
Popular Insights:
Best Project Management Software
Mind Mapping Software
5 Ways to Visually Manage your Projects
Share this Article:
Our content and product recommendations are editorially independent. We may make money when you click links to our partners. Learn more in our Editorial & Advertising Policy .
Introduction
Work breakdown structure (wbs).
- 100% rule – the WBS should capture 100% of the work and deliverables involved in the project.
- No single deliverable should take more than 2 man-weeks (80 hours of effort).
- Activities should be shorter than reporting cycle. For instance, if you have weekly meetings, you cannot have an activity longer than a week. You might need to break them down into smaller chunks.
- When it makes no sense to subdivide a task, stop.

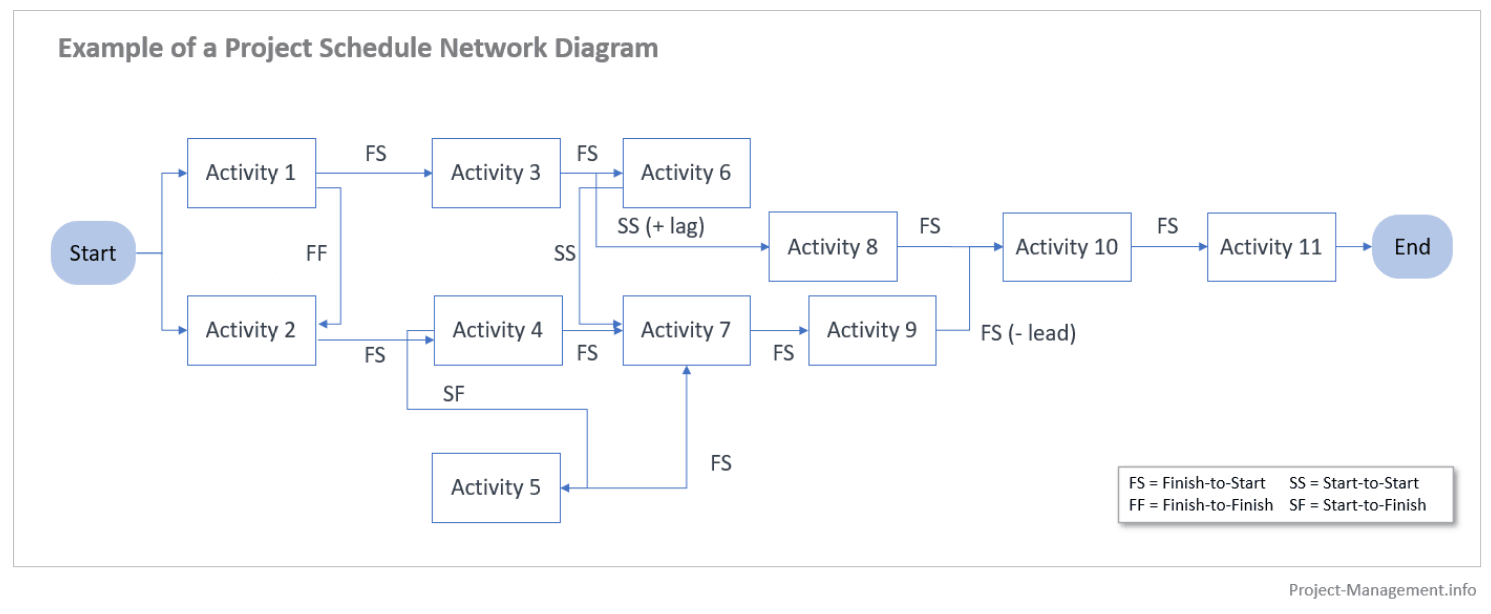
Project Network Diagram
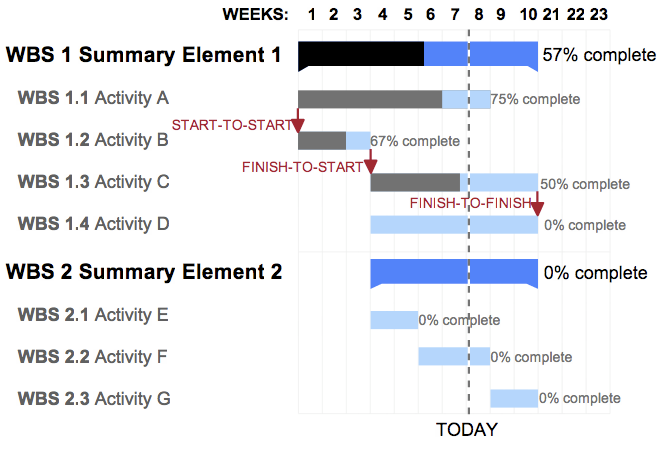
Gantt chart.

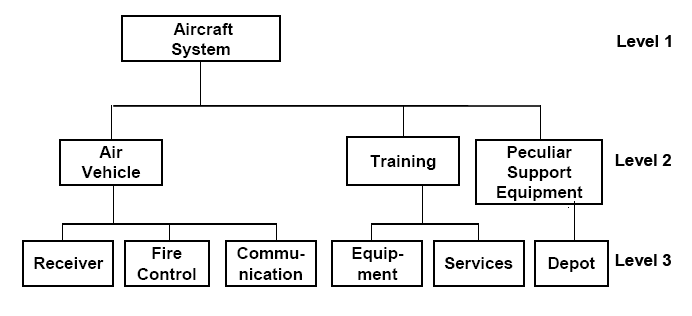
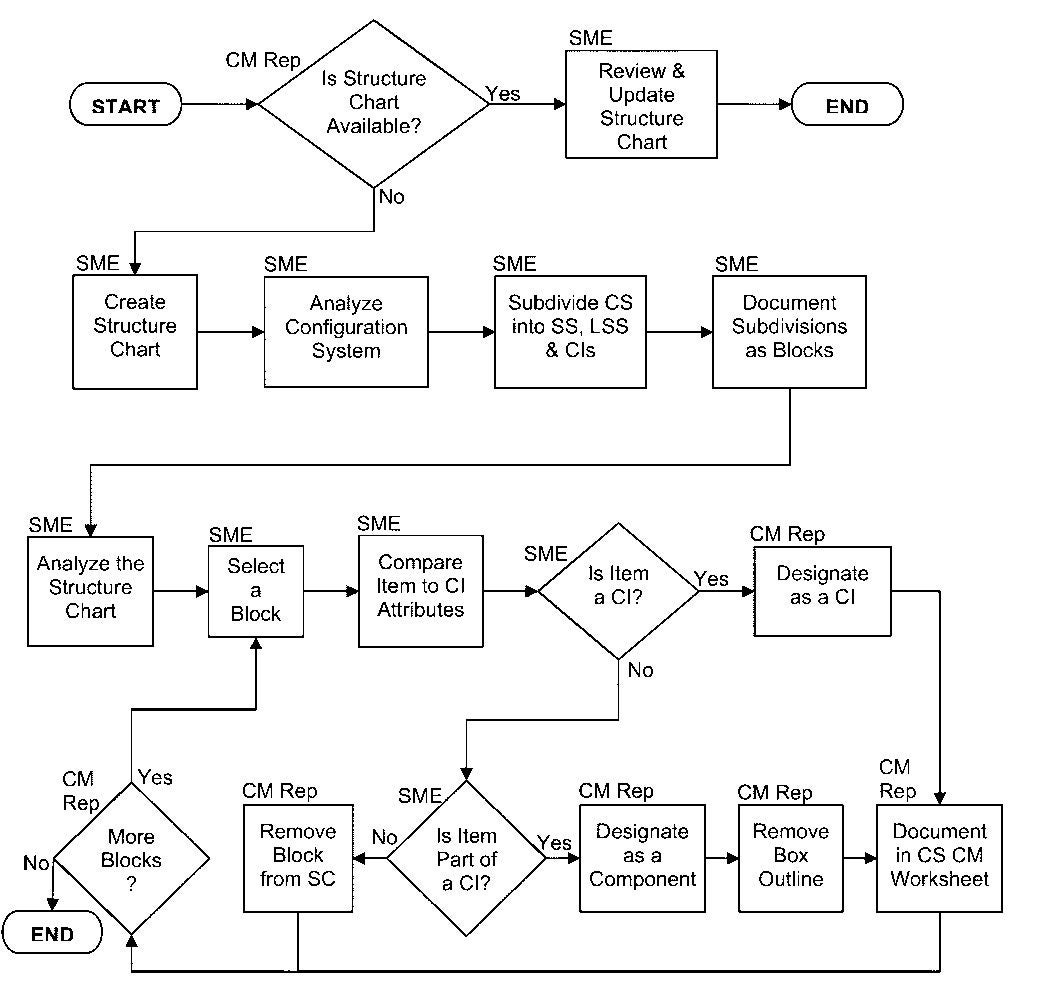
Structure chart

Featured Partners: Project Management Software
{{ title }}.
Sign up for our emails and be the first to see helpful how-tos, insider tips & tricks, and a collection of templates & tools. Subscribe Now
Featured Partners
You should also read
Protected: icp banner work & blocks.

How to Take Meeting Minutes Effectively (+ Example and Templates)

How to Manage Time Constraints: Top 7 Expert Tips
Join our newsletter.
Subscribe to Project Management Insider for best practices, reviews and resources.
By clicking the button you agree of the privacy policy

Get the Newsletter
You might also like.

6 RACI Matrix Alternatives to Help Define Project Roles
10 Benefits of Project Management Software for Business

Risk Identification Techniques and Methods for Projects
👀 Turn any prompt into captivating visuals in seconds with our AI-powered visual tool ✨ Try Piktochart AI!
- Piktochart Visual
- Video Editor
- Infographic Maker
- Banner Maker
- Brochure Maker
- Diagram Maker
- Flowchart Maker
- Flyer Maker
- Graph Maker
- Invitation Maker
- Pitch Deck Creator
- Poster Maker
- Presentation Maker
- Report Maker
- Resume Maker
- Social Media Graphic Maker
- Timeline Maker
- Venn Diagram Maker
- Screen Recorder
- Social Media Video Maker
- Video Cropper
- Video to Text Converter
- Video Views Calculator
- AI Flyer Generator
- AI Infographic
- AI Instagram Post Generator
- AI Newsletter Generator
- AI Report Generator
- AI Timeline Generator
- For Communications
- For Education
- For eLearning
- For Financial Services
- For Healthcare
- For Human Resources
- For Marketing
- For Nonprofits
- Brochure Templates
- Flyer Templates
- Infographic Templates
- Newsletter Templates
- Presentation Templates
- Resume Templates
- Business Infographics
- Business Proposals
- Education Templates
- Health Posters
- HR Templates
- Sales Presentations
- Community Template
- Explore all free templates on Piktochart
- The Business Storyteller Podcast
- User Stories
- Video Tutorials
- Visual Academy
- Need help? Check out our Help Center
- Earn money as a Piktochart Affiliate Partner
- Compare prices and features across Free, Pro, and Enterprise plans.
- For professionals and small teams looking for better brand management.
- For organizations seeking enterprise-grade onboarding, support, and SSO.
- Discounted plan for students, teachers, and education staff.
- Great causes deserve great pricing. Registered nonprofits pay less.
18 Types of Diagrams You Can Use to Visualize Data (Templates Included)
Have you ever found yourself stuck while trying to explain a complex concept to someone? Or struggling to put your idea into words?
This is where diagrams come in.
While simple text is best for highlighting figures or information, diagrams are handy for conveying complex ideas and loads of information without overwhelming your audience. They can visualize almost anything, from numerical data to qualitative relationships, making them versatile tools in numerous fields.
Whether you’re in the academe or enterprise setting, this guide is for you. We’ll explore the different types of diagrams with a brief explanation for each type, the best time to use a diagram type, and how you can use them to be a better visual storyteller and communicator. You’ll also find examples and templates for each type of diagram.
Let’s get on with it.
You can also follow along by creating a free account . Select a template to get started.
What exactly is a diagram?
A diagram is a visual snapshot of information. Think of diagrams as visual representations of data or information that communicate a concept, idea, or process in a simplified and easily understandable way. You can also use them to illustrate relationships, hierarchies, cycles, or workflows.
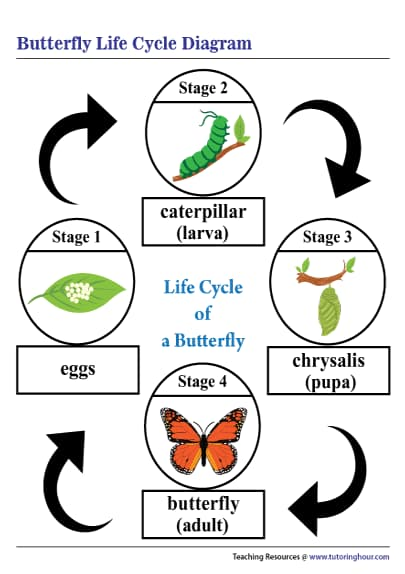
Diagrams aren’t just used to show quantitative data, such as sales earnings or satisfaction ratings with a diagram. They’re equally helpful if you want to share qualitative data. For example, a diagram could be used to illustrate the life cycle of a butterfly, showcasing each transformation stage.

Now, let’s jump into the various types of diagrams, ranging from simple flow charts to the more complex Unified Modeling Language (UML) diagrams.
18 diagram types and when to use each type
Whether you’re doing data analysis or need a simple visual representation of data, there is a wide array of diagrams at your fingertips. If you’re having a hard time choosing the right diagram for your data visualization needs, use the list below as a quick guide.
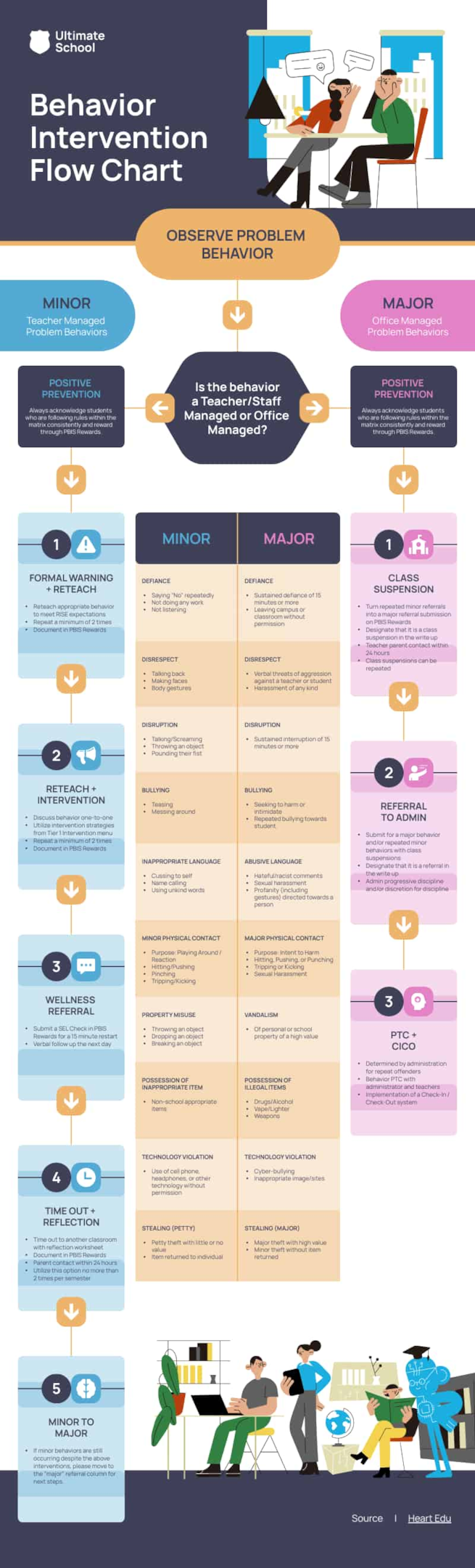
1. Flowchart
A flowchart is a type of diagram that acts as a roadmap for a process or workflow. It uses shapes and arrows to guide you through each step, making complex procedures simple to understand.
Flowcharts are best for : Simplifying complex processes into understandable stages, making it easier for your readers to follow along and see the ‘big picture”.

2. Line graph
Line graphs , sometimes called line charts, visualizes numerical data points connected by straight lines. In a line graph or line chart, data points representing different time periods are plotted and connected by a line. This helps with easy visualization of trends and patterns.
Line graphs are best for: Representing the change of one or more quantities over time, making them excellent for tracking the progression of data points.

3. Bar chart
A bar chart , often interchangeable with bar graphs, is a type of diagram used primarily to display and compare data. For this diagram type, rectangular bars of varying lengths represent data of different categories or groups. Each bar represents a category, and the length or height of the bar corresponds to the numeric data or quantity.
Variations of bar charts include stacked bar charts, grouped bar charts, and horizontal bar charts.
Bar charts are best for : Comparing the frequency, count, or other measures (such as average) for different categories or groups. A bar chart is particularly useful if you want to display data sets that can be grouped into categories.

4. Circle diagram or pie chart
A pie chart is a circular diagram that represents data in slices. Each slice of the pie chart represents a different category and its proportion to the whole.
Pie charts are best for: Displaying categorical data where you want to highlight each category’s percentage of the total.

5.Venn diagrams
A Venn diagram compares the differences and similarities of groups of things. As a diagram based on overlapping circles, each circle in a Venn diagram represents a different set, and their overlap represents the intersection of the data sets.
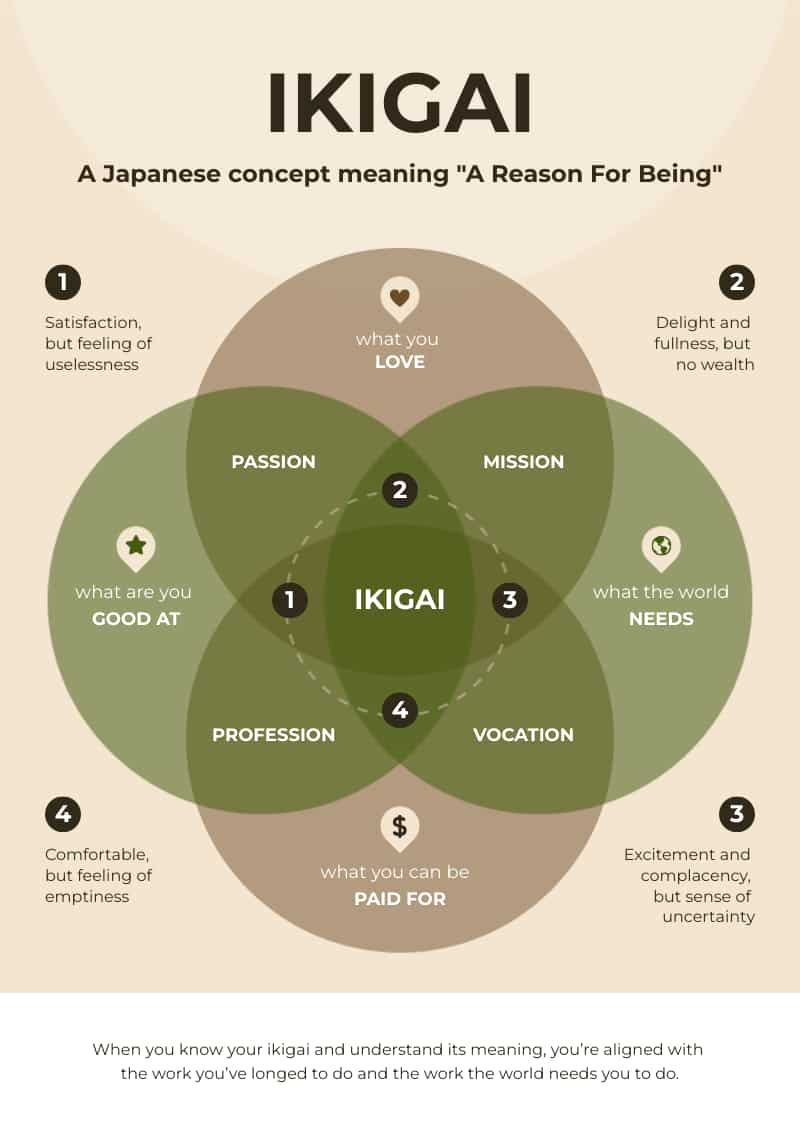
Venn diagrams are best for : Visualizing the relationships between different groups of things. They are helpful when you want to show areas of overlap between elements. A good example is if you want to compare the features of different products or two overlapping concepts, like in the Ikigai Venn diagram template below. Easily create your Venn diagram with Piktochart’s online Venn diagram maker .

6. Tree diagrams
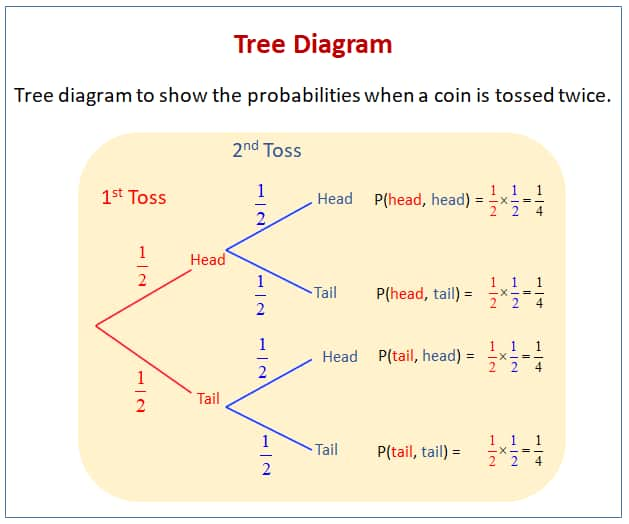
A tree diagram is a diagram that starts with one central idea and expands with branching lines to show multiple paths, all possible outcomes, decisions, or steps. Each ‘branch’ represents a possible outcome or decision in a tree diagram, moving from left to right. Tree diagrams are best for : Representing hierarchy like organizational roles, evolutionary relationships, or possible outcomes of events like when a company launches a product.

7. Organizational chart
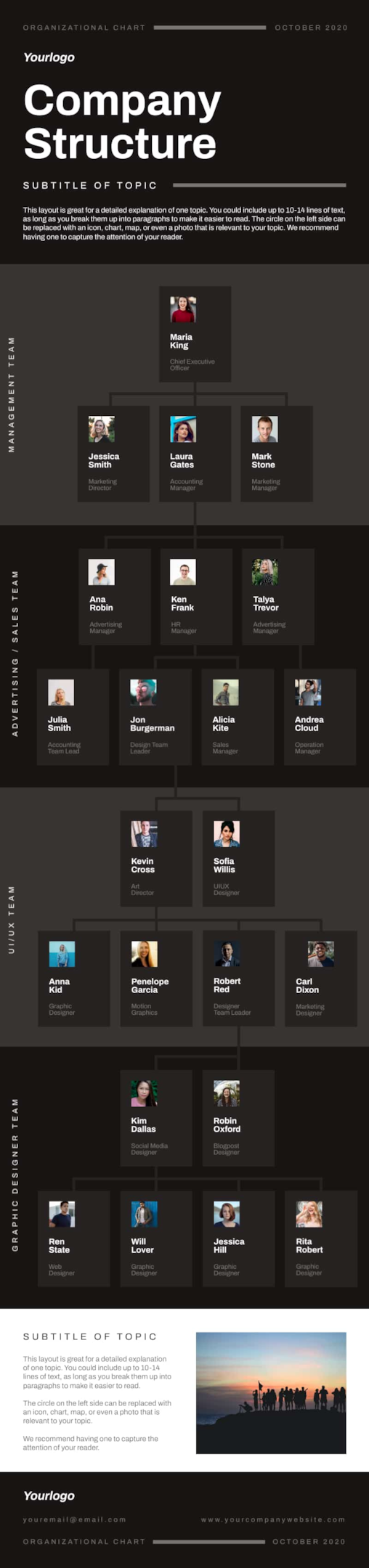
Organizational charts are diagrams used to display the structure of an organization. In an organizational chart, each box or node represents a different role or department, and lines connecting the boxes illustrate the lines of authority, communication, and responsibility. The chart typically starts with the highest-ranking individual or body (like a CEO or Board of Directors) at the top and branches downwards to various levels of management and individual employees.
Organizational charts are best for : Showing relationships between different members and departments in a company or organization.

8. Gantt charts
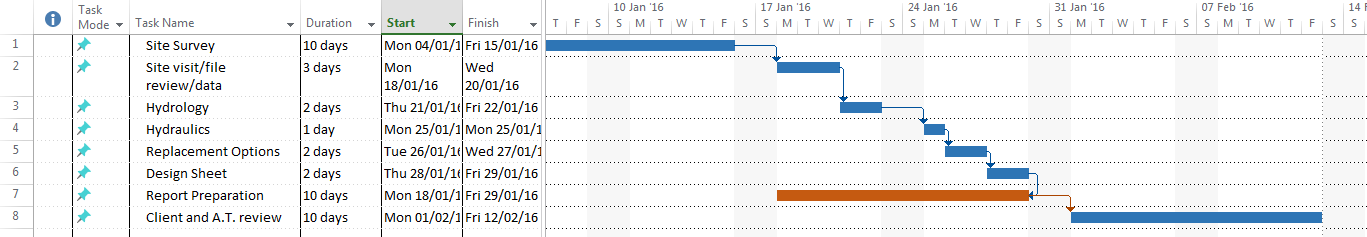
Gantt charts are typically used in project management to represent the timeline of a project. They consist of horizontal bars, with each bar representing a task or activity.
For this type of diagram, each chart is represented by a horizontal bar spanning from its start date to its end date. The length of the bar corresponds to the duration of the task. Tasks are listed vertically, often in the order they need to be completed. In some projects, tasks are grouped under larger, overarching activities or phases.
Gantt charts are best for : Projects where you need to manage multiple tasks that occur over time, often in a specific sequence, and may depend on each other.

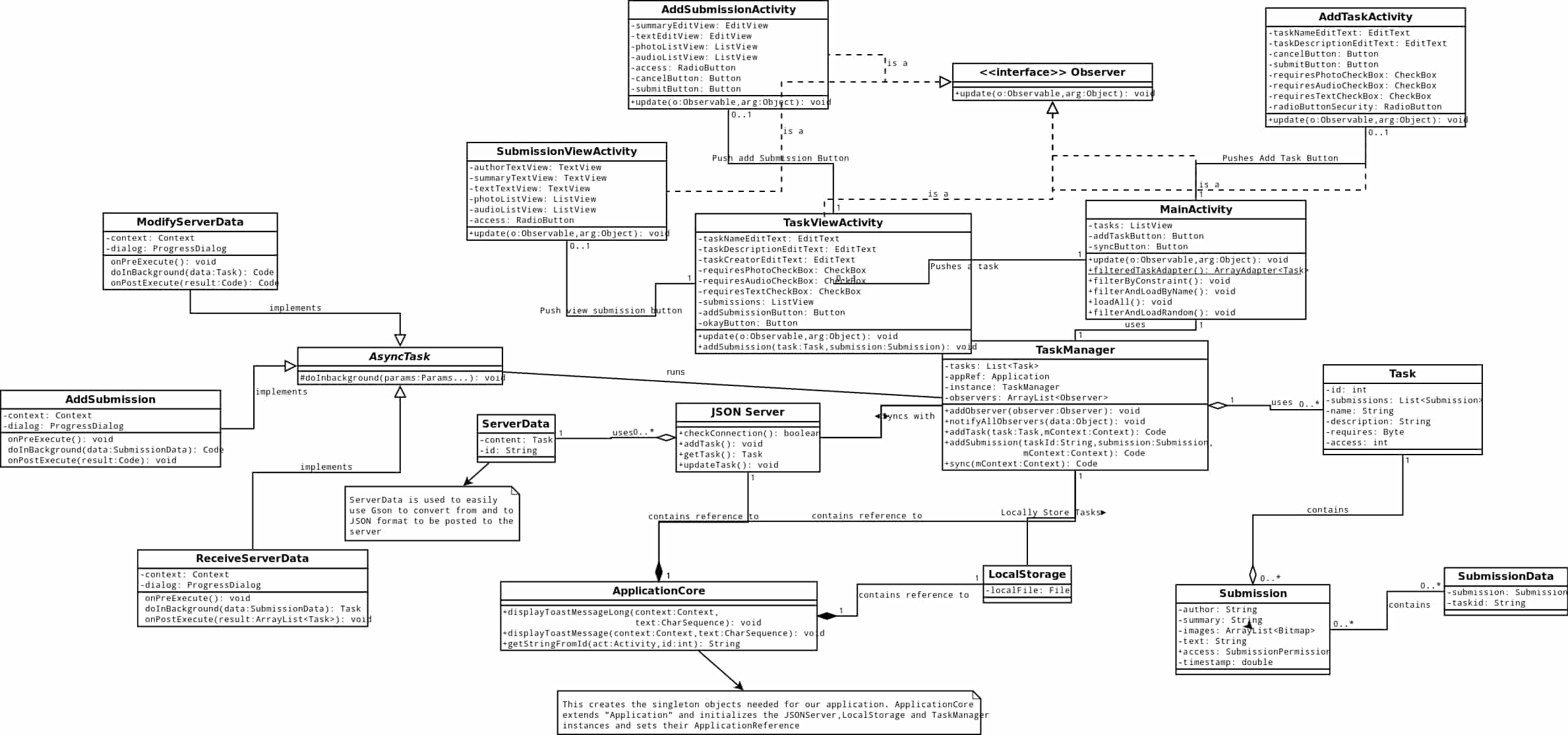
9. Unified Modeling Language (UML) diagram
Software engineers use Unified Modeling Language (UML) diagrams to create standardized diagrams that illustrate the building blocks of a software system.
UML diagrams, such as class diagrams, sequence diagrams, and state diagrams, provide different perspectives on complex systems. Class diagrams depict a system’s static structure, displaying classes, attributes, and relationships. Meanwhile, sequence diagrams illustrate interactions and communication between system entities, providing insight into system functionality.
UML diagrams are best for : Visualizing a software system’s architecture in software engineering.

10. SWOT analysis diagrams
A SWOT analysis diagram is used in business strategy for evaluating internal and external factors affecting the organization. The acronym stands for Strengths, Weaknesses, Opportunities, and Threats. Each category is represented in a quadrant chart, providing a comprehensive view of the business landscape.
SWOT diagrams are best for : Strategic planning and decision-making. They represent data that can help identify areas of competitive advantage and inform strategy development.
Piktochart offers professionally-designed templates to create diagrams , reports , presentations , brochures , and more. Sign up for a free account today to create impressive visuals within minutes.
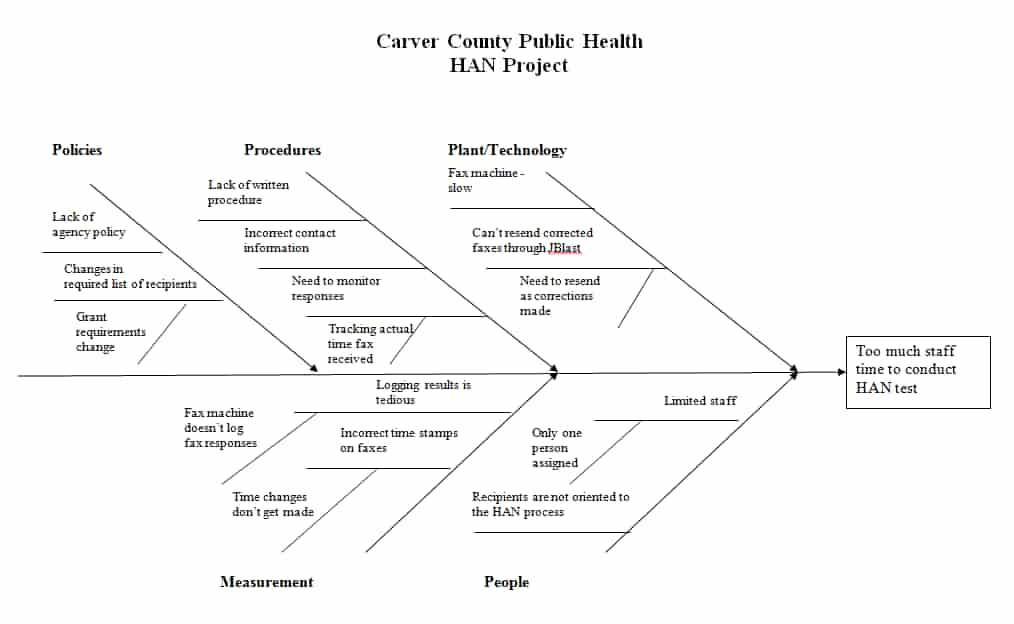
11. Fishbone diagram
Fishbone diagrams, sometimes called cause-and-effect diagrams, are used to represent the causes of a problem. They consist of a central idea, with different diagrams or branches representing the factors contributing to the problem.
Fishbone diagrams are best for : Brainstorming and problem-solving sessions.

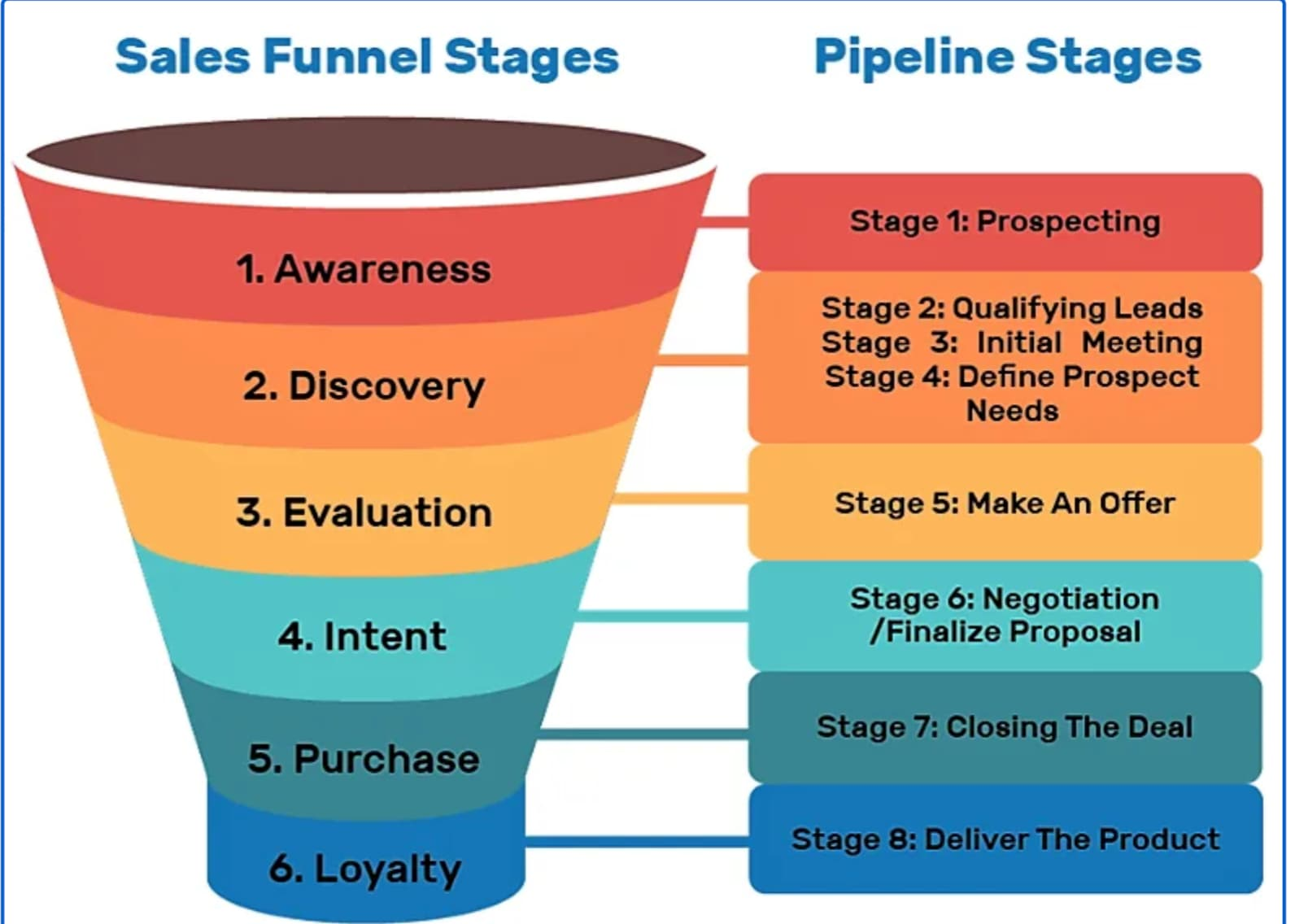
12. Funnel chart
A funnel chart is a type of diagram used to represent stages or progress. In a funnel chart, each stage is represented by a horizontal bar, and the length of the bar corresponds to the quantity or value at that stage. The chart is widest at the top, where the quantity or value is greatest, and narrows down to represent the decrease at each subsequent stage.
Funnel charts are best for: Visual representation of the sales pipeline or data visualization of how a broad market is narrowed down into potential leads and a select group of customers.

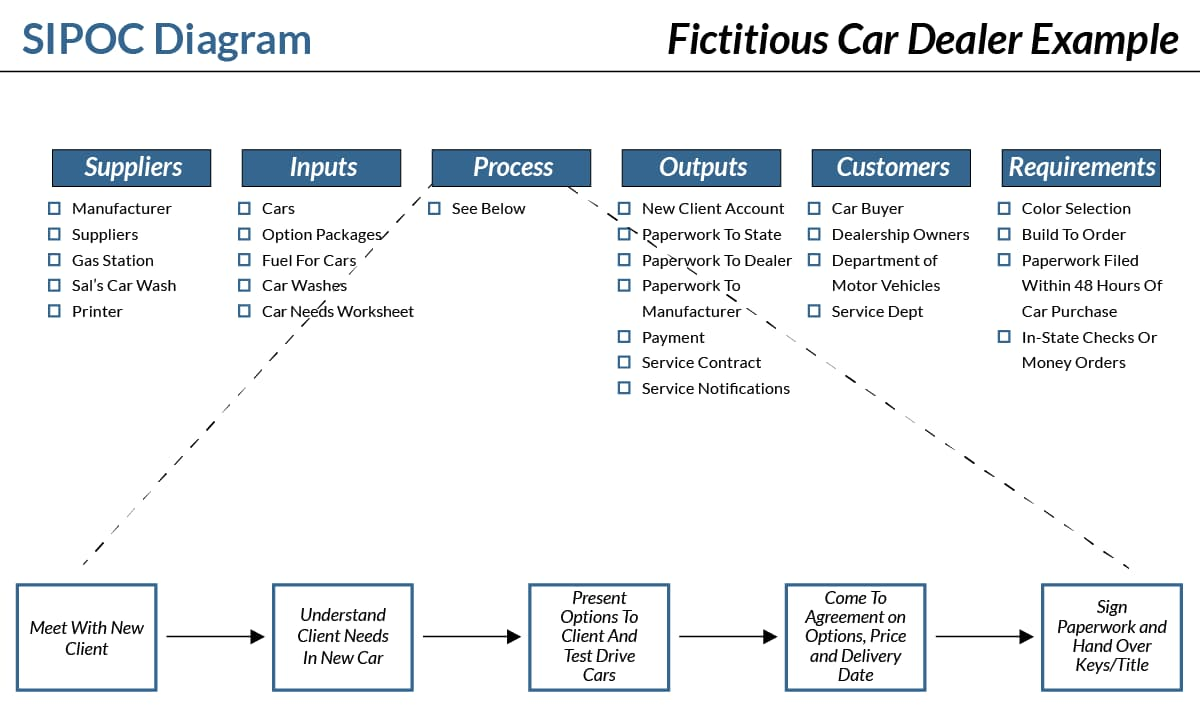
13. SIPOC diagrams
A SIPOC diagram is used in process improvement to represent the different components of a process. The acronym stands for Suppliers, Inputs, Process, Outputs, and Customers.
SIPOC diagrams are best for: Providing a high-level view of a process which helps visualize the sequence of events and their interconnections.

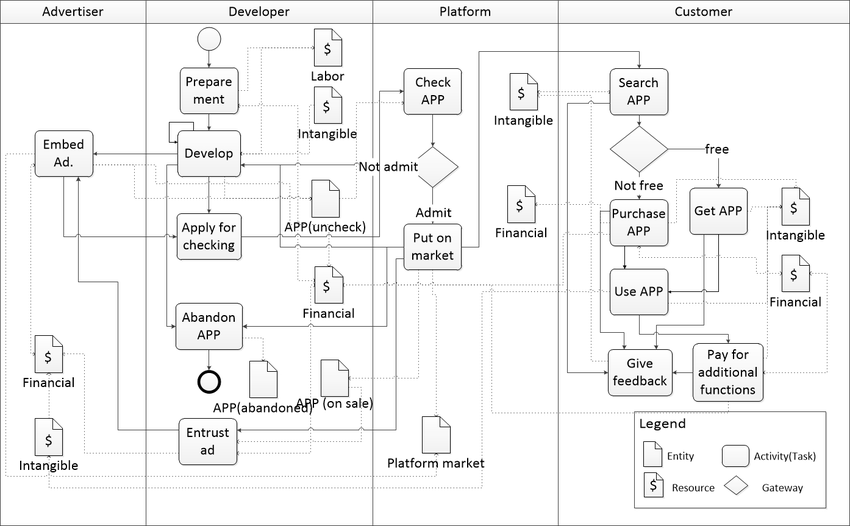
14. Swimlane diagrams
Swimlane diagrams are best for mapping out complex processes that involve multiple participants or groups.
Keep in mind that each lane (which can be either horizontal or vertical) in a swimlane diagram represents a different participant or group involved in the process. The steps or activities carried out by each participant are plotted within their respective lanes. This helps clarify roles and responsibilities as well as the sequence of events and points of interaction.
Swimlane diagrams are best for : Visualizing how different roles or departments interact and collaborate throughout a workflow or process.

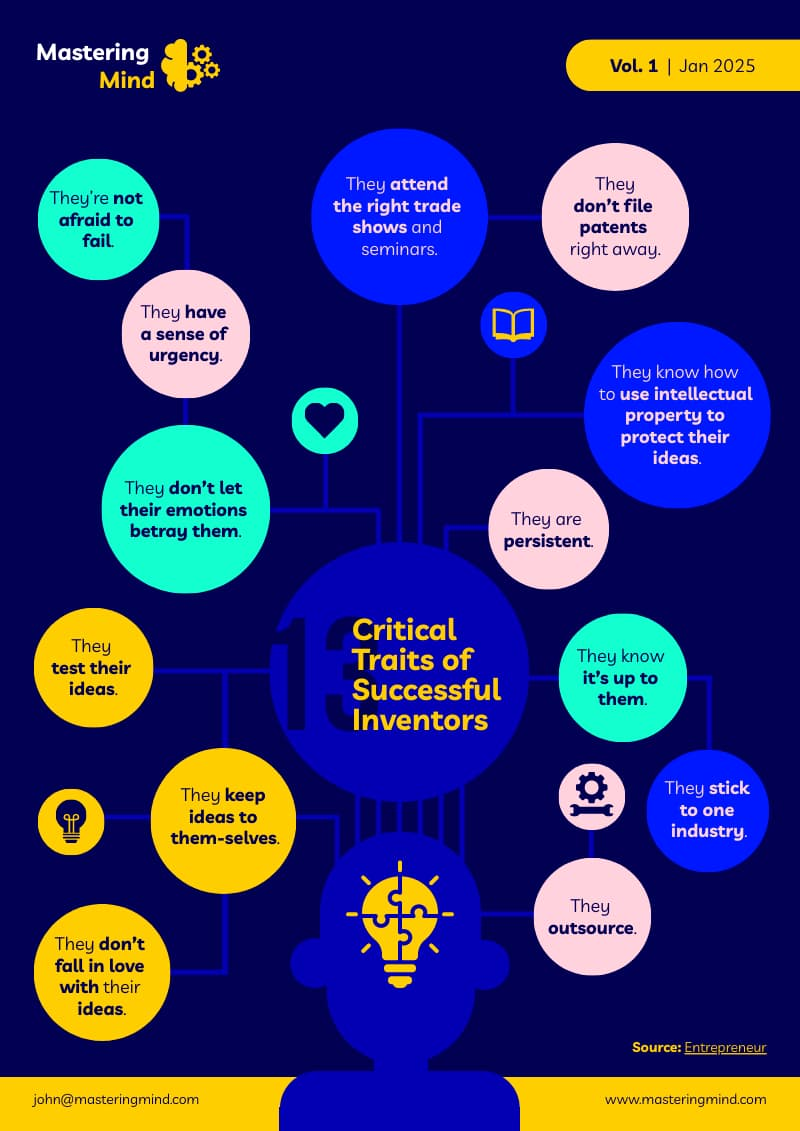
15. Mind maps
A mind map starts with a central idea and expands outward to include supporting ideas, related subtopics, concepts, or tasks, which can be further subdivided as needed. The branches radiating out from the central idea represent hierarchical relationships and connections between the different pieces of information in a mind map.
Mind maps are best for : Brainstorming, taking notes, organizing information, and visualizing complex concepts in a digestible format.

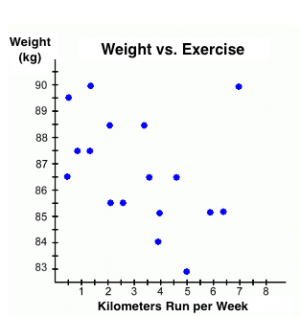
16. Scatter Plots
Scatter plots are used to compare data and represent the relationship between two variables. In a scatter plot, each dot represents a data point with its position along the x and y axes representing the values of two variables.
Scatter plots are best for : Observing relationships and trends between the two variables. These scatter plots are useful for regression analysis, hypothesis testing, and data exploration in various fields such as statistics, economics, and natural sciences.

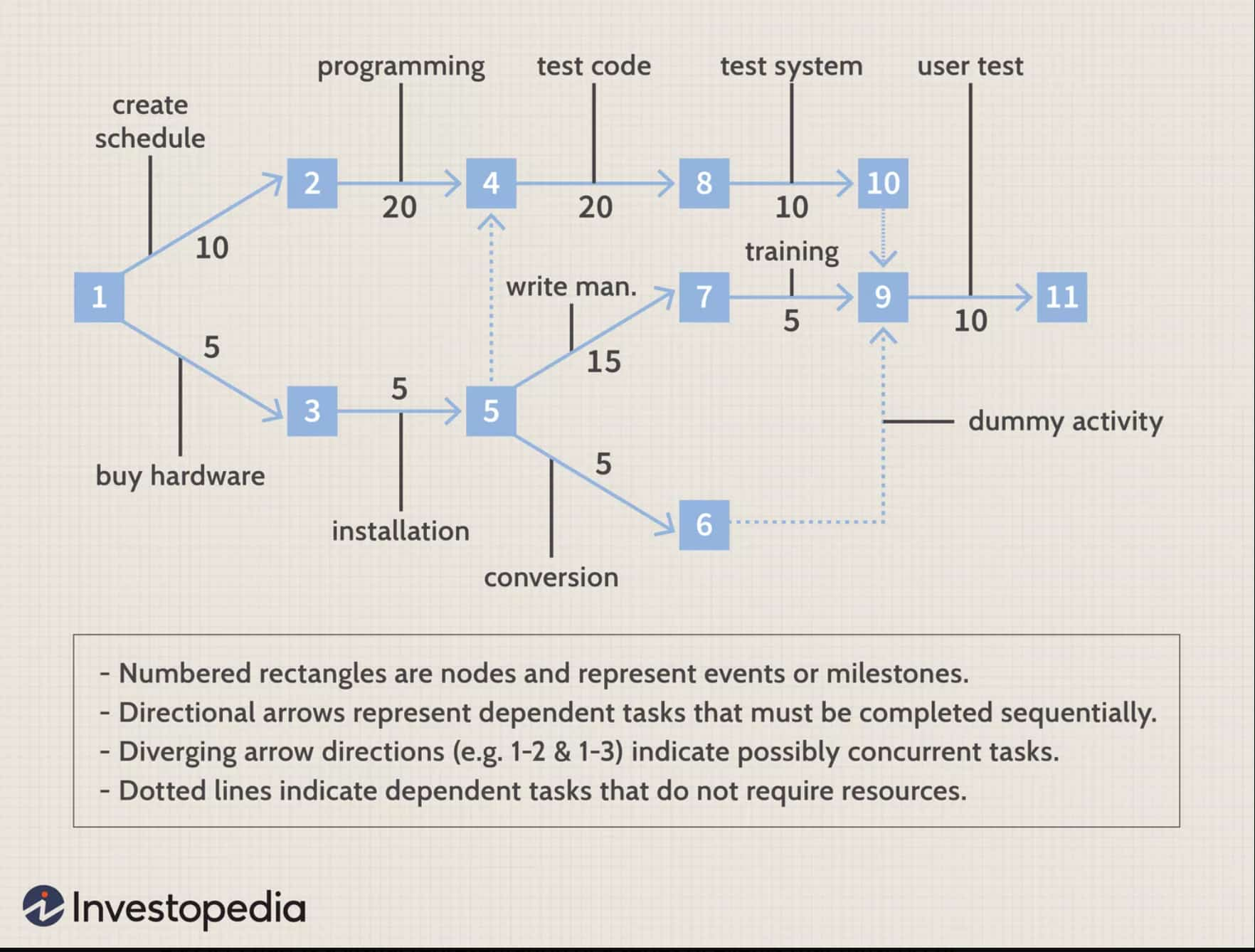
17. PERT chart
PERT (Project Evaluation Review Technique) charts are project management tools used to schedule tasks. Each node or arrow represents each task, while lines represent dependencies between tasks. The chart includes task duration and earliest/latest start/end times.
Construction project managers often use PERT charts to schedule tasks like design, site prep, construction, and inspection. Identifying the critical path helps focus resources on tasks that impact the project timeline.
PERT charts are best for : Visualizing the sequence of tasks, the time required for each task, and project timelines.

18. Network diagrams
A network diagram visually represents the relationships between elements in a system or project. In network diagrams, each node represents an element, such as a device in a computer network or a task in a project. The lines or arrows connecting the nodes represent the relationships or interactions between these elements.
Network diagrams are best for: Visually representing the relationships or connections between different elements in a system or a project. They are often used in telecommunications, computer networking, project management, and organization planning.

Choosing the right diagram starts with a good understanding of your audience
Understanding your audience’s needs, expectations, and context is necessary before designing diagrams. The best diagram is not the one that looks the most impressive but the one that communicates complex information most clearly and effectively to your intended audience.
Make professional diagrams for free with no design experience with Piktochart’s online diagram maker . Sign up for free .

Kyjean Tomboc is an experienced content marketer for healthcare, design, and SaaS brands. She also manages content (like a digital librarian of sorts). She lives for mountain trips, lap swimming, books, and cats.
Other Posts

25 Green Color Palette Combinations (With Hexes and Name Codes)

How to Create a Professional Business Letterhead (With Tips, Templates and Examples)

How to Make Any Image Background Transparent
Do you want to be part of these success stories, join more than 11 million who already use piktochart to craft visual stories that stick..
ChatableApps
Mastering Customer Success Manager KPIs – A Guide to Measuring and Achieving Customer Success
Understanding the importance of customer success manager kpis.
Customer success is a critical factor in driving business success. Satisfied and loyal customers not only generate revenue but also act as advocates for your product or service, bringing in new customers through word-of-mouth referrals. Customer Success Managers (CSMs) play a pivotal role in ensuring customer satisfaction and retention, but how do they measure their success?
Definition and Purpose of Customer Success Manager KPIs
Key Performance Indicators (KPIs) for CSMs are quantifiable metrics that help measure and track the effectiveness of customer success initiatives. These KPIs enable CSMs to assess their performance, identify areas of improvement, and demonstrate their impact on customer satisfaction and business outcomes.
Examples of Common CSM KPIs
Here are some common CSM KPIs and their significance:
1. Customer Retention Rate
The customer retention rate measures the percentage of customers who continue using your product or service over a specific period. A high customer retention rate indicates that your customers find value in your offering and are inclined to renew their subscriptions or contracts. It is a critical KPI for CSMs as it reflects their ability to drive customer loyalty and reduce churn.
2. Customer Satisfaction Score (CSAT)
CSAT is a metric used to gauge customer satisfaction by asking them to rate their experience with your product or service. Customers are typically asked to rate their satisfaction on a scale, and CSMs can use this feedback to identify areas of improvement and address any issues promptly. A high CSAT score suggests that customers are happy with the value they are receiving, increasing the likelihood of retention and advocacy.
3. Net Promoter Score (NPS)
NPS measures customer loyalty by asking them to rate, on a scale of 0 to 10, how likely they are to recommend your product or service to others. Customers who rate 9 or 10 are considered promoters, while those who rate 6 or below are categorized as detractors. CSMs can focus on increasing the number of promoters and reducing detractors to drive customer success and business growth.
4. Average Revenue Per Account (ARPA)
ARPA calculates the average revenue generated per customer account. CSMs can track ARPA to assess the value customers are receiving and identify opportunities for upselling or cross-selling. Increasing ARPA indicates successful account expansion and drives revenue growth.
5. Churn Rate
The churn rate measures the percentage of customers who discontinue their subscriptions or contracts over a specific period. CSMs strive to minimize churn, as it is a significant cost to the business and a potential indicator of customer dissatisfaction. Monitoring churn rate allows CSMs to proactively address issues and reduce customer attrition.
6. Expansion Revenue
Expansion revenue reflects the additional revenue generated from existing customers through upsells, cross-sells, or upgrades. CSMs focus on driving expansion revenue by identifying opportunities to provide additional value to customers and fostering long-term partnerships.
7. Time to First Value
Time to first value measures how long it takes for a customer to realize the full benefits of your product or service after onboarding. CSMs aim to shorten this period to ensure rapid customer adoption and success. By actively assisting customers in achieving their desired outcomes, CSMs can drive customer satisfaction and improve the overall customer experience.
8. Renewal Rate
The renewal rate measures the percentage of customers who renew their contracts or subscriptions upon expiry. CSMs play a crucial role in ensuring customer satisfaction throughout the customer lifecycle, ultimately influencing renewal decisions. High renewal rates indicate happy and successful customers.
Setting Effective CSM KPIs
While understanding the importance of CSM KPIs is essential, setting effective KPIs is equally crucial for driving customer success. Here are some tips for setting impactful CSM KPIs:
Aligning KPIs with Business Objectives and Customer Goals
CSM KPIs should be closely aligned with your business objectives and customer goals. By understanding what your business aims to achieve and what your customers expect, you can establish KPIs that reflect these aspirations. For example, if your business is focused on growth and expansion, KPIs like customer retention rate, ARPA, and expansion revenue are relevant.
Determining Relevant and Measurable Metrics for Each KPI
Each KPI should have a set of metrics that can be measured accurately. For instance, customer retention rate is measured by dividing the number of retained customers by the number of customers at the start of a specific period. Define the specific measurements for each KPI to ensure clarity and comparability.
Ensuring KPIs are Specific, Attainable, and Time-Bound
Specificity, attainability, and time-bound nature are essential characteristics of effective KPIs. Each KPI should focus on a specific aspect of customer success and be attainable based on your resources and capabilities. Additionally, set clear timeframes for achieving your KPIs to track progress and measure success.
Avoiding Common Pitfalls in Setting CSM KPIs
When setting CSM KPIs, it’s important to avoid common pitfalls, such as setting too many KPIs, focusing on metrics that are beyond the control of CSMs, or neglecting the qualitative aspects of customer success. Strive for a balanced set of KPIs that provide a holistic view of customer success and are within the CSMs’ sphere of influence.
Measuring and Tracking CSM KPIs
Once you have established the right set of CSM KPIs, it’s crucial to measure and track them effectively. Here are some best practices:
Implementing a Robust Customer Success Software or CRM System
A robust customer success software or customer relationship management (CRM) system can aid in collecting, organizing, and analyzing customer data for each KPI. These tools provide a centralized platform for managing customer interactions, tracking metrics, and generating reports.
Gathering and Analyzing Relevant Data for Each KPI
Collecting and analyzing relevant data is vital for accurate KPI measurement. Here are some data sources to consider:
1. Utilizing Customer Feedback and Surveys
Collect feedback and insights from your customers through surveys, interviews, or support interactions. This data can provide valuable information to assess CSAT, NPS, and other customer-centric KPIs.
2. Monitoring Customer Usage and Engagement Metrics
Track customer usage patterns, such as the frequency and depth of product usage, to understand how effectively customers are adopting your solution. This data helps measure time to first value, usage-based expansion revenue, and churn rate.
3. Tracking Revenue and Renewal Data
Monitor revenue data, including renewal rates, ARPA, and expansion revenue, to evaluate the financial impact of customer success efforts. This data provides insights into the business outcomes achieved.
Establishing Regular Reporting Cadence and Dashboards for KPI Visibility
Regular reporting and dashboards enable CSMs, management teams, and other stakeholders to visualize KPI performance. Establish a reporting cadence that suits your organization’s needs and ensure that the data is easily accessible and digestible for analysis and decision-making.
Achieving Customer Success through KPIs
CSM KPIs play a crucial role in driving customer success. Here’s how you can leverage KPIs to achieve exceptional customer outcomes:
Using KPI Insights to Identify Gaps and Areas for Improvement
Regular analysis of KPI data allows CSMs to identify gaps and areas that require improvement. For example, if churn rates are high, it indicates potential issues in customer satisfaction or product adoption, prompting CSMs to take proactive steps to rectify the situation.
Developing Action Plans and Strategies Based on KPI Analysis
Based on the findings from KPI analysis, CSMs can develop action plans and strategies to improve customer success outcomes. These plans may involve targeted training, product enhancements, or strategic initiatives to boost engagement and retention.
Collaborating with Cross-Functional Teams to Drive Customer Success
Collaboration with cross-functional teams, such as sales, marketing, product, or support, is integral to achieving customer success. By aligning efforts and sharing insights derived from KPI analysis, you can foster a customer-centric culture and drive continuous improvement across the organization.
Leveraging KPIs for Proactive Customer Outreach and Support
KPIs can serve as a foundation for proactive customer outreach and support. For instance, CSMs can reach out to customers who have low CSAT scores to address their concerns and proactively mitigate potential issues before they lead to churn.
Iterating and Adjusting KPIs as Needed to Align with Evolving Business Needs
As your business evolves, so should your KPIs. Continuously review and iterate on your KPIs to ensure they remain relevant and aligned with your evolving business objectives. Regularly assess your measurement techniques to capture the most accurate and meaningful data.
Mastering CSM KPIs is essential for driving customer success and business growth. By understanding the importance of CSM KPIs, setting effective metrics, measuring and tracking them diligently, and leveraging insights to take targeted actions, you can optimize customer satisfaction, retention, and revenue. Continuous evaluation and adjustment of KPIs will ensure ongoing success in meeting customer needs and fulfilling business objectives.
Key takeaways for measuring and achieving customer success through KPIs include aligning KPIs with business goals, defining relevant and measurable metrics, avoiding common pitfalls, using customer data effectively, and leveraging KPI insights for actionable strategies. As KPIs evolve, they will continue to play a crucial role in driving customer success and fueling business growth.
Related articles:
- Demystifying Entry-Level CSM Salaries – What to Expect and How to Negotiate
- Mastering Service Desk Success – Key KPIs You Need to Monitor
- Unlocking Success – Essential KPIs for Service Desk Performance
- Unlocking the Secrets – Mastering Customer Success Manager Salary in San Francisco
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Reviews / Why join our community?
- For companies
- Frequently asked questions
Visual Representation
What is visual representation.
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication.
Alan Blackwell, cognition scientist and professor, gives a brief introduction to visual representation:
- Transcript loading…
We can see visual representation throughout human history, from cave drawings to data visualization :
Art uses visual representation to express emotions and abstract ideas.
Financial forecasting graphs condense data and research into a more straightforward format.
Icons on user interfaces (UI) represent different actions users can take.
The color of a notification indicates its nature and meaning.

Van Gogh's "The Starry Night" uses visuals to evoke deep emotions, representing an abstract, dreamy night sky. It exemplifies how art can communicate complex feelings and ideas.
© Public domain
Importance of Visual Representation in Design
Designers use visual representation for internal and external use throughout the design process . For example:
Storyboards are illustrations that outline users’ actions and where they perform them.
Sitemaps are diagrams that show the hierarchy and navigation structure of a website.
Wireframes are sketches that bring together elements of a user interface's structure.
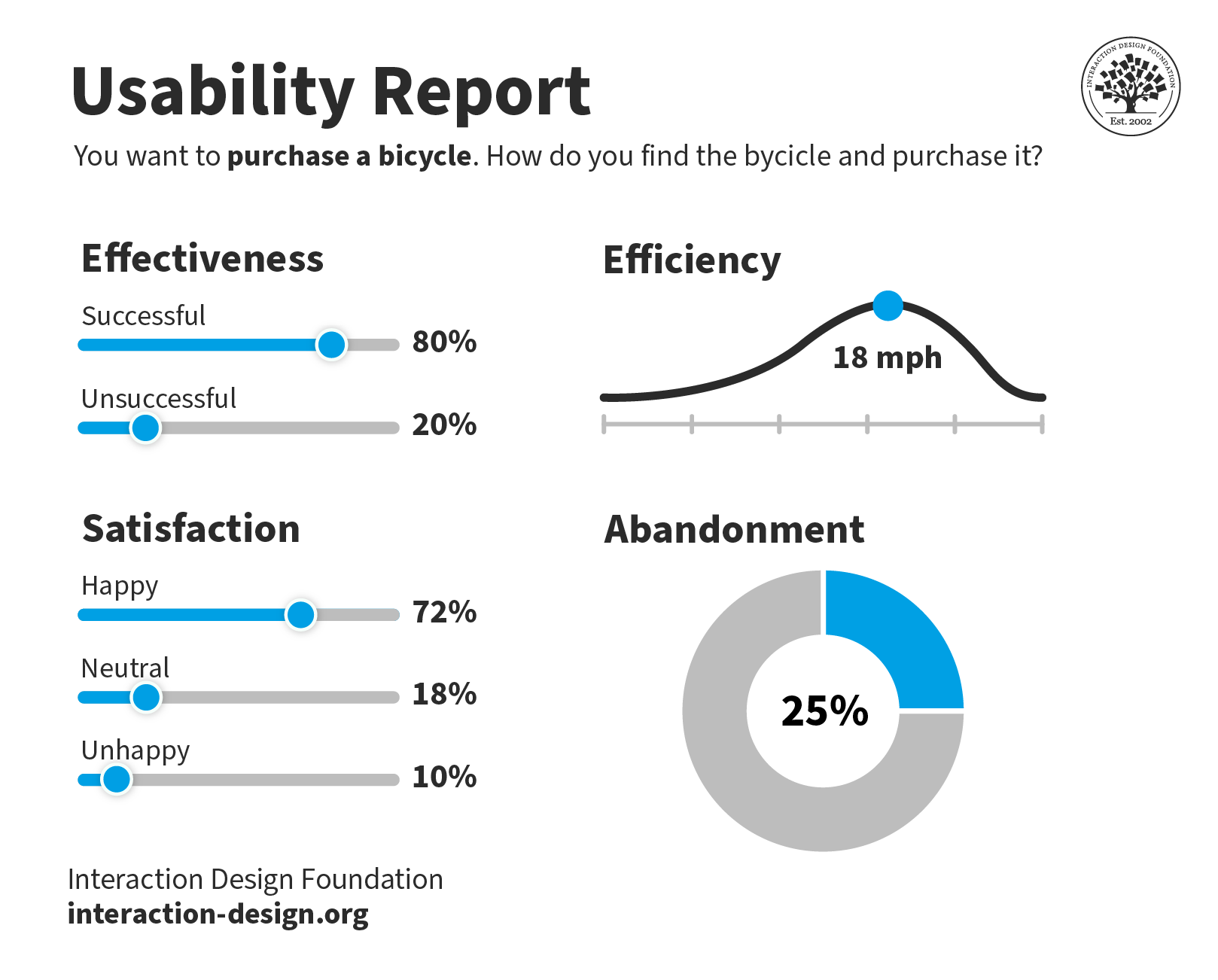
Usability reports use graphs and charts to communicate data gathered from usability testing.
User interfaces visually represent information contained in applications and computerized devices.

This usability report is straightforward to understand. Yet, the data behind the visualizations could come from thousands of answered surveys.
© Interaction Design Foundation, CC BY-SA 4.0
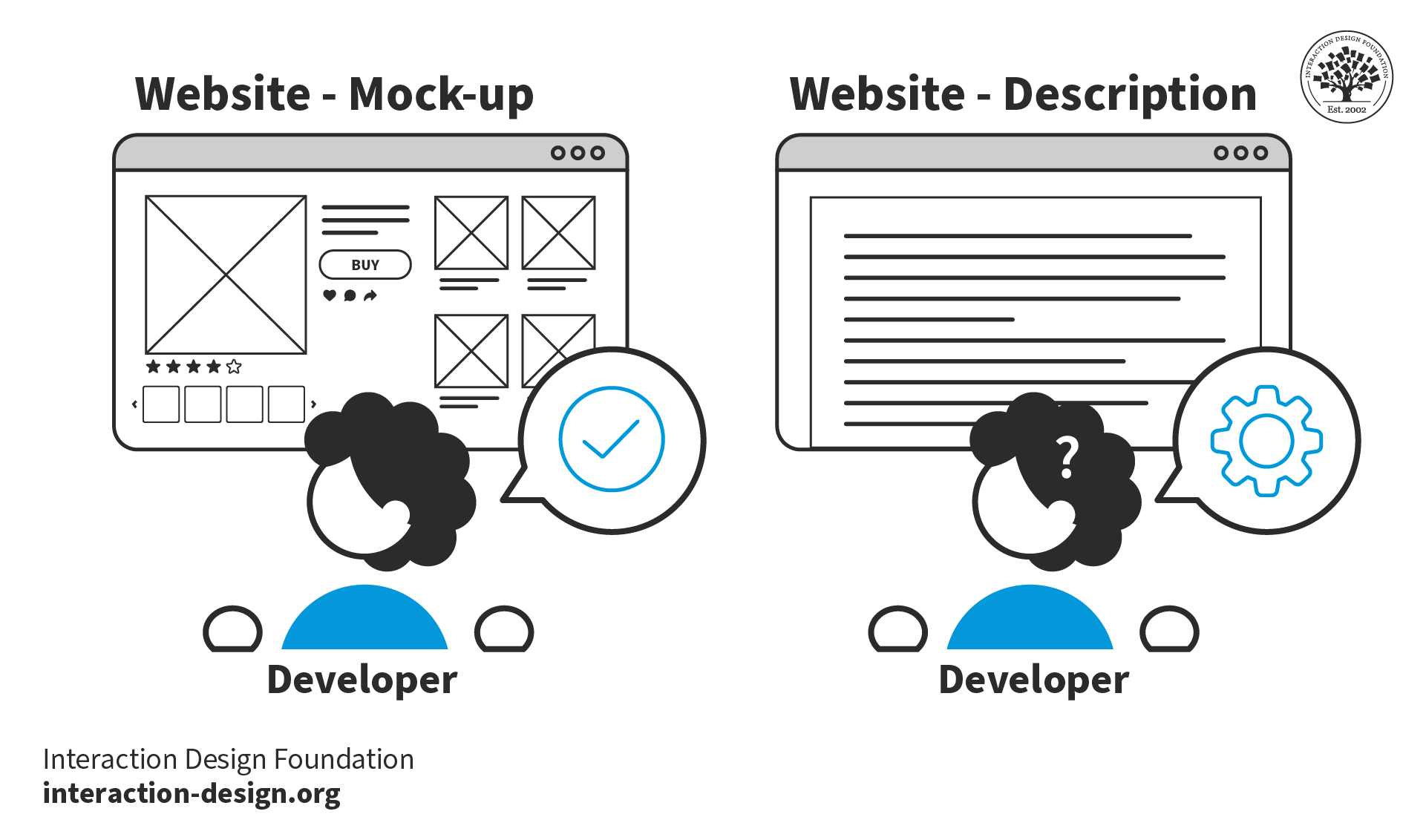
Visual representation simplifies complex ideas and data and makes them easy to understand. Without these visual aids, designers would struggle to communicate their ideas, findings and products . For example, it would be easier to create a mockup of an e-commerce website interface than to describe it with words.

Visual representation simplifies the communication of designs. Without mockups, it would be difficult for developers to reproduce designs using words alone.
Types of Visual Representation
Below are some of the most common forms of visual representation designers use.
Text and Typography
Text represents language and ideas through written characters and symbols. Readers visually perceive and interpret these characters. Typography turns text into a visual form, influencing its perception and interpretation.
We have developed the conventions of typography over centuries , for example, in documents, newspapers and magazines. These conventions include:
Text arranged on a grid brings clarity and structure. Gridded text makes complex information easier to navigate and understand. Tables, columns and other formats help organize content logically and enhance readability.
Contrasting text sizes create a visual hierarchy and draw attention to critical areas. For example, headings use larger text while body copy uses smaller text. This contrast helps readers distinguish between primary and secondary information.
Adequate spacing and paragraphing improve the readability and appearance of the text. These conventions prevent the content from appearing cluttered. Spacing and paragraphing make it easier for the eye to follow and for the brain to process the information.
Balanced image-to-text ratios create engaging layouts. Images break the monotony of text, provide visual relief and illustrate or emphasize points made in the text. A well-planned ratio ensures neither text nor images overwhelm each other. Effective ratios make designs more effective and appealing.
Designers use these conventions because people are familiar with them and better understand text presented in this manner.

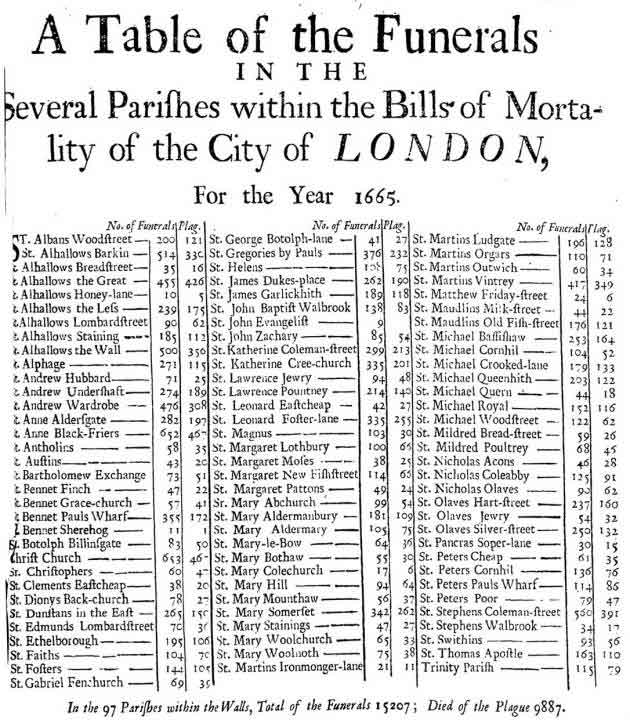
This table of funerals from the plague in London in 1665 uses typographic conventions still used today. For example, the author arranged the information in a table and used contrasting text styling to highlight information in the header.
Illustrations and Drawings
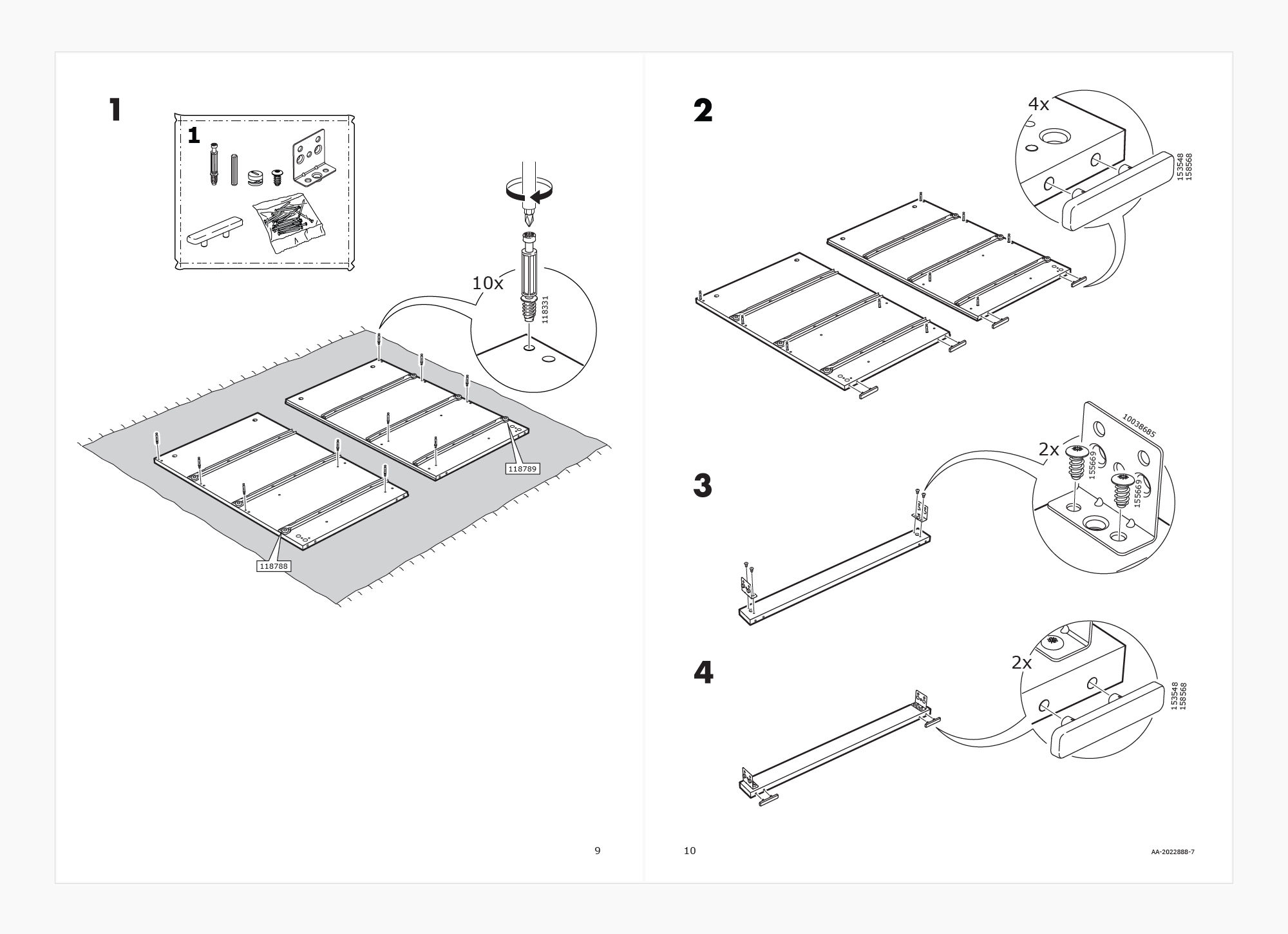
Designers use illustrations and drawings independently or alongside text. An example of illustration used to communicate information is the assembly instructions created by furniture retailer IKEA. If IKEA used text instead of illustrations in their instructions, people would find it harder to assemble the furniture.

IKEA assembly instructions use illustrations to inform customers how to build their furniture. The only text used is numeric to denote step and part numbers. IKEA communicates this information visually to: 1. Enable simple communication, 2. Ensure their instructions are easy to follow, regardless of the customer’s language.
© IKEA, Fair use
Illustrations and drawings can often convey the core message of a visual representation more effectively than a photograph. They focus on the core message , while a photograph might distract a viewer with additional details (such as who this person is, where they are from, etc.)
For example, in IKEA’s case, photographing a person building a piece of furniture might be complicated. Further, photographs may not be easy to understand in a black-and-white print, leading to higher printing costs. To be useful, the pictures would also need to be larger and would occupy more space on a printed manual, further adding to the costs.
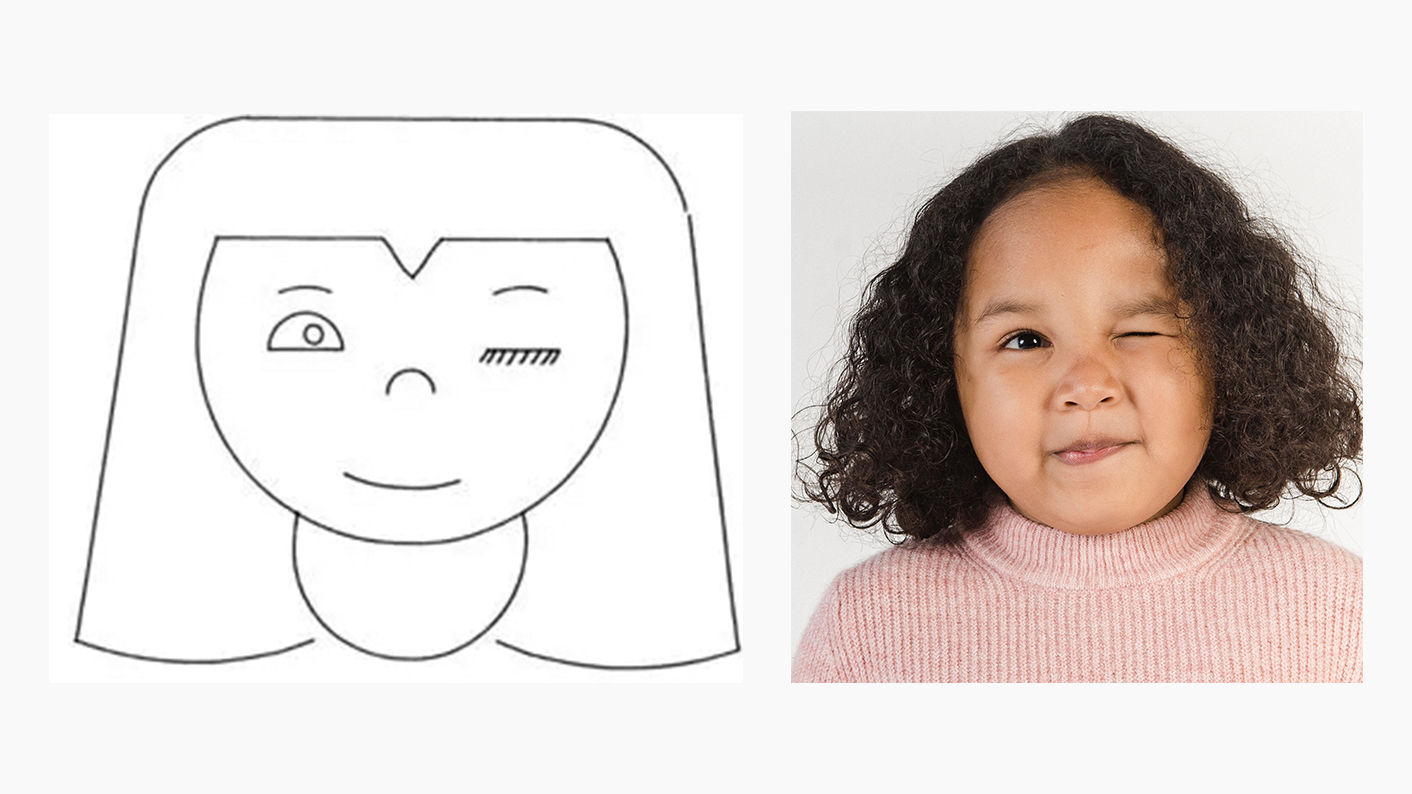
But imagine a girl winking—this is something we can easily photograph.
Ivan Sutherland, creator of the first graphical user interface, used his computer program Sketchpad to draw a winking girl. While not realistic, Sutherland's representation effectively portrays a winking girl. The drawing's abstract, generic elements contrast with the distinct winking eye. The graphical conventions of lines and shapes represent the eyes and mouth. The simplicity of the drawing does not draw attention away from the winking.

A photo might distract from the focused message compared to Sutherland's representation. In the photo, the other aspects of the image (i.e., the particular person) distract the viewer from this message.
© Ivan Sutherland, CC BY-SA 3.0 and Amina Filkins, Pexels License
Information and Data Visualization
Designers and other stakeholders use data and information visualization across many industries.
Data visualization uses charts and graphs to show raw data in a graphic form. Information visualization goes further, including more context and complex data sets. Information visualization often uses interactive elements to share a deeper understanding.
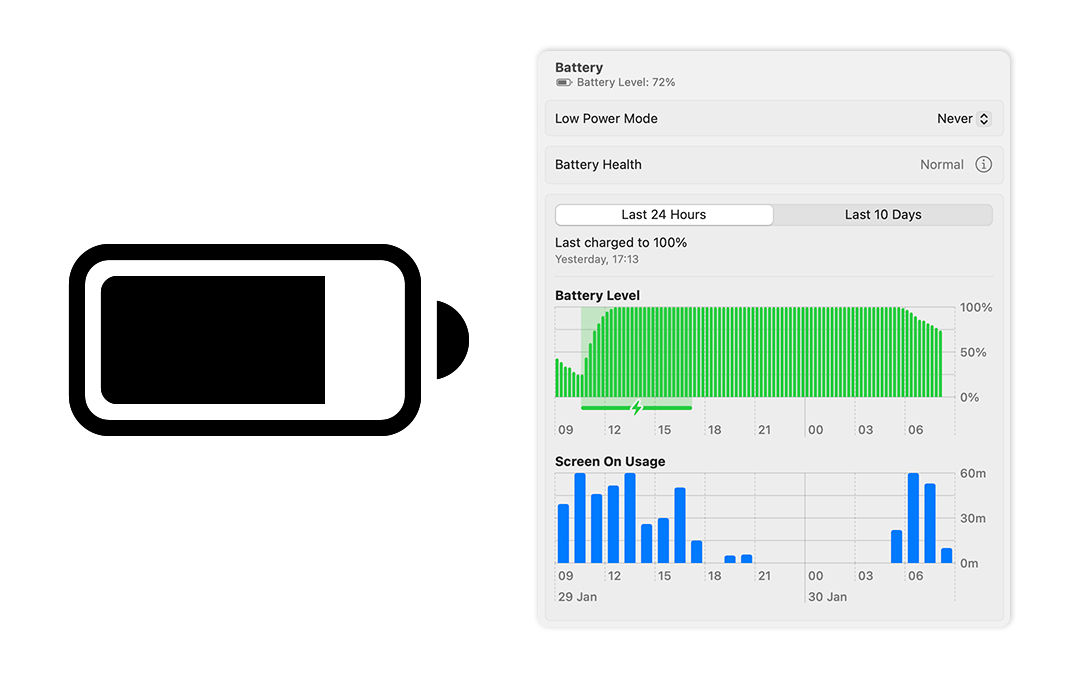
For example, most computerized devices have a battery level indicator. This is a type of data visualization. IV takes this further by allowing you to click on the battery indicator for further insights. These insights may include the apps that use the most battery and the last time you charged your device.

macOS displays a battery icon in the menu bar that visualizes your device’s battery level. This is an example of data visualization. Meanwhile, macOS’s settings tell you battery level over time, screen-on-usage and when you last charged your device. These insights are actionable; users may notice their battery drains at a specific time. This is an example of information visualization.
© Low Battery by Jemis Mali, CC BY-NC-ND 4.0, and Apple, Fair use
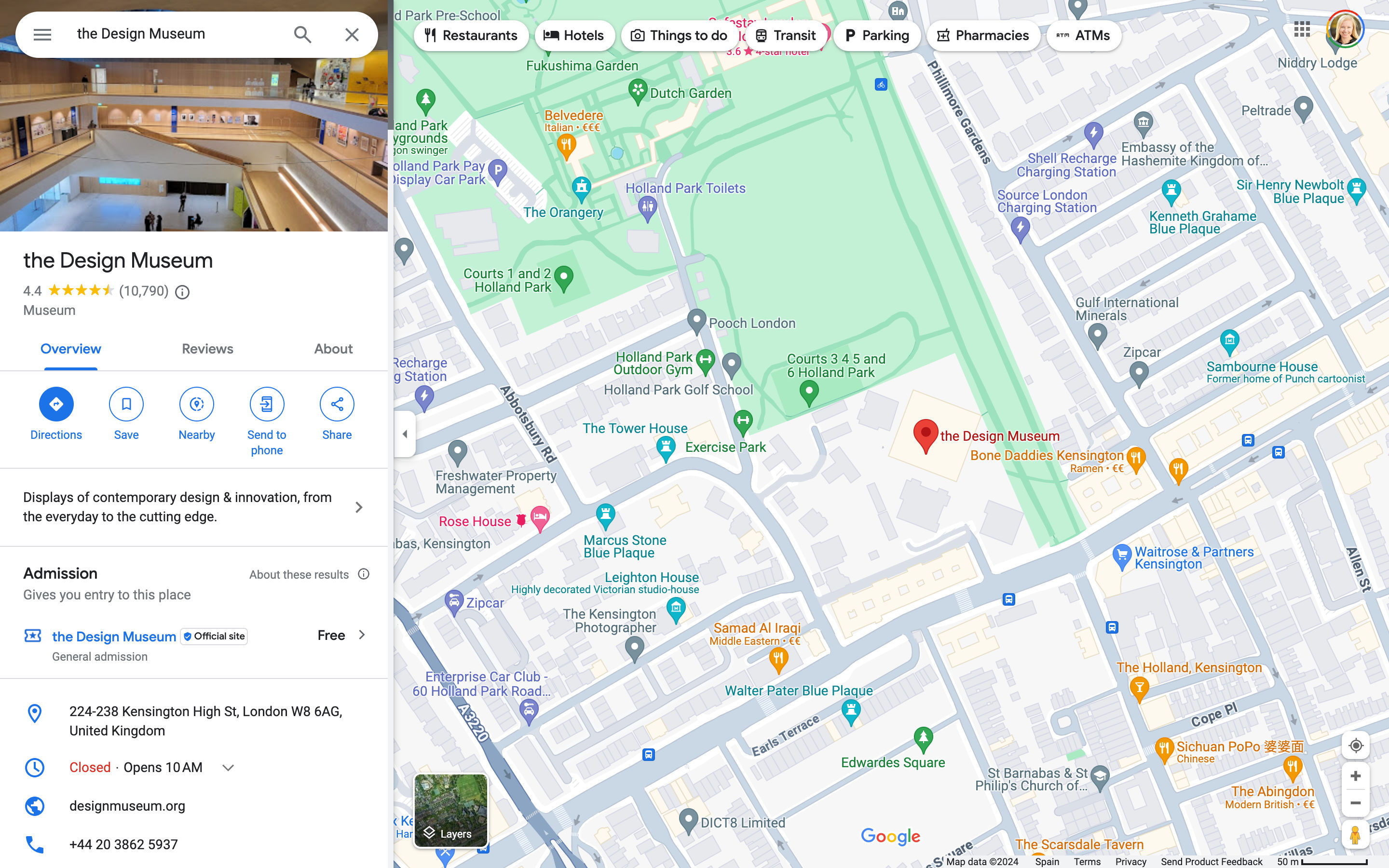
Information visualization is not exclusive to numeric data. It encompasses representations like diagrams and maps. For example, Google Maps collates various types of data and information into one interface:
Data Representation: Google Maps transforms complex geographical data into an easily understandable and navigable visual map.
Interactivity: Users can interactively customize views that show traffic, satellite imagery and more in real-time.
Layered Information: Google Maps layers multiple data types (e.g., traffic, weather) over geographical maps for comprehensive visualization.
User-Centered Design : The interface is intuitive and user-friendly, with symbols and colors for straightforward data interpretation.

The volume of data contained in one screenshot of Google Maps is massive. However, this information is presented clearly to the user. Google Maps highlights different terrains with colors and local places and businesses with icons and colors. The panel on the left lists the selected location’s profile, which includes an image, rating and contact information.
© Google, Fair use
Symbolic Correspondence
Symbolic correspondence uses universally recognized symbols and signs to convey specific meanings . This method employs widely recognized visual cues for immediate understanding. Symbolic correspondence removes the need for textual explanation.
For instance, a magnifying glass icon in UI design signifies the search function. Similarly, in environmental design, symbols for restrooms, parking and amenities guide visitors effectively.

The Interaction Design Foundation (IxDF) website uses the universal magnifying glass symbol to signify the search function. Similarly, the play icon draws attention to a link to watch a video.
How Designers Create Visual Representations
Visual language.
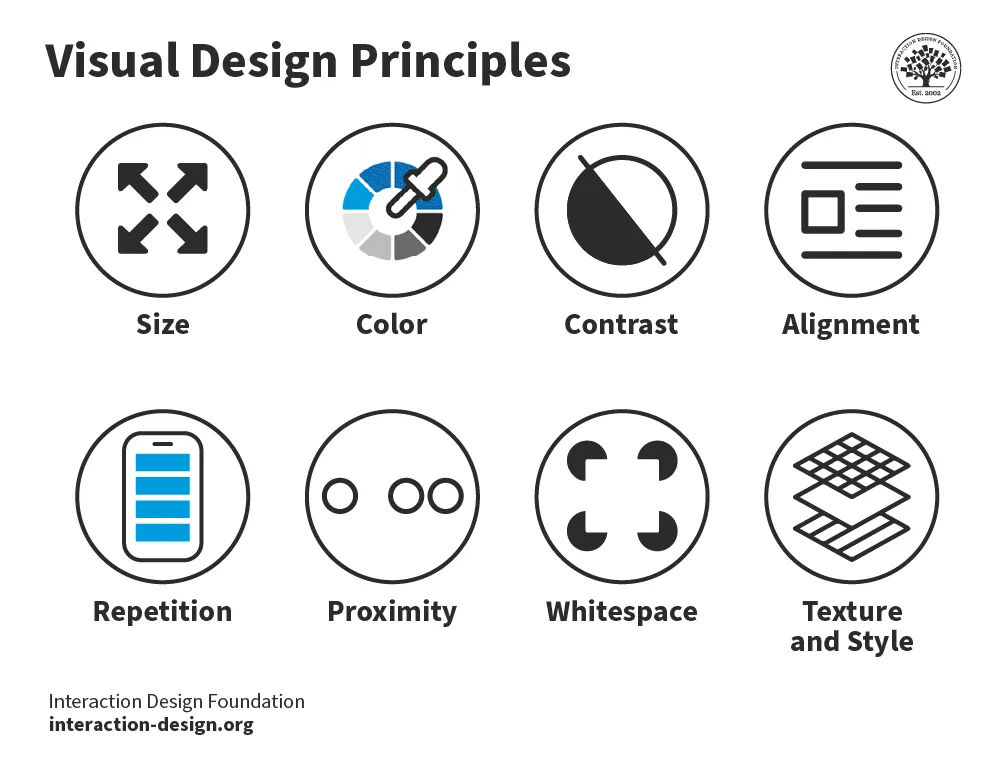
Designers use elements like color , shape and texture to create a communicative visual experience. Designers use these 8 principles:
Size – Larger elements tend to capture users' attention readily.
Color – Users are typically drawn to bright colors over muted shades.
Contrast – Colors with stark contrasts catch the eye more effectively.
Alignment – Unaligned elements are more noticeable than those aligned ones.
Repetition – Similar styles repeated imply a relationship in content.
Proximity – Elements placed near each other appear to be connected.
Whitespace – Elements surrounded by ample space attract the eye.
Texture and Style – Users often notice richer textures before flat designs.

The 8 visual design principles.
In web design , visual hierarchy uses color and repetition to direct the user's attention. Color choice is crucial as it creates contrast between different elements. Repetition helps to organize the design—it uses recurring elements to establish consistency and familiarity.
In this video, Alan Dix, Professor and Expert in Human-Computer Interaction, explains how visual alignment affects how we read and absorb information:
Correspondence Techniques
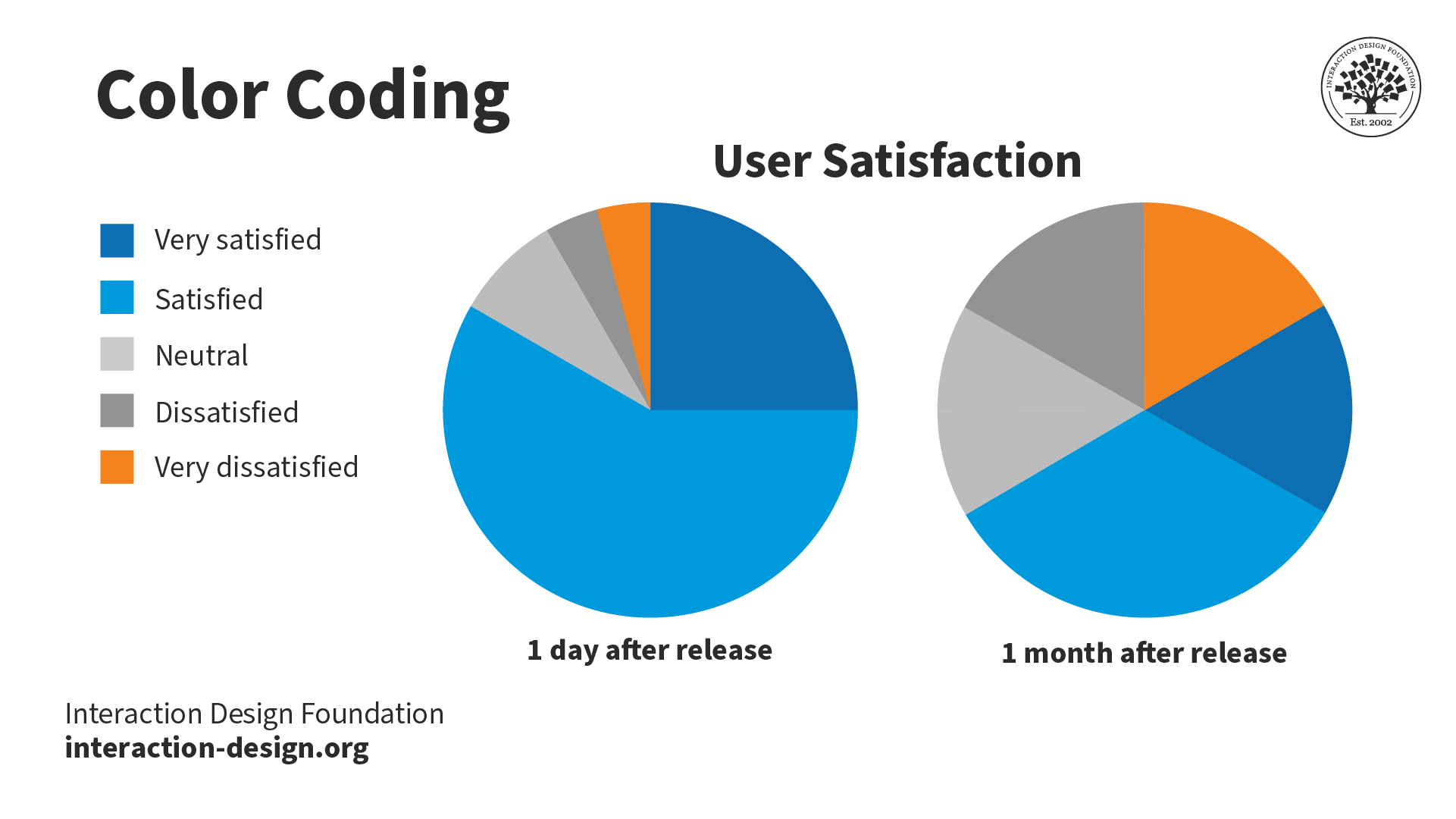
Designers use correspondence techniques to align visual elements with their conceptual meanings. These techniques include color coding, spatial arrangement and specific imagery. In information visualization, different colors can represent various data sets. This correspondence aids users in quickly identifying trends and relationships .

Color coding enables the stakeholder to see the relationship and trend between the two pie charts easily.
In user interface design, correspondence techniques link elements with meaning. An example is color-coding notifications to state their nature. For instance, red for warnings and green for confirmation. These techniques are informative and intuitive and enhance the user experience.

The IxDF website uses blue for call-to-actions (CTAs) and red for warnings. These colors inform the user of the nature of the action of buttons and other interactive elements.
Perception and Interpretation
If visual language is how designers create representations, then visual perception and interpretation are how users receive those representations. Consider a painting—the viewer’s eyes take in colors, shapes and lines, and the brain perceives these visual elements as a painting.
In this video, Alan Dix explains how the interplay of sensation, perception and culture is crucial to understanding visual experiences in design:
Copyright holder: Michael Murphy _ Appearance time: 07:19 - 07:37 _ Link: https://www.youtube.com/watch?v=C67JuZnBBDc
Visual perception principles are essential for creating compelling, engaging visual representations. For example, Gestalt principles explain how we perceive visual information. These rules describe how we group similar items, spot patterns and simplify complex images. Designers apply Gestalt principles to arrange content on websites and other interfaces. This application creates visually appealing and easily understood designs.
In this video, design expert and teacher Mia Cinelli discusses the significance of Gestalt principles in visual design . She introduces fundamental principles, like figure/ground relationships, similarity and proximity.
Interpretation
Everyone's experiences, culture and physical abilities dictate how they interpret visual representations. For this reason, designers carefully consider how users interpret their visual representations. They employ user research and testing to ensure their designs are attractive and functional.

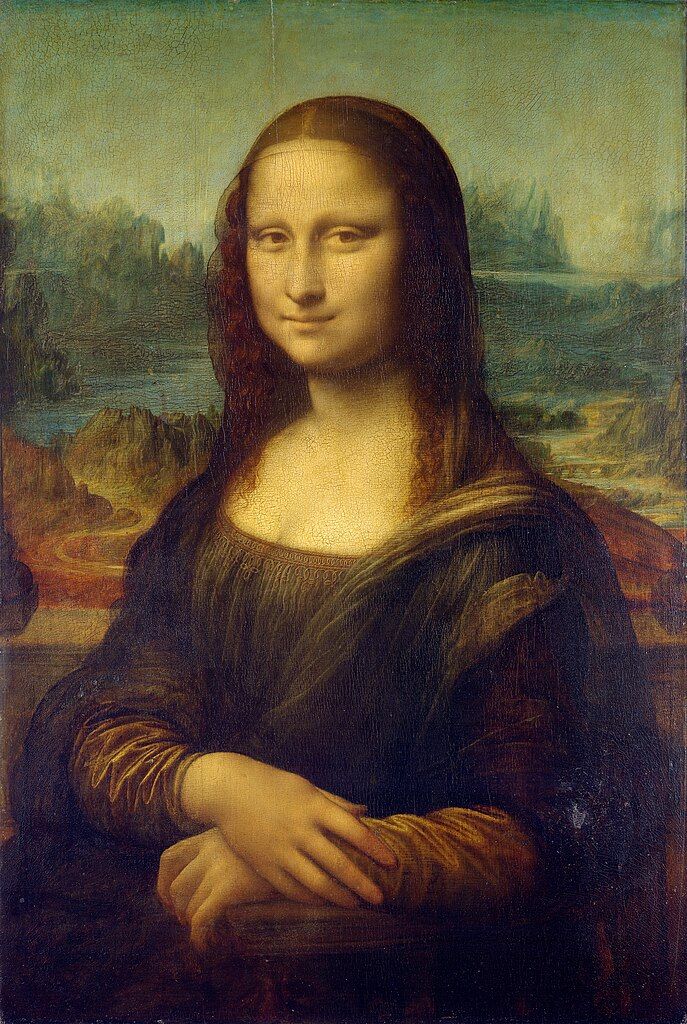
Leonardo da Vinci's "Mona Lisa", is one of the most famous paintings in the world. The piece is renowned for its subject's enigmatic expression. Some interpret her smile as content and serene, while others see it as sad or mischievous. Not everyone interprets this visual representation in the same way.
Color is an excellent example of how one person, compared to another, may interpret a visual element. Take the color red:
In Chinese culture, red symbolizes luck, while in some parts of Africa, it can mean death or illness.
A personal experience may mean a user has a negative or positive connotation with red.
People with protanopia and deuteranopia color blindness cannot distinguish between red and green.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, explain how many factors influence how we perceive and interpret color:
Learn More about Visual Representation
Read Alan Blackwell’s chapter on visual representation from The Encyclopedia of Human-Computer Interaction.
Learn about the F-Shaped Pattern For Reading Web Content from Jakob Nielsen.
Read Smashing Magazine’s article, Visual Design Language: The Building Blocks Of Design .
Take the IxDF’s course, Perception and Memory in HCI and UX .
Questions related to Visual Representation
Some highly cited research on visual representation and related topics includes:
Roland, P. E., & Gulyás, B. (1994). Visual imagery and visual representation. Trends in Neurosciences, 17(7), 281-287. Roland and Gulyás' study explores how the brain creates visual imagination. They look at whether imagining things like objects and scenes uses the same parts of the brain as seeing them does. Their research shows the brain uses certain areas specifically for imagination. These areas are different from the areas used for seeing. This research is essential for understanding how our brain works with vision.
Lurie, N. H., & Mason, C. H. (2007). Visual Representation: Implications for Decision Making. Journal of Marketing, 71(1), 160-177.
This article looks at how visualization tools help in understanding complicated marketing data. It discusses how these tools affect decision-making in marketing. The article gives a detailed method to assess the impact of visuals on the study and combination of vast quantities of marketing data. It explores the benefits and possible biases visuals can bring to marketing choices. These factors make the article an essential resource for researchers and marketing experts. The article suggests using visual tools and detailed analysis together for the best results.
Lohse, G. L., Biolsi, K., Walker, N., & Rueter, H. H. (1994, December). A classification of visual representations. Communications of the ACM, 37(12), 36+.
This publication looks at how visuals help communicate and make information easier to understand. It divides these visuals into six types: graphs, tables, maps, diagrams, networks and icons. The article also looks at different ways these visuals share information effectively.
If you’d like to cite content from the IxDF website , click the ‘cite this article’ button near the top of your screen.
Some recommended books on visual representation and related topics include:
Chaplin, E. (1994). Sociology and Visual Representation (1st ed.) . Routledge.
Chaplin's book describes how visual art analysis has changed from ancient times to today. It shows how photography, post-modernism and feminism have changed how we see art. The book combines words and images in its analysis and looks into real-life social sciences studies.
Mitchell, W. J. T. (1994). Picture Theory. The University of Chicago Press.
Mitchell's book explores the important role and meaning of pictures in the late twentieth century. It discusses the change from focusing on language to focusing on images in cultural studies. The book deeply examines the interaction between images and text in different cultural forms like literature, art and media. This detailed study of how we see and read visual representations has become an essential reference for scholars and professionals.
Koffka, K. (1935). Principles of Gestalt Psychology. Harcourt, Brace & World.
"Principles of Gestalt Psychology" by Koffka, released in 1935, is a critical book in its field. It's known as a foundational work in Gestalt psychology, laying out the basic ideas of the theory and how they apply to how we see and think. Koffka's thorough study of Gestalt psychology's principles has profoundly influenced how we understand human perception. This book has been a significant reference in later research and writings.
A visual representation, like an infographic or chart, uses visual elements to show information or data. These types of visuals make complicated information easier to understand and more user-friendly.
Designers harness visual representations in design and communication. Infographics and charts, for instance, distill data for easier audience comprehension and retention.
For an introduction to designing basic information visualizations, take our course, Information Visualization .
Text is a crucial design and communication element, transforming language visually. Designers use font style, size, color and layout to convey emotions and messages effectively.
Designers utilize text for both literal communication and aesthetic enhancement. Their typography choices significantly impact design aesthetics, user experience and readability.
Designers should always consider text's visual impact in their designs. This consideration includes font choice, placement, color and interaction with other design elements.
In this video, design expert and teacher Mia Cinelli teaches how Gestalt principles apply to typography:
Designers use visual elements in projects to convey information, ideas, and messages. Designers use images, colors, shapes and typography for impactful designs.
In UI/UX design, visual representation is vital. Icons, buttons and colors provide contrast for intuitive, user-friendly website and app interfaces.
Graphic design leverages visual representation to create attention-grabbing marketing materials. Careful color, imagery and layout choices create an emotional connection.
Product design relies on visual representation for prototyping and idea presentation. Designers and stakeholders use visual representations to envision functional, aesthetically pleasing products.
Our brains process visuals 60,000 times faster than text. This fact highlights the crucial role of visual representation in design.
Our course, Visual Design: The Ultimate Guide , teaches you how to use visual design elements and principles in your work effectively.
Visual representation, crucial in UX, facilitates interaction, comprehension and emotion. It combines elements like images and typography for better interfaces.
Effective visuals guide users, highlight features and improve navigation. Icons and color schemes communicate functions and set interaction tones.
UX design research shows visual elements significantly impact emotions. 90% of brain-transmitted information is visual.
To create functional, accessible visuals, designers use color contrast and consistent iconography. These elements improve readability and inclusivity.
An excellent example of visual representation in UX is Apple's iOS interface. iOS combines a clean, minimalist design with intuitive navigation. As a result, the operating system is both visually appealing and user-friendly.
Michal Malewicz, Creative Director and CEO at Hype4, explains why visual skills are important in design:
Learn more about UI design from Michal in our Master Class, Beyond Interfaces: The UI Design Skills You Need to Know .
The fundamental principles of effective visual representation are:
Clarity : Designers convey messages clearly, avoiding clutter.
Simplicity : Embrace simple designs for ease and recall.
Emphasis : Designers highlight key elements distinctively.
Balance : Balance ensures design stability and structure.
Alignment : Designers enhance coherence through alignment.
Contrast : Use contrast for dynamic, distinct designs.
Repetition : Repeating elements unify and guide designs.
Designers practice these principles in their projects. They also analyze successful designs and seek feedback to improve their skills.
Read our topic description of Gestalt principles to learn more about creating effective visual designs. The Gestalt principles explain how humans group elements, recognize patterns and simplify object perception.
Color theory is vital in design, helping designers craft visually appealing and compelling works. Designers understand color interactions, psychological impacts and symbolism. These elements help designers enhance communication and guide attention.
Designers use complementary , analogous and triadic colors for contrast, harmony and balance. Understanding color temperature also plays a crucial role in design perception.
Color symbolism is crucial, as different colors can represent specific emotions and messages. For instance, blue can symbolize trust and calmness, while red can indicate energy and urgency.
Cultural variations significantly influence color perception and symbolism. Designers consider these differences to ensure their designs resonate with diverse audiences.
For actionable insights, designers should:
Experiment with color schemes for effective messaging.
Assess colors' psychological impact on the audience.
Use color contrast to highlight critical elements.
Ensure color choices are accessible to all.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, give their six tips for choosing color:
Learn more about color from Joann and Arielle in our Master Class, How To Use Color Theory To Enhance Your Designs .
Typography and font choice are crucial in design, impacting readability and mood. Designers utilize them for effective communication and expression.
Designers' perception of information varies with font type. Serif fonts can imply formality, while sans-serifs can give a more modern look.
Typography choices by designers influence readability and user experience. Well-spaced, distinct fonts enhance readability, whereas decorative fonts may hinder it.
Designers use typography to evoke emotions and set a design's tone. Choices in font size, style and color affect the emotional impact and message clarity.
Designers use typography to direct attention, create hierarchy and establish rhythm. These benefits help with brand recognition and consistency across mediums.
Read our article to learn how web fonts are critical to the online user experience .
Designers create a balance between simplicity and complexity in their work. They focus on the main messages and highlight important parts. Designers use the principles of visual hierarchy, like size, color and spacing. They also use empty space to make their designs clear and understandable.
The Gestalt law of Prägnanz suggests people naturally simplify complex images. This principle aids in making even intricate information accessible and engaging.
Through iteration and feedback, designers refine visuals. They remove extraneous elements and highlight vital information. Testing with the target audience ensures the design resonates and is comprehensible.
Michal Malewicz explains how to master hierarchy in UI design using the Gestalt rule of proximity:
Literature on Visual Representation
Here’s the entire UX literature on Visual Representation by the Interaction Design Foundation, collated in one place:
Learn more about Visual Representation
Take a deep dive into Visual Representation with our course Perception and Memory in HCI and UX .
How does all of this fit with interaction design and user experience? The simple answer is that most of our understanding of human experience comes from our own experiences and just being ourselves. That might extend to people like us, but it gives us no real grasp of the whole range of human experience and abilities. By considering more closely how humans perceive and interact with our world, we can gain real insights into what designs will work for a broader audience: those younger or older than us, more or less capable, more or less skilled and so on.
“You can design for all the people some of the time, and some of the people all the time, but you cannot design for all the people all the time.“ – William Hudson (with apologies to Abraham Lincoln)
While “design for all of the people all of the time” is an impossible goal, understanding how the human machine operates is essential to getting ever closer. And of course, building solutions for people with a wide range of abilities, including those with accessibility issues, involves knowing how and why some human faculties fail. As our course tutor, Professor Alan Dix, points out, this is not only a moral duty but, in most countries, also a legal obligation.
Portfolio Project
In the “ Build Your Portfolio: Perception and Memory Project ”, you’ll find a series of practical exercises that will give you first-hand experience in applying what we’ll cover. If you want to complete these optional exercises, you’ll create a series of case studies for your portfolio which you can show your future employer or freelance customers.
This in-depth, video-based course is created with the amazing Alan Dix , the co-author of the internationally best-selling textbook Human-Computer Interaction and a superstar in the field of Human-Computer Interaction . Alan is currently a professor and Director of the Computational Foundry at Swansea University.
Gain an Industry-Recognized UX Course Certificate
Use your industry-recognized Course Certificate on your resume , CV , LinkedIn profile or your website.

All open-source articles on Visual Representation
Data visualization for human perception.

The Key Elements & Principles of Visual Design

- 1.1k shares
Guidelines for Good Visual Information Representations

- 4 years ago
Philosophy of Interaction
Information visualization – an introduction to multivariate analysis.

- 8 years ago
Aesthetic Computing
How to represent linear data visually for information visualization.

- 5 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share the knowledge!
Share this content on:
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
Drive retention and expansion with the industry’s leading Customer Success platform.
Improve user adoption with in-app engagements and meaningful product analytics.
Give your customers a single hub for anytime, anywhere, self-service.
Digitize customer onboarding and training with on-demand education.
- Leverage the power of Gainsight’s full platform
- Apps & Integrations
- Unleash the Power of AI
By Use Case
- Digital Customer Success Scale effort and align teams using digital-led strategies.
- Healthcare Deliver proactive, preventative care that enables you to retain and grow your customer base.
- Start and Scale Fast Essential features and onboarding to help you start and scale with Gainsight in as little as two weeks.
- Scale and Efficiency Deliver outcomes without adding headcount.
- Retention Predict churn and address risk.
- Expansion Identify and align on expansion opportunities.
- Product Adoption Proactively guide users to value.
- Customer Success Empower and enable your CSMs.
- Product Create elegant product experiences.
- Customer Experience Identify trends across the customer journey.
- Revenue and Sales Drive a high performing renewals process.
- IT and Analytics Consolidate your Customer Data.
- Executives Align on customer health and opportunities.
- Community Teams Build a modern customer community.
The Latest from Gainsight
- Resources Library
- Gainsight Blog
- Upcoming Events and Webinars
- On-Demand Webinars
- Gainsight Glossary
- Push to Production
- Gainsight Essentials
The Gainsight you know and love just got a whole lot easier. Start and scale with Gainsight - and go live in as little as two weeks! What are you waiting for?
- CS Ops Central
- Customer Success Teams
- Product Teams
Pulse 2023 is more than software’s biggest conference on durable growth. It’s a celebration of ten years of joy, and an invitation to ask what if about a future that’s yet to be written.
Customer Resources
- Customer Community
- Trainings & Certifications
- Product Support
- API & Developer Docs
Gainsight Digital Hub
Create a single destination for your customers to connect, share best practices, provide feedback, and build a stronger relationship with your product.
Industry Resources
- Customer Success Job Board
- Pulse Conference
- Pulse Library
Essential Guides
- Quarterly Business Reviews (QBRs)
- Customer Success
- Voice of the Customer
- Customer Success Management
- Customer Journey and Lifecycle
- Professional Services Success
- High Touch CS Management
- Company-wide Customer Success
- Recurring Revenue
- Channel Partner Success
- Reducing Churn
- Budgeting for Customer Success
- Product Analytics
- Customer Experience
- Product Management Metrics
- Login to Gainsight CS Customer Success Software
- Login to Gainsight PX Product Experience Software
- Schedule a Demo
- Product Experience
- Customer Communities
- Customer Education
- Digital Customer Success
- Start and Scale Fast
- Scale and Efficiency
- Product Adoption
- Revenue and Sales
- IT and Analytics
- Community Teams
- Resource Library
- Training & Certifications
- High Touch Customer Success Management
- Product-Driven Customer Success
- Business Metrics
- Choosing a Customer Success Solution
- Login to Gainsight CS
- Login to Gainsight PX

Building a Successful CSM Model; How to Attract, Maintain & Grow the Best CSMs
When it comes to developing the best customer success model possible , it’s important to start with the best customer success managers. These crucial members of your team are responsible for more than just your company’s relationship with the customer, they set the pace for your overall future with your customer and your future revenue opportunities. The only way to attract and keep great customer success managers is to build a program which promotes healthy competition, rewards top performers and lays a path towards your customer success managers professional and personal fulfillment. While there are 7 different ways to compensate CSMs , The foundations for building such a program can be understood in three basic pillars; Attract, Maintain & Grow.
In order to attract the best customer success professionals, it is important for your company to understand the intangibles that top-notch CSMs look for in a career opportunity. Skilled professionals know how to do their job, and often excel as they make their company successful. In the modern competitive environment, talented professionals have more options and more leverage than ever before. The foundation for an attractive offer starts with competitive salary. A competitive salary shows that you know the value of a professional’s skills, experience and company-fit.
One of the great things about Customer Success Management is that your customer’s success is directly correlated to your company’s success. In order to recognize and foster this, it is important to correlate your CSM compensation strategy. Incentivizing Customer Success Managers to make their customers successful means that they can grow their salary depending on their performance. It creates opportunity for your managers to reap the rewards of successful relationships. Every company will have their own opinion on how to calculate competitive compensation. Some fundamental concepts are monitoring your customer’s health score, their satisfaction score, and usage of your product. For a deep dive into metrics to track CSM performance, check out this post by Lincoln Murphy. The important aspect of competitive compensation is that your managers know there is never a ceiling to their opportunity, success or benefit.
Aside from the fiscal incentives for a prospective CSM, there are several other aspects skilled CSMs will look for in any opportunity. One of the most integral pillars of a successful CSM team is communication. Teams need to be able to communicate openly, clearly and decisively. Your customer’s success is dependant on the speed, efficiency and clarity of your team’s communication. Making sure that you have created a team (and company) culture which fosters such linear conversation and empowerment will ensure prospective candidates feel like they have the environment necessary to thrive. One way to ensure candidates have this is to perform a quarterly survey of your teams for breakdown points in communication, efficiency and coordination in order to work out any kinks.
After you’ve won your prime candidate, the harder work of keeping them as a productive, engaged and successful member of your team, begins. If your managers do not feel like valuable parts of a great movement, then you will have your greatest churn-negators churn on you themselves. Allison Pickens published a great resource to start building a program which recognizes and rewards. A fundamental tool to use to make sure your managers are equipped for personal and professional success are 1 to 1 meetings. Checking in once a month, or week, for 15-30 minutes allows you to make sure your managers are thriving in their day to day, frustrations, resource deficiencies and other problems can be handled in a sustainable and productive cadence. Make sure you listen to what happens in these meetings and coordinate your overall team culture, resources and needs at the individual level.
Another useful tactic is to cultivate a team that takes care of itself. If you empower, enable and support other members of your team to be cross-functional in their problem solving, it fosters the mindset of the individual to know they are not on an island and that the team’s success is related to every team member’s success (not just their own).
Companies change, people change and situations change at an ever-exponential rate. In order to stay competitive with your customers, and your managers, it is important that you provide ample opportunities for your team to grow together and individually. Supporting professional and personal education for your managers allows you to invest in their expertise, capability and future success.
That doesn’t necessarily mean you need to shell out the big bucks for a Harvard MBA, rather you should work with your CSMs to create a professional education program which continually makes them better managers and people. Creating such a program means that you understand your customer’s needs (present and future), your team’s capabilities at the individual and collective levels, and that you make sure their personal development aligns with your company’s culture. It also gives them an important reassurance; regardless of what their future may hold, your company helped them become a better person both professionally and personally. At the end of the day, making sure that you are treating your managers fairly, investing in their success (personally and professionally) and creating opportunity for growth will ensure successful relationship with your managers.
More Related Content
Manager training: how to be a great manager of csms, building the digital customer journey, the essential guide to choosing a customer success solution | gainsight software.
Win in business while being human-first.
- Gainsight Platform
- Marketplace
- Time to Value
- Product Experience Teams
Industries and Teams
- Customer Experience Teams
- Revenue and Sales Teams
- IT and Analytics Teams
- Events & Webinars
- 2-Minute Demo Center
- Valuation Calculator
- Gainsight Community
- Gainsight University
- Documentation
- For Developers
- Horizon Experience
- Press Releases
© 2024 Gainsight , The Customer Success Company. All rights reserved. // 350 Bay Street, Suite 100, San Francisco, CA 94133 // +1 (888) 623-8562
Terms and Conditions // Privacy // Do not sell my personal information // Security

- Share on Twitter
- Share on LinkedIn
- Share on Facebook
- Share on Pinterest
- Share through Email
The 3 Categories of Data Visualization: Graphs, Charts & Maps
Working directly with one of the world’s largest telecommunications brands, I’ve seen firsthand how presenting data in the form of these three visual representations can lead to better understanding and decision-making.

Any tech company of note understands the power of big data, but only the best are able to interpret a raw output transforming complex datasets into digestible, insightful visuals that enable better understanding and ultimately drive decision-making.
Working directly with one of the world’s largest telecommunications brands, I’ve seen firsthand how presenting raw numerical data to the upper reaches of the company can lead to missed opportunity, miscommunication and a resistance to buy-in for sign off on major projects. Had the data been presented visually, things may have gone differently.
With those learnings in my back pocket, I’ll take a deep dive in this article into the three categories of data visualization—graphs, charts and maps—and how the right visualization tools can help to translate complex data into simple illustrations.
As we take a walk through this tutorial of data visualization types , we’ll look at their characteristics, applications, and best use cases, providing you a comprehensive understanding of different visualization techniques in the multifaceted world of data visualization (without needing to be a data scientist).
Why Is Data Visualization Important?
In the tech world, data can become very complex very quickly no matter the nature of the business, yet all rely on a data-driven strategy. From the smallest bootstrapped indie startups to giant SAAS behemoths, there is a need to understand and interpret the data the company is receiving in order to analyze performance and make decisions.
Data visualization software can pull data into dashboards where it can be used both for regular reporting as well as presentations and in high-level meetings. Here are the primary drivers that well-presented data visualizations can unlock for your business:
- Simplifying Complex Data : Large volumes of data can be overwhelming and difficult to understand when presented in raw, numerical formats. Data visualization simplifies this complexity by representing data in a visual format, making it easier to comprehend and interpret.
- Identifying Patterns and Trends : Visual data representations can help users quickly identify patterns, trends, and correlations that might go unnoticed in text-based data. For example, a line graph of sales over time can clearly show whether sales are increasing, decreasing, or remaining steady.
- Speeding Up Decision-Making : By presenting data visually, data visualization can help decision-makers understand the data faster, thus speeding up the decision-making process. Instead of sifting through spreadsheets or reports, they can glance at a visual representation to get the information they need.
- Enhancing Memory Retention : People generally remember visual information better than text-based information. Therefore, data visualizations can enhance memory retention and recall of important data points and trends.
- Facilitating Communication : Data visualizations can communicate complex data in an understandable way to various stakeholders, including those who may not be data experts. This can facilitate discussions and decision-making processes.
- Driving Action : By making data more understandable and accessible, data visualization can help businesses identify areas that need attention or improvement, thus driving action. For example, a heatmap showing customer activity on a website can help identify areas where users are most engaged, informing decisions about where to focus marketing efforts.

Coming soon — Get career resources, software reviews, & expert tips right in your inbox
- Your email *
- No spam, just quality content. Your inbox is safe with us. For more details, review our Privacy Policy . We're protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
- Phone This field is for validation purposes and should be left unchanged.
The 3 Categories of Data Visualization
The three most common categories of data visualization are graphs, charts, and maps.
By choosing the right type of visualization for your data, you can reveal insights, tell a story, and guide decision-making. So let’s explore which visualizations are right for your data.
Graphs hold a special place in the realm of data visualization. They serve as a bridge, connecting raw data with the insights we seek.
There are several types of graphs, each with its unique strengths:
Line Graphs : Line graphs excel at showing trends over time. They allow us to track the rise and fall of data points, revealing patterns that might otherwise go unnoticed.
Bar Graphs : Bar graphs are perfect for comparing different data sets. They provide a clear, visual comparison that makes it easy to see which data set is larger, smaller, or if they're roughly equal. There are also stacked bar graphs, which extends the standard bar chart from looking at numeric values across one categorical variable to two.
Bullet Graphs : A bullet graph is a bar marked with extra encodings to show progress towards a goal or performance against a reference line. It’s seemingly inspired by traditional thermometer charts and progress bars found in dashboards.
Radial Graphs: Radial Graphs are multi-axis graphs that show a number of similar ideas in one graphical presentation. They are so called because the axes, of which there are usually five or six, radiate out from a central point.
Scatter Plots : Scatt plots are another type of graph that are ideal for showing the relationship between two variables. They help us see correlations, clusters, and outliers.
Box Plots : Boxplots display the distribution of data based on a five number summary. They can tell you about your outliers and their values, if your data is symmetrical, how tightly your data is grouped and if and how your data is skewed.
Choosing to use a graph over other forms of data visualization often comes down to the nature of your data and the story you want to tell. If you're dealing with trends over time, relationships between variables, or comparisons, a graph is often the best choice.
Graphs offer several advantages. They simplify complex data, making it easier to understand and interpret . They reveal patterns, trends, and correlations that might be hard to spot in raw data. And they communicate this information in a way that's visually appealing and easy to grasp.
Graphs are a powerful (if not the most powerful) tool in the data visualization toolkit.
Charts are another fundamental tool in data visualization. They offer a unique way to represent data, making it easier to compare, categorize, and comprehend at a glance.
There are several types of charts, each with its unique strengths and use cases:
- Pie Charts : These are excellent for showing proportions or percentages. They provide a clear, visual representation of how each part contributes to the whole. One of the most popular and simple chart types to understand.
- Donut Charts : Donut charts are essentially the same as Pie Charts but with the area of the centre cut out. It’s one of the simplest representations of data and is a circular statistical graphic which is divided into slices to illustrate numerical proportions or percentages.
- Bar Charts : Ideal for comparing different data sets or categories. They offer a visual comparison, making it easy to see which category is larger, smaller, or if they're roughly equal. There’s also such thing as a stacked bar, which shows the composition and comparison of a few variables, either relative or absolute, over time.
- Column Charts : Are only different from bar charts in their orientation. A bar chart is oriented horizontally, whereas a column chart is oriented vertically . While they are similar, they can’t always be used interchangeably because of the difference in their orientation.
- Histograms : These are useful for showing the distribution of data. They help identify patterns, such as whether the data is normally distributed or skewed.
- Area Charts : These are particularly useful when you want to visualize volume or quantity over time. They can also be used to show the cumulative value of multiple data series, making them ideal for understanding the proportion of individual components to the whole, or for comparing multiple related data series.
- Bubble Charts : Bubble charts are excellent for visualizing data that has three dimensions of variables. Each bubble represents a data point, with the position of the bubble reflecting two data values (usually on the x and y axes), and the size of the bubble reflecting the third value. This makes bubble charts useful for comparing and visualizing complex relationships between data sets.
- Line Charts : Line charts are ideal for showing trends over time. They connect data points with a line, making it easy to see whether numerical values are increasing, decreasing, or staying the same over time. This makes line charts a great choice for tracking changes in data over intervals like months, quarters, or years.
- Funnel Charts : Funnel charts may be of particular relevance to CFOs and CROs, as it’s used to represent stages in a sales process and show the amount of potential revenue for each stage.
- Waterfall Charts : A waterfall chart helps in understanding the cumulative effect of sequentially introduced positive or negative values. It can help to understand how a starting value becomes a final value over a period of time through a series of intermediate additions and subtractions.
- Flow charts : A flowchart is a type of diagram that represents a workflow or process. Typically, it shows the steps as boxes of various kinds, and their order by connecting them with arrows
- Radar Charts : Radar charts (also known as spider charts, polar charts, web charts, or star plots) are a way to visualize multivariate data in a two-dimensional diagram.
- Gantt Chart : A gantt chart is another version of a bar chart that illustrates a project schedule. This type of chart is frequently used by project managers and the like.
The decision to use a chart over other forms of data visualization often depends on the nature of your data and the story you want to tell. If you're dealing with proportions, comparisons between categories, or distributions, a chart is often the best choice.
It's important to note that while all graphs are charts, not all charts are graphs. Graphs are a subset of charts that represent data points connected by lines in a two-dimensional space. Charts, on the other hand, is a broader category that includes graphs but also other types of data representations like pie charts and histograms. So even though the two terms, charts and graphs are often used interchangeably, there are some subtle differences and, therefore, they are categorized as such.
More Articles
The 17 best account management books to master client journeys, what is sales forecasting your key to informed decisions, what is cpq: a guide to ‘configure, price, quote’ for revops teams, 4 benefits of conversation intelligence software: how can it enhance your operations, 18 business intelligence books you can’t miss.
Maps are the geographical heroes of data visualization. They transform spatial data into visual stories, revealing patterns and distributions that might otherwise remain hidden.
There are several types of maps, each with its unique strengths:
- Choropleth Maps : These are excellent for showing data that's divided into geographical regions, such as countries, states, or counties. They use different colors or patterns to represent data, making it easy to see variations across the regions.
- Heat Maps : Ideal for showing density or intensity in a geographical area. They use color gradients to represent data, with different colors or shades indicating different levels of intensity.
- Dot Distribution Maps : These are useful for showing the location and distribution of individual events or features. Each dot represents a data point, making it easy to see where events or features are concentrated.
- Treemaps : Treemaps are particularly effective when you need to display hierarchical data across two dimensions. They allow for the visualization of large amounts of nested data, making them ideal for showing proportions among variables or categories within a dataset.
The decision to use a map over other forms of data visualization often depends on the nature of your data. When you have geographical location data, mapping is the obvious choice. Though remember that mapping also expands to spatial patterns too and this is an area that can really unlock insight into different categories by providing a way of looking at data in a way that it hasn’t before.
To expand on that point, mapping data offers several key advantages:
- They provide a geographical context, making it easier to understand and interpret spatial data.
- They reveal patterns and distributions related to location, which can be hard to spot in raw data.
- They communicate this information in a visually appealing and easily digestible manner.
There is very much a time and a place for creating data visualizations in this way but when done correctly they can inform all manner of insights.
Using Data to Make Decisions
Having journeyed through the depths of data visualization, we've explored the three main categories: graphs, charts, and maps. And while there are many more types of data visualization you can utilize, these three categories are the most commonly used as ways of interpreting data analysis across any business.
Graphs, with their ability to show trends and relationships, are perfect for tracking changes over time or comparing different variables. Charts, on the other hand, excel at comparing data points, showing proportions, and categorizing data. And maps, the geographical heroes, are invaluable for revealing patterns and distributions related to location.
Don’t forget, there are a plethora of data visualization tools on the market to help pull all of the key metrics into one place through the use of APIs, direct connections and manual uploads. Making visualizations interactive is also something many of the tools contain ‘off the shelf’.
Choosing the right tool to display your best data is a crucial step in the data visualization process. It's about understanding your data, the story you want to tell, and the best way to communicate that story.
Want more tips and insights like this? Make sure to subscribe to The RevOps Team newsletter !
What Is Conversation Intelligence?
- Join our team
- Environmental Planning
- Ecology Services
- Landscape Architecture
- Architectural Graphics
Visual Representation of development proposals
by lucy.f | May 29th, 2020 | Graphics , Guidance , Landscape

What are the new guidelines?


Everything You Need to Know About Visual Representation
School reports, proposal presentations, office meetings, or teaching students — whatever it is you’re doing that involves numbers and big amounts of data, visual representation can make your job easier. For many years, we have been using it to make our data perceivable in the eyes of our audience. It helps us give a clear idea of what information means by visual context.
The creativity and effort it takes to come up with a general and effective way to display informative data is tiring. Fortunately, there are graph makers like Venngage that can help you make your presentations vividly and communicatively.

Campaign creators/Unsplash
What is a visual representation and why is it important?
Visual presentation is an effective and fast-paced method to convey figures and statistical data in a comprehensible manner. It makes information easily accessible by feeding into your audience’s natural tendency to learn by seeing and interacting.
It uses visual data to aid companies in identifying which areas need improvement or in comparing the company’s sales from the last six months. This practice represents numbers in a study, provides shape, pattern, and a brief comparison of data which is crucial in analysis and decision making.
Without a visual representation of data and knowledge, identifying the correlations between the relationship of an independent variable will be challenging.
Who uses visual representation?
With today’s technology, people are inclined to use an easier way to complete tasks. With the help of desktops, laptops, and smartphones, we can easily gather data and digitalize reports.
That’s why almost everyone uses visual representation. Students, employees, and big companies all benefit from it. It’s universal, fast, and efficient in conveying data and knowledge.
Types of Visual Representations

Ruthson Zimmerman/ Unsplash
Visual representation comes in different forms and shapes that help us organize and understand data in a much simpler way. Venngage also offers a wide range of ready-to-use templates for such projects. It lets you choose from a simple line graph to much more complex and detailed presentations.
To give you an idea, here are some examples:
Graphs and Charts

Isaac Smith/ Unsplash
Graphs and charts compress a large quantity of information into a comprehensible format that clearly and effectively communicates important elements.
To present your data effectively , you need to know the purpose of your graph/chart and what you want to present. Check and filter what you want to include and whether they should be expressed as frequencies or categories.
Graphs and charts have many different types, familiarizing them makes it easier for a business to choose the one that fits their need most.

Clay Banks/ Unsplash
You can use a map to clearly illustrate gathered demographic illustrations like age, ethnicity, race, gender, and marital status. This type of representation is best used in plotting population data and surveys .
Data relatable illustrations
Using relatable icons or symbols for your data report could also help convey your message to your audience. It also adds life and color to your presentations making your report comprehensible and at the same time pleasing to the eye.
Tree diagram
A tree diagram represents variables that are in sequence or an independent event or condition relating to possible actions. It is also best used in organizing a hierarchy of systems.
How to use visual representation effectively?
Behind every effective visual representation is a hardworking person who puts his ideas and plans into action. Here are some quick tips to help you create a successful visual presentation:
Gather all the needed data
Gathering all the needed data for your report is a crucial step in making a successful presentation. Incomplete data would highly reflect on your visual presentation’s outcome. Always remember that every variable is important in statistical reports.
Organize all data
After gathering all the important data for your presentation, review them one by one and match them according to their relatability. You can pair up each data or group them to make the next step easier.
After organizing your data, analyze what type of data visualization would best suit your report. Choosing the right format would increase your visual representation’s success.
Be creative and fun
Do not forget to add colors to your presentation. Reports can sometimes become too dragging and one way to spice it up is to make your presentation visually enticing.
It sets a light and fun mood that can make presentations and/or learning exciting and easy.
Using visual representation is easy and is a sure way to present your variables effectively. All you have to do is consider your resources and make sure that you have all the essential tools in crafting your visuals. Graph maker platforms can also be of big help if you’re confused about which template would best fit your data.
Now that you’ve had all the information you need in making data presentations, you can now start and make one today!
Most Searched Topics
- Yahoo Mail Down
- Avast Premier Key
- MP3 Converter Simple
- DNS Server not Responding
- Avast Safezone Browser Update
Recent Posts
- Streaming Airwaves
- How to level up in FF 14 using your own efforts and professional services
- A Complete Guide to Fix “Excel cannot open the file” Error [Updated]
- Slot Games with the Best Soundtracks
- Pro Ways to Protect Your Laptop from Viruses and Malware
TheDailySound is a destination for those who have an interest in tech news, latest trends, Upcoming Infos, Articles and more. If you are looking for cool and useful stuff to share with your friends, then this could be the right platform for you.
Email: [email protected]

Universal, Intuitive, and Permanent Pictograms pp 11–31 Cite as
Step 2: Understanding Visual Representation(s)
- Daniel Bühler 2
- First Online: 28 September 2021
469 Accesses
In the second HCD step, the context of use, including the users and the user tasks and goals, needs to be identified, described, and analyzed. This step usually consists in a close examination of real situations in which existing products are used by actual users. Since the context of use in the UIPP project was specified by the Universal Cognitive User Interface project, this chapter discusses universal characteristics of visual representations in HCI. That is, it describes in detail central properties and relations, it discusses existing pictogram systems, and it proposes a taxonomy of visual representations. For example, it argues that always two central properties must be considered: the design and the reference relation. The goal of the chapter is to achieve a general understanding of visual representations that might be the basis for the following steps in the process as much as for other design projects.
This is a preview of subscription content, log in via an institution .
Buying options
- Available as PDF
- Read on any device
- Instant download
- Own it forever
- Available as EPUB and PDF
- Durable hardcover edition
- Dispatched in 3 to 5 business days
- Free shipping worldwide - see info
- Compact, lightweight edition
Tax calculation will be finalised at checkout
Purchases are for personal use only
De Souza has argued as early as in 1993 (pp. 771–772) that, in addition to findings in cognitive sciences, semiotics would lead to a better understanding of HCI.
Author information
Authors and affiliations.
Berlin, Germany
Daniel Bühler
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to Daniel Bühler .
Rights and permissions
Reprints and permissions
Copyright information
© 2021 The Author(s), under exclusive license to Springer Fachmedien Wiesbaden GmbH, part of Springer Nature
About this chapter
Cite this chapter.
Bühler, D. (2021). Step 2: Understanding Visual Representation(s). In: Universal, Intuitive, and Permanent Pictograms. Springer, Wiesbaden. https://doi.org/10.1007/978-3-658-32310-3_2
Download citation
DOI : https://doi.org/10.1007/978-3-658-32310-3_2
Published : 28 September 2021
Publisher Name : Springer, Wiesbaden
Print ISBN : 978-3-658-32309-7
Online ISBN : 978-3-658-32310-3
eBook Packages : Computer Science Computer Science (R0)
Share this chapter
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Publish with us
Policies and ethics
- Find a journal
- Track your research
What is visual representation?
In the vast landscape of communication, where words alone may fall short, visual representation emerges as a powerful ally. In a world inundated with information, the ability to convey complex ideas, emotions, and data through visual means is becoming increasingly crucial. But what exactly is visual representation, and why does it hold such sway in our understanding?
Defining Visual Representation:
Visual representation is the act of conveying information, ideas, or concepts through visual elements such as images, charts, graphs, maps, and other graphical forms. It’s a means of translating the abstract into the tangible, providing a visual language that transcends the limitations of words alone.
The Power of Images:
The adage “a picture is worth a thousand words” encapsulates the essence of visual representation. Images have an unparalleled ability to evoke emotions, tell stories, and communicate complex ideas in an instant. Whether it’s a photograph capturing a poignant moment or an infographic distilling intricate data, images possess a unique capacity to resonate with and engage the viewer on a visceral level.
Facilitating Understanding:
One of the primary functions of visual representation is to enhance understanding. Humans are inherently visual creatures, and we often process and retain visual information more effectively than text. Complex concepts that might be challenging to grasp through written explanations can be simplified and clarified through visual aids. This is particularly valuable in fields such as science, where intricate processes and structures can be elucidated through diagrams and illustrations.
Visual representation also plays a crucial role in education. In classrooms around the world, teachers leverage visual aids to facilitate learning, making lessons more engaging and accessible. From simple charts that break down historical timelines to interactive simulations that bring scientific principles to life, visual representation is a cornerstone of effective pedagogy.
Data Visualization:
In an era dominated by big data, the importance of data visualization cannot be overstated. Raw numbers and statistics can be overwhelming and abstract, but when presented visually, they transform into meaningful insights. Graphs, charts, and maps are powerful tools for conveying trends, patterns, and correlations, enabling decision-makers to glean actionable intelligence from vast datasets.
Consider the impact of a well-crafted infographic that distills complex research findings into a visually digestible format. Data visualization not only simplifies information but also allows for more informed decision-making in fields ranging from business and healthcare to social sciences and environmental studies.
Cultural and Artistic Expression:
Visual representation extends beyond the realm of information and education; it is also a potent form of cultural and artistic expression. Paintings, sculptures, photographs, and other visual arts serve as mediums through which individuals can convey their emotions, perspectives, and cultural narratives. Artistic visual representation has the power to transcend language barriers, fostering a shared human experience that resonates universally.
Conclusion:
In a world inundated with information, visual representation stands as a beacon of clarity and understanding. Whether it’s simplifying complex concepts, conveying data-driven insights, or expressing the depth of human emotion, visual elements enrich our communication in ways that words alone cannot. As we navigate an increasingly visual society, recognizing and harnessing the power of visual representation is not just a skill but a necessity for effective communication and comprehension. So, let us embrace the visual language that surrounds us, unlocking a deeper, more nuanced understanding of the world.
CSM or CSPO: Which Certification is Right for You?

You're new to agile and scrum. You've visited the Scrum Alliance website and seen that there are various certification options available to you. But how do you know which one to choose?
We suggest you learn a bit more about the differences among the certifications. Then give some thought to your goals once you've attained your certification. We can help.
What are the foundational agile and scrum certifications offered by Scrum Alliance?
Certified scrummaster® (csm®).
This certification covers the fundamental aspects of the scrum framework. Your CSM course will review the basics of the Scrum Guide and will set you on your way to being the impediments remover for your current and future scrum teams. Learn More .
Certified Scrum Product Owner® (CSPO®)
The product owner in the scrum process is typically close to the business side of the organization. This person understands the needs of the stakeholders and the vision for the finished product. The aspiring CSPO may be someone who already has a basic understanding of the Scrum Guide and wants to take his or her scrum education just a bit further, or may be someone ready to specifically focus on the unique aspects of the PO role. Learn More .
Certified Scrum Developer® (CSD®)
This is a specialized certification designed for software developers. Participants are expected to have a sound knowledge of coding and will discuss multiple projects in depth during the CSD course. Learn More .
Why do you want to become certified?
To figure out which certification is right for you, it is important to think about your long-term goals.
Are you a job seeker who would like to become certified to enhance your resume (as well as gain links to the global scrum community)? Then maybe the CSM is right for you. It offers a baseline of knowledge, allows you to become a useful addition to any scrum team, and helps you stay on top of agile industry trends and techniques.
Do you instead have a specific interest in understanding and communicating your company stakeholders' point of view when developing a product? Then you're likely a good CSPO candidate.
Maybe your interests lie somewhere in between. Keep in mind that the CSM and CSPO are not mutually exclusive. In fact, we recommend that you take both courses to gain a more rounded view of the scrum process and increase your value on any scrum team.
What to do once you become a CSM or CSPO?
Once you attain your certification, you'll want to consider taking some next steps:
- Add the certification to your resume . Let potential employers know about your new knowledge.
- Add the certification and digital badge(s) to your LinkedIn profile .
- Network and stay active through the agile community . Scrum Alliance offers a membership platform with a robust community experience, including user groups, forums, job opportunities, discounts, and webinars.
- Use The Scrum Framework every day . If your organization is already using scrum, use your certification to become a more effective participant in the process. If your organization is not using it, be an advocate. If you're searching for a job, showcase your new agile knowledge.
- Enhance your overall agility . Don't stop after attaining just the CSM or the CSPO. You can gain further skills and learning by gaining both certifications. Remember, Scrum Alliance certifications are not mutually exclusive.
- Continue brushing up on the basics . Long after you receive your certification, you may realize that you may need a refresher on one or two aspects of the framework. Since all certifications are based on regularly updated agile learning objectives, the easiest way to make sure you remember every detail is to keep a copy of the Scrum Guide handy.
- Become a Certified Scrum Professional® (CSP®) . The Certified Scrum Professional has proven knowledge and real-world experience with the scrum process and framework. If you're interested, check the CSP requirements for each of our certification tracks . Then begin preparing yourself to continue your agile journey through to the Certified Scrum Professional certification.
Whether you're interested in scrum because you want to be a more agile employment candidate or you want to improve your organization's work flow, there is a certification that's right for you. Visit the Get Certified section of our website to learn more about the individual qualifications required to earn your certification today.
Get Certified
Get the latest resources from Scrum Alliance delivered straight to your inbox
Initial Thoughts
Perspectives & resources, what is high-quality mathematics instruction and why is it important.
- Page 1: The Importance of High-Quality Mathematics Instruction
- Page 2: A Standards-Based Mathematics Curriculum
- Page 3: Evidence-Based Mathematics Practices
What evidence-based mathematics practices can teachers employ?
- Page 4: Explicit, Systematic Instruction
Page 5: Visual Representations
- Page 6: Schema Instruction
- Page 7: Metacognitive Strategies
- Page 8: Effective Classroom Practices
- Page 9: References & Additional Resources
- Page 10: Credits

Research Shows
- Students who use accurate visual representations are six times more likely to correctly solve mathematics problems than are students who do not use them. However, students who use inaccurate visual representations are less likely to correctly solve mathematics problems than those who do not use visual representations at all. (Boonen, van Wesel, Jolles, & van der Schoot, 2014)
- Students with a learning disability (LD) often do not create accurate visual representations or use them strategically to solve problems. Teaching students to systematically use a visual representation to solve word problems has led to substantial improvements in math achievement for students with learning disabilities. (van Garderen, Scheuermann, & Jackson, 2012; van Garderen, Scheuermann, & Poch, 2014)
- Students who use visual representations to solve word problems are more likely to solve the problems accurately. This was equally true for students who had LD, were low-achieving, or were average-achieving. (Krawec, 2014)
Visual representations are flexible; they can be used across grade levels and types of math problems. They can be used by teachers to teach mathematics facts and by students to learn mathematics content. Visual representations can take a number of forms. Click on the links below to view some of the visual representations most commonly used by teachers and students.
How does this practice align?
High-leverage practice (hlp).
- HLP15 : Provide scaffolded supports
CCSSM: Standards for Mathematical Practice
- MP1 : Make sense of problems and persevere in solving them.
Number Lines
Definition : A straight line that shows the order of and the relation between numbers.
Common Uses : addition, subtraction, counting

Strip Diagrams
Definition : A bar divided into rectangles that accurately represent quantities noted in the problem.
Common Uses : addition, fractions, proportions, ratios

Definition : Simple drawings of concrete or real items (e.g., marbles, trucks).
Common Uses : counting, addition, subtraction, multiplication, division

Graphs/Charts
Definition : Drawings that depict information using lines, shapes, and colors.
Common Uses : comparing numbers, statistics, ratios, algebra

Graphic Organizers
Definition : Visual that assists students in remembering and organizing information, as well as depicting the relationships between ideas (e.g., word webs, tables, Venn diagrams).
Common Uses : algebra, geometry
Before they can solve problems, however, students must first know what type of visual representation to create and use for a given mathematics problem. Some students—specifically, high-achieving students, gifted students—do this automatically, whereas others need to be explicitly taught how. This is especially the case for students who struggle with mathematics and those with mathematics learning disabilities. Without explicit, systematic instruction on how to create and use visual representations, these students often create visual representations that are disorganized or contain incorrect or partial information. Consider the examples below.
Elementary Example
Mrs. Aldridge ask her first-grade students to add 2 + 4 by drawing dots.
Notice that Talia gets the correct answer. However, because Colby draws his dots in haphazard fashion, he fails to count all of them and consequently arrives at the wrong solution.
High School Example
Mr. Huang asks his students to solve the following word problem:
The flagpole needs to be replaced. The school would like to replace it with the same size pole. When Juan stands 11 feet from the base of the pole, the angle of elevation from Juan’s feet to the top of the pole is 70 degrees. How tall is the pole?
Compare the drawings below created by Brody and Zoe to represent this problem. Notice that Brody drew an accurate representation and applied the correct strategy. In contrast, Zoe drew a picture with partially correct information. The 11 is in the correct place, but the 70° is not. As a result of her inaccurate representation, Zoe is unable to move forward and solve the problem. However, given an accurate representation developed by someone else, Zoe is more likely to solve the problem correctly.

Manipulatives
Some students will not be able to grasp mathematics skills and concepts using only the types of visual representations noted in the table above. Very young children and students who struggle with mathematics often require different types of visual representations known as manipulatives. These concrete, hands-on materials and objects—for example, an abacus or coins—help students to represent the mathematical idea they are trying to learn or the problem they are attempting to solve. Manipulatives can help students develop a conceptual understanding of mathematical topics. (For the purpose of this module, the term concrete objects refers to manipulatives and the term visual representations refers to schematic diagrams.)
It is important that the teacher make explicit the connection between the concrete object and the abstract concept being taught. The goal is for the student to eventually understand the concepts and procedures without the use of manipulatives. For secondary students who struggle with mathematics, teachers should show the abstract along with the concrete or visual representation and explicitly make the connection between them.
A move from concrete objects or visual representations to using abstract equations can be difficult for some students. One strategy teachers can use to help students systematically transition among concrete objects, visual representations, and abstract equations is the Concrete-Representational-Abstract (CRA) framework.
If you would like to learn more about this framework, click here.
Concrete-Representational-Abstract Framework

- Concrete —Students interact and manipulate three-dimensional objects, for example algebra tiles or other algebra manipulatives with representations of variables and units.
- Representational — Students use two-dimensional drawings to represent problems. These pictures may be presented to them by the teacher, or through the curriculum used in the class, or students may draw their own representation of the problem.
- Abstract — Students solve problems with numbers, symbols, and words without any concrete or representational assistance.
CRA is effective across all age levels and can assist students in learning concepts, procedures, and applications. When implementing each component, teachers should use explicit, systematic instruction and continually monitor student work to assess their understanding, asking them questions about their thinking and providing clarification as needed. Concrete and representational activities must reflect the actual process of solving the problem so that students are able to generalize the process to solve an abstract equation. The illustration below highlights each of these components.

For Your Information
One promising practice for moving secondary students with mathematics difficulties or disabilities from the use of manipulatives and visual representations to the abstract equation quickly is the CRA-I strategy . In this modified version of CRA, the teacher simultaneously presents the content using concrete objects, visual representations of the concrete objects, and the abstract equation. Studies have shown that this framework is effective for teaching algebra to this population of students (Strickland & Maccini, 2012; Strickland & Maccini, 2013; Strickland, 2017).
Kim Paulsen discusses the benefits of manipulatives and a number of things to keep in mind when using them (time: 2:35).
Kim Paulsen, EdD Associate Professor, Special Education Vanderbilt University
View Transcript

Transcript: Kim Paulsen, EdD
Manipulatives are a great way of helping kids understand conceptually. The use of manipulatives really helps students see that conceptually, and it clicks a little more with them. Some of the things, though, that we need to remember when we’re using manipulatives is that it is important to give students a little bit of free time when you’re using a new manipulative so that they can just explore with them. We need to have specific rules for how to use manipulatives, that they aren’t toys, that they really are learning materials, and how students pick them up, how they put them away, the right time to use them, and making sure that they’re not distracters while we’re actually doing the presentation part of the lesson. One of the important things is that we don’t want students to memorize the algorithm or the procedures while they’re using the manipulatives. It really is just to help them understand conceptually. That doesn’t mean that kids are automatically going to understand conceptually or be able to make that bridge between using the concrete manipulatives into them being able to solve the problems. For some kids, it is difficult to use the manipulatives. That’s not how they learn, and so we don’t want to force kids to have to use manipulatives if it’s not something that is helpful for them. So we have to remember that manipulatives are one way to think about teaching math.
I think part of the reason that some teachers don’t use them is because it takes a lot of time, it takes a lot of organization, and they also feel that students get too reliant on using manipulatives. One way to think about using manipulatives is that you do it a couple of lessons when you’re teaching a new concept, and then take those away so that students are able to do just the computation part of it. It is true we can’t walk around life with manipulatives in our hands. And I think one of the other reasons that a lot of schools or teachers don’t use manipulatives is because they’re very expensive. And so it’s very helpful if all of the teachers in the school can pool resources and have a manipulative room where teachers can go check out manipulatives so that it’s not so expensive. Teachers have to know how to use them, and that takes a lot of practice.

IMAGES
VIDEO
COMMENTS
filled, and CSM elements that help depict site data mature. The project life cycle CSM presented in this technical bulletin and summarized in the adjacent text box consists of six stages. These are not six different CSMs; rather, they are representations of the CSM as it is evolved through defined states of maturity and
Hence, visual representations are often the preferred form of support to any human cognitive task because they amplify ... The results show that the system can correct 18,511 data points with an ...
Great visual representations help you compress enormous amount of information in a single sheet of paper. In this post, I will cover the top 5 visual representations in project management. Work Breakdown Structure (WBS) It is a tree representation used to define the scope, costs and schedules at the start of the project.
Easily create your Venn diagram with Piktochart's online Venn diagram maker. Ikigai 4-Way Venn Diagram. Edit this template. 6. Tree diagrams. A tree diagram is a diagram that starts with one central idea and expands with branching lines to show multiple paths, all possible outcomes, decisions, or steps.
Automate and integrate your CSM workflows. Another best practice for designing your CSM workflows is to automate and integrate them with your other systems and tools. Automation can help you save ...
CSM KPIs should be closely aligned with your business objectives and customer goals. By understanding what your business aims to achieve and what your customers expect, you can establish KPIs that reflect these aspirations. For example, if your business is focused on growth and expansion, KPIs like customer retention rate, ARPA, and expansion ...
Our particular focus is on how visual representations and interaction technologies, in concert with a nine-view data representation of a construction project (e.g. product, process, change, etc. views) [3]) that supports a range of construction management (CM) functions, can improve the construction management process.
Tufte's Criteria for Good Visual Information Representation. The purpose of "good' representations is to deliver a visual representation of data to the user of that representation which is "most fit for purpose". This will enable the user of the information to make the most out of the representation. There is no single hard and fast ...
Authentic Altruism: I deliberately mention this first because I sincerely believe it is at the core of any Customer-facing role. This is about having the habit of thinking of the well-being of ...
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication. Alan Blackwell, cognition scientist and professor ...
The only way to attract and keep great customer success managers is to build a program which promotes healthy competition, rewards top performers and lays a path towards your customer success managers professional and personal fulfillment. While there are 7 different ways to compensate CSMs, The foundations for building such a program can be ...
Visual representations translate data into a visible form that helps the analyst perceive salient aspects of the data quickly. Interaction technologies support dialogue between the analyst and data [1]. Thus, the second and third pillars identified previously constitute the core of a visual analytics model. Described in this paper are aspects ...
Define your goals. 2. Collect and analyze data. 3. Identify gaps and opportunities. 4. Implement and monitor changes. 5. Repeat and refine.
Data visualization simplifies this complexity by representing data in a visual format, making it easier to comprehend and interpret. Identifying Patterns and Trends: Visual data representations can help users quickly identify patterns, trends, and correlations that might go unnoticed in text-based data. For example, a line graph of sales over ...
The Practical CSM Framework is divided into seven phases contained within three stages. A. Initial Stage. Phase 1: Preparation. Phase 2: Commitment. B. User Readiness Stage. Phase 3: Onboarding Phase 4: Adoption Planning. Phase 5: Adoption Implementation. C. Ongoing Stage. Phase 6: Value Realization Phase 7: Engagement Evaluation. Practical CSM ...
1. Collect your data. First things first, and that is to have all your information ready. Especially for long business presentations, there can be a lot of information to consider when working on your slides. Having it all organized and ready to use will make the whole process much easier to go through. 2.
Visual Representation is a presentation technique that is increasingly requested by planning. In September 2019 the Landscape Institute published Technical Guidance Note (06/19) for the 'Visual Representation of Development Proposals'. . After six months of applying the guidance, this article reflects the changes that this guidance has brought and answers some frequently asked questions.
Types of Visual Representations. Ruthson Zimmerman/ Unsplash. Visual representation comes in different forms and shapes that help us organize and understand data in a much simpler way. Venngage also offers a wide range of ready-to-use templates for such projects. It lets you choose from a simple line graph to much more complex and detailed ...
Live on the bright side. View problems as opportunities for solutions and keep a positive attitude when things aren't going smoothly. 4. CSM is the middle-man between the company and customer ...
Consequently, a visual representation is an event, process, state, or object that carries meaning and that is perceived through the visual sensory channel. Of course, this is a broad definition. It includes writing, too, because writing is perceived visually and refers to a given meaning. According to Giardino and Greenberg (2015, pp. 1-3 ...
Defining Visual Representation: Visual representation is the act of conveying information, ideas, or concepts through visual elements such as images, charts, graphs, maps, and other graphical forms. It's a means of translating the abstract into the tangible, providing a visual language that transcends the limitations of words alone.
Your CSM course will review the basics of the Scrum Guide and will set you on your way to being the impediments remover for your current and future scrum teams. Learn More. Certified Scrum Product Owner® (CSPO®) The product owner in the scrum process is typically close to the business side of the organization. This person understands the ...
Page 5: Visual Representations. Yet another evidence-based strategy to help students learn abstract mathematics concepts and solve problems is the use of visual representations. More than simply a picture or detailed illustration, a visual representation—often referred to as a schematic representation or schematic diagram— is an accurate ...