps everyone in the stakeholder group happy. You may find that you need to do three reports for every report you need to file. A very brief high-level report for those who may be interested in the output of your research but have no intention of reviewing the data or the method itself.
Mid-sized reports for decision makers with enough explanation of what needs to be done and what you did to be informative without becoming overwhelming.
Then a bigger report for those who will be carrying out the work that results from the report. This should go into more detail about what needs to be done and probably into less detail about what has been done (though given that research shows that giving a reason for a request makes it more likely that someone will comply with the request – some explanation of what’s been done won’t hurt either).
Many of us have started reporting in PowerPoint as it can capture the attention of the reader as well as put information in an easy to summarise and glance-able format, but choose the best format based on your client and your report style. It is also important to tell a story here, to build empathy for your client and build up to your end goal by creating a flow of information.

We can follow certain standards when it comes to our reports such as ISO/IEC 25062:2006 which is a basic ‘Common Industry Format’ which we can use to report our research. This ISO standard consists of 74 items we need to adhere to; but reading through a list this long won’t appeal to most of us so there are also a number of pre-made templates out there we can download and follow.
There are some fairly standard rules that you can apply to writing better reports:
- Reports should be in plain English. Do not give into the academic urge to use 12 words when one will do. The easier they are to read, the better. When you use specific terminology or acronyms – explain them even if you think the audience already knows them. Don’t leave people reaching for dictionaries or feeling a little bit stupid because you’re talking over their heads.
- Break your reports into clear and simple sections. No-one likes a wall of text. Use standard sections where possible; an executive summary, an introduction, a methodology statement, a results section, a recommendation section, a summary, etc.
- Keep the reports honest. A lot of reporting suffers from a bad case of over-optimism on the part of the report writer. In order for people to use a report to make an informed decision – you have to report on the data that contradicts your recommendations. You have to explain limitations in methodologies. The bright side of this approach is that if things go wrong; they become a team failure rather than an individual one.
- Keep reports as short as possible. You have to provide enough detail for people to be able to use the report. You do not have to provide so much detail that it takes a week to read. I recently read someone recommending a 20 page maximum on reports. I’d say in most cases that might be 15-18 pages too much information for many people. Refining your language and the way you present data (use visuals, tables, etc. rather than long form explanations) can help you keep the word count to a minimum and visuals can also keep the reader engaged with the work.
Header Image: Author/Copyright holder: Unknown. Copyright terms and licence: Unknown. Img
Image Source:
i.poweredtemplates.com ( link to image )
usabilla.com ( link to image )
UI Design Patterns for Successful Software

Get Weekly Design Insights
What you should read next, interaction design foundation reviews: answers to frequently asked questions by members.

- 2 weeks ago
10 UI Designer Portfolio Examples

What Tech Job is Right for Me? A Comprehensive Guide to Navigating Your Career Path

How to Succeed as a Designer on Agile Teams: Embrace Imperfection

- 3 weeks ago
Your Guide to Hamburger Menus

How to Design with AI: 5 Insights from the IxDF Course

Tree Testing: A Complete Guide

The Role of Micro-interactions in Modern UX

How to Design UI Forms in 2024: Your Best Guide

What is Eye Tracking in UX?

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
Integrations
What's new?
Prototype Testing
Live Website Testing
Feedback Surveys
Interview Studies
Card Sorting
Tree Testing
In-Product Prompts
Participant Management
Automated Reports
Templates Gallery
Choose from our library of pre-built mazes to copy, customize, and share with your own users
Browse all templates
Financial Services
Tech & Software
Product Designers
Product Managers
User Researchers
By use case
Concept & Idea Validation
Wireframe & Usability Test
Content & Copy Testing
Feedback & Satisfaction
Content Hub
Educational resources for product, research and design teams
Explore all resources
Question Bank
Research Maturity Model
Guides & Reports
Help Center
Future of User Research Report
The Optimal Path Podcast
Maze Guides | Resources Hub
What is UX Research: The Ultimate Guide for UX Researchers
0% complete
How to create a UX research plan (examples, tactics, and templates)
Conducting UX research without a plan is like moving to another country without knowing the language—confusing and exhausting.
To avoid wasting time and resources, it’s crucial to set achievable research goals and work on developing a research plan that’s clear, comprehensive, and aligned with your overarching business goals and research strategy.
A good UX research plan sets out the parameters for your research, and guides how you’ll gather insights to inform product development. In this chapter, we share a step-by-step guide to creating a research plan, including templates and tactics for you to try. You’ll also find expert tips from Paige Bennett, Senior User Research Manager at Affirm, and Sinéad Davis Cochrane, Research Manager at Workday.

What is a UX research plan?
A UX research plan—not to be confused with a UX research strategy —is a plan to guide individual user experience (UX) research projects.
It's a living document that includes a detailed explanation of tactics, methods, timeline, scope, and task owners. It should be co-created and shared with key stakeholders, so everyone is familiar with the project plan, and product teams can meet strategic goals.
While the UX research plan should be based on strategy, it’s not the same thing. A strategy is a high-level document that contains goals, budget, vision, and expectations. Meanwhile, a plan is a detailed document explaining how the team will achieve those strategic goals. In short, a strategy is a guide, but a plan is what drives action.
What are the benefits of using a UX research plan?
Conducting research without goals and parameters is aimless. A UX research plan is beneficial for your product, user, and business—by building a plan for conducting UX research, you can:
Streamline processes and add structure
Work toward specific, measurable goals, align and engage stakeholders, save time by avoiding rework.
The structure of a research plan allows you to set timelines, expectations, and task owners, so everyone on your team is aligned and empowered to make decisions. Since there’s no second guessing what to do next or which methods to use, you’ll find your process becomes simpler and more efficient. It’s also worth standardizing your process to turn your plan into a template that you can reuse for future projects.
When you set research goals based on strategy, you’ll find it easier to track your team’s progress and keep the project in scope, on time, and on budget. With a solid, strategy-based UX research plan you can also track metrics at different stages of the project and adjust future tactics to get better research findings.
“It’s important to make sure your stakeholders are on the same page with regards to scope, timeline, and goals before you start," explains Paige Bennett, Senior User Research Manager at Affirm. That's because, when stakeholders are aligned, they're much more likely to sign off on product changes that result from UX research.
A written plan is a collaborative way to involve stakeholders in your research and turn them into active participants rather than passive observers. As they get involved, they'll make useful contributions and get a better understanding of your goals.
A UX research plan helps you save time and money quite simply because it’s easier and less expensive to make design or prototype changes than it is to fix usability issues once the product is coded or fully launched. Additionally, having a plan gives your team direction, which means they won’t be conducting research and talking to users without motive, and you’ll be making better use of your resources. What’s more, when everyone is aligned on goals, they’re empowered to make informed decisions instead of waiting for their managers’ approval.
What should a UX research plan include?
In French cuisine, the concept of mise en place—putting in place—allows chefs to plan and set up their workspace with all the required ingredients before cooking. Think of your research plan like this—laying out the key steps you need to go through during research, to help you run a successful and more efficient study.
Here’s what you should include in a UX research plan:
- A brief reminder of the strategy and goals
- An outline of the research objectives
- The purpose of the plan and studies
- A short description of the target audience, sample size, scope, and demographics
- A detailed list of expectations including deliverables, timings, and type of results
- An overview of the test methods and a short explanation of why you chose them
- The test set up or guidelines to outline everything that needs to happen before the study: scenarios, screening questions, and duration of pilot tests
- Your test scripts, questions to ask, or samples to follow
- When and how you’ll present the results
- Cost estimations or requests to go over budget
Collect all UX research findings in one place
Use Maze to run quantitative and qualitative research, influence product design, and shape user-centered products.

How to create a UX research plan
Now we’ve talked through why you need a research plan, let’s get into the how. Here’s a short step-by-step guide on how to write a research plan that will drive results.
- Define the problem statement
- Get stakeholders’ buy-in
- Identify your objectives
- Choose the right research method
- Recruit participants
- Prepare the brief
- Establish the timeline
- Decide how you’ll present your findings
1. Define the problem statement
One of the most important purposes of a research plan is to identify what you’re trying to achieve with the research, and clarify the problem statement. For Paige Bennett , Senior User Research Manager at Affirm, this process begins by sitting together with stakeholders and looking at the problem space.
“We do an exercise called FOG, which stands for ‘Fact, Observation, Guess’, to identify large gaps in knowledge,” says Paige. “Evaluating what you know illuminates questions you still have, which then serves as the foundation of the UX research project.”
You can use different techniques to identify the problem statement, such as stakeholder interviews, team sessions, or analysis of customer feedback. The problem statement should explain what the project is about—helping to define the research scope with clear deliverables and objectives.
2. Identify your objectives
Research objectives need to align with the UX strategy and broader business goals, but you also need to define specific targets to achieve within the research itself—whether that’s understanding a specific problem, or measuring usability metrics . So, before you get into a room with your users and customers, “Think about the research objectives: what you’re doing, why you’re doing it, and what you expect from the UX research process ,” explains Sinéad Davis Cochrane , Research Manager at Workday.
Examples of research objectives might be:
- Learn at what times users interact with your product
- Understand why users return (or not) to your website/app
- Discover what competitor products your users are using
- Uncover any pain points or challenges users find when navigating with your product
- Gauge user interest in and prioritize potential new features
A valuable purpose of setting objectives is ensuring your project doesn't suffer from scope creep. This can happen when stakeholders see your research as an opportunity to ask any question. As a researcher , Sinéad believes your objectives can guide the type of research questions you ask and give your research more focus. Otherwise, anything and everything becomes a research question—which will confuse your findings and be overwhelming to manage.
Sinéad shares a list of questions you should ask yourself and the research team to help set objectives:
- What are you going to do with this information?
- What decisions is it going to inform?
- How are you going to leverage these insights?
Another useful exercise to help identify research objectives is by asking questions that help you get to the core of a problem. Ask these types of questions before starting the planning process:
- Who are the users you’re designing this for?
- What problems and needs do they have?
- What are the pain points of using the product?
- Why are they not using a product like yours?
3. Get stakeholders buy-in
It’s good practice to involve stakeholders at early stages of plan creation to get everyone on board. Sharing your UX research plan with relevant stakeholders means you can gather context, adjust based on comments, and gauge what’s truly important to them. When you present the research plan to key stakeholders, remember to align on the scope of research, and how and when you’ll get back to them with results.
Stakeholders usually have a unique vision of the product, and it’s crucial that you’re able to capture it early on—this doesn’t mean saying yes to everything, but listening to their ideas and having a conversation. Seeing the UX research plan as a living document makes it much easier to edit based on team comments. Plus, the more you listen to other ideas, the easier it will be to evangelize research and get stakeholders to see the value behind it.
I expect my stakeholders to be participants, and I outline how I expect that to happen. That includes observing interviews, participating in synthesis exercises, or co-presenting research recommendations.

Paige Bennett , Senior User Research Manager at Affirm
4. Choose the right research method

Choose between the different UX research methods to capture different insights from users.
To define the research methods you’ll use, circle back to your research objectives, what stage of the product development process you’re in, and the constraints, resources, and timeline of the project. It’s good research practice to use a mix of different methods to get a more complete perspective of users’ struggles.
For example, if you’re at the start of the design process, a generative research method such as user interviews or field studies will help you generate new insights about the target audience. Or, if you need to evaluate how a new design performs with users, you can run usability tests to get actionable feedback.
It’s also good practice to mix methods that drive quantitative and qualitative results so you can understand context, and catch the user sentiment behind a metric. For instance, if during a remote usability test, you hear a user go ‘Ugh! Where’s the sign up button?’ you’ll get a broader perspective than if you were just reviewing the number of clicks on the same test task.
Examples of UX research methods to consider include:
- Five-second testing
- User interviews
- Field studies
- Card sorting
- Tree testing
- Focus groups
- Usability testing
- Diary studies
- Live website testing
Check out our top UX research templates . Use them as a shortcut to get started on your research.
5. Determine how to recruit participants
Every research plan should include information about the participants you need for your study, and how you’ll recruit them. To identify your perfect candidate, revisit your goals and the questions that need answering, then build a target user persona including key demographics and use cases. Consider the resources you have available already, by asking yourself:
- Do you have a user base you can tap into to collect data?
- Do you need to hire external participants?
- What’s your budget to recruit users?
- How many users do you need to interact with?
When selecting participants, make sure they represent all your target personas. If different types of people will be using a certain product, you need to make sure that the people you research represent these personas. This means not just being inclusive in your recruitment, but considering secondary personas—the people who may not be your target user base, but interact with your product incidentally.
You should also consider recruiting research participants to test the product on different devices. Paige explains: “If prior research has shown that behavior differs greatly between those who use a product on their phone versus their tablet, I need to better understand those differences—so I’m going to make sure my participants include people who have used a product on both devices.”
During this step, make sure to include information about the required number of participants, how you’ll get them to participate, and how much time you need per user. The main ways to recruit testers are:
- Using an online participant recruitment tool like Maze’s panel
- Putting out physical or digital adverts in spaces that are relevant to your product and user
- Reaching out to existing users
- Using participants from previous research
- Recruiting directly from your website or app with a tool like In-Product Prompts
5.1. Determine how you’ll pay them
You should always reward your test participants for their time and insights. Not only because it’s the right thing to do, but also because if they have an incentive they’re more likely to give you complete and insightful answers. If you’re hosting the studies in person, you’ll also need to cover your participants' travel expenses and secure a research space. Running remote moderated or unmoderated research is often considered to be less expensive and faster to complete.
If you’re testing an international audience, remember to check your proposed payment system works worldwide—this might be an Amazon gift card or prepaid Visa cards.
6. Prepare the brief
The next component of a research plan is to create a brief or guide for your research sessions. The kind of brief you need will vary depending on your research method, but for moderated methods like user interviews, field studies, or focus groups, you’ll need a detailed guide and script. The brief is there to remind you which questions to ask and keep the sessions on track.
Your script should cover:
- Introduction: A short message you’ll say to participants before the session begins. This works as a starting point for conversations and helps set the tone for the meeting. If you’re testing without a moderator, you should also include an introductory message to explain what the research is about and the type of answers they should give (in terms of length and specificity).
- Interview questions: Include your list of questions you’ll ask participants during the sessions. These could be examples to help guide the interviews, specific pre-planned questions, or test tasks you’ll ask participants to perform during unmoderated sessions.
- Outro message: Outline what you'll say at the end of the session, including the next steps, asking participants if they are open to future research, and thanking them for their time. This can be a form you share at the end of asynchronous sessions.
It’s crucial you remember to ask participants for their consent. You should do this at the beginning of the test by asking if they’re okay with you recording the session. Use this space to lay out any compensation agreements as well. Then, ask again at the end of the session if they agree with you keeping the results and using the data for research purposes. If possible, explain exactly what you’ll do with their data. Double check and get your legal team’s sign-off on these forms.
7. Establish the timeline
Next in your plan, estimate how long the research project will take and when you should expect to review the findings. Even if not exact, determining an approximate timeline (e.g., two-three weeks) will enable you to manage stakeholders’ expectations of the process and results.
Many people believe UX research is a lengthy process, so they skip it. When you set up a timeline and get stakeholders aligned with it, you can debunk assumptions and put stakeholders’ minds at ease. Plus, if you’re using a product discovery tool like Maze, you can get answers to your tests within days.
8. Decide how you’ll present your findings
When it comes to sharing your findings with your team, presentation matters. You need to make a clear presentation and demonstrate how user insights will influence design and development. If you’ve conducted UX research in the past, share data that proves how implementing user insights has improved product adoption.
Examples of ways you can present your results include:
- A physical or digital PDF report with key statistics and takeaways
- An interactive online report of the individual research questions and their results
- A presentation explaining the results and your findings
- A digital whiteboard, like Miro, to display the results
In your plan, mention how you’ll share insights with the product team. For example, if you’re using Maze, you can start by emailing everyone the ready-to-share report and setting up a meeting with the team to identify how to bring those insights to life. This is key, because your research should be the guiding light for new products or updates, if you want to keep development user-centric. Taking care over how you present your findings will impact whether they’re taken seriously and implemented by other stakeholders.
Templates for UX research
Whether you’re creating the plan yourself or are delegating this responsibility to your team, here are six research templates to get started:
- UX research plan template : This editable Miro research project plan example helps you brainstorm user and business-facing problems, objectives, and questions
- UX research brief : You need a clear brief before you conduct UX research—Milanote shares a template that will help you simplify the writing process
- User testing synthesis : Trello put together a sample board to organize user testing notes—you can use this as a guide, but change the titles to fit your UX research purposes
- Usability testing templates : At Maze, we’ve created multiple templates for conducting specific UX research methods—this list will help you create different remote usability tests
- Information architecture (IA) tests template : The way you organize the information in your website or app can improve or damage the user experience—use this template to run IA tests easily
- Feedback survey templates : Ask users anything through a survey, and use these templates to get creative and simplify creation
Everything you need to know about UX research plans
We all know that a robust plan is essential for conducting successful UX research. But, in case you want a quick refresher on what we’ve covered:
- Using a UX research strategy as a starting point will make your plan more likely to succeed
- Determine your research objectives before anything else
- Use a mix of qualitative and quantitative research methods
- Come up with clear personas so you can recruit and test a group of individuals that’s representative of your real end users
- Involve stakeholders from the beginning to get buy-in
- Be vocal about timelines, budget, and expected research findings
- Use the insights to power your product decisions and wow your users; building the solution they genuinely want and need
UX research can happen at any stage of the development lifecycle. When you build products with and for users, you need to include them continuously at various stages of the process.
It’s helpful to explore the need for continuous discovery in your UX research plan and look for a tool like Maze that simplifies the process for you. We’ll cover more about the different research methods and UX research tools in the upcoming chapters��—ready to go?
Elevate your UX research workflow
Discover how Maze can streamline and operationalize your research plans to drive real product innovation while saving on costs.
Frequently asked questions
What’s the difference between a UX research plan and a UX research strategy?
The difference between a UX research plan and a UX research strategy is that they cover different levels of scope and detail. A UX research plan is a document that guides individual user experience (UX) research projects. UX research plans are shared documents that everyone on the product team can and should be familiar with. The UX research strategy, on the other hand, outlines the high-level goals, expectations, and demographics of the discovery.
What should you include in a user research plan?
Here’s what to include in a user research plan:
- Problem statement
- Research objectives
- Research methods
- Participants' demographics
- Recruitment plan
- User research brief
- Expected timeline
- How to present findings
How do you write a research plan for UX design?
Creating a research plan for user experience (UX) requires a clear problem statement and objectives, choosing the right research method, recruiting participants and briefing them, and establishing a timeline for your project. You'll also need to plan how you'll analyze and present your findings.
Generative Research: Definition, Methods, and Examples

Pulse UX Blog
Theory, Analysis and Reviews on UX User Experience Research and Design
Home Mission About Charles L. Mauro CHFP
« Updates From Mauro Usability Science - Critical Analysis of Maeda Design in Tech Report 2017 »
User Interface Design and UX Design: 80+ Important Research Papers Covering Peer-Reviewed and Informal Studies
Charles Mauro CHFP
Important peer-reviewed and informally published recent research on user interface design and user experience (UX) design.
For the benefit of clients and colleagues we have culled a list of approximately 70 curated recent research publications dealing with user interface design, UX design and e-commerce optimization.
In our opinion these publications represent some of the best formal research thinking on UI and UX design. These papers are also among the most widely downloaded and cited formal research on UI / UX design. We have referenced many of these studies in our work at MauroNewMedia.

Pay walls: As you will note in reviewing the following links and abstracts, most of the serious research on UI / UX design and optimization is located behind pay walls controlled by major publishers. However, in the end, good data is well worth the investment. Many links and other cited references are, of course, free.
Important disclaimer: We do not receive any form of compensation for citing any of the following content. Either Charles L Mauro CHFP or Paul Thurman MBA has personally reviewed all papers and links in this list. Some of these references were utilized in the recent NYTECH UX talk given by Paul Thurman MBA titled: Critical New UX Design Optimization Research
In addition to historical research papers, we frequently receive requests from colleagues, clients and journalists for recommended reading lists on topics covering our expertise in UX design, usability research and human factors engineering. These requests prompted us to pull from our research library (yes, we still have real books) 30+ books which our professional staff felt should be considered primary conceptual literature for anyone well-read in the theory and practice of UX design and research. Please follow the for PulseUX’s compilation of the 30+ Best UX Design and Research Books of All Time
Title: The influence of hedonic and utilitarian motivations on user engagement: The case of online shopping experiences
Abstract User experience seeks to promote rich, engaging interactions between users and systems. In order for this experience to unfold, the user must be motivated to initiate an interaction with the technology. This study explored hedonic and utilitarian motivations in the context of user engagement with online shopping. Factor analysis was performed to identify a parsimonious set of factors from the Hedonic and Utilitarian Shopping Motivation Scale and the User Engagement Scale based on responses from 802 shoppers. Multiple linear regression was used to test hypotheses with hedonic and utilitarian motivations (Idea, Social, Adventure/Gratification, Value and Achievement Shopping) and attributes of user engagement (Aesthetics, Focused Attention, Perceived Usability, and Endurability). Results demonstrate the salience of Adventure/Gratification Shopping and Achievement Shopping Motivations to specific variables of user engagement in the e-commerce environment and provide considerations for the inclusion of different types of motivation into models of engaging user experiences. Abstract Copyright © 2010 Elsevier B.V. All rights reserved.
Title: New Support for Marketing Analytics
Abstract Consumer surveys and myriad other forms of research have long been the grist for marketing decisions at large companies. But many firms have been reluctant to embrace the high-tech approach to data gathering and number crunching that falls under the rubric of marketing analytics, which uses advanced techniques to transform the tracking of promotional efforts, customer preferences, and industry developments into sophisticated branding and advertising campaigns. Fueled in part by Tom Peters and Robert Waterman’s seminal 1982 book In Search of Excellence , which coined the phrase “paralysis through analysis,” skepticism about the approach remains widespread, even in the face of a number of positive research results over the years. This new study, involving Fortune 1000 companies, offers yet more ammunition for supporters of marketing analytics. Abstract Copyright © 2013 Booz & Company Inc. All rights reserved.
Title: Video game values: Human-computer interaction and games
Abstract Current human–computer interaction (HCI) research into video games rarely considers how they are different from other forms of software. This leads to research that, while useful concerning standard issues of interface design, does not address the nature of video games as games specifically. Unlike most software, video games are not made to support external, user-defined tasks, but instead define their own activities for players to engage in. We argue that video games contain systems of values which players perceive and adopt, and which shape the play of the game. A focus on video game values promotes a holistic view of video games as software, media, and as games specifically, which leads to a genuine video game HCI. Abstract Copyright © 2006 Elsevier B.V. All rights reserved.
Title: When fingers do the talking: a study of text messaging
Abstract SMS or text messaging is an area of growth in the communications field. The studies described below consisted of a questionnaire and a diary study. The questionnaire was designed to examine texting activities in 565 users of the mobile phone. The diary study was carried out by 24 subjects over a period of 2 weeks. The findings suggest that text messaging is being used by a wide range of people for all kinds of activities and that for some people it is the preferred means of communication. These studies should prove interesting for those examining the use and impact of SMS. Abstract Copyright © 2004 Elsevier B.V. All rights reserved.
Title: Understanding factors affecting trust in and satisfaction with mobile banking in Korea: A modified DeLone and McLean’s model perspective
Abstract As mobile technology has developed, mobile banking has become accepted as part of daily life. Although many studies have been conducted to assess users’ satisfaction with mobile applications, none has focused on the ways in which the three quality factors associated with mobile banking – system quality, information quality and interface design quality – affect consumers’ trust and satisfaction. Our proposed research model, based on DeLone and McLean’s model, assesses how these three external quality factors can impact satisfaction and trust. We collected 276 valid questionnaires from mobile banking customers, then analyzed them using structural equation modeling. Our results show that system quality and information quality significantly influence customers’ trust and satisfaction, and that interface design quality does not. We present herein implications and suggestions for further research. Abstract Copyright © 2009 Elsevier B.V. All rights reserved.

Title: What is beautiful is usable
Abstract An experiment was conducted to test the relationships between users’ perceptions of a computerized system’s beauty and usability. The experiment used a computerized application as a surrogate for an Automated Teller Machine (ATM). Perceptions were elicited before and after the participants used the system. Pre-experimental measures indicate strong correlations between system’s perceived aesthetics and perceived usability. Post-experimental measures indicated that the strong correlation remained intact. A multivariate analysis of covariance revealed that the degree of system’s aesthetics affected the post-use perceptions of both aesthetics and usability, whereas the degree of actual usability had no such effect. The results resemble those found by social psychologists regarding the effect of physical attractiveness on the valuation of other personality attributes. The findings stress the importance of studying the aesthetic aspect of human–computer interaction (HCI) design and its relationships to other design dimensions. Abstract Copyright © 2000 Elsevier Science B.V. All rights reserved.
Title: UX Curve: A method for evaluating long-term user experience
Abstract The goal of user experience design in industry is to improve customer satisfaction and loyalty through the utility, ease of use, and pleasure provided in the interaction with a product. So far, user experience studies have mostly focused on short-term evaluations and consequently on aspects relating to the initial adoption of new product designs. Nevertheless, the relationship between the user and the product evolves over long periods of time and the relevance of prolonged use for market success has been recently highlighted. In this paper, we argue for the cost-effective elicitation of longitudinal user experience data. We propose a method called the “UX Curve” which aims at assisting users in retrospectively reporting how and why their experience with a product has changed over time. The usefulness of the UX Curve method was assessed in a qualitative study with 20 mobile phone users. In particular, we investigated how users’ specific memories of their experiences with their mobile phones guide their behavior and their willingness to recommend the product to others. The results suggest that the UX Curve method enables users and researchers to determine the quality of long-term user experience and the influences that improve user experience over time or cause it to deteriorate. The method provided rich qualitative data and we found that an improving trend of perceived attractiveness of mobile phones was related to user satisfaction and willingness to recommend their phone to friends. This highlights that sustaining perceived attractiveness can be a differentiating factor in the user acceptance of personal interactive products such as mobile phones. The study suggests that the proposed method can be used as a straightforward tool for understanding the reasons why user experience improves or worsens in long-term product use and how these reasons relate to customer loyalty. Abstract Copyright 2011 British Informatics Society Limited. Published by Elsevier B.V. All rights reserved.
Title: Heuristic evaluation: Comparing ways of finding and reporting usability problems
Abstract Research on heuristic evaluation in recent years has focused on improving its effectiveness and efficiency with respect to user testing. The aim of this paper is to refine a research agenda for comparing and contrasting evaluation methods. To reach this goal, a framework is presented to evaluate the effectiveness of different types of support for structured usability problem reporting. This paper reports on an empirical study of this framework that compares two sets of heuristics, Nielsen’s heuristics and the cognitive principles of Gerhardt-Powals, and two media of reporting a usability problem, i.e. either using a web tool or paper. The study found that there were no significant differences between any of the four groups in effectiveness, efficiency and inter-evaluator reliability. A more significant contribution of this research is that the framework used for the experiments proved successful and should be reusable by other researchers because of its thorough structure. Abstract Copyright © 2006 Elsevier B.V. All rights reserved.
Title: Socio-technical systems: From design methods to systems engineering
Abstract It is widely acknowledged that adopting a socio-technical approach to system development leads to systems that are more acceptable to end users and deliver better value to stakeholders. Despite this, such approaches are not widely practised. We analyse the reasons for this, highlighting some of the problems with the better known socio-technical design methods. Based on this analysis we propose a new pragmatic framework for socio-technical systems engineering (STSE) which builds on the (largely independent) research of groups investigating work design, information systems, computer-supported cooperative work, and cognitive systems engineering. STSE bridges the traditional gap between organisational change and system development using two main types of activity: sensitisation and awareness; and constructive engagement. From the framework, we identify an initial set of interdisciplinary research problems that address how to apply socio-technical approaches in a cost-effective way, and how to facilitate the integration of STSE with existing systems and software engineering approaches. Abstract Copyright © 2010 Elsevier B.V. All rights reserved.
Title: Five reasons for scenario-based design
Abstract Scenarios of human–computer interaction help us to understand and to create computer systems and applications as artifacts of human activity—as things to learn from, as tools to use in one’s work, as media for interacting with other people. Scenario-based design of information technology addresses five technical challenges: scenarios evoke reflection in the content of design work, helping developers coordinate design action and reflection. Scenarios are at once concrete and flexible, helping developers manage the fluidity of design situations. Scenarios afford multiple views of an interaction, diverse kinds and amounts of detailing, helping developers manage the many consequences entailed by any given design move. Scenarios can also be abstracted and categorized, helping designers to recognize, capture and reuse generalizations and to address the challenge that technical knowledge often lags the needs of technical design. Finally, scenarios promote work-oriented communication among stakeholders, helping to make design activities more accessible to the great variety of expertise that can contribute to design, and addressing the challenge that external constraints designers and clients face often distract attention from the needs and concerns of the people who will use the technology. Abstract Copyright © 2000 Elsevier Science B.V. All rights reserved.
Title: Needs, affect, and interactive products – Facets of user experience
Abstract Subsumed under the umbrella of User Experience (UX), practitioners and academics of Human–Computer Interaction look for ways to broaden their understanding of what constitutes “pleasurable experiences” with technology. The present study considered the fulfilment of universal psychological needs, such as competence, relatedness, popularity, stimulation, meaning, security, or autonomy, to be the major source of positive experience with interactive technologies. To explore this, we collected over 500 positive experiences with interactive products (e.g., mobile phones, computers). As expected, we found a clear relationship between need fulfilment and positive affect, with stimulation, relatedness, competence and popularity being especially salient needs. Experiences could be further categorized by the primary need they fulfil, with apparent qualitative differences among some of the categories in terms of the emotions involved. Need fulfilment was clearly linked to hedonic quality perceptions, but not as strongly to pragmatic quality (i.e., perceived usability), which supports the notion of hedonic quality as “motivator” and pragmatic quality as “hygiene factor.” Whether hedonic quality ratings reflected need fulfilment depended on the belief that the product was responsible for the experience (i.e., attribution). Abstract Copyright © 2010 Elsevier B.V. All rights reserved.
Title: The role of social presence in establishing loyalty in e-Service environments
Abstract Compared to offline shopping, the online shopping experience may be viewed as lacking human warmth and sociability as it is more impersonal, anonymous, automated and generally devoid of face-to-face interactions. Thus, understanding how to create customer loyalty in online environments (e-Loyalty) is a complex process. In this paper a model for e-Loyalty is proposed and used to examine how varied conditions of social presence in a B2C e-Services context influence e-Loyalty and its antecedents of perceived usefulness, trust and enjoyment. This model is examined through an empirical study involving 185 subjects using structural equation modeling techniques. Further analysis is conducted to reveal gender differences concerning hedonic elements in the model on e-Loyalty. Abstract Copyright © 2006 Elsevier B.V. All rights reserved.
Title: A framework for evaluating the usability of mobile phones based on multi-level, hierarchical model of usability factors
Abstract As a mobile phone has various advanced functionalities or features, usability issues are increasingly challenging. Due to the particular characteristics of a mobile phone, typical usability evaluation methods and heuristics, most of which are relevant to a software system, might not effectively be applied to a mobile phone. Another point to consider is that usability evaluation activities should help designers find usability problems easily and produce better design solutions. To support usability practitioners of the mobile phone industry, we propose a framework for evaluating the usability of a mobile phone, based on a multi-level, hierarchical model of usability factors, in an analytic way. The model was developed on the basis of a set of collected usability problems and our previous study on a conceptual framework for identifying usability impact factors. It has multi-abstraction levels, each of which considers the usability of a mobile phone from a particular perspective. As there are goal-means relationships between adjacent levels, a range of usability issues can be interpreted in a holistic as well as diagnostic way. Another advantage is that it supports two different types of evaluation approaches: task-based and interface-based. To support both evaluation approaches, we developed four sets of checklists, each of which is concerned, respectively, with task-based evaluation and three different interface types: Logical User Interface (LUI), Physical User Interface (PUI) and Graphical User Interface (GUI). The proposed framework specifies an approach to quantifying usability so that several usability aspects are collectively measured to give a single score with the use of the checklists. A small case study was conducted in order to examine the applicability of the framework and to identify the aspects of the framework to be improved. It showed that it could be a useful tool for evaluating the usability of a mobile phone. Based on the case study, we improved the framework in order that usability practitioners can use it more easily and consistently. Abstract Copyright © 2011 British Informatics Society Limited. Published by Elsevier B.V. All rights reserved.
Title: Understanding the most satisfying and unsatisfying user experiences: Emotions, psychological needs, and context
Abstract The aim of this research was to study the structure of the most satisfying and unsatisfying user experiences in terms of experienced emotions, psychological needs, and contextual factors. 45 university students wrote descriptions of their most satisfying and unsatisfying recent user experiences and analyzed those experiences using the Positive and Negative Affect Schedule (PANAS) method for experienced emotions, a questionnaire probing the salience of 10 psychological needs, and a self-made set of rating scales for analyzing context. The results suggested that it was possible to capture variations in user experiences in terms of experienced emotions, fulfillment of psychological needs, and context effectively by using psychometric rating scales. The results for emotional experiences showed significant differences in 16 out of 20 PANAS emotions between the most satisfying and unsatisfying experiences. The results for psychological needs indicated that feelings of autonomy and competence emerged as highly salient in the most satisfying experiences and missing in the unsatisfying experiences. High self-esteem was also notably salient in the most satisfying experiences. The qualitative results indicated that most of the participants’ free-form qualitative descriptions, especially for the most unsatisfying user experiences, gave important information about the pragmatic aspects of the interaction, but often omitted information about hedonic and social aspects of user experience. Abstract Copyright © 2011 British Informatics Society Limited. Published by Elsevier B.V. All rights reserved.
Title: The Usability Metric for User Experience
Abstract The Usability Metric for User Experience (UMUX) is a four-item Likert scale used for the subjective assessment of an application’s perceived usability. It is designed to provide results similar to those obtained with the 10-item System Usability Scale, and is organized around the ISO 9241-11 definition of usability. A pilot version was assembled from candidate items, which was then tested alongside the System Usability Scale during usability testing. It was shown that the two scales correlate well, are reliable, and both align on one underlying usability factor. In addition, the Usability Metric for User Experience is compact enough to serve as a usability module in a broader user experience metric. Abstract Copyright © 2010 Elsevier B.V. All rights reserved.

Title: User acceptance of mobile Internet: Implication for convergence technologies
Abstract Using the Technology Acceptance Model as a conceptual framework and a method of structural equation modeling, this study analyzes the consumer attitude toward Wi-Bro drawing data from 515 consumers. Individuals’ responses to questions about whether they use/accept Wi-Bro were collected and combined with various factors modified from the Technology Acceptance Model.
The result of this study show that users’ perceptions are significantly associated with their motivation to use Wi-Bro. Specifically, perceived quality and perceived availability are found to have significant effect on users’ extrinsic and intrinsic motivation. These new factors are found to be Wi-Bro-specific factors, playing as enhancing factors to attitudes and intention. Abstract Copyright © 2007 Elsevier B.V. All rights reserved.
Title: Understanding purchasing behaviors in a virtual economy: Consumer behavior involving virtual currency in Web 2.0 communities
Abstract This study analyzes consumer purchasing behavior in Web 2.0, expanding the technology acceptance model (TAM), focusing on which variables influence the intention to transact with virtual currency. Individuals’ responses to questions about attitude and intention to transact in Web 2.0 were collected and analyzed with various factors modified from the TAM. The results of the proposed model show that subjective norm is a key behavioral antecedent to using virtual currency. In the extended model, the moderating effects of subjective norm on the relations among the variables were found to be significant. The new set of variables is virtual environment-specific, acting as factors enhancing attitudes and behavioral intentions in Web 2.0 transactions. Abstract Copyright © 2008 Elsevier B.V. All rights reserved.
Title: Fundamentals of physiological computing
Abstract This review paper is concerned with the development of physiological computing systems that employ real-time measures of psychophysiology to communicate the psychological state of the user to an adaptive system. It is argued that physiological computing has enormous potential to innovate human–computer interaction by extending the communication bandwidth to enable the development of ‘smart’ technology. This paper focuses on six fundamental issues for physiological computing systems through a review and synthesis of existing literature, these are (1) the complexity of the psychophysiological inference, (2) validating the psychophysiological inference, (3) representing the psychological state of the user, (4) designing explicit and implicit system interventions, (5) defining the biocybernetic loop that controls system adaptation, and (6) ethical implications. The paper concludes that physiological computing provides opportunities to innovate HCI but complex methodological/conceptual issues must be fully tackled during the research and development phase if this nascent technology is to achieve its potential. Abstract Copyright © 2008 Elsevier B.V. All rights reserved.
Title: Modelling user experience with web sites: Usability, hedonic value, beauty and goodness
Abstract Recent research into user experience has identified the need for a theoretical model to build cumulative knowledge in research addressing how the overall quality or ‘goodness’ of an interactive product is formed. An experiment tested and extended Hassenzahl’s model of aesthetic experience. The study used a 2 × 2 × (2) experimental design with three factors: principles of screen design, principles for organizing information on a web page and experience of using a web site. Dependent variables included hedonic perceptions and evaluations of a web site as well as measures of task performance, navigation behaviour and mental effort. Measures, except Beauty, were sensitive to manipulation of web design. Beauty was influenced by hedonic attributes (identification and stimulation), but Goodness by both hedonic and pragmatic (user-perceived usability) attributes as well as task performance and mental effort. Hedonic quality was more stable with experience of web-site use than pragmatic quality and Beauty was more stable than Goodness. Abstract Copyright © 2008 Elsevier B.V. All rights reserved.
Title: Sample Size In Usability Studies
Abstract Usability studies are a cornerstone activity for developing usable products. Their effectiveness depends on sample size, and determining sample sizehas been a research issue in usability engineering for the past 30 years. In 2010, Hwang and Salvendy reported a meta study on the effectiveness of usability evaluation, concluding that a sample size of 10±2 is sufficient for discovering 80% of usability problems (not five, as suggested earlier by Nielsen in 2000). Here, I show the Hwang and Salvendy study ignored fundamental mathematical properties of the problem, severely limiting the validity of the 10±2 rule, then look to reframe the issue of effectiveness and sample-size estimation to the practices and requirements commonly encountered in industrial-scale usability studies. Abstract Copyright © 2013 ACM, Inc. Title: An experimental study of learner perceptions of the interactivity of web-based instruction
Abstract An effectively designed interaction mechanism creates a shortcut for human–computer interaction. Most studies in this area have concluded that the higher the level of interactivity, the better, especially regarding interactive websites applied in the fields of business and education. Previous studies have also suggested that designs with a higher level of interactivity result in higher learner evaluations of websites. However, little research has examined learner perceptions as they interact with web-based instruction (WBI) systems in a situation with limited time. To assist learners in acquiring knowledge quickly, the interactivity design must make the web learning environment easier to use by reducing the complexity of the interface. The aim of the present study is to explore learner perceptions of three WBI systems with different interaction levels under time limitations. This study was therefore designed to provide a new framework to design systems with different degrees of interactivity, and to examine learners’ perceptions of these interaction elements. Three WBI systems were developed with different degrees of interactivity from high to low, and a between-subject experiment was conducted with 45 subjects. The results of the experiment indicate that a higher level of interactivity does not necessarily guarantee a higher perception of interactivity in a short-term learning situation. Therefore, the instructors must pay attention to modifying or selecting appropriate interactive elements that are more suitable for various learning stages. The findings provide insights for designers to adopt different degrees of interactivity in their designs that will best fulfill various learners’ needs. Abstract Copyright © 2011 British Informatics Society Limited. Published by Elsevier B.V. All rights reserved.

Title: Age differences in the perception of social presence in the use of 3D virtual world for social interaction
Abstract 3D virtual worlds are becoming increasingly popular as tool for social interaction, with the potential of augmenting the user’s perception of physical and social presence. Thus, this technology could be of great benefit to older people, providing home-bound older users with access to social, educational and recreational resources. However, so far there have been few studies looking into how older people engage with virtual worlds, as most research in this area focuses on younger users. In this study, an online experiment was conducted with 30 older and 30 younger users to investigate age differences in the perception of presence in the use of virtual worlds for social interaction. Overall, we found that factors such as navigation and prior experience with text messaging tools played a key role in older people’s perception of presence. Both physical and social presence was found to be linked to the quality of social interaction for users of both age groups. In addition, older people displayed proxemic behavior which was more similar to proxemic behavior in the physical world when compared to younger users. Abstract Copyright © 2012 British Informatics Society Limited. Published by Elsevier B.V. All rights reserved.
Title: Human error and information systems failure: the case of the London ambulance service computer-aided despatch system project
Abstract Human error and systems failure have been two constructs that have become linked in many contexts. In this paper we particularly focus on the issue of failure in relation to that group of software systems known as information systems. We first review the extant theoretical and empirical work on this topic. Then we discuss one particular well-known case — that of the London ambulance service computer-aided despatch system (Lascad) project — and use it as a particularly cogent example of the features of information systems failure. We maintain that the tendency to analyse information systems failure solely from a technological standpoint is limiting, that the nature of information systems failure is multi-faceted, and hence cannot be adequately understood purely in terms of the immediate problems of systems construction. Our purpose is also to use the generic material on IS failure and the specific details of this particular case study to critique the issues of safety, criticality, human error and risk in relation to systems not currently well considered in relation to these areas. Abstract Copyright © 1999 Elsevier B.V. All rights reserved.

Title: Feminist HCI meets facebook: Performativity and social networking sites
Abstract In this paper, I reflect on a specific product of interaction design, social networking sites. The goals of this paper are twofold. One is to bring a feminist reflexivity, to HCI, drawing on the work of Judith Butler and her concepts of peformativity, citationality, and interpellation. Her approach is, I argue, highly relevant to issues of identity and self-representation on social networking sites; and to the co-constitution of the subject and technology. A critical, feminist HCI must ask how social media and other HCI institutions, practices, and discourses are part of the processes by which sociotechnical configurations are constructed. My second goal is to examine the implications of such an approach by applying it to social networking sites (SNSs) drawing the empirical research literature on SNSs, to show how SNS structures and policies help shape the subject and hide the contingency of subject categories. Abstract Copyright © 2011 British Informatics Society Limited. Published by Elsevier B.V. All rights reserved.
Title: A survey of methods for data fusion and system adaptation using autonomic nervous system responses in physiological computing
Abstract Physiological computing represents a mode of human–computer interaction where the computer monitors, analyzes and responds to the user’s psychophysiological activity in real-time. Within the field, autonomic nervous system responses have been studied extensively since they can be measured quickly and unobtrusively. However, despite a vast body of literature available on the subject, there is still no universally accepted set of rules that would translate physiological data to psychological states. This paper surveys the work performed on data fusion and system adaptation using autonomic nervous system responses in psychophysiology and physiological computing during the last ten years. First, five prerequisites for data fusion are examined: psychological model selection, training set preparation, feature extraction, normalization and dimension reduction. Then, different methods for either classification or estimation of psychological states from the extracted features are presented and compared. Finally, implementations of system adaptation are reviewed: changing the system that the user is interacting with in response to cognitive or affective information inferred from autonomic nervous system responses. The paper is aimed primarily at psychologists and computer scientists who have already recorded autonomic nervous system responses and now need to create algorithms to determine the subject’s psychological state. Abstract Copyright © 2012 British Informatics Society Limited. Published by Elsevier B.V. All rights reserved.
Title: Positive mood induction procedures for virtual environments designed for elderly people
Abstract Positive emotions have a significant influence on mental and physical health. Their role in the elderly’s wellbeing has been established in numerous studies. It is therefore worthwhile to explore ways in which elderly people can increase the number of positive experiences in their daily lives. This paper describes two Virtual Environments (VEs) that were used as mood induction procedures (MIPs) for this population. In addition, the VEs’ efficacy at increasing joy and relaxation in elderly users is analyzed. The VEs contain exercises for generating positive-autobiographic memories, mindfulness and slow breathing rhythms. The total sample comprised 18 participants over 55 years old who used the VEs on two occasions. Twelve of them used the joy environment, while 16 used the relaxation environment. Moods before and after each session were assessed using Visual Analogical Scales. After using both VEs, results indicated significant increases in joy and relaxation and significant decreases in sadness and anxiety. The participants also indicated low levels of difficulty of use and high levels of satisfaction and sense of presence. Hence, the VEs demonstrate their usefulness at promoting positive affects and enhancing the wellbeing of elderly people. Abstract Copyright © 2012 British Informatics Society Limited. Published by Elsevier B.V. All rights reserved.
Title: The effects of trust, security and privacy in social networking: A security-based approach to understand the pattern of adoption
Abstract Social network services (SNS) focus on building online communities of people who share interests and/or activities, or who are interested in exploring the interests and activities of others. This study examines security, trust, and privacy concerns with regard to social networking Websites among consumers using both reliable scales and measures. It proposes an SNS acceptance model by integrating cognitive as well as affective attitudes as primary influencing factors, which are driven by underlying beliefs, perceived security, perceived privacy, trust, attitude, and intention. Results from a survey of SNS users validate that the proposed theoretical model explains and predicts user acceptance of SNS substantially well. The model shows excellent measurement properties and establishes perceived privacy and perceived security of SNS as distinct constructs. The finding also reveals that perceived security moderates the effect of perceived privacy on trust. Based on the results of this study, practical implications for marketing strategies in SNS markets and theoretical implications are recommended accordingly. Abstract Copyright © 2010 Elsevier B.V. All rights reserved.
Title: Usability testing: what have we overlooked?
Abstract For more than a decade, the number of usability test participants has been a major theme of debate among usability practitioners and researchers keen to improve usability test performance. This paper provides evidence suggesting that the focus be shifted to task coverage instead. Our data analysis of nine commercial usability test teams participating in the CUE-4 study revealed no significant correlation between the percentage of problems found or of new problems and number of test users, but correlations of both variables and number of user tasks used by each usability team were significant. The role of participant recruitment on usability test performance and future research directions are discussed. Abstract Copyright © 2013 ACM, Inc.
Title: Predicting online grocery buying intention: a comparison of the theory of reasoned action and the theory of planned behavior
Abstract This paper tests the ability of two consumer theories—the theory of reasoned action and the theory of planned behavior—in predicting consumer online grocery buying intention. In addition, a comparison of the two theories is conducted. Data were collected from two web-based surveys of Danish ( n =1222) and Swedish ( n =1038) consumers using self-administered questionnaires. These results suggest that the theory of planned behavior (with the inclusion of a path from subjective norm to attitude) provides the best fit to the data and explains the highest proportion of variation in online grocery buying intention. Abstract Copyright © 2013 Elsevier B.V. All rights reserved.
Title: Decomposition and crossover effects in the theory of planned behavior: A study of consumer adoption intentions
Abstract The Theory of Planned Behavior, an extension of the well-known Theory of Reasoned Action, is proposed as a model to predict consumer adoption intention. Three variations of the Theory of Planned Behavior are examined and compared to the Theory of Reasoned Action. The appropriateness of each model is assessed with data from a consumer setting. Structural equation modelling using maximum likelihood estimation for the four models revealed that the traditional forms of the Theory of Reasoned Action and the Theory of Planned Behavior fit the data adequately. Decomposing the belief structures and allowing for crossover effects in the Theory of Planned Behavior resulted in improvements in model prediction. The application of each model to theory development and management intervention is explored. Abstract Copyright © 1995 Elsevier B.V. All rights reserved.
Title: Knowledge and the Prediction of Behavior: The Role of Information Accuracy in the Theory of Planned Behavior
Abstract The results of the present research question the common assumption that being well informed is a prerequisite for effective action to produce desired outcomes. In Study 1 ( N = 79), environmental knowledge had no effect on energy conservation, and in Study 2 ( N = 79), alcohol knowledge was unrelated to drinking behavior. Such disappointing correlations may result from an inappropriate focus on accuracy of information at the expense of its relevance to and support for the behavior. Study 3 ( N = 85) obtained a positive correlation between knowledge and pro-Muslim behavior, but Study 4 ( N = 89) confirmed the proposition that this correlation arose because responses on the knowledge test reflected underlying attitudes. Study 4 also showed that the correlation could become positive or negative by appropriate selection of questions for the knowledge test. The theory of planned behavior (Ajzen, 1991 ), with its focus on specific actions, predicted intentions and behavior in all four studies. Abstract Copyright © 2013 Informa plc

Link: h ttp://www.businessinsider.com/ron-johnson-apple-store-j-c-penney-2011-11
People come to the Apple Store for the experience — and they’re willing to pay a premium for that. There are lots of components to that experience, but maybe the most important — and this is something that can translate to any retailer — is that the staff isn’t focused on selling stuff, it’s focused on building relationships and trying to make people’s lives better. Abstract Copyright © 2013 Business Insider, Inc. All rights reserved.
Title : Naturalizing aesthetics: Brain areas for aesthetic appraisal across sensory modalities
Abstract We present here the most comprehensive analysis to date of neuroaesthetic processing by reporting the results of voxel-based meta-analyses of 93 neuroimaging studies of positive-valence aesthetic appraisal across four sensory modalities. The results demonstrate that the most concordant area of activation across all four modalities is the right anterior insula, an area typically associated with visceral perception, especially of negative valence (disgust, pain, etc.). We argue that aesthetic processing is, at its core, the appraisal of the valence of perceived objects. This appraisal is in no way limited to artworks but is instead applicable to all types of perceived objects. Therefore, one way to naturalize aesthetics is to argue that such a system evolved first for the appraisal of objects of survival advantage, such as food sources, and was later co-opted in humans for the experience of artworks for the satisfaction of social needs. Abstract Copyright © 2011 Elsevier Inc. All rights reserved.
Link: http://www.scientificamerican.com/article.cfm?id=the-neuroscience-of-beauty
Studies from neuroscience and evolutionary biology challenge this separation of art from non-art. Human neuroimaging studies have convincingly shown that the brain areas involved in aesthetic responses to artworks overlap with those that mediate the appraisal of objects of evolutionary importance, such as the desirability of foods or the attractiveness of potential mates. Hence, it is unlikely that there are brain systems specific to the appreciation of artworks; instead there are general aesthetic systems that determine how appealing an object is, be that a piece of cake or a piece of music. Abstract © 2013 Scientific American, a Division of Nature America, Inc.
Link: http://blogs.scientificamerican.com/symbiartic/2011/10/03/need-proof-that-were-visual-beings/
This video offers proof that humans are visual beings. Abstract © 2013 Scientific American, a Division of Nature America, Inc.
Link: http://hbr.org/web/slideshows/five-charts-that-changed-business/1-slide
Once in a while, a chart so deftly captures an important strategic insight that it becomes an iconic part of management thinking and a tool that shows up in MBA classrooms and corporate boardrooms for years to come. As HBR prepares for its 90th anniversary, in 2012, their editors have combed the magazine archives and other sources to select five charts that changed the shape of strategy. Abstract Copyright © 2013 Harvard Business School Publishing. All rights reserved.
Link: http://www.strategy-business.com/article/04412
It is a widely accepted and rarely challenged tenet of marketing that companies can sustain competitive advantage only through “new and improved” product differentiation based on unique features and benefits. What a mistake. By paying attention to what consumers really want, companies can attract new customers and create a distinctive brand. Abstract © 2013 Booz & Company Inc. All rights reserved.
Link: http://www.economist.com/node/17723028
If you can have everything in 57 varieties, making decisions becomes hard work. Many of these options have improved life immeasurably in the rich world, and to a lesser extent in poorer parts. They are testimony to human ingenuity and innovation. Free choice is the basis on which markets work, driving competition and generating economic growth. It is the cornerstone of liberal democracy. The 20th century bears the scars of too many failed experiments in which people had no choice. But amid all the dizzying possibilities, a nagging question lurks: is so much extra choice unambiguously a good thing? Abstract Copyright © The Economist Newspaper Limited 2013. All rights reserved.
Link: http://e.businessinsider.com/public/1099804
Mobile apps are becoming more important to people, not less important, according to this chart plucked from a big presentation on the internet. It’s an interesting trend because it shows how mobile behavior is different than traditional desktop computing behavior when it comes to the web. Abstract Copyright © 2013 Business Insider, Inc. All rights reserved.
Link: http://blogs.scientificamerican.com/scicurious-brain/2012/07/30/you-want-that-well-i-want-it-too-the-neuroscience-of-mimetic-desire/
Mimetic desire is more than jealously wanting something because someone else has it. Rather, it’s about valuing something because someone else values it . And it’s pretty easy to transmit the value. Just writing about Person A’s activities and habits and showing it to Person B will make Person B start to think Person A must have seen something good about the Toyota Camry…maybe his next car…
But what is behind this contagion of desires? Abstract © 2013 Scientific American, a Division of Nature America, Inc.

Link: http://www.united-academics.org/magazine/27212/visual-memory-blindness/
A well-known pheonomenon in psychology has been the ‘inattentional blindness’ principle. In fact, you might know it from experience: it means that people tend to fail seeing things in their visible fields when they have to focus on a task. Until now, it was thought that in order to cause the effect, a cluttered visual field is required. Recent research shows that the effect is present though in many more situations. Abstract Copyright United Academics 2012 Coypright – All rights Reserved
Link: http://www.businessinsider.com/18-24-texting-2011-9
Chart of the Day: According to the Pew Internet project , people in the 18-24 year-old range are sending and receiving 110 texts per day on average. The median number of texts sent/received by that group is 50 per day. Abstract Copyright © 2013 Business Insider, Inc. All rights reserved.
Link: http://www.businessinsider.com/chart-of-the-day-facebook-time-2011-9
Chart of the Day: A new report on social media from Nielsen shows U.S. users spent 53.5 billion minutes on Facebook in May, which is more time than was spent on the next four biggest sites. Abstract Copyright © 2013 Business Insider, Inc. All rights reserved.
Link: http://www.scientificamerican.com/article.cfm?id=your-brain-on-facebook
A recent study showed that certain brain areas expand in people who have greater numbers of friends on Facebook . There was a problem, though. The study, in Proceedings of the Royal Society B , was unable to resolve the question of whether “friending” plumps up the brain areas or whether people with a type of robustness in brain physiology are just natural social butterflies. But with the help of a few monkeys in England, teenagers everywhere may now have more ammunition to use against parents. Abstract © 2013 Scientific American, a Division of Nature America, Inc.
Link: http://iwc.oxfordjournals.org/content/26/3/196.abstract.html?etoc
Although advances in technology now enable people to communicate ‘anytime, anyplace’, it is not clear how citizens can be motivated to actually do so. This paper evaluates the impact of three principles of psychological empowerment, namely perceived self-efficacy, sense of community and causal importance, on public transport passengers’ motivation to report issues and complaints while on the move. A week-long study with 65 participants revealed that self-efficacy and causal importance increased participation in short bursts and increased perceptions of service quality over longer periods. Finally, we discuss the implications of these findings for citizen participation projects and reflect on design opportunities for mobile technologies that motivate citizen participation. Abstract 2013 Oxford University Press.
Link: http://iwc.oxfordjournals.org/content/26/3/208.abstract.html?etoc
This review paper argues that users of personal information management systems have three particularly pressing requirements, for which current systems do not fully cater: (i) To combat information overload, as the volume of information increases. (ii) To ease context switching, in particular, for users who face frequent interrupts in their work. (iii) To be supported in information integration, across a variety of applications. To meet these requirements, four broad technological approaches should be adopted in an incremental fashion: (i) The deployment of a unified file system to manage all information objects, including files, emails and webpage URLs. (ii) The use of tags to categorize information; implemented in a way which is backward-compatible with existing hierarchical file systems. (iii) The use of context to aid information retrieval; built upon existing file and tagging systems rather than creating a parallel context management system. (iv) The deployment of semantic technologies, coupled with the harvesting of all useful metadata. Abstract 2013 Oxford University Press.
Link: http://iwc.oxfordjournals.org/content/26/3/238.abstract.html?etoc
Projective techniques are used in psychology and consumer research to provide information about individuals’ motivations, thoughts and feelings. This paper reviews the use of projective techniques in marketing research and user experience (UX) research and discusses their potential role in understanding users, their needs and values, and evaluating UX in practical product development contexts. A projective technique called sentence completion is evaluated through three case studies. Sentence completion produces qualitative data about users’ views in a structured form. The results are less time-consuming to analyze than interview results. Compared with quantitative methods such as AttrakDiff, the results are more time consuming to analyze, but more information is retrieved on negative feelings. The results show that sentence completion is useful in understanding users’ perceptions and that the technique can be used to complement other methods. Sentence completion can also be used online to reach wider user groups. Abstract 2013 Oxford University Press.
Link: http://iwc.oxfordjournals.org/content/26/3/256.abstract.html?etoc
Cognitive load (CL) is experienced during critical tasks and also while engaged emotional states are induced either by the task itself or by extraneous experiences. Emotions irrelevant to the working memory representation may interfere with the processing of relevant tasks and can influence task performance and behavior, making the accurate detection of CL from nonverbal information challenging. This paper investigates automatic CL detection from facial features, physiology and task performance under affective interference. Data were collected from participants (n=20) solving mental arithmetic tasks with emotional stimuli in the background, and a combined classifier was used for detecting CL levels. Results indicate that the face modality for CL detection was more accurate under affective interference, whereas physiology and task performance were more accurate without the affective interference. Multimodal fusion improved detection accuracies, but it was less accurate under affective interferences. More specifically, the accuracy decreased with an increasing intensity of emotional arousal. Abstract 2013 Oxford University Press.
Link: http://iwc.oxfordjournals.org/content/26/3/269.abstract.html?etoc
In the field of virtual reality (VR), many efforts have been made to analyze presence, the sense of being in the virtual world. However, it is only recently that functional magnetic resonance imaging (fMRI) has been used to study presence during an automatic navigation through a virtual environment. In the present work, our aim was to use fMRI to study the sense of presence during a VR-free navigation task, in comparison with visualization of photographs and videos (automatic navigations through the same environment). The main goal was to analyze the usefulness of fMRI for this purpose, evaluating whether, in this context, the interaction between the subject and the environment is performed naturally, hiding the role of technology in the experience. We monitored 14 right-handed healthy females aged between 19 and 25 years. Frontal, parietal and occipital regions showed their involvement during free virtual navigation. Moreover, activation in the dorsolateral prefrontal cortex was also shown to be negatively correlated to sense of presence and the postcentral parietal cortex and insula showed a parametric increased activation according to the condition-related sense of presence, which suggests that stimulus attention and self-awareness processes related to the insula may be linked to the sense of presence. Abstract 2013 Oxford University Press.
Link: http://iwc.oxfordjournals.org/content/26/3/285.abstract.html?etoc
Unlike visual stimuli, little attention has been paid to auditory stimuli in terms of emotion prediction with physiological signals. This paper aimed to investigate whether auditory stimuli can be used as an effective elicitor as visual stimuli for emotion prediction using physiological channels. For this purpose, a well-controlled experiment was designed, in which standardized visual and auditory stimuli were systematically selected and presented to participants to induce various emotions spontaneously in a laboratory setting. Numerous physiological signals, including facial electromyogram, electroencephalography, skin conductivity and respiration data, were recorded when participants were exposed to the stimulus presentation. Two data mining methods, namely decision rules and k-nearest neighbor based on the rough set technique, were applied to construct emotion prediction models based on the features extracted from the physiological data. Experimental results demonstrated that auditory stimuli were as effective as visual stimuli in eliciting emotions in terms of systematic physiological reactivity. This was evidenced by the best prediction accuracy quantified by the F1 measure (visual: 76.2% vs. auditory: 76.1%) among six emotion categories (excited, happy, neutral, sad, fearful and disgusted). Furthermore, we also constructed culture-specific (Chinese vs. Indian) prediction models. The results showed that model prediction accuracy was not significantly different between culture-specific models. Finally, the implications of affective auditory stimuli in human–computer interaction, limitations of the study and suggestions for further research are discussed. Abstract 2013 Oxford University Press.
Link: http://www.sciencedirect.com/science/article/pii/S0160289614000087
The deliberate practice view has generated a great deal of scientific and popular interest in expert performance. At the same time, empirical evidence now indicates that deliberate practice, while certainly important, is not as important as Ericsson and colleagues have argued it is. In particular, we (Hambrick, Oswald, Altmann, Meinz, Gobet, & Campitelli, 2014) found that individual differences in accumulated amount of deliberate practice accounted for about one-third of the reliable variance in performance in chess and music, leaving the majority of the reliable variance unexplained and potentially explainable by other factors. Ericsson’s (2014) defense of the deliberate practice view, though vigorous, is undercut by contradictions, oversights, and errors in his arguments and criticisms, several of which we describe here. We reiterate that the task now is to develop and rigorously test falsifiable theories of expert performance that take into account as many potentially relevant constructs as possible. Abstract © 2014 Elsevier Inc.
Link: http://techcrunch.com/2013/02/05/amazon-to-launch-virtual-currency-amazon-coins-in-its-appstore-in-may/
Amazon has just announced a new virtual currency for Kindle Fire owners to use on in-app purchases, app purchases, etc. in the Amazon Appstore. Abstract © 2013 AOL Inc. All rights reserved.
Link: http://onlinelibrary.wiley.com/doi/10.1002/smj.2284/abstract
Link: http://iwc.oxfordjournals.org/content/early/2014/05/09/iwc.iwu016.abstract.html?papetoc
Wizard of Oz (WOZ) is a well-established method for simulating the functionality and user experience of future systems. Using a human wizard to mimic certain operations of a potential system is particularly useful in situations where extensive engineering effort would otherwise be needed to explore the design possibilities offered by such operations. The WOZ method has been widely used in connection with speech and language technologies, but advances in sensor technology and pattern recognition as well as new application areas such as human–robot interaction have made it increasingly relevant to the design of a wider range of interactive systems. In such cases, achieving acceptable performance at the user interface level often hinges on resource-intensive improvements such as domain tuning, which are better done once the overall design is relatively stable. Although WOZ is recognized as a valuable prototyping technique, surprisingly little effort has been put into exploring it from a methodological point of view. Starting from a survey of the literature, this paper presents a systematic investigation and analysis of the design space for WOZ for language technology applications, and proposes a generic architecture for tool support that supports the integration of components for speech recognition and synthesis as well as for machine translation. This architecture is instantiated in WebWOZ—a new web-based open-source WOZ prototyping platform. The viability of generic support is explored empirically through a series of evaluations. Researchers from a variety of backgrounds were able to create experiments, independent of their previous experience with WOZ. The approach was further validated through a number of real experiments, which also helped to identify a number of possibilities for additional support, and flagged potential issues relating to consistency in wizard performance. Abstract 2014 Oxford University Press
Link: http://www.thinkwithgoogle.com/insights/library/studies/the-new-multi-screen-world-study/
This paper studies how business models can be designed to tap effectively into open innovation labor markets with heterogeneously motivated workers. Using data on open source software, we show that motivations are diverse, and demonstrate how managers can strategically influence the flow of code contributions and their impact on project performance. Unlike previous literature using survey data, we exploit the observed pattern of project membership and code contributions—the “revealed preference” of developers—to infer the motivations driving their decision to contribute. Developers strongly sort along key dimensions of the business model chosen by project managers, especially the degree of openness of the project license. The results indicate an important role for intrinsic motivation, reputation, and labor market signaling, and a more limited role for reciprocity. Abstract 2014 John Wiley & Sons, Ltd.
updated on 5/13
Title: Developing elements of user experience for mobile phones and services: survey, interview, and observation approaches
Abstract The term user experience (UX) encompasses the concepts of usability and affective engineering. However, UX has not been defined clearly. In this study, a literature survey, user interview and indirect observation were conducted to develop definitions of UX and its elements. A literature survey investigated 127 articles that were considered to be helpful to define the concept of UX. An in-depth interview targeted 14 hands-on workers in the Korean mobile phone industry. An indirect observation captured daily experiences of eight end-users with mobile phones. This study collected various views on UX from academia, industry, and end-users using these three approaches. As a result, this article proposes definitions of UX and its elements: usability, affect, and user value. These results are expected to help design products or services with greater levels of UX. Abstract Copyright 2011 Wiley Periodicals, Inc.
Title: Why different people prefer different systems for different tasks: An activity perspective on technology adoption in a dynamic user environment
Abstract In a contemporary user environment, there are often multiple information systems available for a certain type of task. Based on the premises of Activity Theory, this study examines how user characteristics, system experiences, and task situations influence an individual’s preferences among different systems in terms of user readiness to interact with each. It hypothesizes that system experiences directly shape specific user readiness at the within-subject level, user characteristics and task situations make differences in general user readiness at the between-subject level, and task situations also affect specific user readiness through the mediation of system experiences. An empirical study was conducted, and the results supported the hypothesized relationships. The findings provide insights on how to enhance technology adoption by tailoring system development and management to various task contexts and different user groups. Abstract Copyright 2011 ASIS&T
Title: A review of factors influencing user satisfaction in information retrieval
Abstract The authors investigate factors influencing user satisfaction in information retrieval. It is evident from this study that user satisfaction is a subjective variable, which can be influenced by several factors such as system effectiveness, user effectiveness, user effort, and user characteristics and expectations. Therefore, information retrieval evaluators should consider all these factors in obtaining user satisfaction and in using it as a criterion of system effectiveness. Previous studies have conflicting conclusions on the relationship between user satisfaction and system effectiveness; this study has substantiated these findings and supports using user satisfaction as a criterion of system effectiveness. Abstract Copyright 2010 ASIS&T
Title: The development and evaluation of a survey to measure user engagement
Abstract Facilitating engaging user experiences is essential in the design of interactive systems. To accomplish this, it is necessary to understand the composition of this construct and how to evaluate it. Building on previous work that posited a theory of engagement and identified a core set of attributes that operationalized this construct, we constructed and evaluated a multidimensional scale to measure user engagement. In this paper we describe the development of the scale, as well as two large-scale studies (N=440 and N=802) that were undertaken to assess its reliability and validity in online shopping environments. In the first we used Reliability Analysis and Exploratory Factor Analysis to identify six attributes of engagement: Perceived Usability, Aesthetics, Focused Attention, Felt Involvement, Novelty, and Endurability. In the second we tested the validity of and relationships among those attributes using Structural Equation Modeling. The result of this research is a multidimensional scale that may be used to test the engagement of software applications. In addition, findings indicate that attributes of engagement are highly intertwined, a complex interplay of user-system interaction variables. Notably, Perceived Usability played a mediating role in the relationship between Endurability and Novelty, Aesthetics, Felt Involvement, and Focused Attention. Abstract Copyright 2009 ASIS&T
Title: Exploring user engagement in online news interactions
Abstract This paper describes a qualitative study of online news reading and browsing. Thirty people participated in a quasi-experimental study in which they were asked to browse a news website and select three stories to discuss at a social gathering. Semi-structured interviews were conducted post-task to understand participants’ perceptions of what makes online news reading and browsing engaging or non-engaging. Findings as presented within the experience-based framework of user engagement and demonstrate the complexity of users’ interactions with information content and systems in online news environments. This study extends the model of user engagement and contributes new insights into user’s experience in casual-leisure settings, such as online news, which has implications for other information domains. Abstract Copyright 2011 by American Society for Information Science and Technology
Abstract This chapter of The Fabric of Mobile Services: Software Paradigms and Business Demands contains sections titled: New Services and User Experience, User-Centered Simplicity and Experience, Methodologies for Simplicity and User Experience, and Case Studies: Simplifying Paradigms Abstract Copyright 2009 John Wiley & Sons, Inc.
Title: The Right Angle: Visual Portrayal of Products Affects Observers’ Impressions of Owners
Abstract Consumer products have long been known to influence observers’ impressions of product owners. The angle at which products are visually portrayed in advertisements, however, may be an overlooked factor in these effects. We hypothesize and find that portrayals of the same product from different viewpoints can prime different associations that color impressions of product and owner in parallel ways. In Study 1, automobiles were rated higher on status- and power-related traits (e.g., dominant , powerful ) when portrayed head-on versus in side profile, an effect found for sport utility vehicles (SUVs)—a category with a reputation for dominance—but not sedans. In Study 2, these portrayal-based associations influenced the impressions formed about the product’s owner: a target person was rated higher on status- and power-related traits when his SUV was portrayed head-on versus in side profile. These results suggest that the influence of visual portrayal extends beyond general evaluations of products to affect more specific impressions of products and owners alike, and highlight that primed traits are likely to influence impressions when compatible with other knowledge about the target. Abstract Copyright 2012 Wiley Periodicals, Inc
Title: The Counterfeit Self: The Deceptive Costs of Faking It
Abstract Although people buy counterfeit products to signal positive traits, we show that wearing counterfeit products makes individuals feel less authentic and increases their likelihood of both behaving dishonestly and judging others as unethical. In four experiments, participants wore purportedly fake or authentically branded sunglasses. Those wearing fake sunglasses cheated more across multiple tasks than did participants wearing authentic sunglasses, both when they believed they had a preference for counterfeits (Experiment 1a) and when they were randomly assigned to wear them (Experiment 1b). Experiment 2 shows that the effects of wearing counterfeit sunglasses extend beyond the self, influencing judgments of other people’s unethical behavior. Experiment 3 demonstrates that the feelings of inauthenticity that wearing fake products engenders—what we term the counterfeit selfmediate the impact of counterfeits on unethical behavior. Finally, we show that people do not predict the impact of counterfeits on ethicality; thus, the costs of counterfeits are deceptive. Abstract Copyright 2010 Francesca Gino, Michael I. Norton, and Dan Ariely3
Link: http://iwc.oxfordjournals.org/content/26/5/389.full.html?etoc
Menus are a key mechanism for organizing different commands in graphical user interfaces. Nowadays low-cost devices that allow using different interaction techniques in remote interfaces have become widespread. Nevertheless, their corresponding menus are direct adaptations from traditional ones. As a consequence, they are inaccurate and slow, and also produce tiredness. In this paper, we design, implement and evaluate a menu selection technique for remote interfaces, the Body Menu. This technique permits whole-body interaction and is specifically designed to take advantage of the proprioception sense. The Body Menu attaches virtual menu items to different parts of the body and selects them when the users reach these zones with their hands. We use the Microsoft Kinect to implement this system. Additionally, we compared it with the most representative menus, studied the best number of body parts to be used and analyzed how children interact with it. Abstract © 2013 Oxford University Publishing.
Link: http://iwc.oxfordjournals.org/content/26/5/403.full.html?etoc
We present the evaluation of an interactive audio map system that enables blind and partially sighted users to explore and navigate city maps from the safety of their home using simulated 3D audio and synthetic speech alone. We begin with a review of existing literature in the areas of spatial knowledge and wayfinding, auditory displays and auditory map systems, before describing how this research builds on and differentiates itself from this body of work. One key requirement was the ability to quantify the effectiveness of the audio map, so we describe the design and implementation of the evaluation, which took the form of a game downloaded by participants to their own computers. The results demonstrate that participants (blind, partially sighted and sighted) have acquired detailed spatial knowledge and also that the availability of positional audio cues significantly improves wayfinding performance. Abstract © 2013 Oxford University Publishing.
Link: http://iwc.oxfordjournals.org/content/26/5/417.full.html?etoc
Delegation is the practice of sharing authority with another individual to enable them to complete a specific task as a proxy. Practices to permit delegation can range from formal to informal arrangements and can involve spontaneous yet finely balanced notions of trust between people. This paper argues that delegation is a ubiquitous yet an unsupported feature of socio-technical computer systems and that this lack of support illustrates a particular neglect to the everyday financial practices of the more vulnerable people in society. Our contribution is to provide a first exploration of the domain of person-to-person delegation in digital payments, a particularly pressing context. We first report qualitative data collected across several studies concerning banking practices of individuals over 80 years of age. We then use analytical techniques centred upon identification of stakeholders, their concerns and interactions, to characterize the delegation practices we observed. We propose a Concerns Matrix as a suitable representation to capture conflicts in the needs of individuals in such complex socio-technical systems, and finally propose a putative design response in the form of a Helper Card. Abstract © 2013 Oxford University Publishing..
Link: Why We Love Beautiful Things
Great design, the management expert Gary Hamel once said, is like Justice Potter Stewart’s famous definition of pornography — you know it when you see it. You want it, too: brain scan studies reveal that the sight of an attractive product can trigger the part of the motor cerebellum that governs hand movement. Instinctively, we reach out for attractive things; beauty literally moves us. © 2013 New York Times
Link: http://www.bris.ac.uk/news/2013/9478.html
A new study has analysed tens of thousands of articles available to readers of online news and created a model to find out ‘what makes people click’. The aim of the study was to model the reading preferences for the audiences of 14 online news outlets using machine learning techniques. The models, describing the appeal of an article to each audience, were developed by linear functions of word frequencies. The models compared articles that became “most popular” on a given day in a given outlet with articles that did not. The research dentified the most attractive keywords, as well as the least attractive ones, and explained the choices readers made. Abstract © 2013 University of Bristol.
Title: Pointing and Selecting with Facial Activity
Abstract The aim of this paper was to evaluate the use of three facial actions (i.e. frowning, raising the eyebrows, and smiling) in selecting objects on a computer screen when gaze was used for pointing. Dwell time is the most commonly used selection technique in gaze-based interaction, and thus, a dwell time of 400 ms was used as a reference selection technique. A wireless, head-mounted prototype device that carried out eye tracking and contactless, capacitive measurement of facial actions was used for the interaction task. Participants (N=16) performed point-and-select tasks with three pointing distances (i.e. 60, 120 and 240 mm) and three target sizes (i.e. 25, 30 and 40 mm). Task completion times, pointing errors and throughput values based on Fitts’ law were used to compare the selection techniques. The participants also rated the techniques with subjective ratings scales. The results showed that the different techniques performed equally well in many respects. However, throughput values varied from 8.38 bits/s (raising the eyebrows) to 15.33 bits/s (smiling) and were comparable to or, in the case of smiling, better than in earlier research with similar interaction techniques. The dwell time was found to be the least accurate selection technique in terms of the magnitudes of point-and-select errors. Smiling technique was rated as more accurate to use than the frowning or the raising techniques. The results give further support for methods that combine facial behavior to eye tracking when interacting with technology.
Abstract Copyright 2014 Outi Tuisku1, Ville Rantanen, Oleg Špakov, Veikko Surakka and Jukka Lekkala
Title: Modeling Traditional Literacy, Internet Skills and Internet Usage: An Empirical Study
Abstract This paper focuses on the relationships among traditional literacy (reading, writing and understanding text), medium-related Internet skills (consisting of operational and formal skills), content-related Internet skills (consisting of information and strategic skills) and Internet usage types (information- and career-directed Internet use and entertainment use). We conducted a large-scale survey that resulted in a dataset of 1008 respondents. The results reveal the following: (i) traditional literacy has a direct effect on formal and information Internet skills and an indirect effect on strategic Internet skills and (ii) differences in types of Internet usage are indirectly determined by traditional literacy and directly affected by Internet skills, such that higher levels of strategic Internet skills result in more information- and career-directed Internet use. Traditional literacy is a pre-condition for the employment of Internet skills, and Internet skills should not be considered an easy means of disrupting historically grounded inequalities caused by differences in traditional literacy.
Abstract Copyright 2014 A.J.A.M. van Deursen and J.A.G.M. van Dijk
Title: Life Is Too Short to RTFM: How Users Relate to Documentation and Excess Features in Consumer Products
Abstract This paper addresses two common problems that users of various products and interfaces encounter—over-featured interfaces and product documentation. Over-featured interfaces are seen as a problem as they can confuse and over-complicate everyday interactions. Researchers also often claim that users do not read product documentation, although they are often exhorted to ‘RTFM’ (read the field manual). We conducted two sets of studies with users which looked at the issues of both manuals and excess features with common domestic and personal products. The quantitative set was a series of questionnaires administered to 170 people over 7 years. The qualitative set consisted of two 6-month longitudinal studies based on diaries and interviews with a total of 15 participants. We found that manuals are not read by the majority of people, and most do not use all the features of the products that they own and use regularly. Men are more likely to do both than women, and younger people are less likely to use manuals than middle-aged and older ones. More educated people are also less likely to read manuals. Over-featuring and being forced to consult manuals also appears to cause negative emotional experiences. Implications of these findings are discussed.
Abstract Copyright 2014 Alethea L. Blackler, Rafael Gomez, Vesna Popovic and M. Helen Thompson
Title: Effect of Age on Human–Computer Interface Control Via Neck Electromyography
Abstract The purpose of this study was to determine the effect of age on visuomotor tracking using submental and anterior neck surface electromyography (sEMG) to assess feasibility of computer control via neck musculature, which allows people with little remaining motor function to interact with computers. Thirty-two healthy adults participated: 16 younger adults aged 18–29 years and 16 older adults aged 69–85 years. Participants modulated sEMG to achieve targets presented at different amplitudes using real-time visual feedback. Root mean squared (RMS) error was used to quantify tracking performance. RMS error was increased for older adults relative to younger adults. Older adults demonstrated more RMS error than younger adults as a function of increasing target amplitude. The differential effects of age found on static tracking performance in anterior neck musculature suggest more difficult translation of human–computer interfaces controlled using anterior neck musculature for static tasks to older populations.
Abstract Copyright 2014 Gabrielle L. Hands and Cara E. Stepp
Title: Should I Stay or Should I Go? Improving Event Recommendation in the Social Web
Abstract This paper focuses on the recommendation of events in the Social Web, and addresses the problem of finding if, and to which extent, certain features, which are peculiar to events, are relevant in predicting the users’ interests and should thereby be taken into account in recommendation. We consider, in particular, three ‘additional’ features that are usually shown to users within social networking environments: reachability from the user location, the reputation of the event in the community and the participation of the user’s friends. Our study is aimed at evaluating whether adding this information to the description of the event type and topic, and including in the user profile the information on the relevance of these factors, can improve our capability to predict the user’s interest. We approached the problem by carrying out two surveys with users, who were asked to express their interest in a number of events. We then trained, by means of linear regression, a scoring function defined as a linear combination of the different factors, whose goal was to predict the user scores. We repeated this experiment under different hypotheses on the additional factors, in order to assess their relevance by comparing the predictive capabilities of the resulting functions. The compared results of our experiments show that additional factors, if properly weighted, can improve the prediction accuracy with an error reduction of 4.1%. The best results were obtained by combining content-based factors and additional factors in a proportion of ∼10:4.
Abstract Copyright 2014 Federica Cena, Silvia Likavec, Ilaria Lombardi and Claudia Picardi
Title: “I Need to Be Explicit: You’re Wrong”: Impact of Face Threats on Social Evaluations in Online Instructional Communication
Abstract Online instructional communication, as found in ask-an-expert forums, e-learning discussion boards or online help desks, creates situations that threaten the recipient’s face. This study analyzed the evaluation of face-threatening acts with a 1×3 design. An online forum thread confronted a layperson with an expert who either (a) addressed the layperson’s misconceptions directly and frankly, (b) mitigated face threats through explicit hints about the need to be direct or (c) communicated politely and indirectly. College students read these dialogues and assessed the expert communicator’s facework, recipient orientation, credibility and likability. Results showed that polite experts were evaluated most positively; explicit hints did not improve perceptions of face-threatening acts. This implies that users of instructional forums prefer communicators to be polite even when face threats are necessary. We discuss practical implications for different online instruction contexts and make suggestions for further research.
Abstract Copyright 2014 Regina Jucks, Lena Päuler and Benjamin Brummernhenrich
Title: The Potential of a Text-Based Interface as a Design Medium: An Experiment in a Computer Animation Environment
Abstract Since the birth of the concept of direct manipulation, the graphical user interface has been the dominant means of controlling digital objects. In this research, we hypothesize that the benefits of a text-based interface involve multiple tradeoffs, and we explore the potential of text as a medium of design from three perspectives: (i) the perceived level of control of the designed object, (ii) a tool for realizing creative ideas and (iii) an effective form for a highly learnable user interface. Our experiment in a computer animation environment shows that (i) participants did feel a high level of control of characters, (ii) creativity was both restricted and facilitated depending on the task and (iii) natural language expedited the learning of a new interface language. Our research provides experimental proof of the effect of a text-based interface and offers guidelines for the design of future computer-aided design applications.
Abstract Copyright 2014 Sangwon Lee and Jin Yan
Title: Framing a Set: Understanding the Curatorial Character of Personal Digital Bibliographies
Abstract We articulate a model of curatorship that emphasizes framing the character of the curated set as the focus of curatorial activity. This curatorial character is structured through the articulation, via mechanisms of selection, description and arrangement, of coherent classificatory principles. We describe the latest stage of a continuing project to examine the curatorial character of personal digital bibliographies, such as Pinterest boards, Flickr galleries and GoodReads shelves, and to support the design of such curatorially expressive personal collections. In the study reported here, 24 participants created personal bibliographies using either a structured design process, with explicit tasks for selecting, describing and arranging collection items, or an unstructured process that did not separate these activities. Our findings lead to a more complex understanding of personal collections as curatorial, expressive artifacts. We explore the role of cohesion as a quality that facilitates expression of the curatorial frame, and we find that when designers read source materials as a part of a set, they are more likely to write cohesive collections. Our findings also suggest that the curatorial act involves both the definition of abstract classificatory principles and their instantiation in a specific material environment. We describe various framing devices that facilitate these reading and writing activities, and we suggest design directions for supporting curatorial reading and writing tasks.
Abstract Copyright 2014 Melanie Feinberg, Ramona Broussard and Eryn Whitworth
Title: Identifying Problems Associated with Focus and Context Awareness in 3D Modelling Tasks
Abstract Creating complex 3D models is a challenging process. One of the main reasons for this is that 3D models are usually created using software developed for conventional 2D displays which lack true depth perspective, and therefore do not support correct perception of spatial placement and depth-ordering of displayed content. As a result, modellers often have to deal with many overlapping components of 3D models (e.g. vertices, edges, faces, etc.) on a 2D display surface. This in turn causes them to have difficulties in distinguishing distances, maintaining position and orientation awareness, etc. To better understand the nature of these problems, which can collectively be defined as ‘focus and context awareness’ problems, we have conducted a pilot study with a group of novice 3D modellers, and a series of interviews with a group of professional 3D modellers. This article presents these two studies, and their findings, which have resulted in identifying a set of focus and context awareness problems that modellers face in creating 3D models using conventional modelling software. The article also provides a review of potential solutions to these problems in the related literature.
Abstract Copyright 2014 Masood Masoodian, Azmi bin Mohd Yusof and Bill Rogers
Abstract The goal of user experience design in industry is to improve customer satisfaction and loyalty through the utility, ease of use, and pleasure provided in the interaction with a product. So far, user experience studies have mostly focused on short-term evaluations and consequently on aspects relating to the initial adoption of new product designs. Nevertheless, the relationship between the user and the product evolves over long periods of time and the relevance of prolonged use for market success has been recently highlighted. In this paper, we argue for the cost-effective elicitation of longitudinal user experience data. We propose a method called the “UX Curve” which aims at assisting users in retrospectively reporting how and why their experience with a product has changed over time. The usefulness of the UX Curve method was assessed in a qualitative study with 20 mobile phone users. In particular, we investigated how users’ specific memories of their experiences with their mobile phones guide their behavior and their willingness to recommend the product to others. The results suggest that the UX Curve method enables users and researchers to determine the quality of long-term user experience and the influences that improve user experience over time or cause it to deteriorate. The method provided rich qualitative data and we found that an improving trend of perceived attractiveness of mobile phones was related to user satisfaction and willingness to recommend their phone to friends. This highlights that sustaining perceived attractiveness can be a differentiating factor in the user acceptance of personal interactive products such as mobile phones. The study suggests that the proposed method can be used as a straightforward tool for understanding the reasons why user experience improves or worsens in long-term product use and how these reasons relate to customer loyalty.
Abstract Copyright 2011 Sari Kujalaa, Virpi Rotob, Kaisa Väänänen-Vainio-Mattilaa, Evangelos Karapanosc and Arto Sinneläa
Title: Researching Young Children’s Everyday Uses of Technology in the Family Home
Abstract Studies of the everyday uses of technology in family homes have tended to overlook the role of children and, in particular, young children. A study that was framed by an ecocultural approach focusing on children’s play and learning with toys and technologies is used to illustrate some of the methodological challenges of conducting research with young children in the home. This theoretical framework enabled us to identify and develop a range of methods that illuminated the home’s unique mix of inhabitants, learning opportunities and resources and to investigate parents’ ethnotheories, or cultural beliefs, that gave rise to the complex of practices, values and attitudes and their intersections with technology and support for learning in the home. This resulted in a better understanding of the role of technology in the lives of these 3- and 4-year-old children.
Abstract Copyright 2014 Lydia Plowman
Title: Measuring web usability using item response theory: Principles, features and opportunities
Abstract Usability is considered a critical issue on the web that determines either the success or the failure of a company. Thus, the evaluation of usability has gained substantial attention. However, most current tools for usability evaluation have some limitations, such as excessive generality and a lack of reliability and validity. The present work proposes the construction of a tool to measure usability in e-commerce websites using item response theory (IRT). While usability issues have only been considered in theoretical or empirical contexts, in this study, we discuss them from a mathematical point of view using IRT. In particular, we develop a standardised scale to measure usability in e-commerce websites. This study opens a new field of research in the ergonomics of interfaces with respect to the development of scales using IRT.
Abstract Copyright 2011 Rafael Tezzaa, Antonio Cezar Borniaa and Dalton Francisco de Andrade
Title: Everything Science Knows Right Now About Standing Desks
Abstract If it wasn’t already clear through common sense, it’s become painfully clear through science that sitting all day is terrible for your health. What’s especially alarming about this evidence is that extra physical activity doesn’t seem to offset the costs of what researchers call “prolonged sedentary time.” Just as jogging and tomato juice don’t make up for a night of smoking and drinking, a little evening exercise doesn’t erase the physical damage done by a full work day at your desk.
In response some people have turned to active desks—be it a standing workspace or even a treadmill desk—but the research on this recent trend has been too scattered to draw clear conclusions on its benefits (and potential drawbacks). At least until now. A trio of Canada-based researchers has analyzed the strongest 23 active desk studies to draw some conclusions on how standing and treadmill desks impact both physiological health and psychological performance. Abstract Copyright 2015 Eric Jaffe
Send Us Your Research References: If you have interesting and relevant research references post, post content as comment below for possible inclusion in next year’s updated list.
Other Content from PulseUX: Here are 2 other references from widely read and quoted long-form posts you may find interesting.

Angry Birds UX: Why Angry Birds is so successful and popular: a cognitive teardown of the user experience (1.5 million page views). https://live-mauro-usability-science.pantheonsite.io/blog/why-angry-birds-is-so-successful-a-cognitive-teardown-of-the-user-experience/

Apple v. Samsung: Impact and Implications for Product Design, User Interface Design (UX), Software Development and the Future of High-Technology Consumer Products https://live-mauro-usability-science.pantheonsite.io/blog/apple-v-samsung-implications-for-product-design-user-interface-ux-design-software-development-and-the-future-of-high-technology-consumer-products/
Charles L Mauro CHFP President / Founder MauroNewMedia
Find out more about Charles L Mauro Find out more about MauroNewMedia Follow Pulse>UX on Twitter @PulseUX
Subscribe to email updates
- Pingback: Why Flappy Bird Is / Was So Successful And Popular But So Difficult To Learn: A Cognitive Teardown Of The User Experience (UX)
- Pingback: Wishing You and Your Technology Success in 2014… and Goodbye to Engelbart from MauroNewMedia
Fantastic site. A lot of helpful info here. I’m sending it to some buddies ans additionally sharing in delicious. And naturally, thanks on your sweat!
you are truly a just right webmaster. The site loading speed is incredible. It kind of feels that you’re doing any distinctive trick. In addition, The contents are masterwork. you have done a great activity in this matter!
This is such an intriguing post, thank you for sharing it!
This is a comment from Bing using Python.
pelicula mexicana red social hi5 red social the social network en español red social mas usada en mexico
Thanks, I have just been looking for information about this subject for a long time and yours is the best I’ve discovered till now. However, what in regards to the bottom line? Are you certain in regards to the supply?
Post a Comment
Subscribe to email updates.
- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
UX design research methods

Effective user experience design is intuitive, accessible, and engaging. But how do you design a delightful experience that meets your target audience’s needs? Conducting user experience research gives you a glimpse inside your users’ heads, so you can understand what they care about and the challenges they face.
In this article, Figma Designer Advocate Ana Boyer weighs in on:
- What user experience research is, and why your team needs it
- Different types of UX research that support product development
- UX design research methods made easier with Figma
What is user experience research?
User experience research helps design teams identify areas of opportunity to improve user interfaces and enhance the overall user experience. According to Ana, UX research can reveal insights about target users across all phases of product development—from strategy and planning to product launch and post-launch improvements. A robust UX research framework includes both quantitative and qualitative research.
Quantitative research
Using information gathered from larger sample sizes, quantitative research yields concrete numerical data that reveals what users are doing. Researchers run statistical analyses and review analytics to gain insights into user behavior. For example, Ana says, “you might try tracking the number of times users clicked a CTA button on a newly designed web page, compared to an old version."
Qualitative research
For qualitative research, researchers collect subjective and descriptive feedback directly from users, tapping into users’ personal feelings and experiences with a product or design. "Qualitative research gives you a more thorough explanation of why someone is doing something in the context of a flow,” Ana says.
User-centered design research often covers two types of qualitative research: attitudinal and behavioral. Attitudinal research examines users’ self-reported beliefs and perceptions related to a user experience, while behavioral research focuses on observing first-hand what users do with a product.
Sign up for Figma today
With Figma, you can create low or high fidelity designs for free. Sign up today.
3 benefits of user experience research
According to Ana, with UX research you can:
- Validate your design. "You can learn whether or not your design is hitting project goals and your users are able to accomplish a task—for example, ordering an item from your platform.”
- Put your users front and center. UX research uncovers what users want and need, so you can deliver a product that delights customers.
- Save time and resources. Doing user research and testing early and often allows you to make smaller adjustments quickly and easily. That way, Ana says, “you can take a more iterative approach to design—without having to backtrack and redo your entire UX design.”
How to conduct UX research
Most common UX research methodologies break down into these essential activities:
- Observe how users act and react . This not only includes clicks and scrolling onscreen, but also their body language and facial expressions. Careful observation helps you understand how users normally perform a task, what interactions users pick up easily or enjoy, where they get stuck in a flow, and more.
- Empathize with your users . To create a useful and usable product, you need to consider how users' context influences them as they interact with your design.
- Analyze information to surface common themes. “Tagging key user responses helps you pinpoint what needs the most work and refinement to improve the user experience," Ana advises
When to use key UX research methods—at a glance
Given all the UX research methods you can use for product development, when is each most useful? Ana offers these pro tips.
- User personas help you understand your core users in the early stages of development. “If you don’t know who you’re building for, then the time you invest in building and creating something will be wasted,” Ana explains. FigJam’s user persona template will help you get the ball rolling.
- Interviews gather in-depth information directly from users to test your ideas, so you can lower the risk of building a product that misses the target. FigJam’s user interview template will help you lay the groundwork.
- Card sorting invites users to show you what they think is the most intuitive way to organize high-level information in your design. Try FigJam’s card-sorting tool to shape your product’s information architecture.
- Task analysis studies users as they use your site or app to complete tasks, or jobs to be done. Use it to validate your design, and ensure users can quickly and easily accomplish their goals. Get started with FigJam’s jobs to be done template .
- Eye tracking analyzes where users look, when, and how long as they interact with your product.
- Surveys indicate how useful and usable your design is. Surveys can provide useful insights at any phase of product development, pinpointing where users are struggling with an interface, and revealing user sentiment about a product’s colors, fonts, and overall design.
Launch & post-launch
- A/B testing shows which version or iteration of a webpage, app screen, or CTA button performs better with your users.
- Analytics track KPIs like time spent on page, bounce rate, number of clicks on key CTAs, and more to see what’s working—and what isn’t. Analytics may also reveal useful insights about your users, including location, device usage, age, and gender.
- Usability bug testing identifies and helps fix usability issues that affect your product’s quality and ease of use. “Teams struggle to invest the time and process in doing this, but it can have a huge impact on quality,” Ana says.
- Diaries captured in writing or on video track users’ thoughts and impressions over a certain time period. This self-reporting approach reveals how a product fits into and enhances users’ daily lives.
Kick off user experience research with Figma
No matter where you are in the product development process, FigJam’s research plan template can help you define your research goals. Figma’s research and design templates help you conduct research with user interviews , user personas , card sorting , and Sprig study integration .
With the insights gained from your research, you're ready to design, develop, and prototype engaging user experiences. Use Figma’s UX design tool to:
- Give and receive instant feedback on designs or prototypes—and enjoy real-time collaboration with your team. Figma's Maze integration makes testing prototypes easy.
- Set up design libraries to quickly launch user research projects and improve UX design.
- Easily share assets between Figma and FigJam to help keep your projects moving forward.
To jumpstart your UX research, browse inspiring UX research resources shared by the Figma community .
Now you're ready to roll with UX research!
Go to next section
[1] https://www.nngroup.com/articles/which-ux-research-methods/
[2] https://www.uxbooth.com/articles/complete-beginners-guide-to-design-research/

UX Research Plan Template
Create a strong business case for UX research and streamline your process with the UX research plan template.
Trusted by 65M+ users and leading companies
About the UX Research Plan Template
A UX research plan, also known as a user research plan, is a brief reference document that outlines your research project’s goals, key contributors, important dates, and timelines.
Think of your research plan as a UX-focused kick-off document for your project. The plan offers an overview of the research initiative, encourages well-defined and agreed-upon goals, and acts as a written guarantee that the research will meet these goals.
What is a UX research plan?
When conducting usability testing or user research with a goal in mind, researchers need to plan. UX researchers often present their findings to stakeholders, like product managers, developers, marketers, and executives, to act on those results.
You should present your UX research plan in plain language with a single document. Keep your findings clear, collaborative, easily accessed, and digestible to get buy-in for your research and your team’s next steps.
A user research plan typically has up to seven segments:
Project background: Reasons for the study and internal stakeholders involved.
Research goals and objectives: What your teams want to learn, or their ideal research outcome.
Research participants: Who they are and how they’ll be recruited.
Method: How you conducted research, and any other information about how the research will be conducted.
Guides: An interview guide or cheat sheet of instructions and questions to follow during the session.
Duration: A rough timeline of how long the research will take and when the team can review the report.
Other helpful information: Additional resources for your team, such as previous studies, scripts, or results, can inform this new round of research.
Research plans keep your team focused on outcomes rather than getting lost in the details or changing the research goal midway through the project. By the end of the project, UX researchers should feel confident that their questions were answered and presented in both the plan and actual research.
When to use UX research plans
UX research plans are useful for teams who need to decide on questions such as:
What do our customers need? Who is our target persona?
Does the proposed or current design work well for our customers? How can we make it better?
Planning UX research also gives researchers an opportunity to:
Decide what works for your stakeholders, especially the questions they’re trying to answer.
Engage stakeholders and keep them invested in your research results.
Clarify your ideas, problems to be solved, and research approaches.
Treat your research plan as a blueprint for aligning expectations, asking for feedback, or generating enthusiasm and support for increasing the value of user research in your organization.
Create your own UX research plan template
Making your own UX research plans is easy, and Miro is the perfect tool to create and share them. Get started by selecting the UX research plan template, then take the following steps to make one of your own.
Give your team or stakeholders a quick project introduction. You can hop on a video chat with up to 25 team members and remind everyone what you’re trying to achieve. Remember that research proves its value when it satisfies a single objective rather than many. If you seem to have lots of different goals or objectives, avoid overreaching and start fresh: what’s the one customer problem and business problem you’re trying to solve?
Define the user and business problems your research needs to solve. The default sticky notes are simply for inspiration — feel free to edit each of these to fix your own context. If you want your team to focus on this area instead of skipping ahead, you can select the “problem” frame and click the “hide frame” (closed eye) icon that appears in the frame’s menu.
Define your research goals. Ask your team to brainstorm their top three research goals or priorities. Remember that the best research sessions are chasing a single objective, so out of the two to three you note down, ask your team to vote for their preferences. Try Miro’s Voting Plugin to help your team reach a decision.
Draft your research questions. Pick three to five questions with your team or stakeholders that are most important to your research. Aim for no more than 10. The more focused your questions, the more focused your research will be.
Link to useful supporting information as needed. Keep this plan to the point in order to get buy-in. For stakeholders who need more detail, there may be other useful data to link to. If you have previous UX research results or relevant studies, link to them on your Miro Board. You can also import survey data, embed tables and charts , or link sticky notes to external sources .
Dive even deeper into how to conduct UX research – and see examples – in our expert guide to user research .
Why should you use the UX Research Template?
Centralized planning: Centralize your UX research plans in one shared space. This ensures that all relevant information, including research objectives, methodologies, and timelines, is easily accessible in one place, reducing the risk of scattered or lost documentation.
Collaborative research: Multiple stakeholders, including designers, researchers, and product managers, can collaborate on your UX research plan template simultaneously, fostering a more inclusive and collaborative approach to research planning.
Visual representation of research steps: Create diagrams, flowcharts, and visual representations of the research process. This visual mapping helps teams better understand the sequence of research activities, identify dependencies, and effectively communicate the overall research strategy.
Iterative refinement: Provide feedback, comments, and suggestions directly on the UX research plan template. Promote continuous improvement, allowing the team to refine the research plan based on insights and changing project requirements.
Integration with user flows and personas: Integrate with other templates, such as user flows and persona maps. By connecting these elements, teams can create a holistic view of the user experience journey. This integration helps align research activities with the overall UX strategy and ensures a more cohesive and user-centric product design.
How can I ensure that a UX Research Plan remains effective?
Regularly review and update the research plan as project requirements evolve. It's crucial to stay flexible and adapt the plan based on the findings and changing project needs.
Get started with this template right now.

This or That Template
Works best for:.
Marketing, Meetings, Workshops
If you’re a social media manager, a designer, or just someone who loves photography, then you’ve probably seen the “This or That” game on Instagram. The premise is simple: You make two parallel lists that pit a series of choices against each other, like “apples or oranges” or “pizza or hot dogs”. The Instagram user chooses between the various options by circling the one that they prefer. Then they share the completed game with their followers. Although it was popularized on Instagram, you can use This or That on other social media platforms too, or even your website or blog.

Agenda Template
Project Management, Meetings, Workshops
Even when you’ve hosted meetings for years, hosting them online is different. Keeping them structured, purposeful, and on-task is key. That all starts with having a detailed agenda, and this template makes it so easy for you to create one.

Design Critique Template
If you are a designer or part of a design team, a design critique session is one of the best ways to get actionable feedback and improve your design thought process. Use the Design Critique Template to guide you and your team through the session and make sure your design solutions reach the desired outcomes.

SMART Goals Template
Prioritization, Strategic Planning, Project Management
Setting goals can be encouraging, but can also be overwhelming. It can be hard to conceptualize every step you need to take to achieve a goal, which makes it easy to set goals that are too broad or too much of a stretch. SMART is a framework that allows you to establish goals in a way that sets you up for success. SMART stands for Specific, Measurable, Attainable, Relevant, and Timely. If you keep these attributes in mind whenever you set goals, then you’ll ensure your objectives are clear and reachable. Your team can use the SMART model anytime you want to set goals. You can also use SMART whenever you want to reevaluate and refine those goals.

2x2 Prioritization Matrix Template
Operations, Strategic Planning, Prioritization
Ready to set boundaries, prioritize your to-dos, and determine just what features, fixes, and upgrades to tackle next? The 2x2 prioritization matrix is a great place to start. Based on the lean prioritization approach, this template empowers teams with a quick, efficient way to know what's realistic to accomplish and what’s crucial to separate for success (versus what’s simply nice to have). And guess what—making your own 2x2 prioritization matrix is easy.

Scenario Mapping Template
Desk Research, Mapping, Product Management
Scenario mapping is the process of outlining all the steps a user will take to complete a task. The scenario mapping template helps you create a visual guide to what different personas are doing, thinking, and feeling in different situations. Use scenario mapping to outline an intended or ideal scenario (what should happen) as well as what currently happens. If you’re trying to outline the ideal scenario, user mapping should take place very early on in a project and can help inform user stories and the product backlog. If you’re just trying to get a better sense of what currently happens, you can do user mapping when conducting user interviews or observation.
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
21 UX case studies to learn from in 2024

UX case studies are the heart of your design portfolio. They offer a peek into your design process, showcasing how you tackle challenges, your methods, and your results. For recruiters, these case studies serve as a metric for evaluating your skills, problem-solving abilities, and talent.

If you’re considering creating your own UX case study in 2024 but don’t know where to start, you’re in the right place. This article aims to inspire you with 21 carefully hand-picked UX case study examples, each offering valuable lessons.
But before we dive into these examples, let’s address a question that might be lingering: Is a UX case study truly worth the effort?
Is it worth creating a UX case study?
The short answer is yes.
Remember how in math class, showing your workings was even more important than getting the correct answer? UX case studies are like that for designers. They are more than just showcasing the final product (the polished website or app); they detail the steps taken to get there (the research, user testing, and design iterations). By showing your design process, you give potential employers or clients a peek into your thought process and problem-solving skills.
A well-laid-out case study has many benefits, including the following:
Building credibility
As case studies provide evidence of your expertise and past successes, they can build credibility and trust with potential employers or clients.
Educational value
By showing your design process, you provide valuable insights and learnings for other designers and stakeholders.
Differentiation
A compelling case study can leave a lasting impression on potential recruiters and clients, helping you stand out.
Iterative improvement
A case study is like a roadmap of each project, detailing the highs, lows, failures, and successes. This information allows you to identify areas for improvement, learn from mistakes, and refine your approach in subsequent projects.
Now that you know why a stand-out case study is so important, let’s look at 21 examples to help you get creative. The case studies will fall under five categories:
- Language learning app
- Learning app
- Travel agency app
- Intelly healthcare app
- Cox Automotive
- Swiftwash laundry
- Wayfaro trip planner
- New York Times app redesign
- Disney+ app redesign
- Fitbit redesign
- Ryanair app redesign
- Forbes app redesign
- Enhancing virtual teaching with Google Meet
- Airbnb’s global check-in tool
- Spotify home shortcuts
- AI-powered spatial banking for Apple Vision Pro
- Sage Express
In this section, we’ll explore case studies that take us through the complete design journey of creating a digital product from scratch.
1. Language learning app
If you’re a designer looking to get your foot in the door, this is one case study you need to check out. It’s so well detailed that it helped this designer land their first role as a UX designer:

Created by Christina Sa, this case study tackles the all-too-common struggle of learning a new language through a mobile app. It takes us through the process of designing a nontraditional learning app that focuses on building a habit by teaching the Korean language using Korean media such as K-pop, K-drama, and K-webtoon.

Over 200k developers and product managers use LogRocket to create better digital experiences
Key takeaway
This case study shows how a structured design process, user-centered approach, and effective communication can help you stand out. The creator meticulously laid out their design process from the exploratory research phase to the final prototype, even detailing how the case study changed their view on the importance of a design process.
If you’re searching for a comprehensive case study that details every step of the design process, look no further. This one is for you:

This impressive case study by Finna Wang explores the creation of a fan-focused responsive platform for Jambb, an already existing social platform. The creator starts by identifying the problem and then defines the project scope before diving into the design process.
This case study shows us the importance of an iterative problem-solving approach. It identifies a problem (pre-problem statement), creates a solution, tests the solution, and then revises the problem statement based on the new findings.
3. Learning app
If you need a highly visual case study that takes you through every step of the design process in an engaging way, this one is for you:

This case study walks us through the design of a platform where users can find experts to explain complex topics to them in a simple and friendly manner. It starts by defining the scope of work, then progresses through research, user journeys, information architecture, user flow, initial design, and user testing, before presenting the final solution.
This case study demonstrates effective ways to keep readers engaged while taking them through the steps of a design process. By incorporating illustrations and data visualization, the designer communicates complex information in an engaging manner, without boring the readers.
If you’re in search of a case study that details the design process but is also visually appealing, you should give this one a look:

This case study by Orbix Studio takes us through the process of designing GiveHub, a fundraising app that helps users set up campaigns for causes they’re passionate about. It starts with an overview of the design process, then moves on to identifying the challenges and proposing solutions, before showing us how the solutions are brought to life.
This case study illustrates how a visually engaging design and clear organization can make your presentation easy to grasp.
5. Travel agency app
This case study is quite popular on Behance, and it’s easy to see why:

The case study takes us through the process of creating a travel app that lets users compare travel packages from various travel agencies or groups. The creators set out a clear problem statement, propose a solution, and then show us the step-by-step implementation process. The incorporation of data visualization tools makes this case study easy to digest.
This is another case study that shows the importance of using a clearly defined design process. Going by its popularity on Behance, you can tell that the step-by-step process breakdown was well worth the effort.
6. Intelly healthcare app
If you’re looking for a UX case study that explores the design journey for both mobile and desktop versions of an app, this is one you should check out:

This case study explores the process of creating Intelly, an app that transforms patient care with telemedicine, prescription management, and real-time tracking. The case study begins with a clear design goal, followed by a layout of existing problems and design opportunities. The final design is a mobile app for patients and a desktop app for doctors.
This case study highlights the importance of proactive problem-solving and creative thinking in the design process. The creators laid out some key problems, identified design opportunities in them, and effectively leveraged them to create an app.
7. Cox Automotive
If you prefer a results-oriented case study, you’ll love this one:

This case study delves into how Cox Automotive’s Manheim division, used LogRocket to optimize their customers’ digital experience for remote car auctions. It starts by highlighting the three key outcomes before giving us an executive summary of the case study. The rest of the case study takes us through the process of achieving the highlighted outcomes.
A key takeaway from this case study is the significance of using user data and feedback to enhance the digital experience continuously. Cox Automotive used LogRocket to identify and address user-reported issues, gain insights into customer behaviors, and make data-driven decisions to optimize their product.
These case studies are more focused on the visual aspects of the design process, teaching us a thing or two about presentation and delivery.
If you love a case study that scores high on aesthetics with vivid colors, cool illustrations, and fun animations, you need to check this one out:

This case study takes us on a visual journey of creating Rebank, a digital product aimed at revolutionizing the baking industry. It starts with the research process, moves on to branding and style, and then takes us through the different screens, explaining what each one offers.
This case study illustrates the value of thinking outside the box. Breaking away from the conventional design style of financial products makes it a stand-out case study.
9. Swiftwash Laundry
If you’re looking for a case study that prioritizes aesthetics and visual appeal, you should check this one out:

This case study by Orbix Studio gives us a peek into how they created Swiftwash, a laundry service app. It takes us through the steps involved in creating an intuitive, user-friendly, and visually appealing interface.
If there’s one thing to take away from this case study, it’s the value of presenting information in a straightforward manner. Besides being easy on the eye, this case study is also easy to digest. The creators lay out the problem and detail the steps taken to achieve a solution, in an easy-to-follow way, while maintaining a high visual appeal.
10. Wayfaro trip planner
If you’re looking for a concise case study with clean visuals, you should definitely check this one out:

This Behance case study takes us through the design of Wayfaro, a trip planner app that allows users to plan their itineraries for upcoming journeys. The creators dive straight into the visual design process, showing us aspects such as branding and user flow, and explaining the various features on each screen.
This case study shows us the power of an attractive presentation. Not only is the mobile app design visually appealing, but the design process is presented in a sleek and stylish manner.
App redesign
These case studies delve into the redesign of existing apps, offering valuable insights into presentation techniques and problem-solving approaches.
11. New York Times app redesign
If you’re looking for an app redesign case study that’s impactful yet concise, this one is for you:

This study details the creation of “Timely,” a design feature to address issues with the NYT app such as irrelevant content, low usage, and undesirable coverage. It takes us through the process of identifying the problem, understanding audience needs, creating wireframes, and prototyping.
This case study shows us that you don’t always need to overhaul the existing app when redesigning. It suggests a solution that fits into the current information setup, adding custom graphics to the mobile app. Starting with a simple problem statement, it proposes a solution to address the app’s issues without changing what customers already enjoy.
12. Disney+ app redesign
If you’re looking for an engaging case study that’s light on information, you should check out this one:

This case study by Andre Carioca dives right into giving the user interface a little facelift to make it more fun and engaging. By employing compelling storytelling and appealing visuals, the creator crafts a narrative that’s a delight to read.
Given how popular this case study is on Behance, you can tell that the designer did something right. It shows how injecting a little playfulness can elevate your case study and make it more delightful.
13. Fitbit redesign
If you want an in-depth case study that doesn’t bore you to sleep, this one is for you:

This case study by Stacey Wang takes us through the process of redesigning Fitbit, a wearable fitness tracker. The creator starts by understanding personas and what users expect from a fitness tracker.
Next was the development of use cases and personas. Through a series of guerrilla tests, they were able to identify user pain points. The redesign was centered around addressing these pain points.
This case study highlights the importance of clear organization and strong visual communication. The creator goes in-depth into the intricacies of redesigning the Fitbit app, highlighting every step, without boring the readers.
14. Ryanair app redesign
If you’re bored of the usual static case studies and need something more interactive, this app redesign is what you’re looking for:

This case study takes us through the process of giving the Ryanair app a fresh look. Besides the clean aesthetics and straightforward presentation, the incorporation of playful language and interactive elements makes this case study captivating.
This case study shows how adding a bit of interactivity to your presentation can elevate your work.
15. Forbes app redesign

This case study starts by explaining why the redesign was needed and dives deep into analyzing the current app. The creator then takes us through the research and ideation phases and shares their proposed solution. After testing the solution, they made iterations based on the results.
When it comes to redesigning an existing product, it’s a good idea to make a strong case for why the redesign was needed in the first place.
UX research
These case studies are centered around UX research, highlighting key research insights to enhance your design process.
16. Enhancing virtual teaching with Google Meet
This case study by Amanda Rosenburg, Head of User Experience Research, Google Classroom shows us how listening to user feedback can help make our products more useful and inclusive to users.

To improve the virtual teaching experience on Google Meet, the team spent a lot of time getting feedback from teachers. They then incorporated this feedback into the product design, resulting in new functionality like attendance taking, hand raising, waiting rooms, and polls. Not only did these new features improve the user experience for teachers and students, but they also created a better user experience for all Google Meet users.
When there isn’t room for extensive user research and you need to make quick improvements to the user experience, it’s best to go straight to your users for feedback.
17. Airbnb’s global check-in tool
This case study by Vibha Bamba, Design Lead on Airbnb’s Host Success team, shows us how observing user behaviors inspired the creation of a global check-in tool:

By observing interactions between guests and hosts, the Airbnb team discovered a design opportunity. This led to the creation of visual check-in guides for Airbnb guests, which they can access both offline and online.
There’s a lot to be learned from observing user behavior. Don’t limit yourself to insights obtained from periodic research. Instead, observe how people interact with your product in their daily lives. The insights obtained from such observations can help unlock ingenious design opportunities.
18. Spotify Home Shortcuts
This case study by Nhi Ngo, a Senior User Researcher at Spotify shows us the importance of a human perspective in a data-driven world:

When the Spotify team set out to develop and launch the ML-powered Shortcuts feature on the home tab, they hit a brick wall with the naming. A/B tests came back inconclusive. In the end, they had to go with the product designer’s suggestion of giving the feature a name that would create a more human and personal experience for users.
This led to the creation of a humanistic product feature that evoked joy in Spotify’s users and led to the incorporation of more time-based features in the model, making the content more time-sensitive for users.
Although data-driven research is powerful, it doesn’t hold all the answers. So in your quest to uncover answers through research, never lose sight of the all-important human perspective.
Artificial intelligence
The following case studies are centered around the design of AI-powered products.
19. AI-powered spatial banking for Apple Vision Pro
If you want to be wowed by a futuristic case study that merges artificial intelligence with spatial banking, you should check this out:

In this revolutionary case study, UXDA designers offer a sneak peek into the future with a banking experience powered by AI. They unveil their vision of AI-powered spatial banking on the visionOS platform, showcasing its features and their AI use cases.
This case study shows us the importance of pushing boundaries to create innovative experiences that cater to user needs and preferences.
20. Sage Express
If what you need is an AI case study that isn’t information-dense, this one is for you:

This case study by Arounda takes us through the design of Sage Express, an AI-powered data discovery tool that automatically extracts patterns, tendencies, and insights from data. It outlines the challenge, proposes a solution, and details the journey of bringing the proposed solution to life. But it doesn’t stop there: it also shows the actual results of the design using tangible metrics.
This case study underscores the importance of showing your outcomes in tangible form. You’ve worked hard on a project, but what were the actual results?
If you’re looking for a clean and well-structured AI case study, this will be helpful:

This case study takes us through the process of creating Delfi, an AI-driven banking financial report system. It details the entire design process from onboarding to prototype creation.
If there’s one thing to learn from this case study, it’s how a well-structured presentation can simplify complex information. Although the case study is heavy on financial data, the organized layout not only enhances visual appeal but also aids comprehension.
This article has shown you 21 powerful case study examples across various niches, each providing valuable insights into the design process. These case studies demonstrate the importance of showcasing the design journey, not just the final polished product.
When creating your own case study, remember to walk your users through the design process, the challenges you faced, and your solutions. This gives potential recruiters and clients a glimpse of your creativity and problem-solving skills.
And finally, don’t forget to add that human touch. Let your personality shine through and don’t be afraid to inject a little playfulness and storytelling where appropriate. By doing so, you can craft a case study that leaves a lasting impression on your audience.
Header image source: IconScout
LogRocket : Analytics that give you UX insights without the need for interviews
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)

Stop guessing about your digital experience with LogRocket
Recent posts:.

What is DesignOps? The essentials of DesignOps
DesignOps is a set of best practices and principles that aims to streamline the effectiveness of design teams.

Using Zeplin for design handoff: How does it compare to Figma Dev Mode?
Let’s compare Zeplin with Figma Dev Mode to find out which suits design handoff better for your software product team!

Tips for creating a top-tier UX design portfolio in 2024
Here are some tips to help you create an effective UX design portfolio to get past the recruiter’s line and land the interview.

Using AI in accessibility: What can we do with AI?
AI can help make your designs more accessible to people with disabilities by automating tasks, such as captions, image descriptions, and more.
Leave a Reply Cancel reply

IMAGES
VIDEO
COMMENTS
A UX research report is a summary of the methods used, research conducted, data collected, and insights gleaned from user research. Traditional research reports (like the ones still produced by scientific and academic researchers) are typically long text documents with detailed explanations of participant sampling, methodologies, analyses, etc.
Written UX reports enable people to go through things in their own time—and come back to it when they need to. 6. Atomic research nuggets: to eliminate 'bad research memory'. Deriving from an atom—the smallest unit of matter—atomic UX research nuggets are minute and succinct conclusions from data points.
Research is the first and most important step to optimising user experience. UX researchers do this through interviews, surveys, focus groups, data analysis and reports. Reports are how UX researchers present their work to other stakeholders in a company, such as designers, developers and executives. In this guide, we'll cover what you should ...
The field of UI/UX design relies heavily on research and analysis. Whether it is gathering useful data from the users to understand their needs, conducting market research to identify trends, working on collaborative reports, or presenting findings of the analysis, designers have to cover all the aspects of research.
Here's what to keep in mind. 1. Empathize with your audience. As a UX researcher, you've already cultivated high levels of empathy for end users, and now it's time to channel that into your report writing. Be mindful of the different audiences you will present to, and tailor your presentation to each one.
A UX template to create a user research report for your team! Concentrating on the synthesis and actions of your field research is one of the most important parts of the UX research process. ... libraries ui-kits wireframes design-templates desktop-apps-websites mobile-apps presentations design-tools accessibility editing-effects file ...
Reports & Books. NN/g UX research reports include thousands of actionable, illustrated user experience guidelines for creating and improving your web, mobile, and intranet sites. UX Research Reports. Find research reports containing guidelines, best practices, case studies, and methodologies about these critical aspects of user experience design:
The report can take various forms, such as a written report or a slide deck. This report should reference the research plan that was created before the study was conducted. A research report should tell a compelling and accurate story about the users. The findings may be shared across an organization, so they should be digestible and actionable.
UX Research Reports is an essential deliverable of UX design. Many UX designers struggle to create one. We bring you pro tips to make it more effective. ... Essential UI UX Design Tips for Outstanding UX Experiences. Reading Time: 9 minutes In the rapidly changing digital landscape, UI/UX Design holds unparalleled importance. Its significance ...
User research, or UX research, is an absolutely vital part of the user experience design process. Typically done at the start of a project, it encompasses different types of research methodologies to gather valuable data and feedback. When conducting user research, you'll engage with and observe your target users, getting to know their needs ...
UX (user experience) research is the systematic study of target users and their requirements, to add realistic contexts and insights to design processes. UX researchers adopt various methods to uncover problems and design opportunities. Doing so, they reveal valuable information which can be fed into the design process.
A UX research report is a document that communicates the findings, insights, background and proposed solutions of your UX researchstudy. The primary goal of creating a UX research report is to present your findings in a clear and concise way, highlight critical problems that need to be solved and share your ideas on how to solve them.
A good UI/UX design will promote the individuality and uniqueness of a product. The results of UX research will be a convenient, understandable, and effective logic flow for your site or application. UI research will emphasize the merits of UX with the right visual solutions. The output should be a harmonious result.
6. Well, I've found that a good report is useful. Even with super involved stakeholders and perfectly accessible raw data, a report still helps everyone easily get their heads around research findings. There are different elements that make a report "good.". I've written or edited about 150 reports in my current role.
Break your reports into clear and simple sections. No-one likes a wall of text. Use standard sections where possible; an executive summary, an introduction, a methodology statement, a results section, a recommendation section, a summary, etc. Keep the reports honest. A lot of reporting suffers from a bad case of over-optimism on the part of the ...
User research is the parent of UX research; it's a broader research effort that aims to understand the demographics, behaviors, and sentiments of your users and personas. UX research, on the other hand, is a type of user research that's specific to your product or platform. Where user research focuses on the user as a whole, UX research ...
A good UX research plan sets out the parameters for your research, and guides how you'll gather insights to inform product development. In this chapter, we share a step-by-step guide to creating a research plan, including templates and tactics for you to try. You'll also find expert tips from Paige Bennett, Senior User Research Manager at ...
Important peer-reviewed and informally published recent research on user interface design and user experience (UX) design. For the benefit of clients and colleagues we have culled a list of approximately 70 curated recent research publications dealing with user interface design, UX design and e-commerce optimization.
With the insights gained from your research, you're ready to design, develop, and prototype engaging user experiences. Use Figma's UX design tool to: Give and receive instant feedback on designs or prototypes—and enjoy real-time collaboration with your team. Figma's Maze integration makes testing prototypes easy.
A UX research plan, also known as a user research plan, is a brief reference document that outlines your research project's goals, key contributors, important dates, and timelines. Think of your research plan as a UX-focused kick-off document for your project. The plan offers an overview of the research initiative, encourages well-defined and ...
SEP-CyLE includes learning objects and tutorials on a variety of computer science and software engineering topics. In this experiment, we chose to use learning objects related to software testing. Our research aim is to investigate the utility of SEP-CyLE and evaluate the usability of its user interface based on the actual user experience. 1.1.
UI (user interface) / UX (user experience) describes a set. of concepts, guidelines, and workflows for critically thinking about the design and use of an interactive. product, map-based or ...
UX case studies are the heart of your design portfolio. They offer a peek into your design process, showcasing how you tackle challenges, your methods, and your results. For recruiters, these case studies serve as a metric for evaluating your skills, problem-solving abilities, and talent. If you're considering creating your own UX case study ...