7 Great UX Presentations on Slideshare

Slideshare is one of the world’s largest professional content sharing community. So it’s safe to say it’s a great place to go for presentations on any topic.
We’ve collected 7 great UX presentations from slideshare that we think do a great job explaining and illustrating UX definitions, processes, guidelines and more.
1. What is UX? by David Carr
Looking for a simple way to understand what UX is with real-life examples? Then look no further, learn about UX briefs and their elements, followed by UX Process examples and wireframes.
2. Content UI Design Usability User by Jayan Narayanan
This slideshare busts UX and UI myths, breaks down the elements of UX and explores what UI is, followed with new trends and disciplines for UX design.
3. UX 101: A quick & dirty introduction to user experience strategy & design by Morgan McKeagney
An excellent introduction to understanding what UX is, followed by it’s elements and processes. Overall great coverage to learn how to approach UX.
4. UI/UX Design by Sumit Singh
If you’re interested in pursuing a career in UI Design, this is the perfect slideshare for you. It asks and answers questions with thorough examples to help set you on the right path in making your career choice.
5. Simple Steps to Great UX/UI by Koombea
Breaking down the difference between UX and UI, this slideshare explains the importance in both as well as design tools to use to create amazing products.
6. Usable Psychology for UX/UI Designers by Maor Shabbat
No UX is complete without taking into consideration users behaviour. Understanding the psychology behind how users use your products sn one of the core foundations to designing great UX.
7. UX & Design Riyadh: Usability Guidelines for Websites & Mobile Apps by UXBERT Labs
A thorough presentation covering the basics of UX Design and how it’s implemented. Filled with guidance and examples on how to ensure delivering an excellent UX.
At UXBERT Labs we specialize in UX and Technology Innovation consulting to help businesses deliver world-class experiences. With offices in Dubai and Riyadh, our team of UX Researchers, Designers, and Developers deliver custom designed and built software to help businesses succeed.
Interested in working with us? Email us at [email protected] and let us know your research, design or development needs.

Start typing and press Enter to search
Automated page speed optimizations for fast site performance
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!

UX Portfolio Presentation: How to Structure and Present Your UX Portfolio on a Job Interview
Anett Illés

During the job application process, you will have to present your work twice. First , remotely, when you submit your portfolio. Second , in person, when you get invited for an interview. Both are important and also correlated: Your portfolio will get you to the interview, where your UX portfolio presentation will land you the job.
Since your portfolio is involved in all stages, you can save lots of time and energy if you prepare it right at the beginning of your job or internship-seeking efforts . If you have a great portfolio, you can send it out with applications and use it to present during interviews .
A UX portfolio presentation is about showing your future employer and team that you can articulate your ideas, process, and concepts in a clear and concise style. You will give similar presentations to stakeholders when you get hired, so this is a crucial part of the hiring process.
The thought of presenting in a high-pressure situation could be scary. But remember that you have been preparing for this since you started working on your UX portfolio. With a little practice, you will nail the presentation and land the job!

UX leads and recruiters want to hear about your
- Role : What were your responsibilities in the project?
- Team : How and who you worked with? (stakeholders, developers, designers, product managers, etc.)
- Design story : What ideas lay behind your design?
- Design decisions : How you translated business or user needs into your design?
- Way of thinking : Why you did what you did during the project?
A case study is the best format to present your work, as it provides wholesome answers to all these questions. Fortunately, a good UX portfolio is made up of case studies.
How to prepare for the presentation?
Forget about printed-out slides! Why would you waste paper when you can bring your computer or tablet to the interview? You can ask any HR manager or team lead: They prefer digital presentations. After arriving at the venue, just ask for the wi-fi password at the reception and you are set.

Case studies
Putting together a case study is the best preparation for a portfolio presentation. By the time you are finished, all threads will connect in your mind and you will know the conclusion they lead to. Also, when your thoughts are collected, your interviewers will find it easier to follow along.
For a start, create an outline from the stages listed in your case study. Just remember that you might not have time to present every little detail, so consider the following questions:
- Which parts are necessary for comprehension?
- Which part is the most powerful?
- Which part can help you get the job at hand?
If you spend enough time on your case study, you will know which parts best represent your skills.
Once you know what you want to say, you just have to practice saying it aloud. Do not underestimate the effects of a rehearsal! The more you rehearse the more relaxed and confident you’ll feel. The goal is for you to present a project from beginning to end without having to look at your notes or reading from your case study. In a few attempts, you will be there!
How to structure a UX portfolio presentation in an interview?
Storytelling is at the heart of an outstanding UX portfolio presentation. We collected ten steps with examples to help you present the story of your design in a compelling way. Keep in mind that these examples come from different projects. (You can also see more UX portfolio examples and UX case study examples at UXfolio .)
1. Introduce yourself and give an overview
Start the presentation by introducing yourself, your role, and your specialization. Tell your interviewers what excites you the most about your job and what are your areas of expertise. Then prepare the interviewers for the presentation by breaking down how you’ll structure it.
Finish the introduction by talking about the projects in your portfolio. Share some information about the field (e.g., healthcare, sports) and the project type (e.g., redesign, purchase flow), but do not go into detail yet!
2. Tell which project is your favorite and why
UX leads and recruiters want to hire passionate problem-solvers who can handle the entire design process. So, it is likely that they will ask you to give a walkthrough of your favorite project. You should choose one that excites you and highlights most of your skills.
Before you get into the gist of it, set up the stage by answering the following questions:
- Why is this your favorite project?
- What is the project about?
- Who is it intended for?

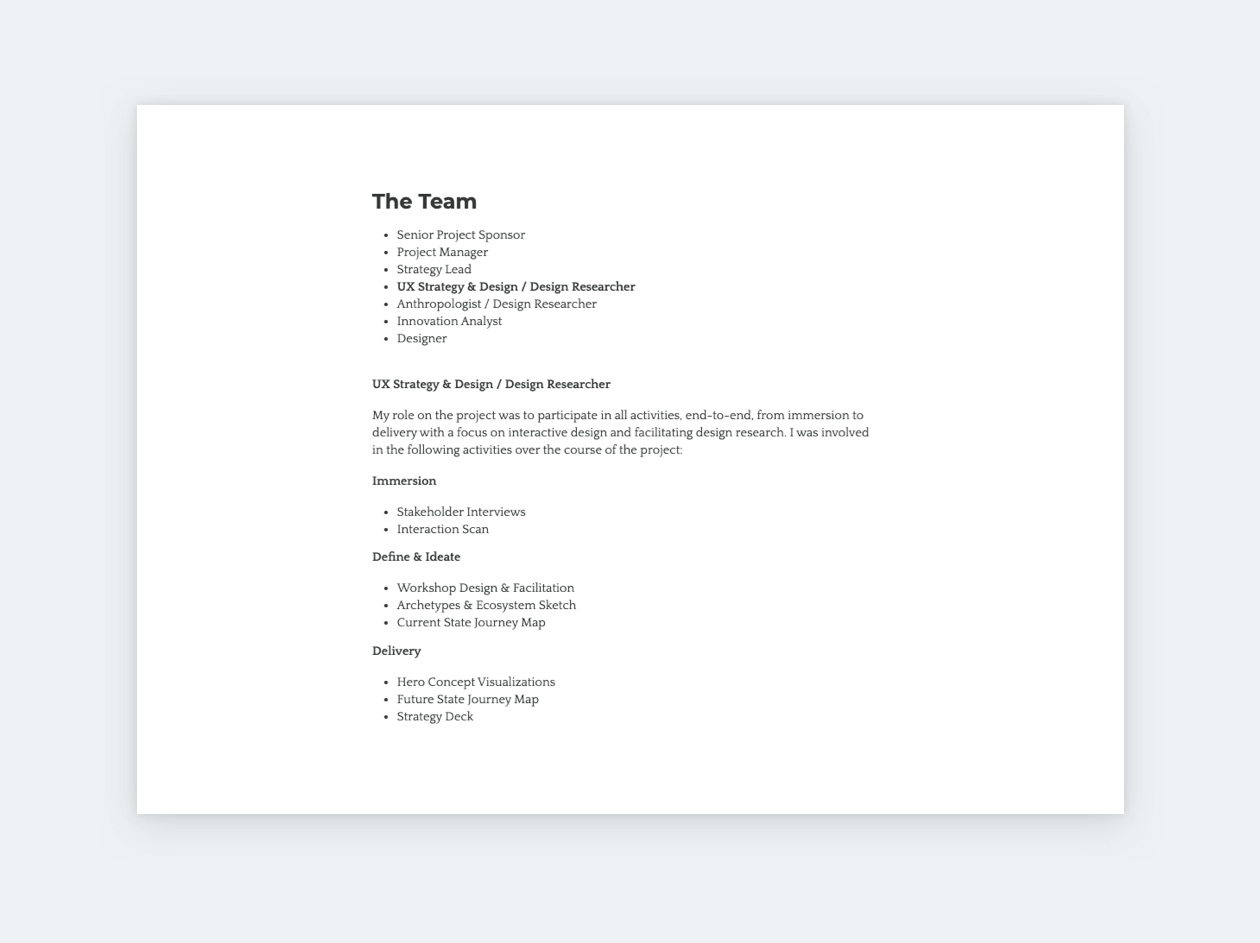
3. Talk about the team setup, your role, and activity in a project
Talk about your role and place in the team. Many candidates forget that for most positions they must be effective team workers. There is no better way to prove that than talking about your role as part of a whole.

4. Explain the main challenge
With the background information covered, it is time to reveal the challenge that will tie your design story together. It could be anything from a business issue to a user pain. Just explain it in detail!

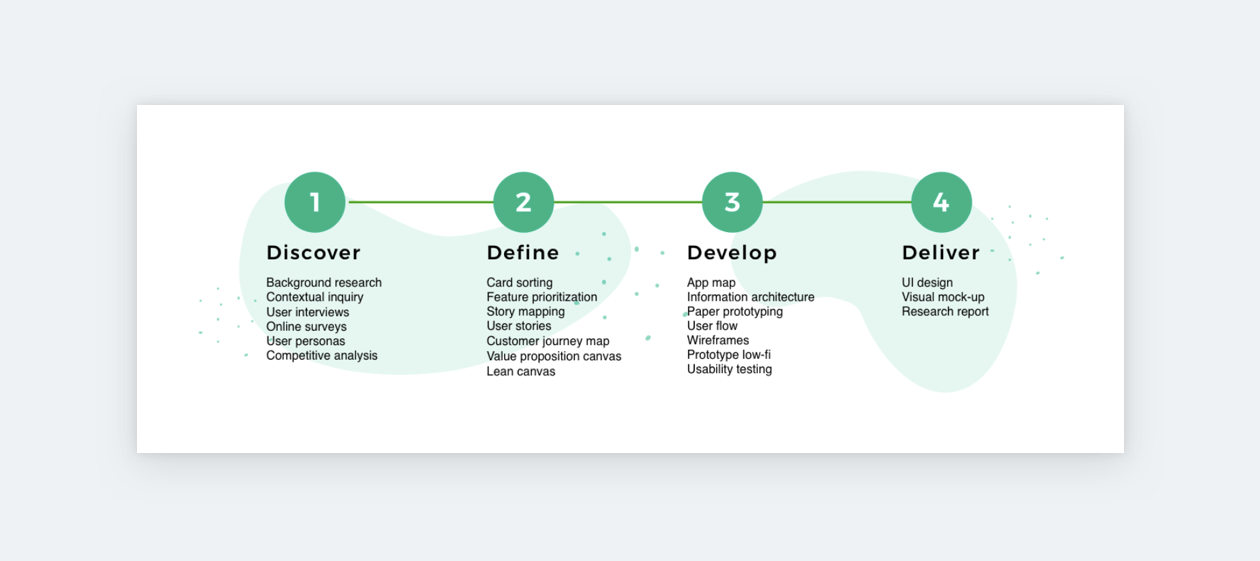
5. Describe your process
Start with a brief outline then describe your design process step-by-step without going into too much detail. You don’t have to over-explain every technical detail. Your interviewers are aware of the basics. Instead focus on your why-s, to reveal your thought processes and reasons.

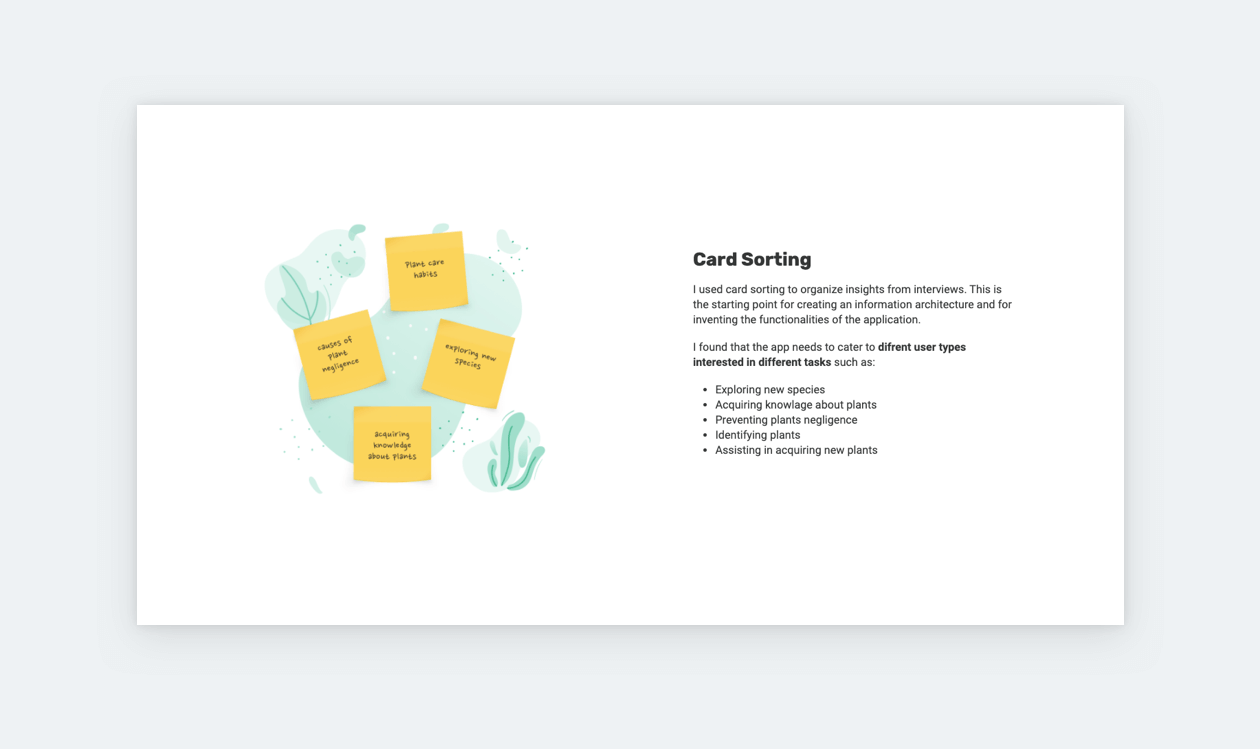
6. Mention UX methods and user insights
Listing UX methods without context is the biggest mistake applicants make. For each method, you must share how it influenced your design, otherwise, it is pointless to mention them. Another colossal mistake is forgetting about users after the intro. It is User Experience for a reason, so share what you learned about them and how!

7. Show your solution
When talking about your solution, reflect back to the challenge that you have introduced at the beginning of your presentation. Talk about the pros and cons of all the potential solutions that you have considered and explain why you chose the one you did.
8. Elaborate on one major design decision
This is your moment to shine! You can prove your potential by explaining an impactful or unexpected design decision you took. Underpin your decision with the user needs or pains that necessitated it.

9. Showcase the results
After hyping up the solution in the previous section, it is time to reveal it: Show final screens, feature statistics, and quote the stakeholders. Statistics are particularly important since they prove that your work contributes to shared goals.
10. Share your learnings
Finish the UX portfolio presentation with learnings to show your willingness to grow as a designer. Take an assumption you had when the project started and tell your interviewers how it changed by the end. Even better, tell how these learnings have influenced your process: “Since this project, I always do [this thing in that way] for this reason.”

Considerations during a UX portfolio presentation
An enormous part of your success depends on the structure of your UX portfolio presentation. However, we cannot deny the importance of the way you are presenting it. Always consider the following things:
- Time. Consider time as early as the planning phase. It makes a major difference if you have 10 minutes or 30 to showcase your work. Have a plan ‘A’ and ‘B’.
- Complexity. Present your work in an easy-to-understand way. You can also give a layout to your interviewers. If the project is in a field with lots of jargon and complex concepts, keep their use to a minimum or explain them in brief.
- Show excitement. Design leads want to work with passionate people who love and care about what they do.
- Come prepared and open to common UX designer interview questions. If they ask you about the details, they want to know more about you and your way of thinking – a good sign! They won’t judge you on your design decisions, as they don’t have enough information to do so. They just want to see you have made conscious, well-thought-out decisions.
- Open the floor for questions. Your interviewers will have questions regardless, so this is more of an act of courtesy.
- Ask for feedback. Show your openness and your desire to improve. If you can, take some notes as well! And don’t forget to thank them for their time.
Remote UX portfolio presentation tips
More and more companies are open to remote interviews, which some find a blessing, others a curse. The problem is that it is much harder to make a lasting impression remotely than in person. But it is possible! Start by sorting out the basics:
Clean up your act and your room
Though you will be logged in from home, dress up and groom yourself as you would for a regular interview. Tidy up your room too, or at least the part that they will see. The goal is to appear composed.
Close your tabs, bookmarks, and windows
Let’s be honest: when someone shares their screen, our eyes get drawn to their open tabs and open windows. It’s human nature. So, before your presentation starts, close your tabs and sort out bookmarks! They slow down your computer, and you can get lost in them in front of your potential employer. Such a situation can be very frustrating, and it can lead to you losing momentum. Don’t forget about your windows and notifications either!
Test your equipment
Before the interview begins, give a restart to your computer to make sure it’s not overworked. Presenting while your screen is lagging can ruin the entire experience. So, make sure that your camera and microphone are working. Clean your screen and the lens of your camera so you can see and be seen. Finally, find a comfortable angle and good lighting.
Look into the camera and nod
From time to time, look into the lenses of your camera. This the digital equivalent of keeping eye contact with your interviewers. Also, when they are talking to you, nod lightly, so they can see that you hear what they are saying. The rest of your interview should go just as an in-person interview would.
Start building your portfolio today!
UXfolio is the easiest way to build a sleek UX portfolio and case studies. It will help you tell your design story with guiding questions and writing prompts. What’s more, UXfolio provides plenty of stunning solutions for you to showcase your wireframes, prototypes, and UIs. Try UXfolio free today!
User experience templates
Deliver user research findings, present results of your analyses, and get your team on the same page with these free UX presentation templates.

Product Design Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Journal of UX Leadership
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Learn the principles of content design, from mastering tone and style, to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education
Meet our leadership team with UX and education expertise
Members of the council connect us to the wider UX industry
Our team are available to answer any of your questions
Fresh insights from experts, alumni and the wider design community
Read stories from our students who have made successful careers in UX after completing our course
Your ultimate UX portfolio presentation guide: How to present your UX design portfolio in a job interview
If you’re applying for UX design jobs, you can expect to give a UX portfolio presentation as part of the interview process. This is your chance to talk through some of your favourite portfolio projects—and to show the hiring panel what you’re capable of. It’s a nerve-wracking task, but it’s a crucial step towards landing a UX job.

Free course: Introduction to UX Design
What is UX? Why has it become so important? Could it be a career for you? Learn the answers, and more, with a free 7-lesson video course.

If you’re applying for UX design jobs, you can expect to give a UX portfolio presentation as part of the interview process.
This is your chance to talk through some of your favourite portfolio projects—and to show the hiring panel what you’re capable of. It’s a nerve-wracking task, but it’s a crucial step towards landing a UX job.
New to UX interviews and portfolio presentations? Then keep reading.
This is your ultimate UX portfolio presentation guide . We’ll show you not only how to structure your UX portfolio presentation, but how to deliver it successfully on the day.
Here’s what you’ll learn:
What is a UX portfolio presentation?
What should a ux portfolio presentation include, how long should your ux portfolio presentation be.
- How to structure your UX portfolio presentation: A framework
- How to prepare for (and ace) your UX portfolio presentation: 5 steps
Ready to become a UX portfolio presentation pro? Let’s begin.
[GET CERTIFIED IN UX]
A UX portfolio presentation is a key step in the UX hiring process . Whenever you apply for a UX or product design role, you’ll likely be required to present your portfolio to a panel—either in person or via Zoom. Typically, the UX portfolio presentation takes place once you’ve passed the initial phone screen(s) and have moved to the interview stage.
What’s the purpose of a UX portfolio presentation?
Your UX portfolio presentation is your opportunity to show the hiring manager, and the wider team, what you’re capable of. You’ll talk them through 1 or 2 portfolio projects, giving insight into your UX design process and your approach to problem-solving.
It’s also a chance for the hiring manager to assess your communication and presentation skills. Most UX roles will require you to present to stakeholders, so employers want to make sure that you can effectively communicate your work.
Your UX portfolio presentation should include the following:
- A brief yet powerful introduction: Tell the hiring panel who you are and what you’re all about before you jump into the presentation itself.
- 1 or 2 case studies: These are the crux of your UX portfolio presentation, demonstrating your skills, process, and problem-solving approach in action.
- Outcomes and learnings: For each case study you present, you’ll show the panel not only what you achieved but also what you learned.
- Supporting visuals: Just like your portfolio itself, your UX portfolio presentation should contain plenty of interesting visuals to illustrate the story of each project and ensure the presentation is engaging.
- Q&A: At the end of the presentation, be prepared to answer questions (usually about 10-15 minutes).
Hiring managers will usually allocate between 45 minutes and 1 hour for your UX portfolio presentation. The recruiter should be able to provide you with the timeframe. But, if not, plan to present for around 40 minutes and leave enough time for questions at the end. As with any kind of presentation, practise a few times beforehand to make sure you’ve got plenty of time to cover everything at a comfortable speed.
[GET CERTIFIED IN UI DESIGN]
How to structure your UX portfolio presentation
There is no universally approved template for a UX portfolio presentation. However, there are certain key components that all portfolio presentations should include, as well as a broad structure that will help you tell a logical story.
Here’s an outline you can use to structure your UX portfolio presentation. And remember: it’s just a template—adapt it to make it work for you.
- Opening slide
- Introduction (a bit about you)
- UX portfolio case studies
- Closing slide
With that framework in mind, here’s how to structure your UX portfolio presentation .
1. Opening slide
Every good presentation begins with an opening slide. It doesn’t need to be fancy—it’s just nice to have it up on the screen while the audience settles in and you make any final preparations.
This slide can be as simple as your name, your professional title, and the presentation title, or you can jazz it up with some fun visuals.

2. Introduction (a bit about you)
First things first: introduce yourself.
There may be people on the panel who haven’t met you yet, so take a moment to share who you are, what you do, and why you’re passionate about UX design (or your niche area if you’re going for a specialist role such as UX researcher or UX writer ). If you have time, you might also share a fun fact about yourself. This can be a good icebreaker!
This is just a quick overview of what you’ll cover throughout your UX portfolio presentation. It gives the audience an idea of what’s to come, and in what order. As you introduce the projects you’ll present, it’s also worth explaining why you’ve chosen to highlight these particular projects. Take this moment to convey your passion for what you do.

4. UX case studies
Your case studies will span several slides. Begin with a title slide introducing the name of the project and, if you haven’t done so already, explain why you’ve chosen to include this project in your UX portfolio presentation.
Is it based on a topic you’re passionate about? Did it present a particularly valuable learning curve? Was it one of your most successful projects? Explain why you’re excited to share this project—and get the hiring panel excited, too.
Next, you’ll want to cover the following points for each case study. Each point can span 1 or 2 slides as necessary, and you can combine several points into one. All that matters is that you tell a clear, cohesive story which the hiring panel can follow.
- Project overview: What is the project about? Set the scene and provide important context. Here you can talk about when/in what context you completed the project—for example, as part of your UX design course or bootcamp or at a previous job.
- Your role: Who were you collaborating with and what was your contribution? Explain who was involved in the project and where you fit into the team. What were your main responsibilities and areas of expertise? Who did you collaborate with along the way? This is a great opportunity to demonstrate teamwork while clearly defining your individual role.

- Your approach: How did you go about solving the problem? Provide a high-level overview of the process you followed to address the design challenge. For example, your approach might have looked something like: User research, ideation, prototyping, testing and iterating, development.
- A closer look at your process and specific methods: Zoom in on specific aspects of the process—outlining the methods you used, why you used them, what value or purpose they served, and how they shaped your design decisions. For example, if one aspect of your approach was user research , explain which research methods you used and why, as well as what insights they helped you to uncover.
- The solution: Where did your chosen process and methods lead to? How did you arrive at the final solution? Refer back to the original problem and explain how you reached your final solution. It’s worth sharing the different solutions you considered before making a decision—outlining the pros and cons of each and explaining why the chosen solution made the most sense.
- The end results: What did or does your solution look like? You’ve explained how you came up with a solution to the problem. Now share how that solution looks (or looked) in action. Did you design new features for an app or come up with user personas ? What was the impact of the solution? Are there any measurable results you can share, either for the business or the end user?
- Learnings and reflections: What did you learn from the project? What challenges did you face and how did you overcome them? What would you do differently next time? Even if you’re highlighting this as your most successful project, it’s unlikely that everything went completely smoothly. Impress the hiring panel with your ability to reflect and learn by sharing what you’d do differently next time, or how you course-corrected along the way.
- Questions: You’ll usually have a longer Q&A session at the end of your portfolio presentation, but it’s worth carving out some additional time at the end of each case study. This encourages the panel to engage and gives you the chance to elaborate on points of interest.
5. Q&A session
Once you’ve talked the panel through your UX projects, wrap up your portfolio presentation with a Q&A. Thank your audience for listening and say you’d be happy to answer any questions they have.
6. Closing slide
Just like your opening slide, this is a nice bookend to your presentation. A simple “Thank you for listening!” is perfect—but, as always, feel free to get creative with visuals if you want to inject some extra personality.
Compiling your presentation is just one part of the process. To close our guide, we’ll outline 5 key steps you can follow to prepare for—and ace—your UX portfolio presentation .
How to prepare for (and ace) your UX portfolio presentation
We’ve shown you how to structure your UX portfolio presentation. But what other preparation is involved?
Follow these steps to ensure your UX portfolio presentation is a success:
- Choose the projects you want to showcase
- Write an outline for each project case study
- Prepare your UX portfolio presentation slides
- Practice with a timer (and with an audience)
- Anticipate possible questions from the hiring panel
1. Choose the projects you want to showcase
The purpose of your UX portfolio presentation is to show the hiring team what you’re capable of. Before you start putting your presentation together, spend some time going through your UX portfolio and choosing which projects to showcase.
You might simply go for your favourite projects or the ones you’re most proud of—and that’s not a bad approach. You want to be able to talk passionately and enthusiastically about your work. However, make sure you’re also choosing projects that highlight the skills and qualities the employer is looking for.
For example: if you’re going for a UX research role, you’ll want to present a project where you were responsible for user research. If you’re interviewing with a healthcare company and you’ve worked on a healthcare app in the past, that would be a good case study to highlight.
In short: Choose the projects which best demonstrate your suitability for the job.
2. Write an outline for each project case study
You’ve chosen your projects; now you need to plan how you’ll present them. Before you start putting your presentation deck together, draft an outline of how you’ll talk about each project and the main points you’ll cover.
Hopefully, you’ve already been through the process of creating your UX portfolio and have several projects written up in the form of detailed case studies—which you can use as the basis for your presentation. You can refer back to our UX portfolio presentation framework (in the previous section) for an overview of the kind of detail to include, and here are the main points at a glance:
- Project overview
- The problem you were solving
- Your approach, process, and methods
- The solution and end results
At this stage, your project outlines don’t need to be word perfect. The main goal is to have a clear idea of what each project should demonstrate—and how you’ll get the most important points across.
In short: Pick out the most important points you want to cover for each portfolio project and draft an outline.
3. Prepare your UX portfolio presentation slides
With your portfolio projects chosen and your outlines drafted, you’re ready to compile your UX portfolio presentation. For this step, follow the presentation framework we outlined earlier on in this guide.
Here’s a recap of how to structure your UX portfolio presentation:
- Title slide
- Case studies
- Closing slide (thanks for listening!)
Now you might be wondering which format your presentation should take. Always read the recruiter’s instructions carefully to see if they’ve specified any exact requirements. If not, use your tool of choice to create a presentation deck (e.g. Google Slides) and be sure to download it in PDF format, too. You never know what the WiFi situation will be on the day, so make sure you can access your presentation offline if you need to.
When it comes to designing your presentation deck, follow all the usual design rules and principles —clear, legible text, plenty of contrast, and a good image-to-text ratio. Beyond that, you have all the creative freedom you could ask for.
In short: Use a tool like Google Slides to design and compile your UX portfolio presentation deck. Download it as a PDF, too, in case the Internet fails you on the day.
4. Practice with a timer (and with an audience)
One of the trickiest parts of a UX portfolio presentation is getting the timing right. You want to provide enough detail without going on for too long—and you want to present at a comfortable pace.
Once you’ve put your presentation deck together, practice going through it with a timer. Most UX portfolio presentations last between 45 minutes and an hour (the recruiter should let you know how long you’ve got), so make sure you can get through the whole thing without rushing.
Based on your practice runs, make cuts (or additions) to get your presentation to the ideal length.
Then, if you can, practise in front of an audience. This will help you to make sure you’re telling a cohesive and logical story about each project. If your practice audience can easily follow along and finds your presentation engaging, you’re onto a winner. If they have feedback, iterate and adapt til you get it right.
In short: Practise your presentation in front of an audience and with a timer. This will ensure you’ve got the length just right, and that you’re communicating clearly and effectively.
5. Anticipate possible questions from the hiring panel
Most UX portfolio presentations will end with questions from the hiring panel, so it’s a good idea to anticipate what these questions might be.
They might ask about specific aspects of your UX projects, or about your design process in general. Brainstorm some possible questions (you can ask your practice audience to come up with some, too) and think about how you’ll answer them.
While it’s impossible to anticipate exactly what will come up, having some answers prepared will help you to enter your UX portfolio presentation feeling confident and ready.
In short: Brainstorm possible questions the hiring panel might ask you and think about how to answer them.
Wrapping up
We’ve covered everything you need to know about structuring and delivering an effective UX portfolio presentation. Hopefully, with the help of this guide, you can tackle your UX job search with confidence. For more helpful career advice and resources, check out these guides:
- Are you just starting out in UX? Here’s how to reframe your previous work experience (and use it to your advantage)
- How to recognise UX maturity while job hunting (and why it matters)
- What kind of salary can you expect as a UX designer?
- UX Portfolios
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

What does a UX writer (also known as a content designer) do? Everything you need to know

Is the UX job market oversaturated? An in-depth analysis and outlook for 2024

What’s the average UX writer salary around the world?
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.

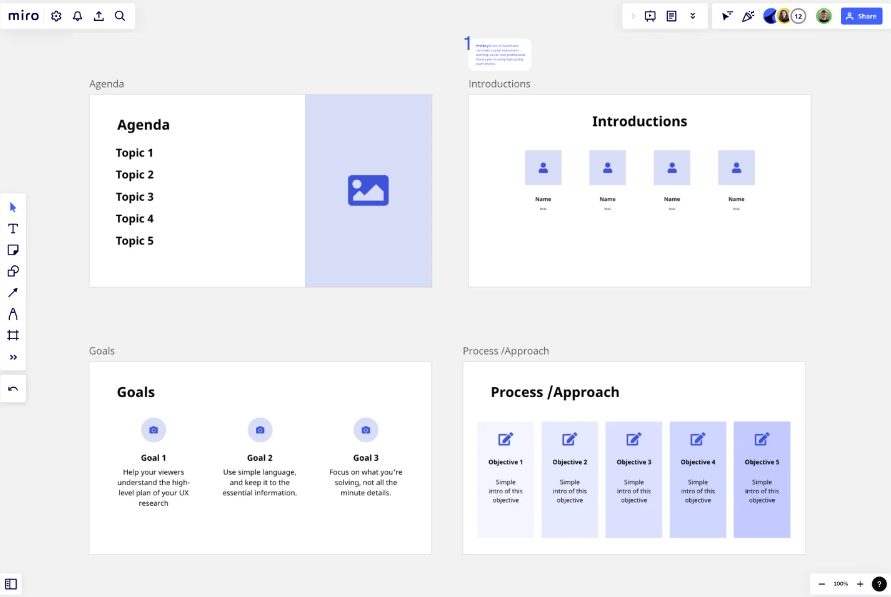
UX Presentation Template
Deliver your user research findings and get your team on the same page with this UX Presentation Template.
Trusted by 65M+ users and leading companies
About the UX Presentation Template
You’ve done the research and know what your users are looking for. Now, you need to share this information with your team.
Use the UX Presentation Template to deliver your research in a captivating and engaging format. Help your team understand what makes your customers tick, how they behave online, and what they’re looking for throughout the buying journey.
What is a UX presentation?
A user experience (UX) presentation delivers user research findings to team members across the business. It compiles months of customer research and user testing into an easily digestible format.
From UX designers to product managers, a user research presentation template helps everyone understand how consumers interact with your business. As a result, you can identify the best ways to improve their experience.
What should be included in a UX presentation?
A UX presentation should have three core elements:
Research. To prepare for this presentation, you’ll have conducted user research. This includes customer surveys, usability testing, focus groups, A/B testing, and more.In the presentation, you’ll discuss the strategy behind your research and examine your findings.
Recommendations. Using the data from your user research, your presentation will outline your recommendations for the next steps. For example, if you have a high cart abandonment rate, you might suggest tweaking some design elements to improve the final stage of the buyer’s journey.
Collaboration. At the end of the presentation, you’ll encourage your audience to share their thoughts and ask questions. This is a great opportunity to explore new ideas, prioritize the most important tasks, and get everyone on the same page.
How to use the UX Presentation Template
Miro’s workspace is the perfect location to gather UX design ideas, collect your data, and set up your slides. When you’re ready to create your presentation, select this UX Presentation Template to get the ball rolling. Then, follow these steps to create the ideal presentation for your business.
Step 1: Customize the presentation
When you access the template, you’ll notice the placeholder text. You can easily edit this text to outline the purpose of your research, what you were expecting to find, and the results.You can also change the order of your slide deck and add more slides to create the perfect format for your presentation. If you want to add your company's color scheme and branding, that’s not a problem. Simply add your color scheme and upload your brand assets.
Step 2: Add your UX research to the template
With your new structure in place, you can add your customer research and design insights to the presentation. Upload images and use Miro’s charts and shapes to display your data in a visually appealing yet simple way.
Step 3: Outline your ideas for improvement
Following your research, you’ll need a section showing your audience your action plan. Use the research to back up your ideas and suggest areas of improvement.
Step 4: Schedule time for collaboration
Leave space in your presentation agenda for conducting a brainstorming session to discuss ideas. This will be your chance to start a dialogue with your audience and open the floor for questions. They’ll be able to share their thoughts and help you find the best way to move forward.
Step 5: Get feedback for improvement
Before you deliver the presentation, share your presentation with colleagues to get feedback. This will allow you to make last-minute changes and ensure the presentation is fully equipped.
Step 6: Deliver the presentation
To start the presentation, jump into Miro’s presentation mode . This will automatically display your presentation on a full screen, and you can use the arrow buttons or keys to move between slides.
How long should a UX presentation be?
It depends on how much information you have to present and how big the brainstorming session is. Typically speaking, it’s no longer than an hour. But it could be longer if you have a lot of ground to cover and a large audience. The most important thing is to create and share an agenda beforehand, so everyone knows roughly how long the presentation will last.
How should you structure a UX presentation?
The presentation itself should be in chronological order. Think of it like telling a story. You want to start from the beginning and move through the different elements to create a full picture. First, present your findings. Then, lay out the problems. Finally, wrap things up by inviting your team to brainstorm the best solutions. This format gives your audience a clear picture of how your users interact with your business and what you can do to improve their experience. If your presentation jumps all over the place, it’ll be harder for them to follow.
Do you have to do presentations as a UX designer?
For most UX designers and developers, delivering user experience presentations is part of the job. You have to sell your ideas to get the green light from clients or C-level staff. But we know that public speaking doesn’t come naturally to everyone. If you’re overwhelmed by the idea of delivering a presentation, use a professional presentation template. Knowing that you have a solid presentation in place can relieve some of the pressure.
What’s included in this UX Presentation Template?
In this UX Presentation Template, you get access to Miro’s ready-made slide deck. Each slide is a frame, and it’s completely customizable. You can edit the placeholder text, change the order of the slides, and add or remove slides. With this template, you’ll also get access to Miro’s infinite canvas. Use our digital workspace to work through ideas and access over 300 templates to help your team collaborate as efficiently as possible.
Get started with this template right now.

Simple Presentation Template
Works best for:.
Presentations
Designed to remove the clutter and communicate the most important information in a clear and visually appealing way, our Simple Presentation Template will keep your audience’s eyes glued to the screen and their ears tuned into your voice — without having to add any fancy bells or whistles.

Strategy Presentation Template
Presentations, Strategic Planning
Presenting your strategies is the best way to allow people to understand what the business will be focusing on in the future. Use this Strategy Presentation Template to communicate your strategic thinking and encourage collaboration.

Storyboard Presentation Template
Presentations, Design Thinking
Use this Storyboard Presentation Template to visualize the structure, content, and flow of your presentation. Make sure that your presentation covers all the key points and hits the mark.

Sales Presentation Template
Presentations, Marketing
The Sales Presentation Template provides you with a straightforward, ready-to-go structure for your next sales pitch — all you need to do is plug in the information specific to your buyer and focus on your delivery.

Critical Design Review Presentation Template
Presentations, UX Design
Use this template to finalize the design phase of a project. Keep all team members on the same page and ensure that your team’s technical efforts are on track.

QBR Presentation Template
Presentations, Meetings
Use Miro’s QBR Presentation Template to give clients an overview of their business performance and show where you can add more value. Review your successes over the past 90 days and create a plan of action for the next quarter.

Creating Impactful UX Design Presentations: 11 Essential Tactics

Communication is a key, yet often underestimated, tool in any UX designer’s toolkit. As a designer, you delve into UX research and craft designs based on these findings. However, the job doesn't end there. You often still need to share your design choices and vision through UX design presentations for other project stakeholders or your client, who might not share your level of understanding of the project.
Creating effective presentations can be complex and challenging, but by following certain best practices, you can make them more engaging and successful.
In this article, we will explore 11 ways to enhance the quality and impact of your UX presentations.
1. Understand your audience
" Design is really an act of communication, which means having a deep understanding of the person with whom the designer is communicating ." - Donald A. Norman
The most important question to ask before preparing any presentation is, “Who is your audience?” Not knowing your audience is like shooting arrows in the dark. It’s hard to hit the bullseye.
Will your audience be other members of the UX design team, project stakeholders, or clients? You need to consider this while preparing your presentation.
Knowing your audience is crucial to determining how to present and frame your arguments. It also helps you find the right tone for your presentation. An articulate message only resonates if it’s tailored to your listeners’ perspectives.
2. Set clear goals
Begin your presentation by explaining your goal for the talk and summarizing the topics you’ll address along the way. Setting clear expectations for your audience is invaluable.
For example, a simple goal statement such as “we aim to reach a consensus on X by the end of this talk” helps everyone understand the aim of your talk. Meeting this goal underlines the effectiveness of your presentation, making it a success.

3. Brevity is key: Provide recommendations
While presenting concepts, lay out topics in sequence, focusing on one piece of information at a time. Avoid overwhelming your audience with extraneous information, which might detract from your message. Allow your audience enough time to digest the information.
Providing recommendations is an indispensable aspect of most UX presentations. Find a balance between being too generic and too specific. Your recommendations should be comprehensive, detailing the proposed next steps and tasks to be done.
4. Bridge your solutions with the business
Showing the audience how your solutions match the company’s goals and explaining the potential benefits is key.
To ensure your suggestions make an impact, share your strategy with your colleagues before the presentation. Getting them onboard early allows you to cater to their goals and objectives, which can enhance your standing in your presentation.
5. The power of storytelling
A good narrative can transform your ideas into an engaging journey that your audience easily understands and absorbs. A study by Stanford professor Chip Heath, recounted in his book Made to Stick , found that 63 percent of participants could remember stories, while only 5 percent could remember a single statistic (like this one).
Including stories in your presentation not only keeps your audience engaged but also helps get your point across. In particular, stories can be a powerful tool for underscoring potential risks. A narrative that shows user problems that your solution could address might just persuade a client to adopt your solution.

6. Clarify the question-answer session
For handling questions, there are two broad strategies. The first encourages questions during the presentation. This serves to clarify misunderstandings as they arise, ensuring everyone is in sync.
In the second strategy, you ask the audience to hold off on questions until after your presentation. This is effective for larger audiences as it helps maintain the flow of the presentation without interruptions. Often, many questions get addressed during the presentation itself.
7. Establish an empathetic connection with the audience
A successful presentation goes beyond simply communicating your design; it should reflect your audience’s needs. As a designer, you must not only state your ideas but also resonate with your listeners’ perspectives.
This empathetic approach asks you to step into your audience’s shoes, understand their point of view, and tailor your presentation to their questions, concerns, and interests. An empathetic connection with the audience doesn’t just make your presentation more accessible and impactful. It also helps establish a stronger relationship with them.

8. The power of practice
Practice in presentations isn’t just a tool for refining your delivery. It also helps you anticipate questions, doubts, or hurdles that might emerge during your talk. Rehearse your presentation before the main event.
Rehearsals help you identify any weak points, enhance your fluency, and ensure that you have a response ready for potential questions. Remember, the more you practice, the more confident you become and the better you can deliver your presentation.
9. The role of visual aids
Visual aids, particularly well-designed slides, can increase the impact of your presentation. They can simplify complex concepts, make your talk more engaging, and hold the audience’s attention throughout.
A balance of text and graphics can help the audience visualize the information you’re presenting, aiding their comprehension and recall.
Keep your slides crisp, clean, and appealing, so they complement your speech rather than overwhelm it.
10. Balance the pace of your delivery
The speed of your speech plays a crucial role in the efficacy of your presentation. Speak too fast, and you might leave your audience confused and unable to keep up. Speak too slowly, and you risk making your presentation monotonous and losing your audience’s interest.
Balancing the two is crucial.
Adjust your speed based on the complexity of the content and your audience’s reactions. Don’t rush through critical points and maintain a natural, conversational tone.
11. Cultivate a culture of feedback
After your presentation, invite feedback from your audience. Welcoming constructive criticism can invite invaluable feedback about your performance, highlighting both your strengths and areas that need improvement.
This feedback can help you enhance your skills and effectiveness in future presentations.
Remember, feedback is a gift, and accepting it with grace shows your commitment to personal growth and improvement.
Final thoughts
In conclusion, designing your presentation is as important as designing products . It’s about telling a compelling story that connects your design to business goals, with the audience as the main character.
Done right, a UX presentation can not only give your design the spotlight it deserves but also persuade your audience to take action.
By following these practices, you can take your UX presentations from good to great, increasing the success rate of your projects. Remember, effective communication is a designer’s superpower—hone it, use it, and watch your designs make a more significant impact.
Subscribe to our newsletter.
Here are some related articles.

Customer Oriented Products Using The Power of Collaboration

Decoding Conversion Rates for Digital Marketing Success

Clutch Recognizes Morphosis as one of the Game-Changing SEO Companies & Services for Enterprises on their Platform

Morphosis Recognized in Financial Times High-Growth Companies Asia-Pacific 2024

Will product designers replace UX/UI designers in 2030?

The Key to Understanding UX/UI Lies in Empathy

Expanding Your Digital Product’s Reach through Software Localization

How to Increase Your Brand’s Value Through Value Proposition

From Aesthetics to User-Centricity in UX/UI Design and Management

Data-Driven Design: The User-Centric Approach to Impactful Products

Product Design
Let us will help you open new business opportunities by giving you a new perspective on your digital product you may not have considered before.
UX/UI Case Study Presentation

Elevate your User Experience (UX) case study presentations with our comprehensive and visually engaging UX Case Study Presentation Kit. This meticulously crafted template is designed to streamline your storytelling, highlight design thinking, and showcase the impact of your UX solutions effectively. Whether you're a seasoned UX professional or a newcomer, this template is your go-to resource for creating compelling and informative presentations.
Download this UX Case Study Presentation Kit today and take the first step towards delivering impactful and persuasive UX presentations. Elevate your storytelling and showcase the transformative power of user-centered design.

6 tips to ace your next UX design presentation

Make your next UX design presentation a winner with these 6 useful tricks and watch out for these common pitfalls
Presentations aren’t easy. Failing to memorize all the information, getting your slides mixed up and stumbling over your words are just a few ways we trip up if we’re not prepared. It happens to all of us!
It might look like you’re just chatting, but there’s a lot of thought and work behind a good speech and accompanying images. Think of Steve Jobs. The man managed to not only unveil a product that changed the entire tech sector, but he also transformed his presentations into an art form. They were inspiring, captivating and entertaining.
When you have a great web or app design idea, it’s a little like that too. You know how the website should be. You know what it needs to do, how to get it done and what you need to get there. But the client, or the boss, or other stakeholder, just doesn’t seem to get it.
Could it be that you’re not explaining it right? What are the key things to mind when doing your UX design presentation? Let’s take a look at 6 tricks you can use when it comes to acing your next UX design presentation, as well as how a prototyping tool like Justinmind can help.
Why UX design presentations are important
Sometimes, reading a report on a business idea falls short of getting stakeholder’s imagination going – it fails to get them to think of the potential at play. We have to sell our ideas if we want to get the green light from clients, managers or designers, we need to get used to public speaking.
UX presentations are the ideal time for you to paint a picture of what the product will be like, how it makes people’s lives better, and how it made users feel. This is your opportunity to show off all your hard work, to get other people on board with your project.

A UX design presentation can bring about a lot of pressure depending on your audience – but you should always see it as a great opportunity. There tends to be a lot at stake, such as the lifeline of the project or even your own image and reputation. Getting through the pressure is a very valuable skill to have under your belt!
But selling your ideas isn’t the only reason to get comfortable with giving presentations – a UX presentation is more than a sales pitch. Your UX design presentation can be a solid add-on to your stakeholder communication and relationship. It’s not just about selling the idea, but also bringing stakeholders in and getting them involved in the work.
Some other benefits to bad-ass UX presentation skills are that they:
- Increase your self-confidence and the confidence of others in your work
- Are an effective way to communicate your ideas and bring more people into the project
- Let you demonstrate your knowledge and show off on skills
Why UX design presentations go wrong
Of course, the challenges of presenting a UX design vary from project to project, but there are a few common threads that get in the way of UX designers getting their presentation just right. For some, it may be the pressure of public speaking, while others may have a hard time taking stakeholders through the creation process, or focus on the wrong aspects of the work.
The main point that we all must get right, no matter who we are or who we are presenting to, is making the presentation captivating. We have to make it easy for the audience to stay with us on the UX presentation from start to finish – that means making the whole thing engaging and even memorable.

In the 2018 Prezi Presentation Survey , it was found that while we all know presentations are key to business today, there is a specific type of presentation that wins above others: conversational presentations. That same survey asserts that 64% of people found conversational presentations more engaging.
Talking UX jargon to non-UX folk
That’s an important lesson for UX presentations. If you want to go into detail and go over the technical aspect of the job, you will need to make it engaging so people don’t drift off. Chances are, you may be talking to people who do business and not design.
This brings us to the biggest danger when making your UX design presentation: not tailoring what you say and do to suit the audience.
When people hear terms they don’t fully understand, suddenly what you’re saying has no meaning. You want to use casual terms that everyone can understand, simulating a normal conversation.
Relying on wireframes to get their point across
This issue is closely related to the tailoring of the UX presentation to your audience. Wireframes are a non-negotiable part of the product development process. They do all sorts of things like helping us define the structure of screens, lay down a navigation system, show the information architecture and help us with the flow and functionality of the product.

But wireframes don’t include visual details – in fact, they are often described as the bare bones of the product. This means that for anyone to look at a wireframe and see the final result, they need to have been involved in making that wireframe. At least, they have to be well versed in UX design to fill in the blanks and see the finished result in their mind.
That’s why it’s not a good idea to use wireframes in UX presentations to stakeholders. They look rough because that is how they are meant to look. The untrained eye, however, won’t see the potential and strength of the base of the product. They will see empty boxes and black and white lines.
Not validating ideas before presenting them
This issue is usually accompanied by lack of preparation for UX presentations. It’s imperative to show stakeholders that their input is welcome, but that the project is in safe hands. Ideas are only worth presenting if you’ve done your homework and feel like they have been safely validated.
Nothing can crack your confidence in yourself like presenting an idea to stakeholders, only to have them find holes in your theory within a few moments. Even if it’s a minor idea that doesn’t involve the entire project, it will deliver a blow to how you feel about your own skills – and can impact your ability to finish the UX design presentation well.
Making presentations too short, or too long
Your UX presentation should feel like you’re telling a story. Stories have a beginning, when we set the scene and prepare the audience for what is about to happen or set a destination for the story. They have a middle, with the bulk of information on where we want to go – how we will get there and what that might bring us in terms of benefits.
They need an ending, something that gives us closure and answers remaining questions the audience will have.
Making the UX presentation too short will result in confused stakeholders, who expected much more detail. You’re likely to leave the audience with many burning questions, and unclear ideas regarding the project.
On the other hand, making it too long will make it easier for you to lose the audience as they lose their focus and drift far away from you and what you’re saying. Long presentations often dilute their most important points, making the entire experience less powerful. It’s important to stick only to the important parts and maintain a certain pace as you present.
Performance anxiety (not restricted solely to UXers!)
We have all suffered from anxiety before speaking publicly. After all, not all of us can be as natural presenters as Steve Jobs – but we can certainly try. Most of us suffer from the same symptoms: dry mouth, difficulty speaking loudly and clearly, fidgeting around, having trouble maintaining the pace of the presentation and so on.
All of these can harm the impact of the UX presentation, and leave you feeling like you could have done better.

It’s true that just because you get nervous when speaking publicly, it doesn’t mean that the work you did is any worse than it was before the presentation. The important thing to consider is that even if a movie turns out great – it’s box office performance will be hurt if the trailer is terribly put together.
People take their first impression of you seriously. And even if these people know you already, it is likely to be their first impression of the product. This means that the anxiety you feel when presenting needs to be under tight control, so people can focus on what you’re saying as opposed to how you’re saying it.
6 ways to improve your UX design presentations
So what can you do? Plenty! Let’s break down the rules for delivering steller UX design presentations, and how a wireframing and website prototyping tool like Justinmind can help you.
Practice, practice, practice
Dr. Jill Taylor rehearsed her TED talk presentation, My Stroke of Insight , 200 times before delivering it. Maybe you don’t need to go to these extremes. But the idea is to practice until you know your UX presentation like the back of your hand. You want to be saying it in your sleep. You want to be able to close your eyes and see your slides clearly.

A good way to see how well you’re doing is to record yourself giving the presentation. Not just audio but video, too. This way you can pick up on any ticks or awkward movements you make then correct them. Watching the videos with your teammates will help you spot areas where you need to improve.
Your UX design presentation should be smooth and feel natural to the audience, which means you need to stay calm through it all. A lot of us fidget around, distracting the audience from the arguments and points.
Use eye contact strategically
Have you ever had someone look at you far too often, for far too long during a presentation? Or found that you have trouble looking at people straight in the eye as you talk due to anxiety? These are normal issues to experience when giving your UX presentation, but it’s important to try and improve.
Eye contact is a powerful non-verbal communication tool. It can be an easy and quick way to establish some sort of connection between you and the audience. It can make the tone of your entire presentation feel more casual and direct, like you’re speaking to each one of them directly.

Eye contact must be respectful and confident. Research by Nicola Binetti also found that most people prefer direct eye contact to last from 2 to 5 seconds. This can be a good rule of thumb for you as you present your work – a bit of practice is all you need here.
It’s also important to look people in the eye when they are talking to you. This may not be the case when a younger crow is concerned, but older stakeholders might still feel like looking out the window is bad form.
Use prototypes to illustrate progress, not wireframes
As we said before, presenting wireframes to people who don’t have any experience in UX design is a dangerous move. It requires a lot of imagination on the part of the stakeholder, and opens the door for disappointment in how raw the design looks.
That’s because people are visual beings. Stakeholders want to know what you’ve been doing this whole time, what you’re working towards and how we can all get there. And so, you may want to consider giving the people what they want: a prototype.
Of course, having a prototype at hand takes time and effort – and at the early stages of the product development, it might be impossible to obtain. In these cases, we urge you to either create a low-fidelity prototype specifically for the presentation or simply use images that imagine the finished product.
Use mockups and stylescapes to aid imagination
It isn’t uncommon to have a client who knows literally nothing about design. Without a shared design language, it can be difficult to express tricky concepts and user experience design rationale.
That’s why using a visual aid like a mockup or stylescape is really useful. Mockups can help your client visualize and imagine how the final product is going to look, much like a prototype.
Having a visual aid can be a powerful add-on to your UX presentation. Just consider Dr. Jill Taylor, the speaker that detailed the experience of her own stroke. She brought an actual human brain to her TED talk – if anyone in that room wasn’t listening before, they definitely started after she pulled out a human organ.

While presenting a mockup or prototype might not be the exact same, it does show that your aid can have a huge impact on the audience. In Dr. Jill’s case, her aid had a real wow factor. With your mockup, you could go for the wow factor and focus on the visual side – or go the opposite way, and highlight the functionality as opposed to looks.
Hold a Q&A session
Remember the single most successful type of presentation? Ah, yes – engaging and conversational presentations. Making your presentation conversational can be a challenge. You need a bid of structure to make sure you check the right boxes, but you also want flexibility to answer questions. How can you balance each side?
A brief Q&A might be the answer. It’s easier for you to allocate a specific time when stakeholders can ask their questions, so you don’t lose your train of thought or pace during the presentation.

It’s also a time when you can really talk and have a less structured form of communication with the audience. Give them the freedom to ask anything they like – and in turn, they will help you hash out any doubts or observations they have. As an added bonus, this gives you another opportunity to show off all your knowledge and work by showing them you know all the details.
Aside from reinforcing the main points in your talk, the Q&A segment can also be used to highlight your expertise further, depending on how you answer the questions. Knowing all the details and answers gives you another opportunity to show off all your knowledge and work. Beware of freezing and not having the answers to the questions, though.
Try to think of any questions that might arise from your presentation and practice, practice, practice. Get more people involved if you like, give the UX presentation to them and see if they have any questions. Try to put yourself in the stakeholders shoes: what is more important to them? What is their own area of expertise? What details are they likely to pay most attention to?
When it comes to giving a powerful presentation, the secret is adapting and covering your bases. You want to make sure to deliver all the crucial arguments, while molding the UX presentation to the audience. Remember to do your homework, to be prepared and be in control of your own nerves.
Combine snazzy mockups and high fidelity prototypes with good eye contact and a smile. Speak clearly and be open to two-way communication instead of it being just you speaking. Remember that your audience wants to stay with you from start to finish – you just have to make it easy for them.
PROTOTYPE · COMMUNICATE · VALIDATE
All-in-one prototyping tool for web and mobile apps, related content.

- Prototyping tools
- UI Design tools
- UX Design tools
- Collaboration
- Design Systems
- All features
- Mobile app design
- VR & AR design
- Specifications
- All integrations
- Import from Sketch
- Start from Adobe
- Wireframe tool
- Mockup tool
- Login to account
- Download Justinmind
- Help Center
- Design templates
- Customer Stories
- Learn UX design
- Brand Assets
- Privacy Policy
- Terms of use
- Download Free
Home Blog Design Laws of UX for Presentation: A Guide for Better Slide Design
Laws of UX for Presentation: A Guide for Better Slide Design

When we talk about presentation design, several elements define the reception factor from the audience. Color scheme, word density, and image quality, but overall, the initial impact is the layout of the presentation.
UX stands for User Experience , a discipline that derives from Graphic Design that studies the impact of visual elements in the interaction between users and any kind of product, service, or system. Its scope covers usability, accessibility, functionality, and also design. Since UX Designers study customers’ behavior in detail, we can find common ground with presenters; hence, we believe this topic can be of immense value to presenters seeking to elevate the quality of their presentations.
Join us today for an article on applying the Laws of UX in slide presentation design. We shall discuss the laws in detail, their benefits and disadvantages in common-day slide design, and some case studies to illustrate how to work with the laws of UX to create incredible slides. Let’s get started.
Table of Contents
What do we mean by “Laws of UX” in Presentations?
How different is applying the laws of ux to presentation design compared to web design and graphic design projects, benefits of using the laws of ux in presentation design, disadvantages of using the laws of ux in presentation design, jakob’s law, law of proximity, law of similarity, law of simplicity, law of closure, law of symmetry, law of continuity, law of feedback, law of prägnanz, law of aesthetic-usability effect, law of cognitive load, law of expectation, law of relevance, law of social proof, von restorff effect, tools to apply the laws of ux in presentations.
As previously stated, the Laws of UX are a set of principles and guidelines intended to create an engaging and effective user experience in multiple streams of products, services, or systems. This can fit product design, mobile application design, web design, and also graphic design projects.
When we speak about the context of presentations, we imply applying these UX laws to guide the slide design process, helping us define layout, text density, text or image hierarchy, and use of color or typography, among other visual aids to deliver our message better. Presenters should see the final aim of using the laws of UX as an aesthetical factor and a toolset for building remarkable communication mediums.
In general, applying the laws of UX works similarly for either presentation design to web design, particularly graphic design – as presentation templates are usually by-products of graphic designers. There are, although, some differences we need to mention.
We can assume presentations to be a live medium, as there’s a continuous exchange between the presenter and the audience, with the slides becoming the tool that helps to forge that medium. In presentations, audience engagement and timing are vital elements the presenter has to structure, accompanied by the graphical elements introduced. The slides respond to the presenter’s speaking style, and even if the design is stellar, the overall response from the audience is negative in case the speaker lacks the required presentation skills for the topic. On the other hand, graphic design projects have a more restrictive application of the laws of UX, since the impact is easily perceived than what would happen with a slide design.
Regarding interactivity, there are considerable differences between applying the laws of UX for web design and presentation slides. Web elements are interactive; they allow the users to experience content in multiple formats, navigating according to their will and remaining on a website for as much as they like. Presentations are structured by the kind of event that hosts it, which limits the permanence they have, the capabilities of “users” (in this case, attendees) to navigate the presentation in a different format, and labeling the user as a mere spectator who may or may not have time to ask questions about unclear points. This means presenters control how content is distributed, whereas, in web design, the user controls how to access the content with their interactions.
Content Experience
The primary benefit of applying the laws of UX to presentations is crafting user-friendly content that intuitively guides the spectator. Content can be easily understood, and some of the guidelines in this article are ideal for breaking apart complex concepts into digestible knowledge.
Driving Engagement
As we learn to structure the graphical elements according to psychology and clearly understand our audience, the presentations move from common pieces of knowledge to attention-grabbers for the spectators. This concept is linked with increasing the retention rate of the content presented, and when paired with a proper sales psychology strategy, it can convert prospects into buyers.
Persuasion and Credibility
Two key ingredients in topics like sales pitches , investor meetings , or any topic involving a huge deal of emotional input. Presenters can create slides that resonate with the audience’s core beliefs and values using the teachings from these laws.
On the other hand, if you need to display expertise in a field, it is not enough with the content of your speech; your presentation slides have to be in pair with the credibility you aim to project. No one would buy a product if the presentation format does not meet certain quality standards regarding graphics, so master these techniques to bring that extra ingredient to the table.
Accessibility
Feeling concerned about how attendees with disabilities perceive the content you create is a natural part of becoming a master presenter. You can add closed captions, work with better contrast, and include audio recordings in your presentations . Still, if the content strategy doesn’t mix those elements, they feel like additions rather than a planned intent to reach all your target users. Using the laws of UX wisely can bring cohesion to different media actors in one presentation design.
Learning Curve
There is no secret that more than half of the laws explained in this article require time and practice to be learned, even more to define your skills within the “mastery” zone. For users who lack a background in graphic design, UX guidelines may feel challenging, but take one step at a time with the vast amount of learning resources we can come across over the internet.
Time-Consuming
For those working in a rush to deliver a presentation within the next hour, UX laws may bring little sense to the table if you’re still deciding on which content to include. Working with these guidances requires time, expertise, and practice to feel comfortable editing content into new formats.
Our recommendation is to start with a step-by-step implementation. Work with one law or two, those that are more relevant to the work you produce. Take care of any details until the application of said laws become natural.
Inducing Complexity
What could be displayed in 2-3 slides can become an immense slide deck as you aim to cover all possible details from your presentation. Extracting each and every aspect of your ideas is not a wise approach to presentation design, as being concise matters more than showing how much knowledge you bear on a topic. This is the core reason why new users applying the laws of UX may feel as if they are over-complicating content rather than showcasing clear ideas – and that can be as overwhelming in terms of graphics as it is with disorganized speech.
It May Limit Creativity
Research by the British Psychology Society discusses the detrimental effect of perfectionism on creativity. Getting your workflow around the laws of UX and only feeling content is “acceptable” after it complies with their guidelines is the best method to kill your creative persona. Be reasonable. Set limits to where you wish to apply the teachings of these laws, whereas you should be practical and, why not, unconventional to work with the “ wow factor ” in front of your audience.
17 Laws of UX to Master
We reached the core section of this article, where we shall expose one by one the different UX laws that can make a significance in presentation design.
This law, also known as the Hick-Hyman law , describes the relationship between the time it takes for a person to make a decision with the number of options presented. William Edmund Hick and Ray Hyman, the psychologists who created this theory, examined the reaction time of a person in reaction to the stimuli present on the scene, observing that there was a logarithmic increase in the reaction time depending on an increased number of options – often being more than what the model required. There is a counterpart, and this is when restricting the options hinders the pre-conceived idea by the user, as none of the options match their initial approach. In such a case, it can lead to decision paralysis until a new perspective is introduced that re-writes that learning path.
Therefore, how does Hick’s Law influence presentation design? The answer to this question is to work with simple and uncluttered slides. Only the relevant information to present should be contained per slide, not fitting as many elements as possible, which is a common bad practice in presentation design. Avoid the decision fatigue factor by limiting the content you list per slide since that helps the audience to focus only on what’s relevant to your speech.

The second law to approach is Fitt’s Law, named after its creator, American psychologist Paul Fitts. This law states the relationship between the time required to move a pointing device, the target size, and the distance from the starting point. In short, a larger target placed closer to the starting point takes less time to reach than smaller targets placed at a distance. Therefore, how does this apply to PPT presentations?
Since this is one of the main principles used to measure the efficiency of graphic interfaces and improve usability, the same ideas apply to presentation design when we work under these premises:
- For interactive presentations, like those containing quizzes, clickable elements such as buttons should be placed in a size bigger than their placeholder text area. The reason behind this is to make the element stand out in the slide, making it easier to navigate.
- Creating columns like menus in slide decks helps give the audience a cohesive message about the content shared, focusing the attention on the concepts explained per slide but giving a full picture of which point is being discussed in relationship with the main topic for the presentation.
- By grouping elements like texts and images, the audience gets a clearer idea of the relationship between those elements, reducing the time span required to drift the attention from one point to another.
- When choosing your color scheme for the presentation , opt for a consistent color palette to enhance readability. Monochromatic schemes work like a wonder for presentations that must include lengthy text boxes. We can use one color to highlight the slide’s title, another to define the section’s color and a third one for the placeholder areas for texts or images. A scheme like this ensures that the viewer’s attention doesn’t drift from your content to how you manage color.

This law, also known as the Law of Internet User Experience, states that any user is more likely to engage and understand working with a new system or interface if they are similar to others with which the user is already familiar. The application of this design system is well-known if we think about the Microsoft OS releases and how they follow a trend in aesthetics and function placement (as in menus, contextual menus, general behavior, etc.), and so does Apple on its Mac OS systems or their iPhones – let’s remember the uproar triggered by the decision to remove the iPhone’s Home Button .
Users tend to resist change , which is a natural process in human nature. Jakob’s Law, used in website development, is applied when companies seek an image makeover on their websites but opt not to alter the layout that much to bring a sense of familiarity to the user (i.e., placement of the cart, menus, login area, etc.). As users are already familiar with the functionality of that website, they will find the aesthetic changes exciting rather than a nuisance to learn how to operate the website from scratch. This principle is particularly useful for e-learning sites, as the idea is not to distract the user from the learning objective.
In presentation design, Jakob’s Law is of particular significance for corporate presentations, as presenters should opt to remain within the color palette associated with the brand identity of their corporation rather than innovate with striking color schemes. There are plenty of suggestions on selecting color schemes associated with a certain psychological effect or monochromatic schemes in our article about color theory for presentations .

Applying familiar design elements is recommended for ongoing meetings, as the audience gets familiarized with your method of showcasing ideas rather than needing to interpret images on the go. Consistency is another recommended guideline to follow, covering font styles, color schemes, visual aids, etc. The idea is that presenters don’t hop from one design style to another when changing slides. Instead, create some “special” layouts should your presentation require it, but remain consistent about the color palette and font styles.
Next, we move on to the Law of Proximity, which states that items can be perceived as related if they are placed close together. This law can be presented as the Gestalt principle of proximity , and its main role is to help designers understand how humans relate to visual information.
The idea of using the Law of Proximity for PowerPoint presentations is to start by considering whitespace. Quite often, presenters neglect the background in presentations, filling empty areas with unnecessary/unrequired elements for the sole purpose of not counting with blank areas. Rather than helping the slide, it does the opposite effect. Our recommendation is to consider whitespace as an ally. Use whitespace to separate unrelated information to help your concepts to be presented properly.

As we mentioned with Fitt’s Law, grouping elements together helps users to comprehend the information as a unit. You can use this concept to group text styles (heading, subheadings, body), bulleted lists, and images belonging to the same topic. This method of organization boosts the retention rate for presentations as you create multiple association patterns.

Grids can help your designs to bring balance to the slide. You can arrange information according to a left-to-right reading model (or right-to-left, depending on your language’s native method), expose hierarchy for content (when elements take more than the assigned space for an average element on the grid), or reinforce your message by pairing a grid with a color hierarchy system.
Have you ever felt that some objects look familiar between them? Well, the Law of Similarity states that objects that look similar are perceived by the human mind as related – a concept that can be used in conjunction with the Law of Proximity, Hick’s Law, and Jakob’s Law.
One simple rule to apply these guidelines in your presentation designs is to group together elements that share similar graphic characteristics (as in PowerPoint shapes, color, textures, etc.) This application helps to create a cohesive message across your group.
Contrast, on the other hand, can be used to create an emphasis and identify key ideas. The quickest method to create this effect is to work with a complementary color scheme, where the contrasting colors help to differentiate elements in a slide as contrasting ideas.
Suppose you aim to build consistency across your designs. Using repeated patterns grants that effect, which can be accomplished by using a grid pattern or different shapes with a layout that helps them to be showcased as pieces of a big scheme. If you work with charts and graphs, don’t make them stand out (unless strictly required), but rather use colors that belong to the color scheme of your presentation.

This design principle is related to several other rules and is often mixed with the Law of Prägnanz. We will elaborate more on its differences when we mention the latter. The Law of Simplicity speaks about the value of creating simpler designs rather than complex compositions, as the first ones are easier to understand, use, and remember. Minimalism is a style born out of this design principle.
Regarding presentation design, we can use the following ideas to enforce the Law of Simplicity in our presentations:
- Be selective about what to emphasize: Since this law speaks about focusing only on the core elements of any idea, make those concepts stand out with the help of graphical cues.
- Design consistency: What do all minimalistic themes have in common? Their color palette is well-selected for not to compete about what it is intended to present. Typefaces do not look singularized at any stage but rather as a part of an aesthetic concept, and the same can be studied in relation to spacing, as it helps to build coherence across the design.

Another Gestalt principle is the Law of Closure, which explains how the human brain tends to fill in missing information to create a completed image. This perception phenomenon has been studied by neuroscientists over and over to understand how the brain continues to work effectively after severe traumatic injuries, but closer to our discipline, designers pushed this law to the limit to create attractive content by the sole idea of curiosity: “what is this image trying to show?” – that’s a common example of how the average user may react, and an effect that can become viral such as in the case of the Steve Jobs tribute logo by Jonathan Mak Long .
Let’s move on to how to apply the Law of Closure for presentation design. You can start by using analogies to explain complex ideas since the graphic representation evokes a memory from the user – most commonly, a mental cue related to a pre-acknowledged concept – simplifying the explanation of a new complex idea.

If your presentation has to introduce expectations, you can use the progressive disclosure technique to reveal the key elements of your presentation. This can be managed by showing parts of an object, subtle enough to help users get the idea of what will be presented but not as clear as the message gets understood after a few seconds. This effect builds excitement and helps the audience remain attentive to what the presenter will say next.
The application of symmetry in design dates all the way to the ancient world, as research indicates . Perhaps its most commonly known use is associated with the Greeks and Romans and their pursuit of perfection in the design of architectural structures, sculptures, and other art forms. For presenters, applying the Law of Symmetry is important in building balance out of a presentation slide.
As the Law of Proximity mentions, grids are assets of immense value to designers. You can work with grids to create a sense of balance, then decide how to place your graphic elements according to their hierarchy.

Symmetry can also be used in unexpected ways, such as in conjunction with the Law of Closure, to create graphic effects that build the expectation of the viewer to unveil “the truth” to them.
This law, also known as the Gestalt principle of continuity, explains how the human brain perceives graphical information – as in the case of the Law of Closure. In this case, it exposes the case of how we tend to perceive objects not as isolated elements but rather as continuous and flowing in our reality, up to the point we can come across similar elements within the next second.
How does this work? Let’s use the example of coming across a car model – a Ford F150 Raptor. You saw that car model once at a traffic light cross, but suddenly you start noticing not only that one but two, maybe four, on your way home. Scientists can explain this phenomenon by introducing how the Reticular Activating System works in our cognitive functions and perception of reality. It is not that more cars of that same model started floating around your space; you made a brain association and started noticing them.
That core idea can be applied to presentation design by understanding the concept of flow – an idea greatly exposed by Mihaly Csikszentmihalyi . When you induce the audience to experience a flow state, their interest is 100% in what you speak about. Their attention rate increases as your talk resonates with them on different levels, from satisfying a scientific curiosity to finding real-life applications of your discussion. We can introduce the flow element by accompanying the speech with a well-crafted slide design, where all elements seem to be in a continuous state of interconnection. No idea looks vague or out of context, and how your content is structured helps to approach another topic – perhaps not as relevant to the one you discussed, with ease.

Transitions help to express this idea of flow. You work with progression for disclosing ideas, as when you present a before and after case to highlight the efficacy of a solution. The after state is not alienated from the before one but is immediately sensed as a by-product of applying the solution you present. When that formula fails – such as in bad photo staging applications (i.e., to promote a cleaning solution or a weight loss program with unrealistic results) – that’s due to breaking that continuity state. Hence, people notice a forced action rather than the consequence of a process.
The main idea people get when talking about feedback is to deliver a review of a completed service to a company or person. This law does not alienate that much from the idea, as by getting feedback from the audience after an action is completed.
Although it may seem non-relevant, this law relates to the audience interactivity and engagement factor. Say you are presenting a new OS to your audience. The way you showcase how the system loads is a visual indicator of action. Users expect to see the final result, giving the presenter vivid feedback if the said result meets their pre-conceived image. This model is commonly used in product presentations.
There are other ways in which we can apply the Law of Feedback:
- Introduce quizzes and polls throughout your presentation to evaluate whether the audience understands your concepts.
- Sound effects, as when loading an element, can be added to your presentation for interactive purposes, such as when you count votes for an idea or present a countdown format.
Remember when we spoke above about the Law of Simplicity? Well, the Law of Prägnanz is a related concept that states the human brain tends to perceive objects in their simplest format but with the highest level of meaningful interpretation. Let’s place a couple of simple examples to understand this design concept.
When you come across a new design for a Nespresso coffee machine, what is your initial reaction? Label a similar form to describe what the machine looks like. You understand this coffee machine works with capsules, and you understand the technology behind making it work. Yet, your brain resumes the physical aspect of the said machine as “a prism that is larger in depth than its width, which boosts a water tank on its rear side and a tray to place a coffee mug in the front.”
Another example can come when we stand before a complex geometry used as a pattern. The first action our brain takes is to interpret that figure as an ensemble of lines and curves.

To summarize how to apply the Law of Prägnanz in presentation design, the core point you ought to master is that simple and clear works best than complex. This idea applies from the language you use to the images you place in a presentation. You can complement with some of the other laws in this article on applying contrast to create emphasis.
To quickly explain the Law Aesthetic-Usability Effect, we need to understand the link between the perception of a design aesthetic and how it impacts user experience. For example, you browse for a website instructing you on working with the golden ratio for presentations . You come across two websites, one with only theoretical content, so badly arranged to the point it feels more confusing than some bibliography material you can find in a library. Then, you find another website that not only breaks concepts into smaller, understandable pieces but also adds interactive examples so users can test the application of the golden ratio.
That simple example written above explains how the Law Aesthetic-Usability Effect influences the user experience in terms of the perception of usability. Suppose content placed in a presentation feels confusing. In that case, the audience will divert its attention from the presenter to the immediate object or person that grants some “fun time” for the remainder of the presentation. Therefore, as a presenter, you failed to expose concepts and retain the audience’s interest.
Considering the amount of time the average academic spends trying to grasp new concepts during conferences, we must talk about the Law of Cognitive Load. This law states that the mental effort required to understand/process information has to be minimized to build a more pleasant experience for your audience.
Going back a few steps to the example of the conference, the average model of a congress outlines between 5-8 different talks about scientific findings per day, each spanning about 20 minutes + a Q&A session. During the day, the attendees get breaks to interact with colleagues or discuss theories and discoveries during poster sessions . How does a person get a firm grasp of all the content acquired during the day? And we don’t ask this question believing it should be static content but rather information that builds cooperation projects between teams. The Law of Cognitive Load replies to this question by applying these guidelines to presentations:
- Using quality visuals: Charts, graphs, videos, or images reduce the need for written content in a presentation. If the visual element has enough content quality, it will also work as a memorable item by which attendees shall refer to the presentation (i.e., “the presentation with the video demonstration of the process” or “the presentation with the orange & navy charts”)
- Limiting text & bullet points: Instead of bombarding the audience with text blocks, include the text that is crucial for understanding the idea you want to express. Bullet points work well for summarizing content or outlining ideas, so don’t use them for huge walls of text.
We previously mentioned that it is within human nature to resist change. Whenever a product or service doesn’t behave as “expected,” there is a disappointment/anger factor from the user, with a broad range of emotions associated depending on how many hopes were placed on that ideal state.
The Law of Expectation describes the intrinsic relationship between a user and an interface defined by how the user expects the interface to work and how the interface behaves in real life. Simple examples that can help us picture this law are:
- Browsing for content on a social media platform only to find out the app doesn’t refresh the publications. The reason is a problem related to server load, but the user goes on and on about the “awful app.”
- When you purchase a product via an e-commerce site in a smooth process, only to receive something far different from what was promoted in the publication’s images.
In terms of presentation design, the Law of Expectation can be mentioned when you are waiting for a certain aesthetic quality in the presentation design only to be surprised by low-quality graphics, poor font choices, or bad placement of graphic elements. Other problems related to this point are technical issues, such as when the presentation cannot be streamed and the presenter has to move on without slides. Still, the speech references “the graph included in the slides” to explain a point.
To remain within the safe side of the Law of Expectation, presenters should first ensure to meet the cultural expectations of the audience: it won’t be the same to deliver a presentation about cutting-edge technology to a group of researchers on the same field as deliver it to a group of ordinary people. Language also matters from a cultural perspective, as some people feel awkward when the speakers present to the audience in a “too casual manner” for a professional talk. Symbols and icons used in presentations can have different cultural significances, so best to browse for their meaning before listing them in presentations.
Presenters seek the best methods to guarantee their audience’s interest, so we need to discuss the Law of Relevance. In essence, this law describes that the relevance of the content presented to the audience’s needs and interests directly influences the reception of a presentation – in terms of satisfaction and engagement.
Applying this law to slide design starts from curating the content to present regarding the initial audience analysis: who are your average viewers, which are their interests, and what drives them to attend your presentation? Then, organize the content in a manner that builds a narrative about the ideas to introduce – for this, storytelling is a great tool to drive the audience’s engagement.
The Law of Social Proof is of particular relevance for presenters that need to establish trust with the audience, such as in the case of sales presentations . Instead of focusing on cold aspects of your product, like reading a data sheet about the specs of the product, you opt for the social factor in the shape of testimonials, case studies , awards, and the social media engagement your product drives (NB: this last point only applies for presenting a product to potential investors or when talking about startup presentations )

The final law presented in this article describes a phenomenon by which an item that is different from the elements surrounding it not only stands out but is more likely to be remembered. This Von Restorff Effect works on the contrast stimuli, generating associated ideas to the visual cue presented.
To some extent, the Von Restorff Effect is the antithesis of the Law of Similarity. Instead of discussing creating a cohesive design, we talk about singularizing an element to be remembered – breaking the pattern, sort to speak.
Therefore, how can you use the Von Restorff Effect in your presentations? Let’s place some examples:
If you aim to talk about statistics and singularize an element, you can present the data as a series of white dots, all equal-sized, and place – at a random location – one dot painted with red. Then, speak about why that element is singularized, what proof or research led to this finding, and how it affects the overall picture.
Visual cues, like icons or images, can help concepts to be easily retrieved when discussing a presentation sometime later. A photograph of a tortoise with its head wrapped around a plastic net certainly makes a connection to the importance of processing oceanic plastic waste.
After studying the different laws of UX and their role in presentation design, it’s time to discuss which tools may help your journey to implement these laws into your work.
Graphic Design Software
Software solutions like Adobe Creative Suite or Affinity Designer help thousands of users around the globe to create high-end graphics. Their broad range of tools allows us to create grid patterns easily, work with relations for item placement, analyze which ideas work best with different mockups, and more.
If you intend to create custom images for your presentation, we highly recommend you become proficient with graphic design software or hire a professional rather than only using stock images. It’s about adding value and not repeating what’s already been used.
PPT Presentation Templates
If you don’t feel confident about your graphic design skills or lack time to experiment with different layouts, sites like SlideModel offer an extensive selection of templates you can browse by keywords or categories. These designs were created by professionals who master these rules and work to deliver the best quality results to users.
Grab a design you like, customize it to your preference, and add the content. Voilá! A well-designed presentation is ready to be delivered.
Balsamiq or InVision Freehand
These two UI prototyping tools emulate the experience of a whiteboard or sketchpad. They are ideal for collaborative projects demanding a presentation, as users can brainstorm what they desire from the slides and a basic structure. Then, designers can work on the guidance provided by those sketches and turn prototypes into quality results.
A/B Testing Tools
The concept of A/B Testing is to contrast and compare two versions of a webpage or advertisement with the sole purpose of driving more conversions. We can apply the same idea to presentation slides by browsing for A/B tools that work with images; that way, we can analyze the relationship between text density and images, if we comply with adequate color contrast, etc.
As we have seen through this guide, UX Design is a complex topic to approach, with different and sometimes contrasting ideas. The key takeaway of this article is to select the laws that are fit for the kind of work you produce, then incorporate those laws little by little and test the results they bring to your presentation slides.
Don’t feel overwhelmed about not following any of these guidances at the present moment. Being a proficient presenter is about keeping an open mind to new ideas and being ready to accept mistakes as part of a learning process. Good luck!

Like this article? Please share
Design, Presentation Skills Filed under Design
Related Articles

Filed under Design • January 11th, 2024
How to Use Figma for Presentations
The powerful UI/UX prototyping software can also help us to craft high-end presentation slides. Learn how to use Figma as a presentation software here!

Filed under Design • December 28th, 2023
Multimedia Presentation: Insights & Techniques to Maximize Engagement
Harnessing the power of multimedia presentation is vital for speakers nowadays. Join us to discover how you can utilize these strategies in your work.

Filed under Google Slides Tutorials • December 15th, 2023
How to Delete a Text Box in Google Slides
Discover how to delete a text box in Google Slides in just a couple of clicks. Step-by-step guide with images.
Leave a Reply
Got any suggestions?
We want to hear from you! Send us a message and help improve Slidesgo
Top searches
Trending searches

solar eclipse
25 templates

education technology
180 templates

32 templates

28 templates

thanksgiving
38 templates

UI/UX Designer Portfolio
Ui/ux designer portfolio presentation, premium google slides theme and powerpoint template.
If you work on UI/UX design, you’re responsible for the aesthetics and design of everything technological in people’s everyday lives: smartphones, wearables, smart homes, web pages, applications… it’s not only about making them look pretty, it’s also about usability and accessibility! Present a creative portfolio with this cool template full of editable resources that will make your experience, studies and skills pop and impress every future client!
Features of this template
- 100% editable and easy to modify
- 23 different slides to impress your audience
- Contains easy-to-edit graphics such as graphs, maps, tables, timelines and mockups
- Includes 500+ icons and Flaticon’s extension for customizing your slides
- Designed to be used in Google Slides and Microsoft PowerPoint
- 16:9 widescreen format suitable for all types of screens
- Includes information about fonts, colors, and credits of the free and premium resources used
What are the benefits of having a Premium account?
What Premium plans do you have?
What can I do to have unlimited downloads?
Don’t want to attribute Slidesgo?
Gain access to over 22200 templates & presentations with premium from 1.67€/month.
Are you already Premium? Log in

Related posts on our blog

How to Add, Duplicate, Move, Delete or Hide Slides in Google Slides

How to Change Layouts in PowerPoint

How to Change the Slide Size in Google Slides
Related presentations.

Premium template
Unlock this template and gain unlimited access

Register for free and start editing online

Researched by Consultants from Top-Tier Management Companies

Powerpoint Templates
Icon Bundle
Kpi Dashboard
Professional
Business Plans
Swot Analysis
Gantt Chart
Business Proposal
Marketing Plan
Project Management
Business Case
Business Model
Cyber Security
Business PPT
Digital Marketing
Digital Transformation
Human Resources
Product Management
Artificial Intelligence
Company Profile
Acknowledgement PPT
PPT Presentation
Reports Brochures
One Page Pitch
Interview PPT
All Categories
Top 10 UX Research Templates with Examples and Samples

Neha Parmar
In today's fast-paced world, delivering user-centric products that meet customer needs is no longer an option but a necessity for business success. However, conducting user experience research from scratch can be a daunting task that drains time and resources. That's where SlideTeam comes in - we've developed a range of high-quality UX Research Templates that will help you streamline your research efforts and deliver impressive results in no time.
We understand that most businesses want to deploy UX as part of their business repertoire, but often lack the resources, time, or both to make an effort from scratch. Our premium UX Research Templates bring a sense of calm to your hectic routine schedule.
These presentation templates are ideal for UX researchers, designers, and product managers, and it produces impressive results with little effort.
Each of these templates is 100% customizable to give you flexibility; the content-ready nature offers the necessary structure that you only need to adjust slightly to serve your unique purpose.
Let’s explore.
Template 1: Six Months Agile Sprint Project UX Research Roadmap
Our six-month agile project UX research roadmap is a customizable PowerPoint layout that effectively communicates your work plan. It is a strategic planning tool that overviews the project, key deliverables, and milestones. The PPT Theme is available in 4:3 and 16:9 aspect ratios and customizable font, color, and shape, and saves in PDF, PNG, and JPG formats. Use this roadmap to stay on track with your project, track progress, and envision the result.

Download Now!
Template 2: Quarterly Agile Sprint Project UX Research Roadmap
Our UX research roadmap is ideal for visually representing your work plan and sharing ideas. The pre-designed PowerPoint Layout allows you to highlight project overview, deliverables, and milestones. You can highlight project goals and tasks in a clear and approachable manner using our expertly created PPT theme. By describing the workflow, monitoring progress, and clearly understanding the desired outcome, this roadmap is a strategic planning tool. Save countless hours with a download of this PowerPoint Theme.

Template 3: Three Month Roadmap to UX Research with Key Activities
Use our pre-built three-month roadmap on UX research with critical activities to maximize your efficiencies. Incorporating our eye-catching PPT theme can eliminate unnecessary paperwork and increase visual appeal. The color-coded roadmap provides a structured outline of the process flow, allowing you to provide your team with clear guidelines. Easily assign members to designated groups based on work milestones met within a specific time frame.

Template 4: Quarterly UX Research Roadmap with Sprint Planning
Our Quarterly UX Research Roadmap PowerPoint theme assists you in organizing project details into a simple format. It ensures that milestones are met on time and increases efficiency. The color-coded layout highlights essential information, and the tool assists in quickly identifying potential problems and finding solutions.

Template 5: Six-month UX Research Roadmap with Sprint Planning
A good plan is an asset. Our Six-Month UX Research Roadmap PowerPoint theme can assist you in organizing essential project details, such as budget, timeframe, milestones, and key deliverables. It provides insight into the process, assists in identifying potential problems, and suggests solutions. It's an excellent tool for team brainstorming and increasing work efficiency.

Template 6: Quarterly UX Research Process Roadmap with Test Validation
A well-organized work plan is essential for achieving the desired result. Our well-designed PowerPoint Layout allows you to effectively communicate your vision while establishing a solid foundation in front of your audience. It helps synchronize project milestones, budgets, deliverables, deadlines, and other pertinent information for a dynamic presentation. Use our pre-made roadmap PowerPoint theme to quickly establish coordination among activities and present insights to your colleagues.

Template 7: Five-Yearly UX Research Roadmap with Sprint Planning
A practical action plan simplifies execution and increases the likelihood of success—all milestones on time with our exclusive PPT Theme. Using our PowerPoint Set, you can organize all work-related information. Our comprehensive research roadmap PowerPoint layout offers insight into the process, reducing time lag and increasing work efficiency. You can quickly identify potential problem areas and propose solutions by downloading our roadmap.

Template 8: One-page Template on User Survey Results of Popular UX Research Methods PPT Design
The one-page template highlights user survey results to provide a comprehensive and visually appealing overview of popular UX research methods. This editable A4 PowerPoint template simplifies the 5-stage UX research process, allowing for better planning, problem-solving, and decision-making while saving time. The template is customized to cover the problem formulation, creativity, experimentation, optimization, and evaluation stage, the stages that mark any UX cycle. Use this one-page template to convey your message to your audience quickly, with conviction, and make sure the message hits home.

Template 9: One-page user Results Template on Traditional and Lean UX Research Process Infographic PPT
Our one-pager template simplifies the UX research process. It covers problem framing and idea generation, which can help you save time and communicate your message more effectively. This tool is ideal for professionals who want to present their research findings more efficiently and in a manner that gives them the desired results. Download the template now to produce impressive research results with little effort!

Template 10: One-Page User Results Template on Five-Stage UX Research Process Report
Get this visually appealing PPT Template that streamlines communication and saves time by presenting information clearly and concisely. It addresses problem framing, allows for text and graphic editing, and promotes better comprehension for problem-solving and decision-making. Download the template now to plan your activities better.

Template 11: One-page Landscape Template of UX Research Method Results
By presenting a user UX research method results in an easy-to-understand, visually appealing one-page landscape format, our PowerPoint Template streamlines communication. You can customize the text and graphics to create a concise and compelling report while again touching upon the five stages of UX Research. Download this template now to make an impact with your UX research presentation.

Template 12: One-page Template on Why, How and What of User Results in UX Research Report
The One Page Template Presenting Why, How, and What Of User Findings In UX Research Presentation Report Infographic PPT PDF Document" streamlines the five stages of UX research by covering problem framing, creativity, experimentation, optimization, and assessment. This one-pager template saves you time as well. The key is effective communication and evaluating whether the user experience aligns with what the business wants it to be!

TAKE THE STRUCTURED APPROACH
In today's fiercely competitive market, the importance of UX research cannot be overstated. With SlideTeam's UX research templates, you have everything you need to gain deep insights into your users' behavior and preferences and ultimately design products that meet their needs and exceed their expectations. Start using our templates today and take your business to the next level!
FAQs on UX Research
What is the role of a ux researcher.
A UX researcher's role is to collect insights and data on user behavior, needs, and preferences to inform the design and development of products and services. UX researchers employ user interviews, surveys, usability testing, and data analysis to understand user needs and preferences. They work with designers, developers, and other stakeholders to ensure user requirements consider throughout the product development process. A UX researcher's goal is to improve the user experience of a product or service, which leads to increased user satisfaction and business success.
What are some examples of UX research?
Here are some examples of user experience research:
User interviews are one-on-one conversations with users to learn about their habits, needs, and pain points.
Surveys collect quantitative data on user demographics, satisfaction, and preferences.
Usability testing is observing users interacting with a product to identify usability issues and areas for improvement.
Card sorting is a technique for determining how users categorize information and where they expect to find it on a website or app.
A/B testing compares two versions of a product or website to see which one performs better.
Focus groups: Gathering a group of users to talk about their experiences and opinions about a product or service.
What is UX research vs. UI research?
UX and UI research are related but distinct fields. UX research is the process of understanding user behavior, needs, and preferences to improve the design and usability of a product or service. Its goal is to develop products and services that meet the needs and expectations of users, resulting in increased user satisfaction and business success.
On the other hand, UI research is concerned with creating user interfaces such as websites, apps, and software. It aims to improve the product's visual and interactive aspects, including layout, navigation, and overall user experience. User testing, A/B testing, and user surveys are examples of UI research methods.
UX research is broader and more holistic, focusing on the overall user experience, whereas UI research is more focused on the design of the interface itself.
Is UX research a tech job?
UX research is not just a tech job; it applies to industries and fields. While UX research is most commonly associated with technology and software design, it spreads to product design, marketing, and healthcare. Understanding the needs and preferences of users and customers is at the heart of UX research, in which virtually any context where a user or customer experience is considered. As a result, UX researchers may have studied psychology, anthropology, design, or marketing.
Related posts:
- How to Design the Perfect Service Launch Presentation [Custom Launch Deck Included]
- Quarterly Business Review Presentation: All the Essential Slides You Need in Your Deck
- [Updated 2023] How to Design The Perfect Product Launch Presentation [Best Templates Included]
- 99% of the Pitches Fail! Find Out What Makes Any Startup a Success
Liked this blog? Please recommend us

Must-Have Introduce Yourself Cover Letter Templates with Samples and Examples

Top 5 Employment Contract Templates for Professionals
This form is protected by reCAPTCHA - the Google Privacy Policy and Terms of Service apply.

Digital revolution powerpoint presentation slides

Sales funnel results presentation layouts
3d men joinning circular jigsaw puzzles ppt graphics icons

Business Strategic Planning Template For Organizations Powerpoint Presentation Slides

Future plan powerpoint template slide

Project Management Team Powerpoint Presentation Slides

Brand marketing powerpoint presentation slides

Launching a new service powerpoint presentation with slides go to market

Agenda powerpoint slide show

Four key metrics donut chart with percentage

Engineering and technology ppt inspiration example introduction continuous process improvement

Meet our team representing in circular format

Integrations
What's new?
Prototype Testing
Live Website Testing
Feedback Surveys
Interview Studies
Card Sorting
Tree Testing
In-Product Prompts
Participant Management
Automated Reports
Templates Gallery
Choose from our library of pre-built mazes to copy, customize, and share with your own users
Browse all templates
Financial Services
Tech & Software
Product Designers
Product Managers
User Researchers
By use case
Concept & Idea Validation
Wireframe & Usability Test
Content & Copy Testing
Feedback & Satisfaction
Content Hub
Educational resources for product, research and design teams
Explore all resources
Question Bank
Research Maturity Model
Guides & Reports
Help Center
Future of User Research Report
The Optimal Path Podcast

Jun 17, 2021
11 Amazing UX design examples to learn from
Good UX design can make or break the relationship you have with customer. Here are 11 brilliant UX design examples to learn from.

Ray Slater Berry

Adriano Trenahi
Product Design Manager at Eventbrite
Scroll Down
Good UX design can make or break your business’s product and customer relationships. Because of this, products are more people-focused than they’ve ever been. Today, best practices include answering JTBD (jobs-to-be-done) or customer needs, accommodating diverse people, offering easy-to-use interfaces, and delighting users at every step of the journey.
In this article, we’ll take our hat off for some of the most delightful user experience examples we’ve seen in recent years, whether it’s new tech, innovative visuals, or smart—JTBD-focused—experiences. Here are the products that leave users coming back for more, and can inspire best practices to apply in your own UX design strategy.
Grab a cup of something hot, sit back, and enjoy some of the top UX examples at the moment.
Top B2B & B2C UX design examples
UX matters. A PwC survey of 15,000 consumers found that one in three consumers will leave a brand they love after one bad experience. That same survey study found that almost 80% of American consumers say convenience and speed are among the most important factors to a good customer experience.
There’s no denying the wonders good UX design can do for your brand, so let’s take a look at what it looks like in this article.
Airbnb's booking experience

Source: Airbnb
A UX design example most are familiar with, Airbnb is leading the charge when it comes to creating a booking experience that gets the job done for websites. Airbnb has clearly done their research. The homepage design addresses typical pain points travelers have when trying to find accommodation.
The homepage also inspires travelers who are unsure where to go by offering popular destinations nearby. It gives a mix of what people love: entire homes, pet-friendly homes, or unique stays. The action of booking is simple and at the top of the fold. Quick, clear, and user-friendly.
Lesson learned? Research users’ needs and problems in your design process and use the data to determine what matters most to them. Once you know, offer it up on a plate.
Netflix’s autoplay features
Source: Netflix
The autoplay features from Netflix are quite possibly some of the most intrusive and heavily debated UX features to grace the planet.
There are two autoplay features that people have a love/hate relationship with.
- The Netflix ‘play next episode’ feature has made our minds up for us on more than one occasion. It’s a fantastic example of doing a job the user wants to do without even needing to ask.
- Netflix also introduced an autoplay trailer feature as you scroll through their media library—giving users quick insights into the movies and series they hover over. This particular autoplay feature was met with a great deal of controversy and debate.
The second feature forces engagement at the cost of the annoyance of the users and is generally referred to as a Dark UX pattern.
After a general uproar, the time came for Netflix to enable users to switch off this autoplay feature.

You win some; you lose some. Lesson learned ? Test new features with your users before you mass-release. Stay customer-centric, not product-centric, and integrate data-driven user experiences.
Miro’s user onboarding

Source: Miro
Miro does a fantastic job of nudging their user base towards an Aha! moment by focusing on a user’s job to be done.
Miro enables users to build the board they need and learn as they go with modal popups as they navigate their way through building a board. The popups are unobtrusive and tailored to the user’s in-app actions.
Lesson learned ? Helping a user get value from your app and reach their Aha! Moment faster is a key principle of a great user experience. Find small ways to support your users by providing them the information they need upfront to complete their tasks. You can do this in-app, or with email and visit a user’s inbox with product tips, and onboarding bumpers.
Headspace’s inspiring UX retention strategy

With a 4.8 star rating on the app store and over 13k reviews, Headspace is a leader in the online meditation market. Dealing with users looking to overcome stress and anxiety, sleep better, and live a mentally healthier life, it’s critical that the app experience is as smooth as any meditation they practice.
We particularly love the Headspace app’s focus on gamification to build user retention. Much like Duolingo, Headspace manages to bring a competitive edge to the educational world. It offers goals and keeps users active daily on the app with an ongoing streak—pushing people to meditate every day and keep a regular practice.
Lesson learned ? Good UX can help toward critical product success metrics. 90% of users have stopped using an app due to poor performance. A great experience can not only deter someone from leaving, but it can encourage them to use your app even more.
Todoist’s recurring tasks feature

Source: Todoist
Todoist have a wealth of features to help people manage their personal or team tasks. The app is easy to navigate, drag and drop-friendly and gives you that ingrained sense of gratification when you cross a task off a to-do list.
However, the UX design example we particularly want to call out is Todoist’s recurring due dates. It’s a simple feature that showcases Todoist has really done their user research and identified one of their users’ key tasks.
Lesson learned ? Identify your users’ needs by researching their recurring tasks. If there’s a way to simplify or automate a key task, design accordingly.
Mailchimp’s password guidance

Source: Mailchimp
Mailchimp is often championed when it comes to its brand. They sit at the top of the food chain and for good reason. However, it’s not their branding alone that’s doing them favors; it’s the way they deliver it—through innovative UX design and copy.
Their password guidance in their welcome form is a fantastic example of this. No one likes to be told they need their go-to password to be stronger and fulfil criteria it’s never had to before. However, Mailchimp guides users in a friendly way to generate a stronger password. Plus, at the end of it, you get this gratifying checkbox popup. You’re all set!
Lesson learned ? Good UX design can make routine tasks that people typically don’t enjoy more pleasant. Sign-up forms or profile creation can become a great experience with the right UX guidance and design principles.
Revolut’s customizable app

Source: Revolut
Who said we couldn’t enjoy banking? Revolut is leading the charge with its user-friendly banking app that allows users to customize their own experience as they like. For this, they get pride of place in this UX design examples list. Customers can switch out backgrounds, icons, and chop and change the home screen as they see fit.
Lesson learned ? Empower users to make a product theirs by allowing them to tweak the design to fit their preferences.
Duolingo’s gamified experience

Source: Duolingo
We briefly mentioned Duolingo earlier and likened its gamification to that of Headspace, however, Duolingo takes gamification to a whole new level in their UX design.
The platform is fun and friendly while challenging users to keep learning. They manage to make the experience of learning a new language more interesting by combining animations, a light-hearted tone of voice, and gamified UX such as levels, streaks, and more.
Lesson learned ? Gamification still works wonders and it’s expected to be a $30.7 billion market by 2025. Think about ways you can gamify your brand experience. Badges, levels, unlocking new content—all of these features will encourage users to stick around.
Take it a step further and gamify brand communications via email, chat responses, or other communication channels.
Medium’s “clap” feature
Source: Medium
This one’s an oldie but a goldie. Medium’s clap your appreciation feature was fantastically innovative when it first aired, and it still is. It’s a simple yet unique way of showing appreciation as opposed to hitting a like button. We’ve seen it tweaked and adapted over the years—most recently by TikTok.
Lesson learned ? If it’s not broken, don’t fix it. Good UX design doesn’t need to be about reinventing the wheel. If you like a UX design idea and think it will work well with your product or website and audience—then make it your own and try it out.
If it’s simple, joyful, and serves its purpose, you’re on to a winner.
Spotify’s Year Wrapped

Source: Spotify
You’re most likely familiar with Spotify’s end-of-year wrapped stories that flood your social feeds. Spotify makes the list as a top UX design example for the power of data and what it can do for your content.
They share this piece of content in a story format, one that most are familiar with thanks to Instagram and give users one-click options to share their story with friends.
Lesson learned ? Leverage user data stories in your designs and deliver users content that’s entirely unique to them. Spotify gets pride of place on this list of UX design examples for their innovative use of data, sticking to formats people know, and creating an experience that has the potential and ease to go viral.
Glovo’s navigation

Last but not least on our UX design list is Glovo. The app has a tricky job. There’s a high chance people are coming to it hungry, which means they want their need to be met in the quickest way possible.
Glovo not only set up great navigation to find a food source but the UX of their app makes each button clear, and perfectly pairs visuals with copy.
As you click through to find your restaurant, you’re given fewer options and eventually, a list of restaurants broken down by user needs: something fast, something cheap, something rated well.
The entire experience is rapid, done in a few clicks, and fills bellies as quickly as possible. Keeping everyone happy.
Lesson learned ? Remember what your users are here for, and get them to it as quickly as possible.
UX Design FAQs
To help us answer these UX design FAQs, we spoke to Adriano Trenahi , Product Design Manager at Eventbrite (previously eDreams & Mango).
- What is considered good UX design? What is considered bad UX?
“There are standard ways of evaluating UX. The most famous is Jakob Nielsen's 10 general principles for interaction design , also known as usability heuristics—although this does not necessarily apply only to usability.
Personally, I say good UX is when a user can achieve a certain objective in the easiest, fastest, and most pleasurable way possible; considering the situation, environment, and UX tools available .
For example, imagine a person that wants to share a photo on their phone with friends. There are plenty of ways in which you could do that, good UX designers would aim to reduce effort and avoid unnecessary taps by predicting and prompting suggestions on the phone interface. It would also consider more aspects such as voice commands or proximity sensors.
Good UX is unnoticeable most of the time, although a feeling of relief and easiness when completing a task or using a service are positive indicators.

Adriano Trenahi , Product Design Manager at Eventbrite
That feeling of relief and easiness when completing a task or using a service are also indicators of good UX.
Bad UX, on the other hand, is very noticeable as it generates frustration, annoyance, and anxiety, whether in a user’s app or inbox. It can make a user feel stupid when that’s not the case.
An excellent example of that? Norman Doors. A Norman door is a door whose design tells the person to do the opposite of what they're supposed to do. Watch this video from VOX , and to better understand how bad UX is embedded in our world.”— Adriano Trenahi, Product Design Manager at Eventbrite
- Is it possible to have good UX with bad UI?
“In my opinion, no. They go hand in hand. UX is only good when its aesthetics follows. Imagine creating a great product or service but displaying them with hard-to-read typography, a small or super big button, a color palette that is perceived as untrustful, or images that are disrespectful to a particular culture. Those are essential aspects that you need to consider, and your product or service won't thrive if you don’t nail them all.” — Adriano Trenahi, Product Design Manager at Eventbrite
- What does a UX designer do?
A UX designer (user experience designer) focuses on building a positive experience for someone and a business’s product. UX designers are typically responsible for user research, creating design solutions, and user testing. UX designers are the in-house voice of the customer.
20 of the Best UX Portfolio Examples
So, you’re looking for some UX portfolio inspiration?
Making sure you’ve got an impressive portfolio to your name is important for both fresh-faced UX designers and seasoned industry veterans.
In this article, we’ll try to inspire you with awesome UX portfolio examples and UX design portfolio best practices.
The 20 Best UX Portfolios
Without further ado, here are our picks of the best UX design portfolio examples.
1. Gloria Lo nails the high-impact introduction
Who is gloria lo.
Gloria Lo is a self-taught product designer based in Sydney, Australia. In her own words, she is passionate about improving the lives of others through design and is constantly looking to learn new things every day.
What makes Gloria’s UX design portfolio so great?
One of the first things your UX portfolio should do is introduce you as a designer. Employers and potential clients want to know who you are and what you’re all about—and they should be able to find this out within seconds of landing on your portfolio website.
Gloria has nailed her designer introduction with a three-tiered approach. First, she treats us to a bold, eye-catching headline that describes her in terms of her favorite activities.
In just four simple verbs, we know that Gloria is a creative, multi-talented soul with quite a few hobbies in her repertoire. Oh, and these verbs “light up” in different colors when you hover over them—a nice additional dash of personality!
After such an enticing headline, we’re inevitably curious to know more about Gloria—and sure enough, her portfolio delivers. Directly beneath that unmissable heading, Gloria tells us exactly what she does and what she’s passionate about in just two sentences.
Gloria has mastered the delicate art of brevity while still managing to convey the most important information—not an easy feat!
By now, Gloria has well and truly piqued the viewer’s interest. Luckily, her portfolio also features a comprehensive “About” page, complete with a video, a section detailing her values (with the help of emojis), a very thorough testimonial from a former employer, and links to her music and artwork.
What can we learn from Gloria Lo?
When it comes to your own UX design portfolio, make like Gloria and be sure to include a meaningful introduction. Keep it compact yet high-impact on the home page, and then provide more detail in a dedicated “About” section.
Besides crafting a gripping “about me” statement, try to inject a bit of personality into the visual design, too—just like Gloria’s colorful hover effect.
Key takeaway
The viewer should know exactly who you are and what you do within seconds of landing on your UX design portfolio. Craft a compelling headline that provides all the most important information at a glance.
View Gloria Lo’s full portfolio website
2. Moritz Oesterlau masters the art of storytelling through case studies
Who is moritz oesterlau.
Moritz Oesterlau is a multi-skilled product/UX designer based in Germany. He also dabbles in interface design and frontend development.
Moritz studied UX design with CareerFoundry and is now part of the Global Goals Curriculum 2030 team, helping to shape a democratic, just, and sustainable society through the power of education.
What makes Moritz’s UX design portfolio so great?
Moritz’s portfolio really gets to the heart of what UX design is all about: going through a process to solve a user problem. Moritz doesn’t just show the finished product; he shares, in detail, all the methods and processes that got him there.
Each project is presented as a case study, which immediately tells us we’re in for a lot more than just eye candy.
Click on any one of these case studies and you almost feel like you’re in the room with Moritz himself—a fly-on-the-wall as he works through his UX design process.
Take the Approach to Digitization in Education case study , for example. Moritz leaves no stone unturned, documenting the project from start to finish.
He takes us on a logical journey, putting the design challenge into context before going through competitor analysis , interviews and surveys, building empathy and creating user personas , defining the information architecture , wireframing , prototyping, and usability testing .
For each step, he explains what he did, why he did it, and what he learned as a result.
What can we learn from Moritz Oesterlau?
When showcasing your UX design work, follow Moritz’s example and place your process front and center. You’ll notice that Moritz doesn’t show the finished product until the very end of each case study, and that’s because he’s telling a logical story.
With each case study, start from the beginning and guide the viewer through the main steps that led you to the final solution. It’s okay to include screenshots of a beautiful end product, but make sure you’ve documented your process in detail first.
Showcase your process, not just the finished product. Write about the methods you used, what you learned along the way, the challenges you came up against, and how you solved certain problems. Each case study should tell a complete, logical story.
View Moritz Oesterlau’s full portfolio website
3. Elizabeth Lin reigns supreme with visual storytelling
Who is elizabeth lin.
Elizabeth Lin is a San Francisco-based product designer and self-proclaimed fashion, teaching, and classical saxophone enthusiast.
What makes Elizabeth’s UX design portfolio so great?
Elizabeth Lin’s portfolio provides another excellent example of storytelling. Just like Moritz, she presents her design work in the form of case studies, documenting her process from start to finish.
What really stands out in Elizabeth’s portfolio, though, is her use of visuals to support the narrative she’s weaving.
Each point in her case study is illustrated with some kind of visual element—be it a virtual wall of Post-it notes, a survey form that was sent to research participants, or early-stage prototypes.
Another effective storytelling technique that Elizabeth uses is to include little bitesized notes and reflections down the right-hand side.
Set in a different font and color to the main body text, these snippets catch your eye as you scroll.
They provide further, more personal insights into the project—such as “It was cool seeing how differently teachers would use this dashboard” or “We didn’t move forward with this exploration because we wanted to validate the base solution first.”
Supporting your case studies with visual artifacts really brings the project to life. Elizabeth’s portfolio illustrates perfectly how visual and textual storytelling should work together to demonstrate your UX design process.
What can we learn from Elizabeth Lin?
The aim of your UX portfolio is to both show and tell. Just like Elizabeth, support each case study with meaningful visuals—that is, real artifacts from your project, not just illustrations.
Every time you work on a new design project, document your process: take screenshots of user research surveys you send out, snap photos of your wall covered in sticky notes after a heavy brainstorming session, and keep hold of your wireframes as they progress from low to high fidelity.
When it comes to adding a new case study to your portfolio, these artifacts will help you tell a logical story.
Don’t just tell the story of each project; bring it to life with visual artifacts. For each step you go through in your case study, include a photo or screenshot of how it looked in action.
View Elizabeth Lin’s full portfolio website
4. Olivia Truong showcases her approach to problem-solving
Who is olivia truong.
Olivia Truong is a product designer based in Boston, Massachusetts. In her own words, Olivia likes to go out into the world and capture its beauty and weirdness.
What makes Olivia’s UX design portfolio so great?
Above all else, UX designers are problem-solvers. Your UX design portfolio should therefore demonstrate how you identify and tackle a variety of user problems. Olivia’s portfolio does a great job of this, as you’ll see in her Routr case study .
Olivia kicks off her case study by framing the problem in a personal, relatable way. She doesn’t just talk about the “user” problem—she frames it as “our” problem, inviting the reader to step into the user’s shoes, just as she has done.
Next, Olivia explains, in detail, how she set about trying to solve this problem—in a section aptly named “There Must Be Something Out There”. We learn how she scoured the internet and App Store for a solution, only to find that none of the existing solutions fit the bill.
In the section that follows, “Taking The Dive”, Olivia shares the next steps in her problem-solving journey: brainstorming the elements of a successful date.
After thoroughly framing the problem and describing her approach to solving it, Olivia moves onto “The Making Of Routr.” Notice how, even when talking about her solution, Olivia consistently refers back to the original user problem.
Olivia’s portfolio portrays her as a thoughtful problem-solver—granting her huge bonus points in the eyes of any recruiter or potential client. This focus on problem-solving also conveys another essential UX trait: empathy for the user.
When reading Olivia’s case study, you don’t get the feeling that she’s just going through the motions; she’s genuinely engaged in the problem and how she can solve it for the user. That’s the sign of a passionate UX designer!
What can we learn from Olivia Truong?
UX designers are problem-solvers, so make sure your portfolio reflects that. There are two key lessons we can learn from Olivia’s portfolio: first, start each case study by framing the problem in detail, and second, frame the problem in a way that conveys empathy.
Above all, think about the language you use. Don’t just state the problem; relate to it and put some emotion behind it! Olivia describes how planning dates was a “headache” because “coming up with ideas was not the easiest thing to do in our busy lives.”
This is much more personal and empathy-driven than if she’d said “Users struggle to come up with date ideas because they’re so busy.” Last but not least, refer back to the original problem throughout—even when you progress to the solution.
Your UX design portfolio should demonstrate your approach to problem-solving. Kick off each case study by framing the problem in detail, using emotive language to convey empathy. Refer back to the problem throughout.
View Olivia Truong’s full portfolio website
5. Priyanka Gupta is the queen of the unsolicited redesign
Who is priyanka gupta.
Priyanka Gupta is a product designer and tech enthusiast based in San Francisco. Aside from creating awesome user experiences, Priyanka is also pretty active on Medium .
What makes Priyanka’s UX design portfolio so great?
Early on in your UX career, you might struggle to fill your portfolio with real projects. As your career progresses, you might look for ways to make your portfolio stand out. So what can you do?
Cue the unsolicited redesign à la Priyanka Gupta.
When Priyanka runs into bad UX, she can’t help but do something about it. Where most of us might just abandon ship and find an alternative product, Priyanka goes above and beyond: she redesigns the entire experience!
So, in addition to real client projects, Priyanka’s UX portfolio also showcases some rather impressive unsolicited redesigns.
One can’t help but be impressed by Priyanka’s initiative and drive. She’s gone out of her way to redesign an entire digital experience, just because she’s passionate about good UX—how cool is that?!
What’s also interesting is how Priyanka chooses to showcase these redesigns. She could just stick to the standard case study format, but as we know, she’s the kind of designer who likes to go above and beyond.
Click on one of her unsolicited portfolio pieces and you’ll be taken to a full-on, published blog post. Nice!
Despite the fact that these unsolicited redesigns are pure “passion projects”, Priyanka lends them the credibility they deserve by documenting her process in detail.
In her redesign of the Sephora iOS app , she starts by framing the problem: “Despite using the app religiously, I had trouble navigating through it. After observing that other people also experienced issues with the app, I pursued this redesign as an opportunity to improve the experience in any way I could.”
What follows is a detailed breakdown of every step she took to redesign the app, from brand analysis, user research, and affinity mapping , right through to persona creation, prototyping, and implementation—not forgetting those all-important visual artifacts that are absolutely crucial to UX storytelling!
What can we learn from Priyanka Gupta?
Priyanka is an experienced UX designer who presumably has plenty of real projects for her portfolio. This doesn’t stop her from conducting unsolicited redesigns when she comes across intolerably bad UX—as she puts it, it’s like an itch she just needs to scratch!
If you’re a new UX designer trying to build up your portfolio, take a leaf out of Priyanka’s book and complete some unsolicited redesigns of your own. This is a great way to demonstrate initiative and show that you’re a proactive designer who is willing to go the extra mile.
Just as Priyanka does, be transparent about the fact that these are unsolicited projects—a simple disclaimer is all you need.
Another valuable takeaway from Priyanka’s portfolio is the power of blogging. Priyanka doesn’t just limit herself to her portfolio website; she also shares her case studies and tips via Medium (where she’s accrued over a thousand followers!).
There are many different ways to share your process, so don’t be afraid to try a multichannel approach.
Unsolicited redesigns are an excellent way to build up your UX portfolio and demonstrate your initiative as a designer. As always, frame the problem, document your process, and tell a good story—and don’t forget to include a disclaimer.
View Priyanka Gupta’s full portfolio website
6. Lola Jiang delivers measurable outcomes and metrics
Who is lola jiang.
Lola Jiang is a California-based UX designer currently working at Google. Lola’s impressive resume includes having worked at YouTube as an interaction designer.
What makes Lola’s UX design portfolio so great?
One of the biggest challenges you’ll face as a UX designer is measuring and demonstrating the impact of your work. You know you’ve improved the user experience, but how do you substantiate that?
Look no further than Lola Jiang’s portfolio. Lola does an extremely important (yet scarce) thing: she puts the measurable impact of her UX design in the context of business needs.
Take her AI Training Platform case study, for example. Following a brief introduction to the project (literally one sentence), Lola offers the project’s outcomes: “The new design reduced task times by 68% and improved users’ subjective satisfaction by 139%.”
It’s immediate and impactful. Lola then takes us through the flow of the project, outlining the scale and scope of the work. She details the challenges, different iterations, and design, and clearly demonstrates the motivations behind decisions.
Lola rounds off her case study with a post-relaunch analysis, using concrete data to validate the final redesign: “With the original design, the set of tasks took 19 minutes. With the new design, the set of tasks took 6 minutes. Nearly 68%. Users’ subjective satisfaction with the new design (4.3/5) was 139% higher than the original design (1.8/5).”
What can we learn from Lola Jiang?
Lola does a great job of showing how she works in a business setting. This is crucial if you want to practice UX for a living, but it’s a trick that many designers tend to miss. While it’s true that you’re there to advocate for the user, it’s also important to recognize that companies have their own goals to meet—and you need to show how UX contributes to that.
If, like Lola, you can demonstrate how your work brings value, you’ll set yourself up for some serious bonus points. If you have data related to the project, this will be easy—but what if there aren’t any concrete metrics to showcase?
Even without data, you can frame your work in a business context. Set a business or product goal at the start of the case study. What do you hope your work will achieve? This is separate from the user goal, but the two should go hand in hand.
For example, creating a more pleasant app experience for the user should help to boost customer retention.
Likewise, establish a few success metrics before you begin. How will you measure the impact of your work? What tell-tale signs will you look out for after you’ve launched or relaunched the product? The best UX designers are those who can advocate for the user while meeting the needs of the business, so try to convey this throughout your portfolio.
Use your portfolio to demonstrate how you add value to the business. Set business goals and success metrics for each case study, and, where possible, include data and tangible outcomes.
View Lola Jiang’s full portfolio website.
7. Daniel Autry features “just the right amount” of portfolio projects
Who is daniel autry.
Daniel Autry is a designer, developer, and behavioural researcher based in Charlottesville, Virginia. He is fascinated by the social product space and is currently researching the intersection between technology and mental illness.
What makes Daniel’s UX design portfolio so great?
Daniel Autry’s portfolio features some remarkable work in the mental health space, but that’s not the only reason he’s made it onto this list. Daniel’s portfolio also helps to answer that all-too-common conundrum: What’s the “right” amount of projects to showcase in your UX design portfolio?
Before we go any further, let’s be clear on one thing: There’s no “magic number” when it comes to portfolio projects. Some people will tell you five, others will say three—you might even hear that one is enough!
Daniel has opted to showcase four projects in his UX portfolio, and while we’re not saying that he’s found THE magic number, it is a magic number of sorts.
In other words, Daniel has found the number that works for him: He features just enough projects to showcase his range as a designer while still keeping it limited enough so as not to overwhelm the user—smart UX design in action!
In the space of just four featured case studies, we see that Daniel is a versatile designer who has worked on a variety of projects across a range of sectors—from mental health to financial trading to e-learning. So, it’s not just about how many projects you showcase; it’s just as important to pick a good variety.
Besides his four featured projects, Daniel’s portfolio also includes a section dedicated to “Other Works”. Here, he links to articles he’s written on Medium, additional projects he’s worked on, as well as upcoming endeavors.
This is a great way to divide your portfolio, especially if you’re struggling to decide which of your best work should feature!
What can we learn from Daniel Autry?
Daniel’s portfolio teaches us an important lesson about the “right” number of portfolio projects: There isn’t one! Every UX designer is unique, and your portfolio should reflect that.
Don’t get too hung up on whether you should include three projects or five; focus instead on selecting a handful of projects that best showcase who you are as a designer.
If you want to brand yourself as a versatile, adaptable designer, feature as diverse a variety of projects as possible.
If you see yourself as a specialist in a certain industry, highlight the projects that demonstrate this. At the same time, don’t overwhelm the viewer: a hiring manager looking through your portfolio probably won’t browse through ten UX case studies, so choose wisely!
There is no hard-and-fast rule when it comes to how many projects you should feature in your portfolio. Choose a good enough variety to showcase your skillset, while keeping it minimal enough so as not to overwhelm the user. If you’ve got lots more work you want to showcase, add a separate section.
View Daniel Autry’s full portfolio website
8. Vera Chen highlights the importance of context
Who is vera chen.
Vera Chen is a product designer and former Facebook intern. She has a Master’s degree in Human-Centered Design and Engineering, and has also dabbled in singing and acting.
What makes Vera’s UX design portfolio so great?
Not only is Vera’s portfolio a beautiful thing to behold (just look at those illustrations!); it also highlights the importance of context when presenting your UX work.
Vera doesn’t just outline the problem statement for each case study—she steeps it in a solid back story, describing the events that led her there. She also clearly explains her role on each project, who she worked with, and what design and prototyping tools and methods they used.
Just by including these few extra details, Vera paints a clear picture of what the project entailed and how she contributed. Another excellent example of UX storytelling!
Let’s take Vera’s Wedding Library case study , for example. See how she dedicates two whole sections to setting the scene? First, there’s the project background which lays out the scope of the project. Then there’s the context section, a detailed story about newlyweds Murphy and Diana and the frustrations they faced when planning two weddings.
Vera doesn’t just tell us what the problem is. She shows us exactly how it came to light, and in what capacity she was employed to help solve it. By the time we scroll down to Vera’s process, it’s easy to see where each step fits into the overall project.
It’s a bit like reading a novel: you need a little bit of background before you can start relating to the characters and the plot.
What can we learn from Vera Chen?
There are two very simple yet effective takeaways to be had from Vera’s portfolio. First and foremost, provide plenty of background context—this works wonders when telling the story of each case study.
Vera doesn’t start with the problem statement; she sets the scene, describing the people, events, and circumstances that surround and lead up to this particular design challenge. Aim to precede your problem statement with a small paragraph dedicated to “setting the scene”.
Secondly, state your role on each project. What were you commissioned to do? Where did you fit into the overall team? At the same time, listing your teammates is a nice touch; UX design is a highly collaborative field, so it’s important to demonstrate individual value while acknowledging that the end result was a team effort!
For each case study in your UX portfolio, provide as much context as you can. Set the scene with a brief backstory before launching into your problem statement. This includes stating your role on the project and, if necessary, who you worked with.
View Vera Chen’s full portfolio website
9. Zara Drei bedazzles with awesome UX and UI
Who is zara drei.
Zara Drei is a London-based UX designer. When she’s not solving problems with beautiful, user-centric web products, you can find her playing around with electronics, making video loops, building ceramic and metal sculptures, or producing electronic music.
What makes Zara’s UX design portfolio so great?
We’ve talked a lot about the importance of showcasing your UX design process. Now it’s time to contemplate the power of beautiful UI! This brings us to Zara Drei’s portfolio—the epitome of digital elegance.
Zara specializes in creating digital products and experiences for luxury, fashion, and beauty brands, and this is reflected in every detail of her portfolio.
In fact, scrolling through Zara’s portfolio is like wandering through the beauty department of a high-end store, or flipping through the pages of a glossy magazine—and that’s no accident.
She has given as much thought to her color palette , typography , and imagery as she has to writing up her case studies and sharing her process. The result? A flawless portfolio that truly makes its mark.
What can we learn from Zara Drei?
Your UX design portfolio is not just a website—it’s part of your personal brand. Like your case studies, the overall aesthetic of your portfolio should tell a story about who you are as a designer. Consider how Zara uses color and imagery to evoke a sense of luxury throughout her portfolio; how can you create a similar effect?
Spend some time figuring out your personal brand. Are you fun and quirky? Artsy and edgy? Corporate and serious? Perhaps you’re all about eco-friendly design.
Once you’ve got a theme in mind, you can start to think about the kinds of colors and imagery that will help to convey this. Just because you’re a UX designer doesn’t mean you can neglect the visual design of your portfolio.
Your portfolio should embody your personal brand, so treat it like any other UX project and give it the high-shine finish it deserves!
Your portfolio website should reflect your personal brand, and visual design plays a crucial role. The best portfolios offer the full package—detailed case studies wrapped in stunning UI design and flawless UX—so aim to tick all the boxes!
View Zara Drei’s full portfolio website
10. Minimalism from Victoria Kazakova
Who is victoria kazakova.
Victoria Kazakova is a Polish UX designer, web developer, and photographer.
What makes Victoria’s UX design portfolio so great?
In the enormous and sometimes confusing online world we trawl through daily, Victoria Kazakova’s UX portfolio wins the prize for clarity and ease of understanding.
Throughout Victoria’s portfolio, she sticks to a minimalist design palette and clear signage, a simplicity that makes for a delightfully smooth read.
Better still, words that spring up on command stroll through the portfolio, leading the reader from section to section.
Charts and graphics displaying her skills and experience are so simple they appear iconic. There’s no chance the reader could feel lost or confused.
What can we learn from Victoria Kazakova?
When it comes to graphic design, sometimes simplicity is best. The last thing you want to happen when someone reads over your portfolio is for them to feel overwhelmed with data.
Victoria’s portfolio is a great example of how responsive screens can ease the user’s journey through pages of information.
Don’t be tempted to overload. Stick to two classy fonts and an inoffensive colorway. These simple building blocks can lead the user’s eye as they navigate your work.
View Victoria Kazakova’s full UX portfolio
11. Yu-Hsuan offers zero-gravity UX
Who is yu-hsuan.
Yu-Hsuan is a UX designer, currently working for Google as an interaction designer.
What makes Yu-Hsuan’s UX design portfolio so great?
Yu-Hsuan’s impressive role at Google means that many of her current projects are “locked” due to non-disclosure agreements. This is a common problem in the UX design community and a hurdle many designers face when putting together their portfolios.
Yu-Hsuan’s deft solution is to focus on the illustrative side of her UX portfolio, which showcases her passion and side projects as a graphic designer and game designer.
She also uses her illustrations to depict the otherwise locked aspects of the projects she’s describing. This gives a lovely cohesion with the rest of the content in her portfolio and reduces the jarring effect locked projects can sometimes have.
The floating designer illustration that seems to hover over the portfolio is very cool and points at a sense of fun and creativity necessary to succeed in illustration and gaming.
What can we learn from Yu-Hsuan?
Through her illustrations, Yu-Hsuan has subtly displayed her UX skills in her portfolio itself.
This visual approach means the separate parts of the portfolio hang together perfectly, even when some of the projects are locked off.
Another tip from Yu-Hsuan is to be approachable in your portfolio. Dropping in the line “Please contact me if you want to go through the case study” gives a real sense of openness, collaboration, and sharing.
If you can’t show direct evidence of a project, don’t hesitate to get creative. A strong visual style not only shows off your design chops but helps a large portfolio hang together nicely. Also, be approachable!
View Yu-Hsuan’s full UX portfolio
12. A holistic introduction to Cristina Gafitescu
Who is cristina gafitescu.
Romania-based Cristina Gafitescu is a junior UX designer with a playful approach to visual design.
What makes Cristina Gafitescu’s UX design portfolio so great?
Cristina’s UX portfolio makes a great first impression as it tells her story in an interesting-to-follow, visually engaging way.
Her playful page layouts and graphics show Cristina’s panache as an illustrator and designer. They also provide a great backdrop as she offers a holistic introduction to herself.
Through a post-it note, almost diaristic approach, the reader really gets a feel for what kind of person Cristina is, her education and experience, and what attracted her to UX in the first place.
That’s not to say this portfolio is totally informal. Cristina also does a great job of showing her processes, identifying problems (with a focus on UX research), solutions, and testing.
When the temptation may be to opt for oblique, abstract graphics that display your design chops in the coolest terms, save a thought for a more intimate approach.
Cristina’s portfolio is emotionally honest, charming, and informative. The effect on recruiters—especially those suffering from portfolio fatigue—is likely persuasive.
View Cristina Gafitescu’s full UX portfolio
13. The spatial awareness of Rucha Moghe
Who is rucha moghe.
Rucha Moghe is a UX designer with a background in architecture based in India.
What makes Rucha Moghe’s UX design portfolio so great?
From start to finish, Rucha’s UX portfolio ticks all the right boxes. It’s visually strong and easy to digest. Her user journey map is smart and in context, and the user flows, wireframes, and usability study are all useful.
Tehni: A Plant App is an especially great case study and easy to follow. On the whole, Rucha’s portfolio is incredibly strong on user personas.
As Rucha suggests, her background as an architect provides her portfolio with a great sense of user-centered design principles, spatial awareness, and problem-solving skills transferable to digital spaces.
No space feels wasted, nothing is jumbled, and the reader never feels lost or confused. This is architectural elegance in portfolio form.
Reinventing the wheel in your portfolio isn’t necessarily a good idea. Rucha’s portfolio nails the basics: it’s logical with an easy-to-follow narrative that shows how user problems were solved. It’s bold and eye-catching and features great user personas.
View Rucha Moghe’s full UX portfolio
14. Nguyen Duc Thang’s deep case studies
Who is nguyen duc thang.
Nguyen Duc Thang is a UX designer based in Hanoi, Vietnam. Although just starting in his career, Nguyen Duc Thang knows how to put together a really strong portfolio.
What makes Nguyen Duc Thang’s UX design portfolio so great?
Much like Rucha Moghe, Nguyen Duc Thang’s UX portfolio gets the basics right despite the difference in experience.
Nguyen Duc Thang’s branding is particularly strong, with eye-catching graphics consistently holding the content together throughout the document.
After introducing himself, Nguyen Duc Thang covers his skills and qualifications before launching into extensive case studies. No stone is left unturned in these exhaustive examples, which detail wireframing, prototyping, testing, user personas, visual design, and information architecture. Bravo!
Don’t scrimp on your case studies. Tell the world how you nailed that project, from top to tail.
View Nguyen Duc Thang’s full UX portfolio
15. Precocious design from Gilbert Christian
Who is gilbert christian.
Gilbert Christian is an Indonesian UX design student in the early stages of his career. As Gilbert mentions in his portfolio, he’s open to all manner of part-time, voluntary work, or UX internship programs.
What makes Gilbert Christian’s UX design portfolio so great?
Despite his relative inexperience, Gilbert’s UX portfolio is extremely easy on the eye, with strong data visualization and imagery leading you from one page to the next.
Gilbert’s case studies show a maturity beyond his experience, with thorough documentation giving us insight into his work processes.
Gilbert’s portfolio is stunning and applies the same key UX design principles present in his work.
If in doubt, build a logical narrative showing how a problem was understood, defined, and solved.
View Gilbert Christian’s full UX portfolio
16. Valentina Gigli’s bold branding
Who is valentina gigli.
Valentina Gigli is a junior UX designer based in Argentina.
What makes Valentina Gigli’s UX design portfolio so great?
Aside from the bold color scheme and font choice, Valentina keeps things simple with her portfolio.
After introducing herself, Valentina discusses her “aptitude palette”, before moving on to her design examples.
Whether you’re a fan of purplish magenta or not, the bold titles and lurid colors certainly make for clear signposting and remain in the mind’s eye for some time after looking away, a key sign of successful branding.
When it comes to color schemes and fonts, it’s tempting to play it safe. Taking some risks may mean your portfolio pops out from the crowd.
View Valentina Gigli’s full UX portfolio
17. Aleyna Aykanat raises a smile
Who is aleyna aykanat.
Akeyna Aykanat is a Turkish UX designer with skills in public speaking, 3D product modeling, and graphic design.
What makes Aleyna Aykanat’s UX design portfolio so great?
Aleyna’s work is in monochrome black and white, with grainy charcoal textures offering depth to each slide.
The result feels mature and assured—and Aleyna has the content to match it, too.
After what feels like a serious offering, Aleyna offers something of a UX visual joke at the end of her portfolio, including a fake loading page, before bidding us farewell.
Overall, it leaves one with the impression of Aleyna as a fun-loving lateral thinker—just the kind of person we’d like on our team.
Many UX design portfolios are made using guidelines shared amongst tens of thousands of junior designers at bootcamps and other learning establishments.
These cookie-cutter portfolios can feel a little soulless and may result in recruiters developing a kind of portfolio fatigue.
As Aleyna shows so elegantly, including a curveball element—in this case, the joke towards the end of her portfolio—shows the portfolio has been assembled with care and craft, not painted by numbers.
View Aleyna Aykanat’s full UX portfolio
18. Sharon Kravanja’s scrapbook stylings
Who is sharon kravanja.
Sharon Kravanja is a Parisian UX designer at the beginning of her career.
What makes Sharon Kravanja’s UX design portfolio so great?
From the outset, Sharon makes no bones about her very junior status as a UX designer. This is reflected in her opening statement and the primitive doodles that annotate and decorate each portfolio page.
Despite this seemingly youthful approach, Sharon’s visual scrapbook style demonstrates impressive self-branding. Scribbles and sweeps bring cohesion to all the moving parts of the portfolio while playfully communicating Sharon’s self-awareness as an inexperienced but sincere and brave designer.
Be yourself. A recruiter will sooner remember Sharon’s somewhat youthfully exuberant portfolio over safer designs.
View Sharon Kravanja ’ s full UX portfolio
19. Sophisticated graphics from Anna Hlushko
Who is anna hlushko.
Anna Hlushko is a Ukrainian UX designer with a self-professed focus on minimalism.
What makes Anna Hlushko’s UX design portfolio so great?
Anna Hlushko’s portfolio speaks of a detail-oriented UX designer with serious design chops.
Modernist typography and dark, grainy hues glue the elements of this portfolio in place. Anna’s graphic design skills are at the higher end of the spectrum, and these pages wouldn’t look out of place in a MoMA brochure.
Beyond the slick exterior, Anna also touches on her approach to tackling stages of work, including research, and details some case studies.
Play to your strengths. If visual design is your thing, make sure your portfolio pops. This may be the one chance you have to show off your chops.
View Anna Hlushko’s full UX portfolio
20. Thorough research by Hoàng Kỳ Phong
Who is hoàng kỳ phong.
Hoàng Kỳ Phong is a Hanoi-based UX designer passionate about art and design.
What makes Hoàng Kỳ Phong’s UX design portfolio so great?
With black and white images projected onto a backdrop of cartridge paper, Hoàng Kỳ Phong’s portfolio has a classic feel.
Structurally, it is a masterclass in logical layout and digestible design. Extra marks are awarded for detailed market research and survey information.
Consider the user at every step by demonstrating the process and results.
View Hoàng Kỳ Phong’s UX portfolio
Why do you need a UX design portfolio?
When creating an impressive UX portfolio, it’s important to understand exactly what your portfolio should achieve. What information should your portfolio present? What do you want people to learn about you and your work when they land on your portfolio?
Your UX design portfolio is not just a virtual gallery of all your most beautiful work. It’s a carefully crafted story that offers a behind-the-scenes look at your methods and processes.
How do you tackle different UX design challenges? What’s your approach to solving problems? Are you user-centric?
It should introduce you as a designer and give the viewer an understanding of your work. And, of course, all of these insights should come gift-wrapped in a visually engaging, user-friendly package.
How to build an amazing UX portfolio
Since a portfolio is all about showcasing your work as a designer, it’s obvious that you need to get some experience so that you have work to spotlight in the first place.
But what if you don’t have any industry experience (yet)? Not to worry.
It’s entirely possibly to build a strong portfolio, break into the industry, and succeed without previous UX design experience . One great place to start is by taking a free UX design short course to make sure you’re cut out for this area of the design field.
Next, you can then to enroll in a UX design certification program —preferably one that provides personalized UX mentorship and portfolio reviews.
To see a live portfolio review with a seasoned UX designer, check out this video:
Beyond this, you want to make sure that your portfolio meets these criteria:
- Includes a memorable introduction
- Consists of just the right number of high-quality UX case studies
- Demonstrates reflexivity —shows your ability to reflect and learn
- User-friendly format (practice what you preach)
- Excellent UI design —shows you know what a good, polished final product looks like
To learn more about these five criteria (and how to meet them), read more in this guide: Five Golden Rules to Build a Job-Winning UX Design Portfolio .
Where else can you look for UX design portfolio inspiration?
That just about concludes our selection of awesome UX design portfolios from around the web. We hope this list has given you a feel for some of the most important UX design portfolio best practices and left you feeling suitably inspired.
For more portfolio inspiration, check out websites like Bestfolios , Behance , and Dribbble . For further tips and advice on building your own UX design portfolio, check out these articles:
- 9 Awesome Portfolios From UX Design Bootcamp Graduates
- How I Designed And Built My UX Design Portfolio From Scratch
- 9 Free Websites for Building You UX/UI Portfolio
And finally, if you’re a UX designer looking to specialize, we’ve also written guides to build portfolios for UX writing and UX research . If you spot any further examples of great portfolios while navigating the web, do let us know so we can add them to the list.
Want to keep exploring UX design? Here are a few other articles you might like:
- How to become a UX designer in under one year
- Do you need a degree to become a UX designer?
- 7 best practices to help keep your UX skillset in shape
- How Nikolaos became a UX designer
And if you’re on the hunt for even more UX design inspiration, here are 15 quotes from design masters .
Frequently asked portfolio (FAQ) about UX portfolios
What should be in a UX portfolio?
A UX portfolio should showcase your expertise, understanding, and passion for UX. A portfolio can include elements like case studies, design, personal projects, examples of your process, and should be presented in a visually pleasing way.
How do I start a UX portfolio for beginners?
A beginner’s UX portfolio is a vital tool for entering the industry. Highlight your passion and motivation for the UX design, include your personal approaches, and if you have minimal case studies to present, include personal projects.
How do I build my UX portfolio?
With the amount of free templates available online, building your UX portfolio has never been easier. However, it’s important to not limit yourself to a standardized approach and showcase your own unique talent.
First and foremost, choose your projects and case studies carefully. Then present them in a logical narrative that tells a story about your design process. In your descriptions, highlight your motivations and thought processes.
Across your portfolio, focus on showcasing your design skills and problem-solving abilities, and keep your portfolio up-to-date with your latest work. Be sure to customize your portfolio for the audience.
Guides » UX Research Basics » UX Research Presentation
Register Now to Beegin Your Journey!
Register Now For Free to Beegin Your Journey!

UX Research Presentation
Learn how to design and structure an effective ux research presentation to showcase your research findings to teams and stakeholders..

Last update 03.07.2023
After you’ve created your research plan , recruited participants, conducted and analyzed the study results, it’s finally time to present your findings to colleagues, stakeholders and other people involved in the project.
But how to make sure you nail the presentation, make it engaging, structured and most importantly – convincing?
Read further to find our best tips for presenting the results of your UX research together with the collection of some of the best UX research presentation templates out there!
Key Takeaways:
➡️ A UX research presentation is used to showcase your research findings to colleagues and stakeholders.
❗ It helps to influence decision-making , inspire action and generate empathy towards users and their problems.
✅ A research presentation is an alternative to a UX research report .
🧠 You don’t have to create a presentation from scratch, there are many free templates available online.
What is a UX research presentation?

A UX research presentation is the process of presenting research findings to colleagues and relevant stakeholders. The goal of conducting the UX research presentation is to communicate results of the research activities you’ve performed, share relevant insights and critical problems you’ve uncovered and propose ideas for solving them.
It can also be described as an alternative to a user research report . However, while user research reports are often presented in a form of long complicated documents, UX research presentation is a faster and more convenient way to present your findings in an easy to understand and visually appealing way.
The goal of a UX presentation
The primary goal of a UX research presentation is to effectively communicate your research findings to other people involved in the project. However, apart from that, it holds several other benefits:
- Generate empathy : a good and engaging UX research presentation can help you explain user’s problems, needs and expectations to other team members and, therefore, generate empathy. This helps to humanize the user experience and shows its value even to people who may not understand it.
- Influence decision-making : by demonstrating the findings of your research, explaining their value and importance, you get an opportunity to prioritize specific design changes and convince stakeholders to invest in UX .
- Facilitate collaboration : a UX presentation explains your research activities and their results in a way that is comprehensive for everyone, even the ones not involved in the product design process. This makes collaboration between teams easier, helps to spread awareness about the products, users and necessary changes. This collaborative approach encourages discussion and helps you come up with better solutions to users’ problems.
- Inspire action: The ultimate goal of a UX presentation is to drive action and implementation of the research findings. You should not only explain the problem, but also your ideas and recommendations on how to solve them.
How to create engaging UX research presentations

Let’s take a look at our 5 go-to tips on how to present research data in UX presentation:
1. Keep it short
Resist the urge to share every single detail of your research. Make your presentation relatively short and straight to the point. Focus on explaining the key insights and keep in mind your audience’s short attention spans. If you make the presentation too long, you risk boring them and losing their attention.
Try to avoid putting any unnecessary information in your presentation and distill your research findings into clear, concise messages.
2. Show, don’t tell
The key in putting together a good UX Research presentation is making it highly visual. Empathize with your managers, stakeholders and other team members who haven’t been a part of your research process. They probably only have a vague understanding of the problem and presenting them with a few slides of plain text won’t make it much better.
Your goal here is to create a clear and convincing showcase of the research process , the problem you’ve uncovered and your proposed solutions. To do that, focus on showing rather than telling .
Imagine you’re talking about a specific problem users encounter, for example filling out the registration form. Instead of talking about it for 5 minutes straight, show a quick clip of a user experiencing that problem during a usability test. This will help to understand the problem better, empathize with the user and will save you time on long boring explanations.
3. Use storytelling
Make sure to use compelling visuals in order to support the story you’re telling.
4. Make it actionable
The main goal of your presentation is to highlight critical problems users face and present potential solutions. Therefore, after your presentation your audience should have a clear idea what needs to be done, how it will help and who is going to work on making the changes.
Avoid being vague and unclear in your recommendation statements and focus on explaining and supporting your solutions with relevant data .
5. Encourage discussion
Encourage discussion among your audience as well as vocalizing any other questions , comments or concerns that arise. This will help to engage them even more and promote a better understanding of your research findings.
And not only that! The biggest benefit of encouraging communication during your presentation is that by listening to their opinions and concerns you’re able to fine-tune your solutions to the problems, come up with better ones and overall just generate more effective ideas for improvement.
Things to avoid in a user research presentation

When preparing a user research presentation it’s important to keep in mind potential pitfalls that can influence its effectiveness. Here’s a list of mistakes to avoid when presenting the results of your research:
- Using too much jargon and technical language : remember, that not everyone in your audience is familiar with complex UX terms and internal jargon. Use a simple language, maybe even a conversational tone to make sure everyone understands what you’re talking about.
- Lack of structure: going back to the topic of storytelling, try to organize the information you’re going to present in a structured manner and give it a logical flow.
- Cluttered slides: don’t overload your slides with information. Use concise bullet points, key phrases, and compelling visuals to convey information effectively. Make sure your presentation’s design is not too flashy, so that it doesn’t distract the audience.
- Getting lost in details : avoid focusing on little details that don’t matter and instead try to explain how your research findings and their implications can benefit the bigger picture and the product overall.
- Lack of preparation : your presentation should be easy to listen to. Practice before you present and make sure that you don’t run through the slides, stutter or forget anything. A confident delivery will assure that the audience hears and understands you, instead of getting distracted by your poor presentation skills.
UX research presentation example
Now that you know the keys to effective research findings presentation, let’s take a look at an actual UX research presentation example. The UX research presentation example you see below is created by Visme and can be also used as a template, which we’ll also leave a link to.
This presentation is a great example of how you can provide an informative delivery of key insights and actionable recommendations.
The structure of your UX research presentation can vary based on the objectives and the main information you want to convey, however, most of the times all presentations will follow a similar structure, same to the one in this UX research presentation example:
- Research Methodology
- Participant Profiles
- Key Findings
- Recommendations
See full UX research presentation example .

UX Research Presentation Example. Source .
This example is great because it presents information in a quick and easy to understand manner, together with the clean minimalistic design. Therefore, the audience is able to gauge all the necessary details about the research in just a couple of slides. The only thing that it is lacking is more application of the “show, don’t tell” principle .
Depending on the research method , we’d recommend adding some powerful quotes from the user tests , as well as video recordings of participants facing their primary problems with the product. This would help to generate empathy and help the audience understand users better.
UX research presentation templates
1. ux research presentation template by visme.

A customizable colorful template that will help you condense the findings of your UX research into small bits and present them in a digestible way.
📥 Get the template
2. UX Presentation Template by Miro

A template by one of the most popular whiteboarding platforms that is available on their free plan and is perfect for presenting your user research findings to the team.
3. User Research Presentation Template by Furquan Ahmad

A beautifully designed report template available to anyone in the Figma community. The author of the template even provides a video explaining the step-by-step process of creating a good UX research report.
4. UX Research Presentation Template by Decoding Research

This is a paid template with 25+ slides to help you present your research findings. The template is available for download as PowerPoint and Keynote in English and Spanish.
5. Research Findings Presentation Template by Salman Farsi

A template created in Miro by an experienced Product Designer to speed up the report/finding presentation process and focus more on the content.
6. Usability Testing Results Presentation

A customizable template specifically to help you present your usability testing findings in a clear and visually appealing way.
📥 Get the template
Wrapping up
Now that you know how to put together a UX research findings presentation, it’s time to take action! Conduct your study, empathize with users and do your best to solve their problems with your product.
And for the research part of it, UXtweak is always here and ready to help. Leverage our numerous UX tools, analyze data and generate custom PDF reports for your research presentations! Create a free account and start today!

Give a Try to Our UX Research Tools!
It's completely free! Use UXtweak to get to know your users, empathize with them and collect actionable insights!
FAQ: UX Research Presentation
You can structure your research findings presentation in the following way:
- Context: explain the problem and the background
- Research Goals: describe what you were trying to achieve
- Methods: what research methods did you use
- Findings: Present the key insights
- Analysis and recommendations: Interpret the findings and provide actionable next steps
When presenting UX research findings, consider the following tips:
- Keep it short
- Show, don’t tell
- Use storytelling
- Make it actionable
- Encourage discussion
UX Research Framework
Ux research bootcamp, topics: ux research basics.
- 01. UX Research Basics
- 02. Remote User Research
- 03. UX Research Plan
- 04. UX Research Questions
- 05. UX Research Methods
- 06. Quantitative vs. Qualitative Research
- 07. UX Research Process
- 08. UX Research Report
- 09. UX Research Framework
- 10. UX Research Presentation
- 11. UX Research Bootcamp

UX Research Basics
Remote user research, ux research plan, ux research questions, ux research methods, quantitative vs. qualitative research, ux research process, ux research report.
- Card Sorting
- Tree Testing
- Preference Test
- Five Second Test
- Session Recording
- Mobile Testing
- First Click Test
- Prototype Testing
- Website Testing
- Onsite Recruiting
- Own Database
- Documentation
- Product features
- UX Glossary
- Comparisons

IMAGES
VIDEO
COMMENTS
A collection of UX UI presentations from SlideShare that do a great job explaining and illustrating UX definitions, processes, guidelines, and more. ... followed by UX Process examples and wireframes. 2. Content UI Design Usability User by Jayan Narayanan . This slideshare busts UX and UI myths, breaks down the elements of UX and explores what ...
The anatomy of a research findings presentation by Deirdre Lyon. We've put together a collection of over 30 templates and examples to help you present your user research findings in a way that stakeholders will actually use. Alternative ways to share UX research findings Slide deck. Slides decks are a popular way to report user research findings.
Storytelling is at the heart of an outstanding UX portfolio presentation. We collected ten steps with examples to help you present the story of your design in a compelling way. Keep in mind that these examples come from different projects. (You can also see more UX portfolio examples and UX case study examples at UXfolio.) 1.
User experience templates. Deliver user research findings, present results of your analyses, and get your team on the same page with these free UX presentation templates.
Start in the middle with your research findings and then zoom out to your summary, insights and recommendations. 2. Combine qualitative and quantitative data. When possible, use qualitative data to back up quantitative data. For example, include a visualisation of poll results with a direct quote about that pain point.
This encourages the panel to engage and gives you the chance to elaborate on points of interest. 5. Q&A session. Once you've talked the panel through your UX projects, wrap up your portfolio presentation with a Q&A. Thank your audience for listening and say you'd be happy to answer any questions they have. 6.
1. Giving an overview of project. Let's get started with very basic part of a presentation, introduction & agenda. Typically, a UX design introduction includes parts below: Overview of your project or requirements along with the context. Introduction to team members and their roles. Overview of Agenda.
A user experience (UX) presentation delivers user research findings to team members across the business. It compiles months of customer research and user testing into an easily digestible format. ... For example, if you have a high cart abandonment rate, you might suggest tweaking some design elements to improve the final stage of the buyer's ...
Use This Guide to Delight Recruiters, and create a killer presentation. A Case study presentation happens when the company wants to learn: If you know how to apply UX tools, when they are needed and when they aren't. This guide is a junction of my knowledge on public speaking, storytelling, interviews, presentation knowledge, things learned at ...
For example, a simple goal statement such as "we aim to reach a consensus on X by the end of this talk" helps everyone understand the aim of your talk. Meeting this goal underlines the effectiveness of your presentation, making it a success. ... Providing recommendations is an indispensable aspect of most UX presentations. Find a balance ...
SlidesCarnival templates have all the elements you need to effectively communicate your message and impress your audience. Download your presentation as a PowerPoint template or use it online as a Google Slides theme. 100% free, no registration or download limits. Download these UX templates to create user-friendly presentations that showcase ...
UI UX Case Study Template Free Presentation For BehanceAmr Abd Elhady. 560 25.8k.
Whether you're a seasoned UX professional or a newcomer, this template is your go-to resource for creating compelling and informative presentations. Download this UX Case Study Presentation Kit today and take the first step towards delivering impactful and persuasive UX presentations. Elevate your storytelling and showcase the transformative ...
Make your next UX design presentation a winner with these 6 useful tricks and watch out for these common pitfalls. Get the full story on the Justinmind UX blog! ... Get all the steps to build one, as well as a great example and a list of user persona generators! User Experience. 15 min Read. UX design books worth reading.
As previously stated, the Laws of UX are a set of principles and guidelines intended to create an engaging and effective user experience in multiple streams of products, services, or systems. This can fit product design, mobile application design, web design, and also graphic design projects. When we speak about the context of presentations, we ...
Use this presentation template to showcase your UX design skills, present previous accomplishments to potential clients or educate your audience on the best practices. Change colors, fonts and more to fit your branding. Access free, built-in design assets or upload your own. Visualize data with customizable charts and widgets.
Premium Google Slides theme and PowerPoint template. If you work on UI/UX design, you're responsible for the aesthetics and design of everything technological in people's everyday lives: smartphones, wearables, smart homes, web pages, applications… it's not only about making them look pretty, it's also about usability and accessibility!
These presentation templates are ideal for UX researchers, designers, and product managers, and it produces impressive results with little effort. Each of these templates is 100% customizable to give you flexibility; the content-ready nature offers the necessary structure that you only need to adjust slightly to serve your unique purpose.
Airbnb's booking experience. Source: Airbnb. A UX design example most are familiar with, Airbnb is leading the charge when it comes to creating a booking experience that gets the job done for websites. Airbnb has clearly done their research. The homepage design addresses typical pain points travelers have when trying to find accommodation.
From start to finish, Rucha's UX portfolio ticks all the right boxes. It's visually strong and easy to digest. Her user journey map is smart and in context, and the user flows, wireframes, and usability study are all useful. Tehni: A Plant App is an especially great case study and easy to follow.
HAULER-iOS Presentation-Transportation App-UI/UX Design. Hart Peace. 10 195. UI UX Case Study Template Free Presentation For Behance. Amr Abd Elhady. 593 28.1k. US $21. Digital Agency Protifolo Website UI Design. Masuder Rahaman.
See full UX research presentation example. UX Research Presentation Example. Source. This example is great because it presents information in a quick and easy to understand manner, together with the clean minimalistic design. Therefore, the audience is able to gauge all the necessary details about the research in just a couple of slides.
Ux Presentation Templates And Themes. Here you can find 379 templates and themes. Take a look at the entire library. Make your presentations look the best! Isometric Animated PowerPoint Templates. Set 01. Download ux templates and themes for your next presentation. Including Google Slides, PowerPoint and Keynote.