

Writing a UX Designer Cover Letter: Everything You Need to Know

Few written documents possess the same power potential as a UX cover letter. Get it right, and your design career could be propelled along.
Get it wrong or don’t include one at all, and landing a UX role often becomes a lot trickier.
We’re here to help you avoid the pitfalls, and walk you through how to write a UX cover letter that will make a great first impression.
Here’s what we’ll cover:
- What is a UX cover letter?
- Do UX designers need a cover letter?
- What should a UX cover letter look and feel like?
- What should a UX cover letter include?
Final thoughts
1. what is a ux cover letter.
A UX design cover letter is a letter you submit—along with your resume and all-important portfolio —when you apply for a UX designer job.
The goal of a cover letter is to make your application stand out and convince the hiring manager or recruiter that you are the best candidate for the role, or at least that you deserve an interview.
A good cover letter will show them you have researched the company and the role, how enthusiastic you are about both of these, and why your experience and achievements make you a great fit.
We’ll go over what should be included in a UX designer cover letter later in the article but, in a nutshell, your cover letter should include:
- A customized greeting
- A strong opening line to catch the attention of the hiring manager or recruiter
- A brief explanation of why you want the job
- A brief explanation of why you’d be great at the job, with evidence
- An invitation to reach out to you and a thank you
2. Do UX designers need a cover letter?
As you’ve probably guessed by now: yes, UX designers do need cover letters.
More specifically, they need well-written and well-designed UX cover letters that are tailored for each company and job they apply to, as well as drawing attention to suitable elements of their portfolio.
Recent research by ResumeLab showed that 83% of recruiters agree that a well-written cover letter gives you the opportunity to show you’re a great fit for the company.
The same percentage of respondents also agreed that a great cover letter can secure you an interview even if your resume isn’t as strong as others. And 74% of recruitment decision-makers preferred to receive applications with cover letters.
Why is including a tailored cover letter so important? There are several reasons, but let’s look at the key ones. A strong cover letter will:
- Show the recruiter or hiring manager you’re genuinely interested in their position and give you a chance to tell them why
- Show how your accomplishments and experience make you a great fit
- Show them your application is not a generic, copy-pasted version (this will immediately set it apart from the majority of other applications)
- Add character and context to your resume and portfolio, tying them together in a relevant way for the job
Writing a tailored covering letter to go with every application you submit might seem like more hassle than it’s worth. But when you’re applying for jobs in UX design, the quality of your applications is more important than the quantity.
This means you should choose the jobs you apply to carefully, and prioritize them.
A strong, tailored UX designer cover letter is not something you can write quickly—you need to give yourself enough time for thorough research, writing and editing, and getting feedback from a friend or family member who’s good with words.
But before you get started writing, let’s explore what the content should be like.
3. What should a UX cover letter look and feel like?
By “look and feel” we mean how the content should be written and designed to make the biggest impact.
Your UX design cover letter should be written and designed to make it as easy as possible for the hiring manager or recruiter to read and understand. This means it should:
- Fit on one page
- Get straight to the point
- Use common (and ideally short) words
- Be clear and flow logically from one sentence and paragraph to the next
- Be scannable with short paragraphs and plenty of white space
- Be visually designed to be consistent with your resume—this can mean using fonts, styling, and formatting that match your resume (just make sure it’s still identifiable as a cover letter)
Following these basic principles will stop your letter being discarded because of avoidable issues, like being too long or using overly complex language.
It will also increase the chances of the hiring manager or recruiter finishing the letter, and you’ll hopefully find your way to the recruiter phone screen in no time.
Now we’ve covered how your cover letter should be written and designed, let’s take a look at what the content should actually include.
4. What should a UX cover letter include?
As you only have a maximum of a page to work with, it’s crucial to make the most of your space. Sticking to this structure will help:
- The job you’re applying for
Explain what appeals to you about the company and why you want the job
Explain why you’d be great at the job, with evidence (reflected in your cv or portfolio), invite them to reach out to you and thank them.
Let’s dive a little deeper into each component of the structure.
Include a customized greeting
A customized greeting will make a great first impression. Occasionally the recruiter or hiring manager’s name is included in the job advert. If not, they’re often findable using a combination of Google, LinkedIn, and other social media.
If you can’t find the name of the recruiter or hiring manager, a simple “Hello,” or “Hi there,” is better than “Dear Sir or Madam,” or “To Whom It May Concern,” — these are way too formal for 2024.
Include the job you’re applying for
It might sound obvious, but you should include the name of the job you’re applying for. This can either be in the cover letter title or in your opening sentence.
Include a strong opening line
Your opening line is the one you should think about the most.
A good one will probably mean the rest of your cover letter gets read. An extremely strong one can actively grab the attention of the recruiter or hiring manager. Amy Gallo, a workplace dynamics expert and contributing editor at Harvard Business Review, recommends being direct and dynamic, but not trying to be funny.
A great opening line—for a Product Designer position at Wise for example—could be something like:
“I’ve used Wise 43 times over the last 5 years and I don’t think I’ve ever spent more than a minute or two going through your flow, so I think it’s fair to say I love your product.”
This is obviously dependent on you having used the product in question (it should go without saying, but your UX cover letter must be accurate). If you haven’t used the product you could start with something like:
Here are three reasons I’d love to join Volvo as a UX Designer: Reason #1 that shows you’ve done a lot of research Reason #2 that shows why the job and company appeal to you Reason #3 that shows why you’d be a great fit because of your skills and achievements
Although using a list like this in a covering letter is slightly unconventional, it shows the recruiter extremely quickly how passionate and well-suited you are about the job and company. Listicles are also quick and easy to read and digest, which is why they’re one of the top content types .
In fact, this approach is well-suited to a UX designer cover letter, as it shows that you’re applying some psychological principles of design to it. Why not practice what you preach?
This is a chance to show you’ve done your research. Give yourself plenty of time to understand the company’s needs and goals.
For starters, you can:
- Familiarize yourself with their mission and values.
- Read interviews with or profiles of their executive team.
- Review their recent PR and new stories about them.
- Check out their design blog (or even better, their design system).
- Watch their videos or YouTube channel.
Ultimately you should use this space to show them that you understand the problem they’re trying to solve and why it resonates with you.
After showing you understand the problem they’re solving, now you need to show them why you’d be great at the job. In other words, why you’d be able to help them solve the problem through the context of the job you’re applying for.
The key here is evidence. After you’ve read the job advert several times, try to understand the core underlying themes.
Don’t just tell them you’d be a great fit, show them exactly how a key achievement in your resume is directly relevant to what they’re looking for. Clearly link it back to one or two of the key themes in the job advert.
Make it easy for the recruiter or hiring manager to see the unique value you’d bring to the team.
The final section is fairly self-explanatory, but inviting them to reach out is another way of showing your enthusiasm for the job and openness in general.
Thanking them for their consideration shows an appreciation of how busy they are—most recruiters and hiring managers are extremely busy.
Perhaps the art of the UX cover letter is balancing the hard and fast rules (keep it under one page, get straight to the point, avoid overly complex language and long paragraphs) with the more personal elements.
A truly great cover letter will present a compelling case without being generic. It will engage the reader by showing some of your character and personality, without being over the top, desperate, or arrogant.
Try to tailor your letter to the company’s tone and voice. If it’s a quirky startup, try and make them smile with a line or two. For a corporate law firm, you might want to keep it more straight down the line.
If you aren’t a super confident writer, ask that wordsmith friend or relative to give it a read and scrub out any typos. Write it ahead of time, edit ruthlessly, and sleep on the results.
Maybe most crucially, a winning UX cover letter will allow your authentic passion and suitability for the role shine through .
Hopefully this gave you some inspiration and an insight into best practices! Now you can start working on polishing your UX portfolio , as well as preparing for design interview questions .
If you’d like to read more about getting hired as a UX designer, check out these articles:
- How to Get a Job in UX With No Industry Experience
- A Guide to UX Designer Job Descriptions & How to Interpret Them
- This Is How to Prepare for Your Next UX Design Interview
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!
How to Write a UX Designer Cover Letter? A Step-by-step Guide with Examples

In this step-by-step guide, you will learn how to write an impactful UX designer cover letter through examples, practical advice, and writing prompts.
We’ll cover everything, from greeting to signoff, to help you land the job of your dreams. Just follow this guide and you will end up with an irresistible cover letter. Let’s begin!
The value of a unique UX cover letter
You can find plenty of UX cover letter samples and examples out there and so can others. Most people perform the same search when looking for examples and inspiration. So, it is inevitable that many of the cover letters submitted for a certain position will be almost identical.
In such a case, your application could be snubbed in favor of more original attempts. The only surefire way to avoid this is to write a cover letter from scratch. The below structure and examples will help you do exactly that.
What is a UX designer cover letter?
Recruiters want to find the most suitable and enthusiastic candidate for each position and they want to do it fast. Cover letters let them identify serious and suitable applicants while saving time on pointless interviews. The same applies to UX designer portfolios .
Consider your UX designer cover letter a pitch that proves how excited, ready, and competent you are to work in the advertised position at the given company. To make your point, you need to go all out and personalize your cover letter for every application that you submit.

Cover letter vs resume vs portfolio
A UX job application consists of three documents: resume, portfolio, and cover letter.
A UX designer resume lists your professional experience, education, skill- and toolset. Aside from those, it should include only a very short introduction and contact information.
A UX designer portfolio is the most important asset of an application. Through case studies, your portfolio showcases your skills in action. It provides a glimpse into your design process, methodologies, therefore, the type of designer you are.
A UX designer cover letter reveals to your potential employer how you could be an asset to their company and the reasons you want to work with them. Through examples, a cover letter demonstrates how your skills and experience drive change and impact. A good cover letter uses examples that are relevant to the job at hand.
Are cover letters necessary?
When job posting asks for a cover letter, you should definitely include one with your application. Consider a situation in which you are head-to-head with another designer when it comes to your skills and experience.
If the other candidate has submitted the requested cover letter, they will enjoy a head start. Therefore, to cover all your bases, you should include a cover letter with your application.
When can you skip writing a cover letter?
Many job posts do not call for a cover letter. If that is the case, do not submit one. It would make the impression that you do not pay attention to instructions. Instead, make your points in a good accompanying email.
If you are sending your application via a form and said form doesn’t have a field to upload a cover letter, take it as an indication that they do not require one.
How to send a cover letter?
- As an email that your resume is attached to
- In a separate document.
Submitting a cover letter as a PDF (or DOC) document is more common because most companies are using online forms to accept applications. In most cases, you will have a separate upload slot for your resume and your cover letter. So, it is better to prepare with a separate document from the get-go.
If you are applying in an email, make sure to validate the email address of the HR person you’re contacting and attach your cover letter and resume separately. Feature your full name in their filenames to make the HR manager’s life easier. Finally, include a link to your UX portfolio in your email as well as your resume.
General UX cover letter rules
Before we get down to business, let’s consider the general rules of cover letter writing:
- Keep your cover letter concise, there is – usually – no word count to reach, and the HR professional reviewing your application won’t have the time to read an essay.
- Personalize your cover letter for the job and company. All-purpose cover letters are easy to spot.
- Aim for a respectful but colloquial tone. Overly formal or informal language reads awkwardly.
- Use active voice, to add impact to your writing. You can use an online tool, such as Hemingway to review your voice.
- Name your referrer if you have one. Having a recommendation or point of contact inside the company can be your golden ticket.
- Use free review tools such as Hemingway and Grammarly to review your text.
How to style a UX cover letter?
- Match the cover letter to your UX designer resume
- Focus on readability
- Make your page airy and easy on the eye.
You are applying for a design position, so everything you submit will reflect on you as a designer, including your cover letter. Even if you are submitting your UX designer resume and cover letter in separate documents, you should match their style. Use the same fonts, colors, hierarchy, and structure that you used in your resume.
Take a close look at your cover letter and resume: is it evident that they are from the same person? If you have done a good job, the answer will be ‘yes’. Keeping things visually consistent is just as important in your resume and cover letter as in your UX portfolio and case studies.
Keep in mind that someone – probably an HR manager – will read your cover letter on a computer screen. If you want their experience to be pleasant, readability should be your main concern style-wise. Keep your sentences airy and the fonts, as well as the colors, easy on the eyes.
Preparations before getting started
Before you get to writing the cover letter, give a close read to the job description and prompt (if you have been provided one). Next, collect all the parts about your future responsibilities into a document. Read each point carefully and consider how it applies to you. Conjure up past situations relevant to the point at hand. It is a great start to create a few notes from this brainstorming.
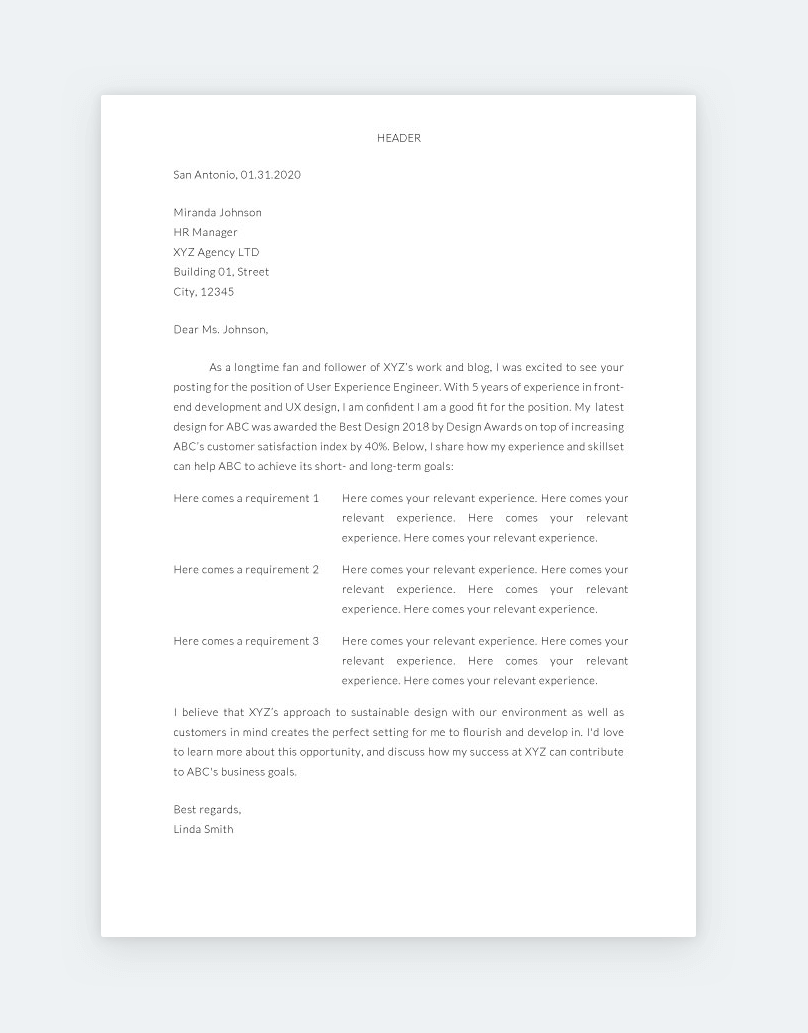
The T-shaped cover letter
In 2014, LinkedIn published an article by Michael Spiro about the T cover letter, dubbing it “the only type worth sending”. In a T cover letter, you list the requirements provided in the job post on the left side of your page. On their right side, you write a short paragraph to each, detailing your relevant experience.
Indeed, this cover letter structure is ideal for busy recruiters, as they can easily scan, review and align your experience and qualifications with their requirements. We took the T cover letter, updated it and altered it for the UX field.
UX cover letter structure
These parts make up a good UX designer cover letter:
- phone number
- email address
- The hiring manager’s name and title
- The company’s name and address
- First paragraph
The ideal word-count of a UX designer cover letter is 300 , distributed into three paragraphs.

Writing a cover letter step-by-step
Heading (letterhead).
The first thing on your UX cover letter should be a header, aka a letterhead. A professional letterhead, features your name, your profession or position, and your address. If you have designed a logo for yourself find a way to insert it.
What to feature in the letterhead:
- Address (optional)
Date and company address
The first thing after your letterhead should be the date. You can also include the city and country of your residence.
- Los Angeles, 31/01/2020
- January 31, 2020
Right after the date, insert the HR manager’s title and the company’s address as written on their official website.
Miranda Johnson HR Manager XYZ Agency LTD Building 01, Street City, 12345
Choosing the proper greeting can be frustrating. The rule of thumb is that you should personalize it, even if you have no point of contact. For the salutation, the safest option is to use “Dear” as it isn’t too formal nor informal; it is simply colloquial.
Let’s look at the two scenarios for your UX cover letter greeting:
1. You know the name the HR manager’s name
If you have a point of contact or you know the name of the HR manager at a company, use their name.
- Dear Ms. Stripe
- Dear Mr. Moore
- Dear Nicole
Do not use Mrs. unless you are sure about the marital status of the person.
2. You don’t know the HR manager’s name
Let’s suppose you have done all your research, still, you couldn’t find the HR manager’s name. In such case, personalize your greeting for the company.
- Dear XYZ Design Team
- Dear Design Team Hiring Manager
Greetings to avoid
There are certain greetings that are still widely used despite being out-of-date or unfitting. You should make sure that you avoid these if you don’t want your cover letter to kick off on an awkward tone:
- Dear Sir or Madam – this is the most generic of all cover letter greetings, so avoid it at all costs. You don’t want to make a generic impression.
- To whom it may concern – probably 90% of cover letters start with this or the previous greeting example. Again, this gives off a very generic vibe, that isn’t a good look for a designer.
- Hey/Hi/Hello – even if you know the hiring manager, you should not start your cover letter with an informal greeting. Cover letters are official documents, regardless of circumstances.

The first sentence and first paragraph
If there is a prompt in the ad or the mail you have received, make sure to follow it. Some companies use prompts to monitor the candidates’ attentiveness. If there is no prompt in the job post, start with something personal and unique.
The most important part of a cover letter is the first sentence. The name-profession-experience formula is very common and boring. Starting your cover letter with information that can be found in your resumé and your letterhead is a bad strategy.
My name is Jonathan Dawson and I’m a UX/UI designer with 5-years of experience.
Instead, share a personal experience with the company you are applying to or the reason why you feel that you are a good match.
We at UXfolio are aware that many designers struggle when it comes to copy. We also know how much writing prompts and guiding questions can aid this struggle. That’s why we introduced this feature into our UX case study builder. We will be using the same approach with the first paragraph of your case study.
Let’s take a look at three potential approaches to your opening paragraph:
- Achievement-based
- Enthusiastic
1. Achievement-based
In the achievement-based first paragraph, you begin by stating your profession, your experience, and your top achievement. As always, use numbers when you are detailing your achievements. Stats and numbers make everything seem more credible. Also, this strategy shows you in a good light by proving your impact. Though, as a junior, you might have a hard time with this one. Instead, you can use an achievement such as winning an award.
- What is your professional title?
- How much experience do you have?
- What is your area of expertise?
- What is your best, measurable achievement?
I am a senior UX designer with 5 years of experience designing in Agile methodology. Following my latest redesign of XYZ App’s user flow, engagement rates increased by 40% and the card-abandonment rate decreased by 15%. I would be thrilled to contribute to ABC’s growth by aligning my experience and skillset with the company’s short- and long-term goals.
2. The Enthusiastic
The enthusiastic opening paragraph is the best fit for junior UX designer cover letters, as it focuses on excitement, passion, and willingness instead of past achievements.
Senior designers can combine the achievement-based opening paragraph with the enthusiast for an even better impression.
- What is your connection to the company?
- Declare your enthusiasm/passion with a reason
- Mention the impact of your work
- Why are you a good fit for the position?
As a fan and follower of XYZ’s pioneering work and acclaimed blog, I was excited to see your posting for the position of User Experience Engineer. With my background in front-end development and UX design, I am confident I am a good fit for the position. My design for XYZ was awarded the Best Design 2018 by Design Awards on top of increasing XYZ’s customer satisfaction index by 40%.
As a fan of XYZ Agency’s industry-shaping activities, I was excited to see that there’s an opportunity for me to become part of your team! Having 3+ years of experience in UI and UX design, I believe I make a strong candidate for the advertised senior UX designer position.
3. The Referral
If you know someone inside the company, capitalize on your connection. Having a referral is an ace that you should play. Just let the person know that you will mention them as your referrer.
When using the referral-type opening paragraph, also mention a reason: Why did your referrer think that you would be a good candidate? This approach makes for an even stronger opening.
- Who referred you?
- What job did they refer you to?
- What was their reason for referring you?
Your colleague, Martha Gibson, recommended that I apply to the user experience architect opening, as I have 7 years of experience in interaction design.
Requirement – Qualifications Pairs
In the body, you can go into more detail about your achievements and qualifications. Now is the time to think back to the brainstorming you did: Take some of the requirements mentioned in the job post, and write about your experience relevant to the requirement at hand.
If you are writing a T cover letter, place the requirements in one column and explain your relevant experience in the neighboring column.
There is another way to do this though. You can simply use the requirements as headings, and write your experience below them. Once you are done, you can remove (or keep) these headings. What remains is a relevant, high-impact cover letter.
- Make a statement about an activity or requirement from the job post
- Give a real-life example that is relevant to the requirement
- What was your process during this activity?
- What was the impact of what you have done?
- Provide a link to the case study in your UX portfolio
- Create comprehensive user flows that support business objectives.
At XYZ, I have built various high-impact user flows in collaboration with the business and marketing teams. For our newest purchase flow, I have conducted extensive user research, based on which I have built low-fidelity prototypes for user testing purposes. Following numerous iterations, I have finalized my findings in a high-fidelity ABC prototype that was successfully implemented by the developer team. Due to the new user flow, shopping-cart abandonment decreased by 12.31% in 3 months.

Why do you want to join the company + CTA?
Use the final paragraph to show enthusiasm towards something current at the company. Check out the product or feature that they are working on, tell them why you find it exciting, and how you could contribute to it. This is not a redesign case study, so do not point out flaws in the product, unless the prompt specifically asks for it.
You can also highlight a cultural fact about the company, and highlight how it aligns with your personal and professional values. This is a good way to show that your personality is also a good fit for the company.
- Point out a feature or cultural fact
- Explain why is it exciting to you
- How could you contribute to it?
I believe that XYZ’s approach to sustainable design with our environment as well as customers in mind, creates the perfect setting for me to develop and flourish in.
End the body of your cover letter with a call-to-action.
- What can you bring to the table?
- Which part of your job can provide the most value?
I’d love to learn more about this opportunity and discuss how my success at XYZ can contribute to ABC’s business goals.
I would be thrilled to show you how my design at XYZ’s raised customer satisfaction rates by 42%, and how I can translate it to your product.
Signoff and postscript
Do not overthink the closing of your cover letter. Use a semi-formal signoff and your full name. If you are not sure about the appropriate sign-off, consider the following options.
End your cover letter with one of these sign-offs:
- Best regards
- Kind regards
Avoid outdated, affectionate, or informal sign-offs, such as:
- Yours Faithfully
- Best Wishes
Some guides encourage including a postscript (P.S.) to your cover letter for added effect, though this can backfire. Postscripts have lost their functionality in digital writing. If you indeed forgot something, you should edit it into the body of your cover letter. There is a great chance that your postscript will make an awkward impression. So, go ahead and say everything you want in the body of your cover letter.
Follow these golden rules when writing your UX designer cover letter:
- Personalize it as much as possible! If you really want the job, do not be frugal with your research.
- Achieve for balance between formal and informal tone. Finicky language and outdated formulas mount to an awkward effect.
- Back up everything with numbers to emphasize your impact.
- Match the employers’ requirements with your experience.
- Keep it short (around 300 words).
Don’t forget about your UX portfolio!
Almost every job application will require you to send a resume, cover letter, and UX portfolio. If you want a quick and easy way to build a sleek UX portfolio, try UXfolio ! We provide beautiful home page templates that can be customized to your liking. Our case study editor comes with UX-specific sections and writing prompts to help you showcase your design. Go ahead and start building your portfolio with UXfolio !
Build my resume
- Build a better resume in minutes
- Resume examples
- 2,000+ examples that work in 2024
- Resume templates
- 184 free templates for all levels
- Cover letters
- Cover letter generator
- It's like magic, we promise
- Cover letter examples
- Free downloads in Word & Docs
3 UX Designer Cover Letter Examples for the Job in 2024
- UX Designer Cover Letter
- UI UX Designer Cover Letter
- Entry-Level UX Designer Cover Letter
- Write Your UX Designer Cover Letter
As a UX designer, you’re the mastermind behind successful user journeys and impressive website overhauls. From the initial stages of research and testing to designing storyboards and wireframes, you turn something that’s often “meh” into a seamless, enjoyable experience.
You track every step a user takes in mobile and web apps, finding ways to improve those paths. Now, it’s time to do the same with your career and take recruiters on a trip with your cover letter and complementary UX designer resume .
Let us be your tour guide through the world of successful job hunts! Our UX designer cover letter templates and cover letter generator will help you navigate these uncharted lands.
UX Designer Cover Letter Example
USE THIS TEMPLATE
Microsoft Word
Google Docs
Block Format

Why this cover letter works
- Examine the intro of Nina’s masterpiece. See the sharp correlation between UX design’s role in enhancing online user experiences and the employer’s ambition to curate expectation moments for their passengers? Talk of a goldmine that gives your applications a strong start.
Level up your cover letter game
Relax! We’ll do the heavy lifiting to write your cover letter in seconds.
UI UX Designer Cover Letter Example

- Emulate how Malik mentions learning about Sykes Enterprise at a local business tech fair. Alternatively, show familiarity with the company’s products. Let’s say you’re applying to Cisco. How about talking about your prior experiences with Cisco switches? An Asana applicant? Then, mention your expertise in using their project management tool.
Entry-level UX Designer Cover Letter Example

- Check out Lea’s entry-level UX designer cover letter. Notice how she brilliantly narrates her experiences using SimilarWeb and SEMRush for competitor analysis and UsabilityHub for collecting real-time user feedback. The transition from theory to practical application no doubt speaks for your hands-on experience outside formal settings.
Related cover letter examples
- UX designer resume
- Front end developer
- Web developer
- Product manager
- Software engineer
How to Write a Masterful UX Designer Cover Letter

Just like you’d never propose the same UX or UI design to more than one client, you can’t hope for success on the job market without a tailored cover letter for each job application. Approach creating a cover letter the same way you would a UX design project—start with thorough research and impress them with your knowledge of their needs.
Read the job description carefully and determine the key job skills and values the perfect candidate should possess. Next, make sure to sprinkle them throughout your cover letter—hiring managers appreciate the effort.
Get them hooked with an exciting intro
Working in UI/UX design, you know full well that a good first impression can make or break the final result. The same applies to your job application and your cover letter. It might never be read in full if it’s not gripping from the get-go, and your expertise will remain unnoticed.
The secret recipe for getting your foot in the door is to start by addressing the hiring manager by name. Next, establish a connection between your UI/UX skill set and the company’s needs.
For instance, if the company is known for creating innovative and responsive mobile designs, mention how you’ve worked in that field before and how your designs increased user engagement.
If you want to get hired, avoid using starters like the one below. It’s presumptuous and doesn’t invite the reader to find out more.
Not getting that job…
I’m very experienced so I hope you can get back to me right after reading this.
Now, the next opener is a real improvement! This candidate tailored their UX cover letter to the max, and it’ll pay off.
That’s a winner!
Hawaiian Airlines is a company I admire for its commitment to superior user experiences. With my background rooted in HCI, supplemented by several recognized certifications, I have honed my skills in user-centered design, information architecture, and data analysis. Hawaiian Airlines’ values resonate with my professional ethos, making this the opportunity to be your next UX designer genuinely enticing.
Show off your UI/UX chops in the body paragraphs
Whether you’re a seasoned UX pro or a recent graduate, use this part of your cover letter to zone in on two things.
One: Talk about the projects you’ve worked on and the skills that helped you succeed, be it usability testing or visual design. Two: show the recruiter that you’ve read the job description and cherry-picked your job skills accordingly.
Include examples of how you excelled in past roles (or school projects!) and how eager you are to do the same for your future employer. As an example, you can talk about how you boosted conversion rates by 18% with the help of careful user feedback analysis.
Always include metrics where applicable, and don’t be afraid to get pretty specific with your achievements. Discuss your experience designing mobile and web interfaces, creating interactive prototypes, or working with cross-functional teams.
At Tampa Bay Tech Solutions, we improved session duration for a local client by 23% through redesigning wireframes and prototypes of the existing applications in the portfolio. My proficiency in Adobe XD and Sketch, plus a keen understanding of Information Architecture, facilitated intuitive user experience.
Make them call you with a memorable closer
As a UX or UI designer, you’re an expert at many highly technical tools, from Google Analytics to Adobe XD. You’re no stranger to A/B testing, prototyping, and WCAG guidelines.
However, at the core of it all, you’re also a person who deeply understands what other people might want to see when they visit a particular website or app. Use that skill and natural predisposition to excel at the second most important part of your cover letter: the closer.
Show that you’ve done your homework. If the company’s mission is to increase accessibility in mobile apps, mention how this is especially important to you. Throw in the job skills that align well with this to seal the deal, such as using tools like Axure for high-fidelity prototyping.
This closer isn’t great. This applicant should get interviewed first before securing vacation time.
Just to let you know, I need at least 20 days of PTO per year. If that works for you, please give me a call.
Share why the following is a good example of a closing paragraph and signoff:
That’ll do it!
At Accenture, I hope to apply the knowledge and skills I have acquired. I’m eager to further enhance usability testing, visual design, and competitor analysis in an environment as dynamic and innovative as Accenture. Looking forward to our future discussions about this exciting opportunity.
Including projects, be they professional or personal, can help elevate your whole job application. Consider creating a professional portfolio website and uploading a few of your favorite UX/UI designs over there, then link to it in your UX resume.
Companies that deal with UI and UX are often fairly modern and don’t use an overly formal tone, but this will differ from business to business. Your best bet is to read the job listing and the website. If it’s all very casual and friendly, you can tone it down, but always make sure to err on the side of caution.
Use one of your body paragraphs to discuss projects that included cross-departmental collaboration. For example, if you’ve had to work with software engineers, discuss how the wireframes you created helped the front-end dev team create a visually pleasing website.

- Reviews / Why join our community?
- For companies
- Frequently asked questions
UX Cover Letters
What are ux cover letters.
UX cover letters are short letters or emails that designers send with their portfolios and resumes to apply for jobs. Designers personalize these to introduce themselves and briefly explain why they are a good fit for the business. These cover letters or emails often give recruiters their first impression of designers.
“A great, relevant cover letter can make me think twice even about weak candidates—think what it can do for strong ones.” —Joel Califa, Senior Product Designer at GitHub
Hook Recruiters with Powerful UX Cover Letters
When you apply for a job as a user experience designer, you need a cover letter to introduce yourself and support your UX portfolio and UX resume . A cover letter is therefore a vital spearhead in your initial contact with any recruiter. It must pack maximum persuasion into the least space and in the right words to make the best first impression. As recruiters consider applicants for UX roles , they evaluate what they declare and how. In one page, you should convince a recruiter why you ’re the best fit for:
1. The UX role offered.
2. Their organization overall.
When you bring your passion and dedication to life on your cover letter, you’ll help a recruiter envision how you might be the best candidate for that role and their team and working culture. Your UX portfolio and resume should reinforce that impression. While your portfolio will carry the most weight as recruiters consider your application, your cover letter is how you get them interested enough to do so.

Make your cover letter / email stand out and sound friendlier when you personalize it to the person who will receive it.
How to Write a UX Cover Letter
Email generally suits most situations. However, judge how formal your approach should be when you research the organization (e.g., banks may require paper letters) regardless of if someone you know has put you in touch with a recruiter. In any case, you should:
Personalize your letter.
Don’t begin with “ Dear Sir/Madam ” . This sounds lifeless and gives the impression you’re applying to a generic recruiter in a scattershot approach. To prove a dedicated effort to reach that recruiter, find and use the name of the contact (typically in HR). Decide whether to use a title-and-surname approach (safer) or a first-name approach to access them in a friendly, professional way.
Match your tone of voice with the company’s personality. If your recruiter is trendy and bubbly, reflect that nature in your email. If it’s a more traditional organization, a formal writing style is better.
Keep it short and sweet.
Use one page . Recruiters are usually time-starved individuals who won’t handle lengthy letters. This puts pressure on you to fine-tune a concise message in which you show extensive knowledge about the company and role.
Show why you’re a good fit by explaining:
Why you want to work for their organization. Say what they have that attracts you: e.g., their values, teamwork style.
Why you want that UX role. Ensure you show you’d love it as a valuable next step in your career, rather than somewhere to escape to because you dislike your current situation.
How they will benefit from hiring you. You should declare your strengths and interests by showing how these can add value to a team. Flip your words around to hear how you sound from their side. Try to portray a proactive problem-solver who wants to grow with team-mates.
Read and re-read the job posting carefully.
Provide the materials they request. To filter out inattentive applicants, many recruiters include a question or prompt to mention a word/phrase.
Proofread, re-read and read it aloud.
One tiny typographical error will almost certainly ruin your application. So, use your spellchecking and grammar-checking software, re-read your letter and read it aloud until you’re sure about it.
Remember, your cover letter is critical to what happens next with your application. You have only moments to represent yourself to the recruiter through it—every word must count.

Learn More about UX Cover Letters
Take our UX Portfolio course for extensive insights and an essential template.
- Transcript loading…
Read Smashing Magazine’s incisive piece on writing UX cover letters .
Case Study Club shares useful points to consider when crafting your UX cover letter .
See some additional tips and links to sample UX cover letters.
Literature on UX Cover Letters
Here’s the entire UX literature on UX Cover Letters by the Interaction Design Foundation, collated in one place:
Learn more about UX Cover Letters
Take a deep dive into UX Cover Letters with our course How to Create a UX Portfolio .
Did you know the average UX recruiter spends less than 5 minutes skimming through your UX portfolio? If you want to join the growing and well-paid field of UX design, not only do you need a UX portfolio— you’ll need a great UX portfolio that showcases relevant skills and knowledge . Your UX portfolio will help you get your first job interviews and freelance clients, and it will also force you to stay relevant in your UX career. In other words, no matter what point you’re at in your UX career, you’re going to need a UX portfolio that’s in tip-top condition.
So, how do you build an enticing UX portfolio, especially if you’ve got no prior experience in UX design? Well, that’s exactly what you’ll learn in this course! You’ll cover everything so you can start from zero and end up with an incredible UX portfolio . For example, you’ll walk through the various UX job roles, since you can’t begin to create your portfolio without first understanding which job role you want to apply for! You’ll also learn how to create your first case studies for your portfolio even if you have no prior UX design work experience. You’ll even learn how to navigate non-disclosure agreements and create visuals for your UX case studies.
By the end of this practical, how to oriented course, you’ll have the skills needed to create your personal online UX portfolio site and PDF UX portfolio. You’ll receive tips and insights from recruiters and global UX design leads from SAP, Oracle and Google to give you an edge over your fellow candidates. You’ll learn how to craft your UX case studies so they’re compelling and relevant, and you’ll also learn how to engage recruiters through the use of Freytag’s dramatic structure and 8 killer tips to write effectively. What’s more, you’ll get to download and keep more than 10 useful templates and samples that will guide you closely as you craft your UX portfolio. To sum it up, if you want to create a UX portfolio and land your first job in the industry, this is the course for you!
All open-source articles on UX Cover Letters
How to create the perfect ux resume and cover letter.

- 3 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
Resume Worded | Career Strategy
14 entry level ux designer cover letters.
Approved by real hiring managers, these Entry Level UX Designer cover letters have been proven to get people hired in 2024. A hiring manager explains why.

Table of contents
- Entry Level UX Designer
- Senior UX Designer
- UX/UI Designer
- UX Designer
- Junior UX Designer
- UX Design Intern
- Junior UX Researcher
- Junior UI/UX Designer
- Alternative introductions for your cover letter
- Entry Level UX Designer resume examples
Entry Level UX Designer Cover Letter Example
Why this cover letter works in 2024, real-world impact.
This sentence demonstrates the candidate's ability to make a tangible difference in a real-world project. By mentioning a specific number, it shows their work had a measurable impact.
Quantifiable achievements
Here, the candidate highlights a specific achievement from their internship, providing a concrete example of their skills and experience. The 20% increase in user retention showcases their effectiveness in UX design.
Showing genuine excitement
This sentence conveys the candidate's enthusiasm for the role and company by focusing on the potential impact of their work. It shows they care about the position and aren't just applying to any company.
Gracious and confident closing
The closing sentence is both appreciative and confident, leaving a positive impression on the reader. It reiterates the candidate's belief in their ability to contribute to the company's success.
Show Alignment with Company Values
This cover letter does a terrific job illustrating how the applicant's personal design ethos is in step with Google's. Emphasizing this common ground not only shows that you've done your homework about the company's principles but also that you're a cultural fit. You're not just a capable UX designer; you're a UX designer who 'gets' what Google is all about.
Showcase Your Unique Blend of Skills
By highlighting your mix of creativity, analytical skills, and proven results, you're demonstrating a range of capabilities that are crucial in UX design. This gives an employer a quick snapshot of your strength and versatility, which is highly attractive.
Detail Your Approach
Breaking down your strategy for designing user experiences makes it clear how you work. It gives a sense of your process and shows you're methodical, that you use evidence-based methods, and that you keep the end-user in mind.
Align with Company Mission
Talking about company values you admire isn’t fluff—it shows you’ve done your research and you see a genuine alignment with the company. This can be a subtle way to show you're a cultural fit and share the company's vision.
Reiterate Your Value
Asserting your confidence in your ability to contribute to the company's projects shows a sense of self-assurance. It reassures the employer of your potential value to the team.

End with Positivity and Potential
Expressing your excitement to discuss potential contributions not only ends the letter on a positive note, but also subtly encourages the next step - an interview.
Show your passion for ux design tools
Sharing your first experience with a UX design tool like Figma highlights your genuine interest and love for the field. This personal touch makes your cover letter memorable.
Highlight your ux design achievements
Mentioning specific results, like increasing user retention by 25%, shows you can make a real impact. This concrete evidence of your skills is what hiring managers look for.
Demonstrate user experience improvement
Describing how you identified and solved user experience problems demonstrates your proactive approach and ability to enhance product value.
Align with the company’s mission
Expressing admiration for the company’s mission and how your experience aligns with it shows you’re not just looking for any job but are interested in this specific role at this company.
Express eagerness to contribute
Closing with a statement of eagerness to discuss your contribution to the company’s success makes a polite and professional final impression.
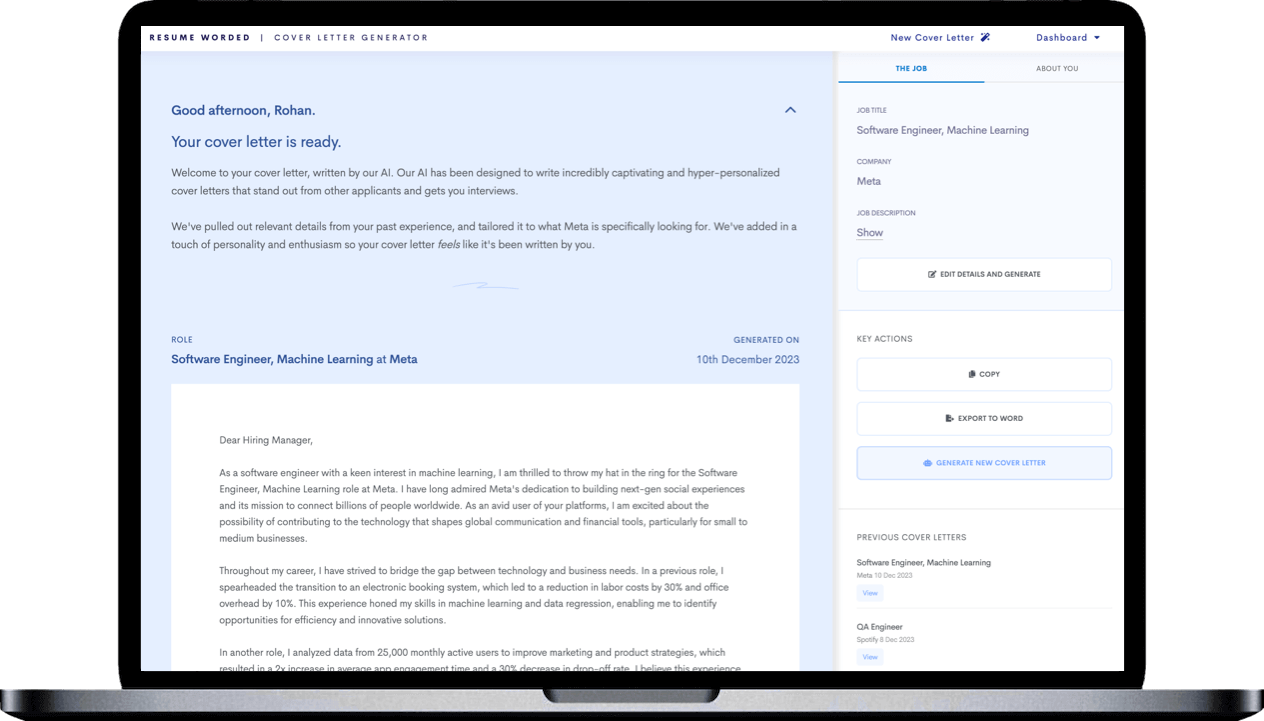
Does writing cover letters feel pointless? Use our AI
Dear Job Seeker, Writing a great cover letter is tough and time-consuming. But every employer asks for one. And if you don't submit one, you'll look like you didn't put enough effort into your application. But here's the good news: our new AI tool can generate a winning cover letter for you in seconds, tailored to each job you apply for. No more staring at a blank page, wondering what to write. Imagine being able to apply to dozens of jobs in the time it used to take you to write one cover letter. With our tool, that's a reality. And more applications mean more chances of landing your dream job. Write me a cover letter It's helped thousands of people speed up their job search. The best part? It's free to try - your first cover letter is on us. Sincerely, The Resume Worded Team
Want to see how the cover letter generator works? See this 30 second video.

Highlight your admiration for the company's ux work
Starting with your admiration for our user experience shows me you've done your homework and genuinely appreciate what we do. It sets a positive tone for your application.
Detail your relevant ux design achievements
Talking about how you improved user retention by 25% during an internship proves your ability to translate user research into impactful designs. This tells me you're ready to tackle real-world ux challenges.
Outline your growth in ux design skills
Describing how you've refined your skills in wireframing, prototyping, and visual design, especially in your current role, reassures me of your continual learning and application of ux principles.
Emphasize problem-solving through design
Expressing your passion for creating solutions that not only look good but solve users' problems highlights your user-centered approach to design. It's exactly what we need in an entry level ux designer.
Show enthusiasm for the role and contribution
Your closing thank you note, combined with a keenness to discuss your potential contributions, makes me interested in learning more about you. It leaves a positive, respectful closing impression.
Show your ux design passion
Talk about a personal project you enjoyed. This shows you love ux design beyond work.
Highlight ux achievements
Mention specific results from your projects. It shows your impact in ux tasks.
Connect with the company's goals
Share why you're excited about their work. It shows you understand what they do.
End by looking forward to discussing your role. It shows you're proactive.
Senior UX Designer Cover Letter Example
Quantify your impact.
What shines here is the candidate's ability to quantify their achievements. By providing hard numbers on how their work increased user engagement and decreased usability issues, they're demonstrating the tangible value they brought to their previous role. It gives recruiters a clear idea of the impact you could potentially have at their company.
UX/UI Designer Cover Letter Example
Highlight success with numbers.
When you quantify your achievements, it gives them more weight. A percentage increase in users or session time is hard evidence of your skills in action. It's a testament to your impact and makes your accomplishments credible and tangible.
Communicate Your Personal Design Philosophy
Sharing your personal design philosophy – empathy, data, creativity – offers a peek into your working style. It also shows that you have a thoughtful approach to your work, which is key in UX/UI design.
Relate to the Product
Pointing out a specific aspect that excites you about the company's product shows your enthusiasm and genuine interest. It also signals that you understand and appreciate their work, which can be quite compelling.
State Your Confidence
Stating your confidence in your ability to support the company's mission shows a level of self-belief and ambition. It helps convince the employer of your potential fit and impact.
Express Interest in Further Discussion
Looking forward to further discussion not only shows keenness, but it also subtly prompts the employer to move forward with the hiring process, creating anticipation and opportunity.
UX Designer Cover Letter Example
Share a personal connection to the product.
Talking about your own positive experience with Duolingo humanizes your application and shows you're already a fan of the product you’ll be working on.
Quantify your design success
By providing hard numbers, like a 40% increase in student engagement, you demonstrate the measurable impact of your design work, which is persuasive to hiring managers.
Match your experience with the company’s goals
Stating how your background in creating engaging learning experiences aligns with Duolingo's mission underscores your suitability for the role.
Express admiration for the company’s impact
Showing enthusiasm for the company’s wide-reaching impact not only on language learning but on making it enjoyable indicates you care about your work's broader implications.
Close with a call to action
Politely expressing a desire to discuss how you can contribute to the company’s goals in a cover letter leaves the conversation open for the next step.
Link your interests to ux
Mention books or theories that inspire you. It shows you’re thoughtful about ux.
Point out specific ux design improvements
Talk about a system you created. It shows you can make lasting changes.
Match your vision with the company
Explain why their mission excites you. It shows you care about where you work.
Show readiness to make an impact
End by showing you're keen to help. It shows your enthusiasm to join their team.
Junior UX Designer Cover Letter Example
Connect personal passion with the ux design field.
Talking about your early interest in technology and UX design helps me see your genuine enthusiasm for the field. It makes me believe you'll bring passion to our projects.
Show your entry level ux designer impact
By mentioning specific projects and your achievements, like improving user retention by 30%, you make your contribution tangible. It tells me you're capable of making a real difference in our work.
Demonstrate your ux skills development
Detailing the skills you've built through experience, like user research and prototyping, reassures me that you have a solid foundation to start from. It's crucial for a junior ux designer role.
Align personal values with company mission
When you express admiration for our mission and how your experience aligns with it, it suggests a good fit. It makes me anticipate you'll integrate well with our team.
Express eagerness to contribute and learn
Your closing statement shows humility and an eagerness to grow with the team. It's a good sign of a team player who values growth and contribution.
UX Design Intern Cover Letter Example
Show genuine interest in the company's mission.
Mentioning your admiration for the company's products shows that your interest is not just in the job but in contributing to something you believe in. This is a powerful way to start your cover letter.
Highlight UX design education and project experience
Talking about your education and project work is important. It shows you have a solid background in user-centered design, which is crucial for a role in UX design.
Demonstrate practical UX design skills
When you list specific skills like sketching, wireframing, and prototyping, along with your freelance projects, it gives a clear picture of your capabilities and how they apply to real-world scenarios.
Connect your passion with the company's goals
Expressing how your love for user-centered design aligns with the company’s mission can make you stand out as a candidate who not only has the skills but also the right motivation.
Express eagerness for a follow-up conversation
Ending your cover letter by thanking the hiring manager and expressing a desire to discuss your application further is polite and shows that you are eager to move forward in the process.
Junior UX Researcher Cover Letter Example
Start with excitement for the role.
Expressing excitement about the job opportunity right away grabs the reader's attention and sets a positive tone for the rest of your cover letter.
Emphasize research skills learned through education
Detailing your academic background in research methods shows that you have a strong foundation in the core skills necessary for a UX researcher role.
Showcase teamwork and project experience
Mentioning your internship experience and how you collaborated on research projects demonstrates your ability to work effectively in team settings and contribute to complex studies.
Highlight alignment with company values
Discussing your admiration for the company's commitment to innovation and how you can contribute to their mission showcases your alignment with their values and goals.
Politely request further discussion
Closing your cover letter by thanking the employer and expressing interest in discussing your application shows professionalism and eagerness to engage further.
Junior UI/UX Designer Cover Letter Example
Find your spark in ui/ux design.
Sharing a personal story about how you discovered your passion for UI/UX design not only shows your genuine interest but also makes your cover letter memorable.
Detail your project experience
Talking about specific projects where you applied your UI/UX skills demonstrates your ability to take theories into practice. It's important for employers to see real-world examples of your work.
Align with the company's mission
Expressing enthusiasm for the company's goals and explaining how your skills can contribute showcases your commitment and potential fit within their culture. Employers look for candidates who are not just skilled but also passionate about what the company stands for.
Show eagerness to grow with the company
Ending your cover letter by emphasizing your desire to learn and develop within the company highlights your long-term interest and initiative, traits highly valued by employers.
Alternative Introductions
If you're struggling to start your cover letter, here are 6 different variations that have worked for others, along with why they worked. Use them as inspiration for your introductory paragraph.
Cover Letters For Jobs Similar To Entry Level UX Designer Roles
- Entry Level UX Designer Cover Letter Guide
- Senior UX Designer Cover Letter Guide
- UI / UX Designer Cover Letter Guide
- UX Designer (User Experience Designer) Cover Letter Guide
- UX Engineer (Usability Engineer) Cover Letter Guide
Other Design Cover Letters
- Architect / Architecture Cover Letter Guide
- Art Director Cover Letter Guide
- Design Director Cover Letter Guide
- Game Design Cover Letter Guide
- Graphic Designer Cover Letter Guide
- Interior Designer Cover Letter Guide
- Production Assistant Cover Letter Guide
- UX Researcher Cover Letter Guide

Thank you for the checklist! I realized I was making so many mistakes on my resume that I've now fixed. I'm much more confident in my resume now.

Professional Senior UX Designer Cover Letter Examples for 2024
Your senior UX designer cover letter must demonstrate an exceptional understanding of user experience principles. Highlight your experience in crafting user-centric solutions that meet both business goals and user needs. In your cover letter, showcase a proven track record of successful UX design projects. Be sure to articulate how your design approach has led to measurable improvements in user engagement and satisfaction.
Cover Letter Guide
Senior UX Designer Cover Letter Sample
Cover Letter Format
Cover Letter Salutation
Cover Letter Introduction
Cover Letter Body
Cover Letter Closing
No Experience Senior UX Designer Cover Letter
Key Takeaways

As a senior UX designer ready to take the next step in your career, you've likely encountered the challenge of crafting the perfect cover letter. This isn't just a formality—it's your chance to shine. Trying to condense your experience onto a single page without echoing your resume is tough. You must weave together a compelling narrative that highlights a significant achievement, steering clear of overused phrases. With our guidance, you'll create a succinct, engaging cover letter that stands out to potential employers, showcasing the pinnacle of your professional accomplishments.
- Introduce your profile to catch recruiters' attention;
- Use professional templates and examples to make sure your senior ux designer cover letter follows the best industry standards;
- Settle on your most story-worthy achievement to shine a light on what makes your application unique;
- Write a senior ux designer cover letter, even when you lack professional experience.
Ready to start with the basics: upload your resume to Enhancv's AI, below, to see the senior ux designer cover letter it would write for you.
If the senior ux designer isn't exactly the one you're looking for we have a plethora of cover letter examples for jobs like this one:
- Senior UX Designer resume guide and example
- Costume Designer cover letter example
- Junior UX Designer cover letter example
- App Designer cover letter example
- Brand Designer cover letter example
- Architectural Designer cover letter example
- Presentation Designer cover letter example
- Illustrator cover letter example
- Floral Designer cover letter example
- Character Animator cover letter example
- Animator cover letter example
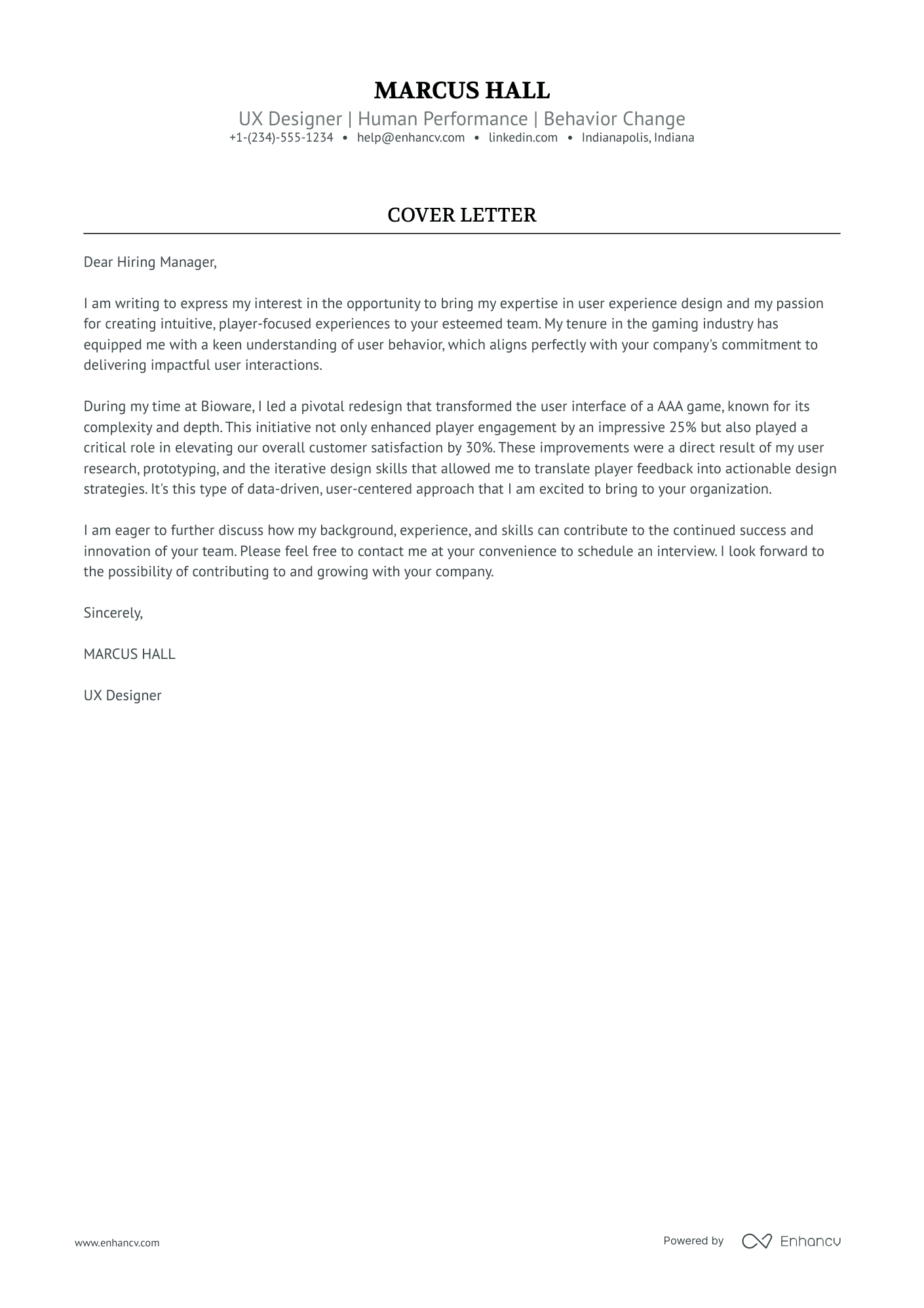
Senior UX Designer cover letter example
MARCUS HALL
Indianapolis, Indiana
+1-(234)-555-1234
- User-Centric Focus: Emphasizing user experience design skills shows a dedication to understanding and prioritizing player needs, which is vital for creating immersive gaming experiences.
- Quantifiable Achievements: Including specific metrics of success, such as enhancing player engagement by 25% and customer satisfaction by 30%, provides concrete evidence of the applicant's impact in their past role.
- Data-Driven Approach: Highlighting the ability to perform user research and translate feedback into design improvements demonstrates the candidate's commitment to an iterative process that heavily relies on data to inform decisions.
- Relevant Industry Experience: Citing a leadership role in a high-profile project at a renowned gaming company (like Bioware) adds credibility and suggests that the candidate has faced and overcome industry-specific challenges.
What should your senior ux designer cover letter look like - formatting and organizing your information
Have you ever wondered what are the must-have sections you need to include in your senior ux designer cover letter? Our builder sets those up for you with:
- Header - dedicated to your contact information, the role you're applying for, and the date (don't forget to include your name);
- Greeting and opening paragraph - to create a personalized and memorable experience for recruiters;
- Body paragraph - emphasizing your skill set and knowledge that aligns with the role and helps you to stand out;
- Closing paragraph - leaving a great impression and ending with an optional signature.
Use a cover letter template to discover the best formatting for your senior ux designer cover letter: that is single-spaced paragraphs and wrapping your content in a one-inch margin.
Ensure that both your resume and senior ux designer cover letter are in the same font . Stand apart from the crowd by using modern, yet simple fonts, like Chivo and Rubik, instead of the overused Arial and Times New Roman.
Did you know that the Applicant Tracker System (or ATS) won't be assessing your senior ux designer cover letter? Instead, submit your profile in PDF to recruiters to keep the same formatting and the design intact.
The top sections on a senior ux designer cover letter
Header with Contact Information: Include your full name, professional title as a Senior UX Designer, address, phone number, and email to ensure the recruiter can easily reach you, and to convey professionalism.
Greeting with Personalization: Start with a personalized greeting, using the hiring manager’s name if possible, to establish a connection and differentiate your cover letter from generic applications.
Introduction with Experience Highlight: In the intro, concisely mention your years of UX design experience and a key accomplishment to grab attention and demonstrate immediate relevance to the role.
Body with Relevant UX Skills and Projects: Detail specific UX projects you’ve led, designing processes you're proficient in, and how your user-centered design approach has benefited previous employers, to showcase your expertise and value.
Closing with a Call to Action: End with a proactive closing statement, expressing your enthusiasm for discussing how you can contribute to the company’s success in an interview, prompting the recruiter to take the next step.
Key qualities recruiters search for in a candidate’s cover letter
Proven track record in user-centered design process: Recruiters look for evidence that the candidate has extensive experience applying a structured approach to UX design, ensuring products meet user needs and provide an excellent user experience.
Expertise in various design tools and software: Senior UX designers must demonstrate fluency in industry-standard tools such as Sketch, Adobe Creative Suite, InVision, Figma, or Axure, which are essential for creating wireframes, prototypes, and high-fidelity designs.
Solid understanding of interaction design principles: Understanding how users interact with applications and incorporating best practices in navigation, information architecture, and hierarchy are crucial for creating intuitive user interfaces.
Strong user research skills: Recruiters seek candidates who are adept at conducting user research, synthesizing data, and gaining meaningful insights that inform design decisions and enhance user satisfaction.
Portfolio showcasing complex projects: A portfolio with a breadth of work, particularly on large-scale or complex projects, demonstrates the designer's ability to handle challenging design problems and deliver solutions that align with business goals.
Leadership and communication skills: As a senior-level professional, the candidate should exhibit the ability to lead design projects, mentor junior designers, and effectively communicate design strategies to cross-functional teams and stakeholders.
How to address hiring managers in your senior ux designer cover letter greeting
Goodbye, "Dear Sir/Madam" or "To whom it may concern!"
The salutation of your senior ux designer cover letter is how you kick off your professional communication with the hiring managers.
And you want it to start off a bit more personalized and tailored, to catch the recruiters' attention.
Take the time to find out who's recruiting for the role (via LinkedIn or the company page).
If you have previously chatted or emailed the hiring managers, address them on a first or last name basis.
The alternative is a "Dear HR team" or "Dear Hiring Manger", but remember that a "Dear Ms. Simmons" or "Dear Simon," could get you farther ahead than an impersonal greeting.
List of salutations you can use
- Dear Hiring Manager,
- Dear [Company Name] Team,
- Dear [Department] Director,
- Dear Ms. [Last Name],
- Dear Mr. [Last Name],
- Dear Dr. [Last Name],
The senior ux designer cover letter introduction: focusing on your unique value, with a creative twist
You are not the only one wondering how to start your senior ux designer cover letter. Those first two sentences introduce your profile and should be memorable.
No pressure.
When beginning your senior ux designer cover letter , immediately point out the unique value of working with you. In other words, what you promise to bring to the role by using your past track record of success.
Start your senior ux designer cover letter with a creative twist by telling a joke or stating something relatable. Select this type of introduction only if it aligns with the company culture.
Structuring your senior ux designer cover letter body to add more value
You've hinted at your value as a professional (this may be your passion for the job or interest in the company) in your introduction.
Next, it's time to pan out the body or middle of your senior ux designer cover letter .
When creating your resume, you've probably gone over the advert a million times to select the most relevant skills.
Well, it's time to repeat this activity. Or just copy and paste your previous list of job-crucial requirements.
Then, select one of your past accomplishments, which is relevant and would impress hiring managers.
Write between three and six paragraphs to focus on the value your professional achievement would bring to your potential, new organization.
Tell a story around your success that ultimately shows off your real value as a professional.
Two ideas on how to end the final paragraph of your senior ux designer cover letter
Closing your senior ux designer cover letter , you want to leave a memorable impression on recruiters, that you're a responsible professional.
End your cover letter with how you envision your growth, as part of the company. Make realistic promises on what you plan to achieve, potentially, in the next six months to a year.
Before your signature, you could also signal hiring managers that you're available for the next steps. Or, a follow-up call, during which you could further clarify your experience or professional value.
The zero experience senior ux designer cover letter: shifting the focus to your unique value
Don't worry if you have no conventional professional experience . Within your whole experience, there's plenty more you can write about in your senior ux designer cover letter.
Take, for example, your biggest achievement or award - dedicate your cover letter body to describe it and the job-relevant skills you've learned.
Your professional ambitions could also take center stage. Describe what you plan on achieving in the next five to ten years and the efforts you're making towards your dreams.
Key takeaways
Winning at your job application game starts with a clear and concise senior ux designer cover letter that:
- Has single-spaced paragraphs, is wrapped in a one-inch margin, and uses the same font as the senior ux designer resume;
- Is personalized to the recruiter (using their name in the greeting) and the role (focusing on your one key achievement that answers job requirements);
- Includes an introduction that helps you stand out and show what value you'd bring to the company;
- Substitutes your lack of experience with an outside-of-work success, that has taught you valuable skills;
- Ends with a call for follow-up or hints at how you'd improve the organization, team, or role.

Cover letter examples by industry

AI cover letter writer, powered by ChatGPT
Enhancv harnesses the capabilities of ChatGPT to provide a streamlined interface designed specifically focused on composing a compelling cover letter without the hassle of thinking about formatting and wording.
- Content tailored to the job posting you're applying for
- ChatGPT model specifically trained by Enhancv
- Lightning-fast responses

Resume After Career Break
Can a cover letter be two pages, robert scored a point against autism and found a job thanks to enhancv, how hotjar built a 100% distributed company, what is your leadership style - interview question (+ answers), solutions architect interview questions.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Examples
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.
Fresher UX Designer Cover Letter Example
Cover letter examples, cover letter guidelines, how to format an fresher ux designer cover letter, cover letter header, cover letter header examples for fresher ux designer, how to make your cover letter header stand out:, cover letter greeting, cover letter greeting examples for fresher ux designer, best cover letter greetings:, cover letter introduction, cover letter intro examples for fresher ux designer, how to make your cover letter intro stand out:, cover letter body, cover letter body examples for fresher ux designer, how to make your cover letter body stand out:, cover letter closing, cover letter closing paragraph examples for fresher ux designer, how to close your cover letter in a memorable way:, pair your cover letter with a foundational resume, key cover letter faqs for fresher ux designer.
Start your Fresher UX Designer cover letter by addressing the hiring manager directly, if possible. Then, introduce yourself and briefly mention your educational background and any relevant experience or projects. For example, "Dear [Hiring Manager's Name], I am a recent graduate from [University Name] with a degree in [Relevant Field]. I am writing to express my interest in the UX Designer position at [Company Name]. My coursework in [Relevant Coursework] and my experience with [Relevant Experience or Project] have equipped me with a strong foundation in UX design." This approach shows that you've done your research about the company and the role, and it immediately highlights your relevant qualifications.
The best way for Fresher UX Designers to end a cover letter is by expressing enthusiasm for the opportunity, reiterating interest in the role, and inviting further discussion. For example, "I am excited about the opportunity to contribute my fresh perspective and innovative design ideas to your team. I look forward to the possibility of discussing my candidacy further." It's also important to thank the reader for their time and consideration. This ending is effective as it shows eagerness, reinforces your interest, and opens the door for further communication. Always remember to end with a professional closing like "Sincerely" or "Best regards," followed by your name.
Fresher UX Designers should include the following elements in their cover letter: 1. Introduction: Start with a brief introduction about yourself and your interest in the UX Design field. Mention the specific role you're applying for and where you found the job listing. 2. Education and Skills: Highlight your educational background, especially if you have a degree or certification in UX Design, Graphic Design, Computer Science, or a related field. Also, mention the key skills you possess that are relevant to the job, such as proficiency in UX design tools (like Sketch, Figma, Adobe XD), understanding of user-centered design principles, wireframing, prototyping, user research, and usability testing. 3. Relevant Experience: If you have any experience, even if it's from internships, school projects, or freelance work, make sure to include it. Describe the projects you've worked on, your role, the design process you followed, and the impact of your work. If you don't have any work experience, discuss any relevant coursework or personal projects. 4. Portfolio: A portfolio is crucial for a UX Designer. It's a practical demonstration of your skills and creativity. Include a link to your online portfolio in your cover letter, and briefly describe one or two projects that you're particularly proud of. 5. Soft Skills: UX Design isn't just about technical skills. Communication, collaboration, problem-solving, and empathy are all important in this field. Highlight examples of when you've used these skills in the past. 6. Enthusiasm for the Company: Show that you've done your research and express enthusiasm for the company you're applying to. Discuss how you could contribute to their ongoing projects or how your design philosophy aligns with theirs. 7. Closing: End your cover letter by thanking the hiring manager for their time and expressing your desire to discuss the role further in an interview. Remember, your cover letter should complement your resume, not repeat it. It's your chance to tell a
Related Cover Letters for Fresher UX Designer
Entry level ux designer cover letter.

Junior UX Designer Cover Letter

Freelance UX Designer Cover Letter

Junior Product Designer Cover Letter

Graphic Design Intern Cover Letter

Junior Graphic Designer Cover Letter

Content Designer Cover Letter

Related Resumes for Fresher UX Designer
Entry level ux designer resume example.

Junior UX Designer Resume Example
Freelance ux designer resume example, ui designer resume example, junior product designer resume example.

Graphic Design Intern Resume Example

Junior Graphic Designer Resume Example
Content designer resume example, try our ai cover letter generator.


COMMENTS
A UX Designer cover letter is a brief letter sent along with a resume and portfolio when applying for UX Designer jobs. The UX cover letter is an opportunity to introduce yourself and explain why you are a good fit for the role and the company. Cover letters are an important first impression, so they should be personalized and persuasive.
UX Designers excel at creating intuitive, engaging experiences that meet user needs and drive interaction. Similarly, your cover letter is your chance to design an engaging narrative that meets the needs of recruiters, driving their interest in your skills and experiences. In this guide, we'll delve into the best cover letter examples for UX Designers, helping you craft a user-friendly ...
A UX design cover letter is a letter you submit—along with your resume and all-important portfolio —when you apply for a UX designer job. The goal of a cover letter is to make your application stand out and convince the hiring manager or recruiter that you are the best candidate for the role, or at least that you deserve an interview.
How to write a cover letter for a UI/UX design position. Along with the elements listed above, there are a few key concepts to keep in mind when you set out to create a design cover letter. As a cover letter is a written document, many of these concepts apply to principles of strong writing. For example: Be concise and use plain, simple language
Use a professional template to enhance the style and presentation of your cover letter. Be sure your heading includes: Your name, title, and contact info. The current date. The addressee's details. 2. Salutation. Greet the hiring manager by name — Mr. or Ms. [Last Name].
The following steps can help you through the process of writing your UX designer cover letter: 1. Research the job. Read through the company-posted job description for the UX designer position, along with company information such as mission statements, core values and management staff.
Here's how to write a job-winning UX designer cover letter: 1. Use the Best UX Designer Cover Letter Template. Like a good UX design, your cover letter must be easy to navigate. You know how it goes—if the user is not instantly familiar with the interface, they won't bother to dig deeper.
Here are three tips to write a UX designer cover letter that appeals to hiring managers: 1. Highlight your UX designer skills. To craft a job-winning job application, showcase your UX design experience, user empathy, visual skills, and research abilities throughout your cover letter. In the body of your cover letter, elaborate on your UX design ...
Use a 'skill-action-result' framework in your cover letter to demonstrate how your designs led to measurable improvements in user engagement or satisfaction. View UX UI Designer Cover Letter. Rate my article: 8 Professional UX Designer Cover Letter Examples for 2024. Average: 4.80 / 5.00.
Here's how to properly format a cover letter: Cover Letter for a UX Designer: Format. Make sure the font that you use is consistent with your resume font. Always use equal margins on all sides—1 inch. Left-align all your content. Use the three-paragraph method.
February 2, 2022. In this step-by-step guide, you will learn how to write an impactful UX designer cover letter through examples, practical advice, and writing prompts. We'll cover everything, from greeting to signoff, to help you land the job of your dreams. Just follow this guide and you will end up with an irresistible cover letter.
Show off your UI/UX chops in the body paragraphs. Whether you're a seasoned UX pro or a recent graduate, use this part of your cover letter to zone in on two things. One: Talk about the projects you've worked on and the skills that helped you succeed, be it usability testing or visual design. Two: show the recruiter that you've read the ...
UX Designer (User Experience Designer) Cover Letter Example Dear Samantha, When I first discovered Dropbox's innovative file sharing solution back in 2010, I knew this was a company I wanted to be a part of.
Cover Letter Body Examples for UX Designer. Strong. In my most recent role as a Senior UX Designer at TechSolutions, I led a team of five in the design and implementation of a mobile app that increased user engagement by 30%. I was responsible for conducting user research, creating user personas, and developing wireframes and prototypes.
UX cover letters are short letters or emails that designers send with their portfolios and resumes to apply for jobs. Designers personalize these to introduce themselves and briefly explain why they are a good fit for the business. These cover letters or emails often give recruiters their first impression of designers.
This UX designer cover letter example will give you a blueprint for writing your own cover letter: Adaptable cover letter example . Dear Mr. Henriksen, The UX of a retail website is about so much more than a product and a price. My last UX project led to a direct 15 percent sales uplift - by informing the customer and simplifying their journey.
Free UI UX Designer cover letter example. Dear Ms. McGrath: I am writing to submit my resume to be considered for the open position of UI UX designer at T.C. Miles Design. With extensive experience in designing and implementing web-based user interfaces, I am well suited to this position. For over six years I have been a UI UX developer at MD ...
This personal touch makes your cover letter memorable. Highlight your ux design achievements. Mentioning specific results, like increasing user retention by 25%, shows you can make a real impact. This concrete evidence of your skills is what hiring managers look for. Demonstrate user experience improvement.
️ Mid to senior-level UX designer cover letter example. To [Hiring manager name] I'm writing to express my interest in the Senior UX Researcher role at ABC company. After 7 years of experience in the industry, I'm confident that your team would benefit from my UX research skills, ability to collaborate effectively with stakeholders, and ...
Jasmine Bell. Junior UX Designer. Edit This Cover Letter. What makes this cover letter good: Emphasizing relevant experience, such as the candidate's role in a project that increased user engagement by 25% due to UX improvements, helps demonstrate the candidate's direct impact and potential value to a new employer.
Your senior UX designer cover letter must demonstrate an exceptional understanding of user experience principles. Highlight your experience in crafting user-centric solutions that meet both business goals and user needs. In your cover letter, showcase a proven track record of successful UX design projects. Be sure to articulate how your design ...
Entry Level UX Designers should include the following elements in their cover letter: 1. Introduction: Start with a brief introduction about yourself and your interest in the UX Design field. Mention the specific role you are applying for and where you found the job listing. 2.
In this section, we will explore the nuances of formatting your cover letter, offering insights, tips, and UX Design-specific examples to assist you in crafting a document that is both informative and compelling. We will guide you through the vital components of a professional cover letter, including the following: 1. Cover Letter Header 2.