Start a conversation [email protected]
We are available here
- Our Clients

Groww -ing Users with Illustrations

Brand Overview
Founded in 2016, Groww is a new-age investment platform for millennials offering investments in direct mutual funds at 0% commission. Over 8 million users trust Groww for research and investing in mutual funds. Now, as India’s fastest growing investment platform, Groww has 35+ partners in just four years. It has raised nearly $30 million from 13 investors including Sequoia Capital, Ribbit Capital, Kairos, Propel Venture Partners, and others.
Brucira's Services
- Graphic Design
- Illustrations

Since Groww’s target audience was Indian millennials, the illustrations they required for their website needed to reflect maturity and practicality without compromising on the visually enthralling elements that draw someone’s eye to an illustration. Groww’s team clearly communicated that the illustrations needed to be polished, refined, and sophisticated.
The Challenge
Brucira’s task was to design and develop illustrations that offered users a visually appealing look into the process of investments. As most of Groww’s target users were aged 35 and older, these illustrations had to stray away from Brucira’s usual ‘cute & beautiful’ style to fit a more mature audience.

The Approach
The first step of course was to accurately understand the service and the mindset of the target user. Groww offers a unique and intelligent way of investing in mutual funds which is often thought of as a complicated process. In contrast, the illustrations needed to communicate the simplicity of investing with Groww. Here are the next steps we followed:
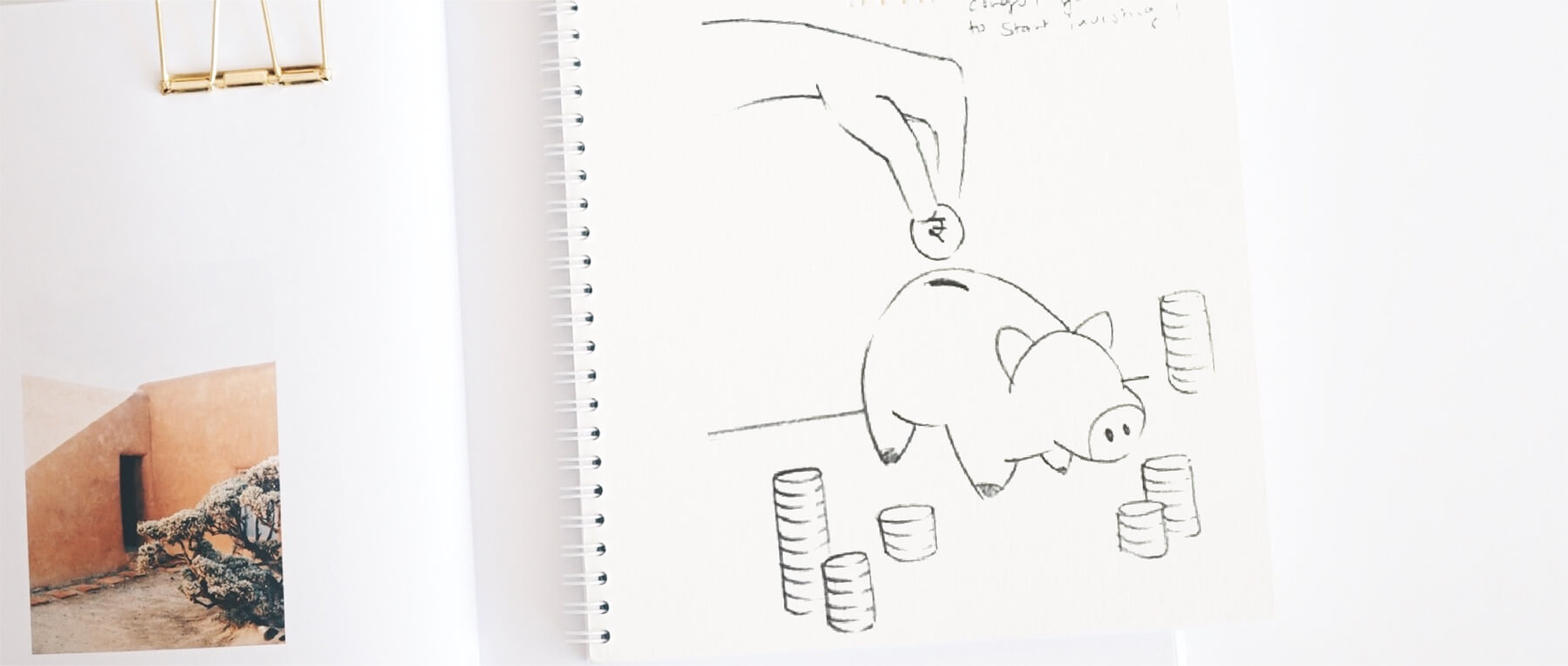
- Draft sketch: We researched, collected references, and analyzed them in order to accurately capture the USP of Groww’s service.
- Setting the tone: We used positive imagery in the illustrations because it can make goals seem more achievable and actionable for users. This was done by creating characters with smooth body language and distinguishable rhythmic figures.
- Choosing the right colour palette: In the final step, we chose bright yet cool colours that added to the maturity of the illustrations while complementing the brand colours.

The Solution
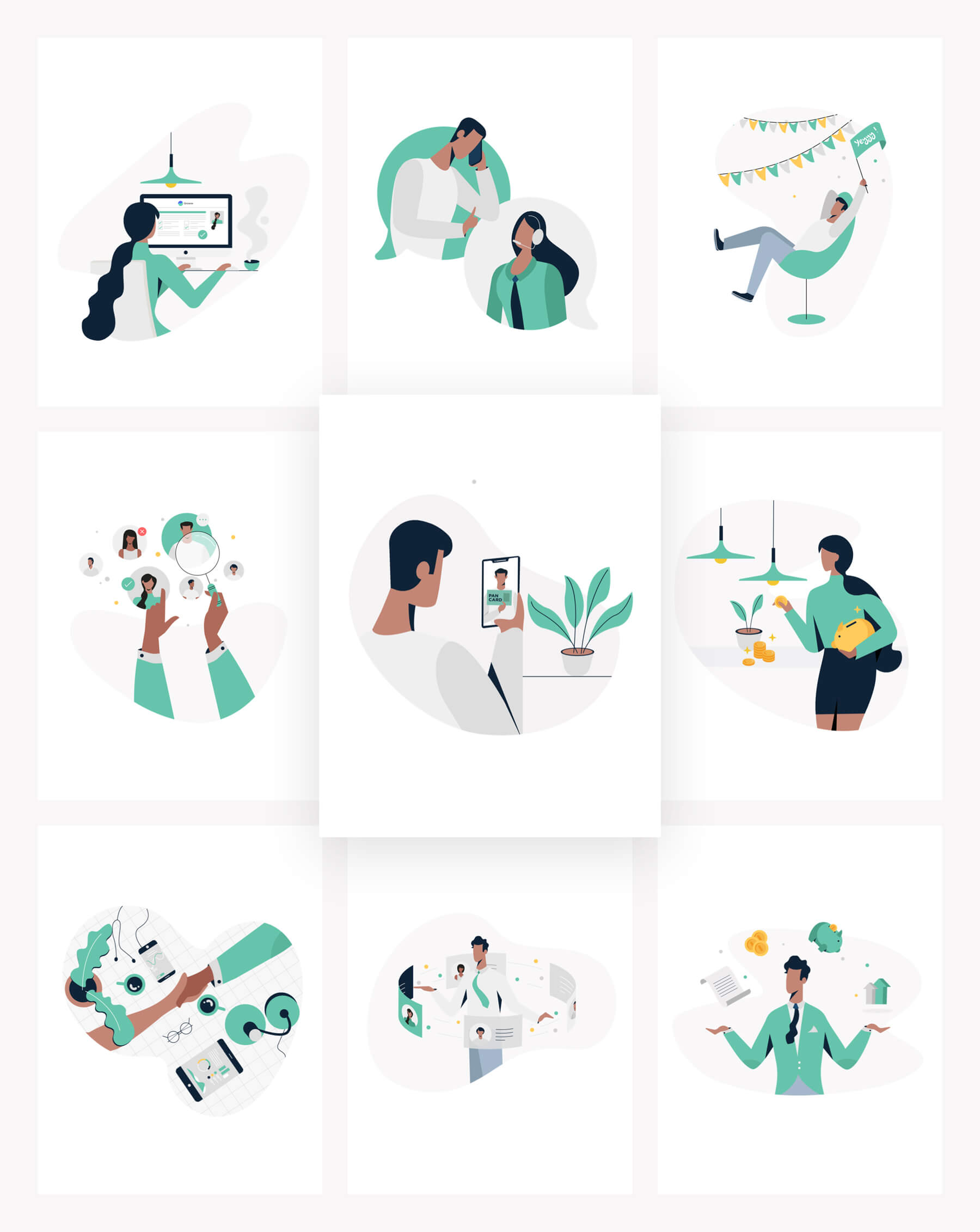
Brucira created pretty yet sophisticated designs for Groww’s web pages. These illustrations served as visual guidelines and anchors for different aspects/elements of the website.
Take a closer look at our creations here:

Brucira designed sophisticated yet appealing illustrations that perfectly matched Groww’s needs. These illustrations offered a stunning visual overhaul to the brand and was exactly what everyone at Groww had envisioned. Brucira’s work was so well-received that these illustrations are still being used on Groww’s website & app as well!
Important Links
https://groww.in/

View Similar Case Studies

Designed subtle yet vibrant onboarding app illustrations.
Created an amazing promotional video for the 5th anniversary of Cashfree.

We have developed ruttl, which is a live website review tool.
- Español – América Latina
- Português – Brasil
Groww: Empowering investors with a user-friendly platform powered by Google Cloud
About Groww
Headquartered in Bangalore, Groww is India’s fast-growing online investment platform that offers a simple and easy way to invest in stocks, direct mutual funds, IPOs, ETFs, and digital gold. Its mission is to make investing as intuitive and accessible as ecommerce.
Tell us your challenge. We're here to help.
Groww makes investments simple and accessible, using google kubernetes engine to ensure a reliable platform for customers, and makes data-backed decisions to grow its business with bigquery., google cloud results.
- Reduces hardware costs with Preemptable Virtual Machines
- Enables a lean DevOps team with Google Cloud
- Analyzes data effectively and quickly for agile business growth
Provides users with a safe, reliable investment platform
Investing is one way to ensure financial security. However, the thought of it can be a daunting one, especially for people without any prior experience. With a mission to make investment simple for digital natives in India, Groww was launched in 2016.
"We noticed that many people were on social media, booking cabs, and ordering food online, but the same people were not investing, despite having the means to do so," says Singh. This observation led to a lightbulb moment for the team, and they realized that in order to appeal to the millennial, mobile-savvy generation, they had to create an investment platform that was as easy to use as an ecommerce platform.
"We've only got four or five people in DevOps, and that's only possible because Google Cloud products are already able to run on their own."
Managing unpredictable spikes with Google Kubernetes Engine
As with any platform, there are bound to be peak and non-peak hours when it comes to traffic. For Groww, regular spikes take place in the early mornings, or in the evenings when people are more relaxed having come home from work. But the nature of the fintech industry is a volatile one. Investors are only human, and their investment decisions can be swayed quickly by the news. As such, spikes in traffic can happen at the most unpredictable times. To cope with this unpredictability, Groww uses Google Kubernetes Engine to scale up and down automatically to meet the required capacity around the clock. This also helps the company save costs, as it pays only for what is needed.
"No matter how much of an expert you are, you can never predict when traffic on the platform will be heavy," says Singh. "Google Kubernetes Engine helps ensure that we never run out of capacity, without overspending on infrastructure cost."
More recently, the investment company started using Preemptible Virtual Machines , which run at one third of its hardware cost. It also leverages Anthos to monitor and manage its backend infrastructure and to have better workload visibility. Singh shares, "We are very open to adopting new technologies, and our team is always eager to learn if we can do things better. We believe that technology is always evolving and it's our responsibility to learn and make use of what's available out there."
Despite having so much running in the background, Singh explains that the company keeps a very lean DevOps team. "We've only got four or five people in DevOps, and that's only possible because Google Cloud products are already able to run on their own."
"From a startup perspective, BigQuery is really helpful because often setting up your data lake can be very costly and a distraction when the team is also busy focusing on setting up an infrastructure."
Making swift, data-backed business decisions
Infrastructure is only part of the equation for a successful business. Outside of operations, the ability to analyze data effectively is arguably the most important component for a startup to thrive. Groww leverages BigQuery to make decisions quickly and efficiently. "With BigQuery, we have a place where we can put all data, fire queries, and build dashboards almost instantly, allowing us to make business decisions quickly," explains Singh.
The team also uses Looker Studio to clearly visualize the information generated through charts and graphs. The best part? Groww doesn't need to spend additional time and resources setting up a large data team, since BigQuery does most of the work and in a shorter period of time. The resources saved also enables the team to focus on addressing functional requirements, rather than managing and sizing the data platform.
"From a startup perspective, BigQuery is really helpful because often setting up your own data lake can be very costly, and a distraction when the team is also busy focusing on setting up an infrastructure," adds Singh.
“As we gain more users with different wants and needs, it will be a natural progression that the company evolves. I believe that with Google Cloud, we are well equipped to pave the way for the future."
Ensuring security and compliance with Google Cloud
As a fintech company, security and compliance continue to be top priorities for Groww. It chose Google Cloud as its preferred cloud provider because there are three data center replication zones in Mumbai, which means it adheres to financial regulations for keeping its user data within borders.
Moving forward, Groww plans to evolve its platform alongside its users. Singh says, "As we gain more users with different wants and needs, it will be a natural progression that the company evolves. I believe that with Google Cloud, we are well equipped to pave the way to the future."

Weekend Hackathons
Use your design chops to improve real world products. One screen, One product, One weekend!

A Hiring Hackathon event for Designers

A Hiring Hackathon event for Product Managers

A Fun Quiz to Test your Product Knowledge. A new Quiz Every Friday!

All the events lined up @UXHack

Our Goldmine of the Top Solutions from all Product & Design challenges

A place to network & discuss on Product and Design as well as keep yourself updated about everything happening on UXHack

Join our growing community on Whatsapp

Subscribe us on Telegram
Discord Coming Soon
We are also on Discord now.

Apply to Jobs
View and apply to design and product jobs

Tap into our talent pool of 7000+ designers and product managers

Get guidance from mentors to improve your CV, portfolio, take mock interviews

Check out some interesting nuggets from us @UXHack. Apart from important updates, we try to also share some best practices & case studies. We cover topics like Startups, Career Advice & Products.
Newsletter - UXH Mixology
A weekly newsletter on Substack where we share some interesting reads, curated jobs, events & more stuff related to Product & Design

Spark Ideas, Improve your Product, Discover Awesome Talent and Engage Employees

Find Quality Product and Design Talent
Groww Rate it >
Groww offers a new way of investing money. We leverage technology and expert financial knowledge to make investing extremely simple yet rewarding for people.

Anshul Goyal
974 days ago
Very simple to use. Much better UI than the competitors
Rate UX for Groww
Ease of Use
Would you also like to leave a rating and comment?
Create an account to view Free Solutions


Groww Success Story - How it Disrupted Traditional Ways of Investments?

Sarika Anand , Manisha Mishra
Company Profile is an initiative by StartupTalky to publish verified information on different startups and organizations.
Investing a decade ago entailed a lot of paperwork, many bank visits, long queues, and application processing that used to take days. When you add in a dearth of knowledge about financial products and widespread misselling by agents, the experience becomes nothing short of a nightmare.
These days, all you need is a bank account, some disposable income, and a smartphone to begin investing, increasing, and managing your wealth. Though some of the new investors are starting with mutual funds, equities, and other investment platforms, many of the investment-averse citizens were also noticed to step out from it altogether. However, with the emergence of Groww, the investment industry, it seems, has witnessed a laudable disruption with the easy ways of investing money with stockbroking and direct mutual funds that the platform has encouraged.
Here goes the Success Story of Groww, an organization that has made investing simple for millions of Indians. Know more about the Founder and History, Mission and Vision, Products, Business model, Revenue and Growth, Funding and Investors, Acquisitions, Awards, Competitors of the company, Challenges Faced , and other details ahead!
Groww - Company Highlights
About Groww and How it Works? Groww - Founders and Team Groww - Startup Story Groww - Mission and Vision Groww - Name, Logo and Tagline Groww - Products Groww - Business Model Groww - Revenue and Growth Groww - Funding and Investors Groww - Acquisitions Groww - Advisors and Mentors Groww - Awards Groww - Competitors Groww - Challenges Faced Groww - Future Plans
About Groww and How it Works?
Groww is a web-based investment platform that allows users to invest in mutual funds and equities directly. The company is a creator of a mutual fund direct access platform. Groww's technology is aimed to make investing simple, accessible, transparent, and fully paperless, allowing customers to invest in mutual funds without any difficulties.
Groww users can invest in mutual funds through SIPs and equity-linked savings. According to the company, it has over 20 million registered users, the majority of them are under the age of 40 and prefer to use their phones. It offers over 5,000 mutual funds that can be invested directly through its website and app, which is available on iOS, and Android.
It features a straightforward pricing structure that includes cheap trading fees. You can invest in a mutual fund for free with no hidden fees. Groww does not charge an account opening fee or a monthly maintenance cost. Moreover, with Groww's direct mutual fund plan, you can also earn an additional 1.5%.
Groww offers E-books, Resources, and Blogs that provide stock market essentials and updates to assist investors in making better decisions. One can open a paperless account immediately very easily. If you want to participate in the primary market, you can submit an online IPO application. A Brokerage Calculator is included in the software.
Groww - Founders and Team
Groww, which was founded in 2016 by 4 former Flipkart employees Lalit Keshre, Harsh Jain, Neeraj Singh, and Ishan Bansal , aim to make investment more accessible to young people by simplifying the process. The DIY (Do It Yourself) model, in which individual investors establish and manage their own investment portfolios, is preferred by most millennials.
Lalit Keshre
Lalit Keshre is the Co-founder and CEO of Groww. Keshre was a Btech, Electrical Engineering student in microelectronics from IIT Bombay. He looked after the Product and Engineering of the IITiam Systems. After completing his graduation Lalit founded Eduflix. He eventually joined Flipkart, where he was in the Product department and served for a little less than 3 years before founding Groww in May 2016.
Popularly known as the Co-founder and COO of Groww, Harsh Jain was an IIT Delhi student from where he completed his Master of Technology in Information and Communication Technology. Jain also has an MBA in Product Management and Marketing Technology from the UCLA Anderson School of Management.
Ishan Bansal
Ishan Bansal is another Co-founder of the company. Bansal was a student of BITS, Pilani, from where he completed his BTech in Mechanical Engineering. He has been a Charter Holder from the CFA Institute. Bansal also has an MBA degree in Finance from XLRI Jamshedpur. Ishan Bansal started his career in ICICI Securities. He eventually left the company and joined Naspers Limited as a Manager. Flipkart was the next company that he joined where he was in Corporate Development. After his brief stint with Flipkart, Ishan opted to co-found Groww.
Neeraj Singh
Neeraj Singh is known as the Co-founder and CTO of Groww. Neeraj has a Bachelor' in Information Technology from ITM University, Gwalior. He then opted for a Post Graduate Diploma in Advance Computing from C-Dac. Singh initially joined JDA Software as a Software Engineer and then opted for Ivy Computech as his company which he started as a Senior Software Engineer. He eventually joined Flipkart in the SDE department and eventually decided to co-found Groww with the other founders.

Groww - Startup Story
The founders of the company witnessed the change in the e-commerce market during their time at Flipkart and realized that investment is the next big opportunity. The e-commerce boom signalled an increase in average income and technology savvy, and it was at this point that the founders realized that individuals indeed have discretionary cash and will need assistance in putting it to good use.
When the founding team started investigating Indian financial options for interested consumers, they spent a lot of time learning about the market and identifying the users' basic pain concerns. They have to conduct numerous tests to determine the best user experience. Furthermore, the users' hard-earned money was on the line. This is why they needed to deliver a safe and secure solution, which required some time to develop.
Groww began as a direct mutual fund distribution platform in 2016 and has since grown to become one of the country's most popular mutual fund investing platforms. Groww added equities in the early part of 2020 in response to customer demand, and the following year, it launched digital gold, ETFs, intraday trading, and IPOs in rapid succession.
Groww is a Bangalore-based brokerage firm that offers online discount brokerage services for a single charge. Groww can help you invest in stocks, IPOs, and mutual funds directly. Nextbillion Technology Private Limited, a SEBI-registered brokerage, is known as Groww. NSE and BSE both have NTPL as a member.
In India, there are about 200 million people with disposable income, but only about 20 million actively invest. Groww's goal was to provide consumers with the information, resources, and customer engagement they needed to get started with investing as quickly as possible.
Groww - Mission and Vision
The company's mission is to give investors the greatest experience possible when it comes to managing their money.
Lalit Keshre, Co-founder and CEO, Groww, said – “Over the last few years, we have made investing in mutual funds and stocks simple and transparent for millions of investors in India. If we look at the opportunity that lies ahead, it still feels like Day 1. We started our journey with small steps writing blogs and making videos to educate people about investing. Our wealth as a nation will keep growing, and our mission is to provide the best experience for investors to manage their wealth. We are happy to partner with investors who believe in our long-term vision."
Groww - Name, Logo and Tagline
The Groww logo consists of a circle of two colours: Green and Blue. The logo depicts an increasing graph.

'There's just one right way,' says the company's tagline. The main goal of the company is to make the investing process as simple as possible for their clients. Investors can choose from a variety of mutual funds, and they can also invest in a variety of schemes with varying market capitalizations.
Groww - Products
The list of the products of Groww include :
- Mutual Funds
- Digital Gold
Groww - Business Model
Groww charges a tiny fee, however, it is paid by the mutual fund firm, not by the client. They profit on the funds they sell, but it's a complicated process.
To begin, there are two types of mutual fund investments: regular and direct. In ordinary mode, a distributor appears, and you must pay the distributor a commission. The commission is calculated in such a way that it compensates you for your investment and profits.
Apps like Groww, on the other hand, give consumers a direct investing opportunity by combining different funds and companies into a single platform, thereby extending them a wide range of possibilities.
For a fintech company like Groww, the first thing to keep in mind is to expand the customer base. Groww leverages technology to reach the proper target audience, which lowers its operating costs. People rarely switch between these types of applications. As a result, once the correct customer base has been established, they are likely to stick with you for the long haul.
Groww allows users to invest in mutual funds and equities from anywhere in the world, thanks to its high level of technology. With just a few mouse clicks, you can become an owner of a specific stock or mutual fund.
Groww - Revenue and Growth
Groww is one of many that has greatly interested the investors. The company's earnings increased by 4.7 times to a little over INR 1 crore in FY20, up from INR 20.14 lakhs in FY19. Operating revenue increased by 3.25 times to INR 52.05 lakhs, with financial assets contributing an additional INR 48.24 lakhs.
The company has further seen an increase in its operational revenues in FY21, which were recorded at INR 30 crores in consolidated operating revenues. The fees and commission income that the company provides brought it around INR 13 crore in revenues, which was followed by income from its tech platform and support charges and other operational revenue, which helped the company gain Rs 15 crore and INR 2 crore in revenues. The expenditure of the company also grew parallelly, making the total expenditure of the company climb to INR 155.66 crore. Looking at the company's financials on a unit level reveals that Groww has managed to earn Re 1 of operating revenue by spending INR 2.95 during FY21.
The Y Combinator-backed business has witnessed a respectable increase in earnings, but it still trails companies like Zerodha and Upstox, which have earnings of INR 1,094 crore and INR 148 crore, respectively. Groww made INR 1 crore while ET Money made INR 2.24 crore in total in FY20.
Groww is expanding fast and has also achieved unicorn status in April 2021. The company closed $83 million worth of its Series D funding round led by Tiger Global Management, which helped it turn into a unicorn startup .
The company has enhanced its Broking app by introducing the 'Pay' feature, enabling users to engage in peer-to-peer transactions and make payments to merchants effortlessly by scanning QR codes.
Groww Launched Intraday Trading and ETFs
Groww is hailed as a platform that is trusted by more than 30 million users. It is a customer-first company that is bringing in ease and trust for the users while investing in Mutual funds, FDs, Stocks, Futures and Options, IPOs and more. Groww had equities, and then launched Intraday Trading and ETFs, expanding their product suite. With the launch of these products that cater to two diverse niches within the investing spectrum, Groww aims to provide a gamut of investment options to millennial investors with varied investment objectives. With intraday trading now enabled on 350+ stocks and select ETFs on Groww, investors can short-sell, place a stop-loss order, and track price movements through candlestick charts, within just a few clicks.
On the other hand, ETFs as an asset class can be explored by users who are inclined towards passive investment instruments. With Groww, investors can check all information related to ETFs such as expense ratio, fund manager details, and scheme objectives, as well as track the live price of the underlying securities on the go.
Groww launched Intraday Trading at a time when stock trading is gaining unprecedented popularity amongst Indians, especially young millennials. CDSL reported that the number of demat accounts with CDSL crossed 25 million only in the previous month, registering a 25% increase as against the pre-lockdown numbers. Moreover, since March 2020, mobile trades have more than tripled, as reported in September 2020, according to BSE’s trading data.
Speaking on the launch, Lalit Kishore, Co-founder and CEO - Groww said, “The launch of intraday trading and ETFs on our platform is in line with our promise to provide our customers with all kinds of investment options on a single platform. We already have all the direct mutual funds and gold available on the platform. In the days to come, we will keep adding more features to provide an all-encompassing investing experience”.
Groww also plans to follow this launch with a series of learning modules aimed at educating its investors about the intricacies of intra-day trading and ETFs. The company launched stocks investing on its platform in June 2020 and has recorded more than 4.5 Lakh Demat accounts within a short span, thereby becoming one of the fastest-growing discount brokers in the country. Currently in invite-only mode, customers would soon be able to invest in US equities on the Groww app as well.
Some other growth insights of the brand can be compiled as:
- Groww brags about having 30+ million registered users
- The platform has nearly $400 million in investment
- Groww is a one-of-a-kind startup that recorded over a 10X jump (from $250-300 million to $3 billion) in valuation in a little over a year in India.
- The nearest rival of Groww is Upstox, which recently raised a new round at around a $3.4 billion valuation
- It is a worthy competitor of Zerodha
- Groww had 6.63 million active clients, approximately 150,000 or 2.3% more than Zerodha at the end of September 2023, breaking the latter's lengthy reign at the top.
Groww will Foray into the Neobanking Segment
The company is currently looking to foray into the new banking space with a new neo-banking platform that it will likely launch soon. According to one of the sources close to Groww, the company believes that being a neo-banking company will further make it holistic for the users, which want to emerge as a one-stop solution for banking and investment.
Groww to Launch its Lending Arm
Groww is also looking to foray into lending and is in final talks for the launch of another vertical to its offerings, which would be lending, as per the reports dated January 14, 2021. The company will offer credit lines to some users after selecting them based on their transaction histories as per the mobile app usage, which Groww has already started to do. This step might prove to be playing a great role in multiplying the revenues of Groww, which aren't that noteworthy so far.
Groww Launched Ab Karega Invest
A growing number of investors from tier-II cities are now taking to investing through online platforms. The company will host conferences in selected Indian cities to make investing simple and accessible. Groww, a leading investment platform, stated that 60% of registered users registered with them hail from tier 2 and tier 3 cities. In light of this, Groww has launched a one-of-a-kind financial education initiative “ Ab India Karega Invest”, to bridge investors’ knowledge gap. As per the initiative, the Groww team will tour 52 select cities in 52 weeks and conduct conferences to explain the nuances of investing. The city meets are focused on creating a knowledge-sharing platform for industry players and aspiring investors as well as fostering local investor communities.
As a pilot campaign, Groww previously held meets in Lucknow, Jaipur, and Patna, and the overwhelming reception led to the extension of the campaign PAN India. On the occasion of the launch, Lalit Keshre, Co-founder and CEO, of Groww said “The penetration of financial services in India is really low beyond metros. Groww is making investing accessible to millions of people in India with a sharp focus on customer experience. For us, there are no boundaries. This program helps us in multiple ways, but the biggest one is to closely engage with aspiring investors spread across these cities in India”.
Groww Receives SEBI Approval
Groww has announced that the startup has received approval from SEBI for the Groww Nifty Total Market Index Fund. This development follows Groww's strategic move earlier this year when it acquired the mutual fund business of Indiabulls Housing Finance, paving the way for its foray into the mutual fund market. As the competition in India's mutual fund space intensifies, with formidable players like Groww's rival Zerodha and Jio Financial Services poised to enter the sector, the landscape is becoming increasingly dynamic.
Groww Financials
Groww's revenue surged from Rs 30 crore in FY21 to Rs 351 crore in FY22, driven by a substantial increase in fees and commission income, which went from Rs 13 crore to Rs 326 crore during the same period. Additionally, tech platform and support charge revenue from Rs 15 crore to Rs 2 crore, while other operating system revenue grew from Rs 2 crore to Rs 23 crore between FY21 and FY22.

Operating revenue for the company increased by more than three times to Rs 1,277.8 crore in FY23 from Rs 351 crore in FY22. In FY23, subscription and commission fees accounted for 95.9% of total revenue. During the reviewed year, subscription fees and commission fees brought in Rs 1,226.1 crore for the startup.
Groww achieved profitability for the fiscal year that concluded on March 31, 2023. The company recorded a net profit of Rs 448.7 crore in FY23, compared to a staggering Rs 239 crore loss in FY22.
Company total expenses rose from Rs 663.6 crore in FY22 to Rs 932.9 crore in FY23.
Groww - Funding and Investors
Groww has raised around $393 million over 7 funding rounds that the company has seen to date. The company has recently raised around $251 mn in its Series E funding round on October 24, 2021. Here's a glimpse of the funding rounds of Groww:
Groww - Acquisitions
To date, Groww has acquired only one other mutual fund business, which is Indiabulls AMC. Groww acquired Indiabulls Mutual Fund for INR 175 crore, which includes cash equivalents of INR 100 crore. Groww will be one of the first fintech firms to join the 37 trillion dollar asset management market as a result of this purchase.
Groww acquired a minority stake in the SaaS startup Digio as part of its strategic investment on January 2, 2023.
Groww - Advisors and Mentors
Groww gets Satya Nadella, CEO of the second most valuable company, Google as its investor and advisor. Groww Co-founder and CEO Lalit Keshre is thrilled about this development and has not missed posting it on Linkedin.
Groww gets one of the world’s best CEOs as an investor and advisor. Thrilled to have @satyanadella join us in our mission to make financial services accessible in India. — Lalit Keshre (@lkeshre) January 8, 2022
Groww - Awards
Some of the awards that Groww received to date are:
- 2017-18: BSE Star MF award for Karnataka's 2nd best performer in the RFD category.
- 2017-2018: 3rd place in the BSE Star MF Fintech – Highest Transactions competition. 2017-2019
- 2018-19: BSE Star MF Fintech – Highest Transactions 2018-19: 1st position
Groww - Competitors
The top competitors of Groww are -
- Angel Broking
- Karvy Stock Broking.
Comparing Groww to its basic competitors :
- Upstox- They offer nearly identical services and a similar brokerage framework
- 5paisa- They offer the same services as 5paisa, but their cost is different because they offer zero brokerage trading. 5paisa offers superior service and charges a reduced brokerage fee (INR.10 per order flat)
- Flyers- In this situation, the services and pricing structure are the same as those of Zerodha. They do, however, give an API that is completely free.
- Angel Broking offers similar services, but with a much bigger profit margin.

Groww - Challenges Faced
The industry has risen at a pace of 12.5% per year over the last ten years, which is more than double the world growth rate. However, India's mutual fund asset base as a percentage of GDP is only 11%, compared to the world average of 62% this year. Individual investor demographic data suggests that 48% of somewhat older millennials (aged 29-37) participate in equities, whereas only 4% of the young generation (aged 22-28) do so.
Due to the perceived complexity and the need to have advisors on hand at all times to navigate the dangers, as well as the dread of the hazards, young or first-time investors are hesitant to enter the market. The challenge, according to the founder, was to not only alleviate these concerns but also to educate them. Here's where digital services like PhonePe , GPay , Paytm , and others have made a huge difference by combining a simple user interface with interactive instructional content.
Groww clearly displays a variety of goods to potential investors, together with the corresponding risk level and historic performance. It also provides consumers with a comprehensive summary of all mutual fund facts, which helps to educate them.
Groww - Future Plans
In the coming months, Groww will launch deposits, US equities, sovereign gold bonds, Futures and options, and other derivative products. Groww has prioritized financial education material since the company's beginning.
“Our philosophy has been to create an internet finance company, based on best user experience, transparency, and simplicity, with the goal of offering every investment product out there for an Indian retail investor. Further, while we cannot advise a customer on what to buy or sell, we can definitely provide them with the right information through our educational initiatives," Keshre, chief executive and co-founder, said in an interview.
The company intends to launch a flurry of financial education projects geared at millennials and develop the financial services sector over the following two years. It signed up roughly 7 million customers between September 2020 and April 2021, with 60% of those in Tier 2 cities and beyond, according to the business, and it aims to keep expanding in Tier 2 and Tier 3 cities in the upcoming years..
What does Groww do?
Groww is an online investment platform that allows users to invest in mutual funds and equities directly. The company is a creator of a mutual fund direct access platform.
How does Groww make money?
Groww charges a tiny fee, however, it is paid by the mutual fund firm, not by the client.
What is the Groww headquarters location?
Groww headquarters are located in Bengaluru.
Is Groww app Indian?
Yes, Groww is an Indian company.
Which companies do Groww compete with?
The top competitors of Groww are Upstox, Zerodha, Upstox, IIFL, Finvasia, Angel Broking, SAS Online, Sharekhan, Edelweiss, and Karvy Stock Broking.
What are the Groww app charges?
Groww offers accounts for mutual fund investments with zero transaction charges, no redemption charges, or any other hidden charges. Furthermore, it also offers free account opening facilities that requires zero maintenance charges.
Must have tools for startups - Recommended by StartupTalky
- Convert Visitors into Leads- SeizeLead
- Payment Gateway- Razorpay
- Spy on your Competitors- Adspyder
- Manage your business smoothly- Google Workspace
Purplle - Elevate Your Beauty Game with Purplle's Wide Range of Products
Starting from clothes to medicines, everything is within our reach with just a few clicks now in the digital era that we are living in. The same goes for skincare and haircare products, cosmetics, and fragrances. The skincare, haircare, cosmetics, beauty products, and the markets for all of them are
Key Features to Look for in a Discount Broker in India
A discount broker, or a low-cost broker, is a type of brokerage firm that provides trading services at a significantly lower cost than traditional full-service brokers. In contrast to full-service brokers, discount brokers generally do not offer personalized investment advice or comprehensive research services. Instead, their primary focus is executing
Does Google Ads Work For Small Business In 2024?
Are you looking for a quick and easy way to attract new customers? Consider using Google Ads! While many brands rely on organic traffic and search engine optimization, these things often take time to deliver results. If you need fast results to scale and grow, use Google Ads for small
How Technology Supports Mental Health: Teletherapy, Apps, and Online Groups
This article has been contributed by Rohan Arora, Co-Founder, Evolve. In today's world, technology has become an integral part of our lives. And it's not just limited to entertainment or work, it has also revolutionized the way we approach mental health care. With the advent of teletherapy, mental health apps,
How to Craft an Outstanding Case Study for Your UX Portfolio
Writing case studies for your UX portfolio can feel opaque and overwhelming. There are so many examples out there, and often the ones that make the rounds are the stunning portfolios of top visual designers. It can be inspiring to see the most beautiful work, but don’t let that distract you from the straightforward format of a good UX case study.
At the core, a UX case study relies on excellent storytelling with a clear, understandable structure . This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills. We’ll start with some general guidelines and structure, then break it down one piece at a time:
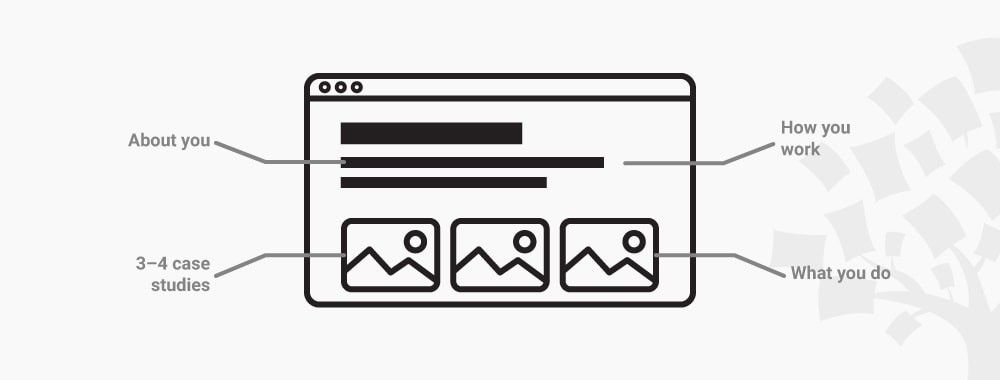
UX portfolio overview
What is a ux case study, general guidelines, how to structure a case study, how to fill in the details, defining the problem, understanding your users, early or alternate ideation, final design solution, next steps and learnings.
- Final thoughts
1. Before we get started
Before we dive into all the art and science of the case study, here’s a quick refresher on what a job-winning UX portfolio looks like. In this video, pro designer Dee analyses various design portfolios to pick out what works—and what doesn’t:
Simply put, a case study is the story of a design project you’ve worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you’d use those skills if you worked for them.
A case study is typically written like a highly visual article, with text walking readers through a curated set of images. Curated is an important word here, because it should be short and sweet. It’s a chance to share what you want potential employers to know about your work on this project.
With that in mind, case studies are really a UX designer’s secret weapon in two ways. First, they get you in the door by showing more about your work than a resume and a top UX cover letter ever could. Another benefit is that they’re really handy in job interviews. If someone asks about a past project, you can walk them through the case study you’ve already created (this is sometimes a requirement anyway).
I mentioned that UX case studies are about storytelling. I’d actually say they’re about stories-telling, since they need to tell two intertwined stories .
The first is the story of your project. This answers questions like what problem you solved, who your users were, what solutions you explored, and what impact they had.
The second story is about you as a designer and your process. This is more about which methods you chose to use and why, how you worked within constraints, and how you worked as a member of a team (or without one).
So what are the steps for an effective case study? Well, like most things in design (and life), it depends. Every case study will be different, depending on what stories you’re telling. The six-part outline below, though, should guide you through an effective format for any UX project story. Here’s the outline (we’ll dive into each component in just a minute):
- Defining the Problem
- Understanding your Users
- Final solution
It’s worth it to add a few general notes before we dive into each of the list items above. For each section, include 1-2 short paragraphs and an image of a deliverable that visually tells the story your paragraphs explain. A reader should be able to either just read or just look at the images and roughly get what this moment in the story is communicating.
When choosing images to include, focus on quality over quantity. Choose your best deliverables for each stage and briefly relate them back to the larger narrative. It can be tempting to overload the page with everything you created along the way, but these extra details should stay in your back pocket for interviews.
Lastly, make sure your case study is scannable . In the best of circumstances, people don’t read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy .
Ok, let’s take a look at each step in a bit more detail.
2. Anatomy of a UX case study
Like any story, the introduction sets the stage and gives much of the necessary context readers will need to understand your project. This is one section where people actually might take some extra time to read carefully as they try to discern what this case study is about. Make sure they have all the details they need.
Some key questions to answer are:
- What is your company and/or product?
- What user problem did you try to solve?
- What was your role?
- What tools and methods did you use?
- What are the major insights, impacts, or metrics related to the project
After introducing the project, dive more deeply into the problem you tackled. You touched upon this in the introduction, but this section is an opportunity to make a strong case for why this project exists. Did a competitor analysis or market research demand a new product? Was there past user research in your company that suggests a needed redesign of the product?
Remember that you’ll want to create a through line in the narrative, so try to lay out the problem in a way that frames your design work as a solution.
Deliverables that work really well for this section would be:
- Analytics or usage data
- Market research of internal business metrics
- Survey results or interview highlights
After explaining the problem, show how it impacts your users and their interaction with your product. If you did original user research or you’re seeking user research-oriented jobs, sharing interview scripts, affinity maps , and spreadsheets can be useful in showing your process.
However, this section shouldn’t be only about your process. A key goal of this section is articulating who your users are and what their needs are. These findings should set up your design work that follows, so try to set up that connection.
A few types of the deliverables you might share here are:
- User personas
- Mental models
- Journey maps or customer experience maps
Keep in mind you want to communicate users’ key motivations and challenges, as well as any more specific user groups you identified.
This section can really scale up or down depending on what you have to show. Research shows that hiring managers don’t just want the final product , so it’s clear that showing some of your process is helpful. Especially for students or designers without a fully built product to show, this can be a moment for you to shine.
Don’t worry about the low fidelity of these documents, but the rougher they are, the more you’ll need to guide readers through them. Everything you show here should teach the reader something new about your process and/or your users.
Artifacts you might include are:
- Pen and paper or low fidelity digital wireframes
If you did early testing or faced constraints that determined your future design work, be sure to include them here, too.
This section should include the most final work you did on the project (e.g. wireframe flows or color mockups) and any final product it led to (if you have it). Be clear, though, about which work is yours and which isn’t.
Explain any key decisions or constraints that changed the design from the earlier stages. If you incorporated findings from usability testing, that’s great. If not, try to call out some best practices to help you explain your decisions. Referring to Material Design, WCAG, or Human Interface Guidelines can show the why behind your design.
If you’re able to show the impact of your work, this can take a good case study and make it outstanding. If your project has already been built and made available to users, have a look at any analytics, satisfaction data, or other metrics. See what you could highlight in your case study to show how your design improved the user experience or achieved business goals. Ideally, you can refer back to your original problem statement and business goals from the introduction.
If you don’t have any way of showing the impact of your project, lay out how you would measure the impact. Showing you know how to measure success demonstrates you could do this on future projects.
Lastly, conclude your case study by sharing either your next design steps and/or some key insights you learned from the project. This isn’t just fluff! No project is perfect or final. Showing next steps is a great way to demonstrate your thinking iterative approach (without having to do the work!).
Also, many companies do (or should do) retrospectives after each project to identify challenges and improve future processes. Use this process and the insights you gain from it to inform your case study. Letting employers know you’re capable of reflection shows humility, self-awareness, and the value you can bring to a team.
3. Final thoughts
Since each case study is a unique story you’re telling about your project, it’s a little art and a little science. But starting with the structure laid out in this article will show who you are as a designer and how you solved a problem. And those are two stories companies want to hear!
If you’d like to learn more about how to craft a great UX portfolio, check out these articles:
- 5 Golden rules to build a job-winning UX portfolio
- The best UX design portfolio examples from around the web
- The best free UX/UI portfolio websites to use
- Salary negotiation for UX designers
- Reviews / Why join our community?
- For companies
- Frequently asked questions
UX Case Studies
What are ux case studies.
UX case studies are examples of design work which designers include in their portfolio. To give recruiters vital insights, designers tell compelling stories in text and images to show how they handled problems. Such narratives showcase designers’ skills and ways of thinking and maximize their appeal as potential hires.
“ Every great design begins with an even better story.” — Lorinda Mamo, Designer and creative director
- Transcript loading…
Discover why it’s important to tell a story in your case studies.
How to Approach UX Case Studies
Recruiters want candidates who can communicate through designs and explain themselves clearly and appealingly. While skimming UX portfolios , they’ll typically decide within 5 minutes if you’re a fit. So, you should boost your portfolio with 2–3 case studies of your work process containing your best copywriting and captivating visual aids. You persuade recruiters by showing your skillset, thought processes, choices and actions in context through engaging, image-supported stories .
Before selecting a project for a case study, you should get your employer’s/client’s permission – whether you’ve signed a non-disclosure agreement (NDA) or not.
Then, consider Greek philosopher Aristotle’s storytelling elements and work with these in mind when you start building your case studies:
Plot – The career-related aspect of yourself you want to highlight. This should be consistent across your case studies for the exact role. So, if you want to land a job as a UX researcher, focus on the skills relevant to that in your case studies.
Character – Your expertise in applying industry standards and working in teams.
Theme – Goals, motivations and obstacles in your project.
Diction – A friendly, professional tone in jargon-free plain English.
Melody – Your passion—for instance, as a designer, where you prove it’s a life interest as opposed to something you just clock on and off at for a job.
Décor – A balance of engaging text and images.
Spectacle – The plot twist/wow factor—e.g., a surprise discovery. Obviously, you can only include this if you had a surprise discovery in your case study.

All good stories have a beginning, a middle and an end.
© Interaction Design Foundation. CC BY-NC-SA 3.0.
How to Build UX Case Studies
You want an active story with a beginning, middle and end – never a flat report . So, you’d write, e.g., “We found…”, not “It was found…”. You should anonymize information to protect your employer’s/client’s confidential data (by changing figures to percentages, removing unnecessary details, etc.).
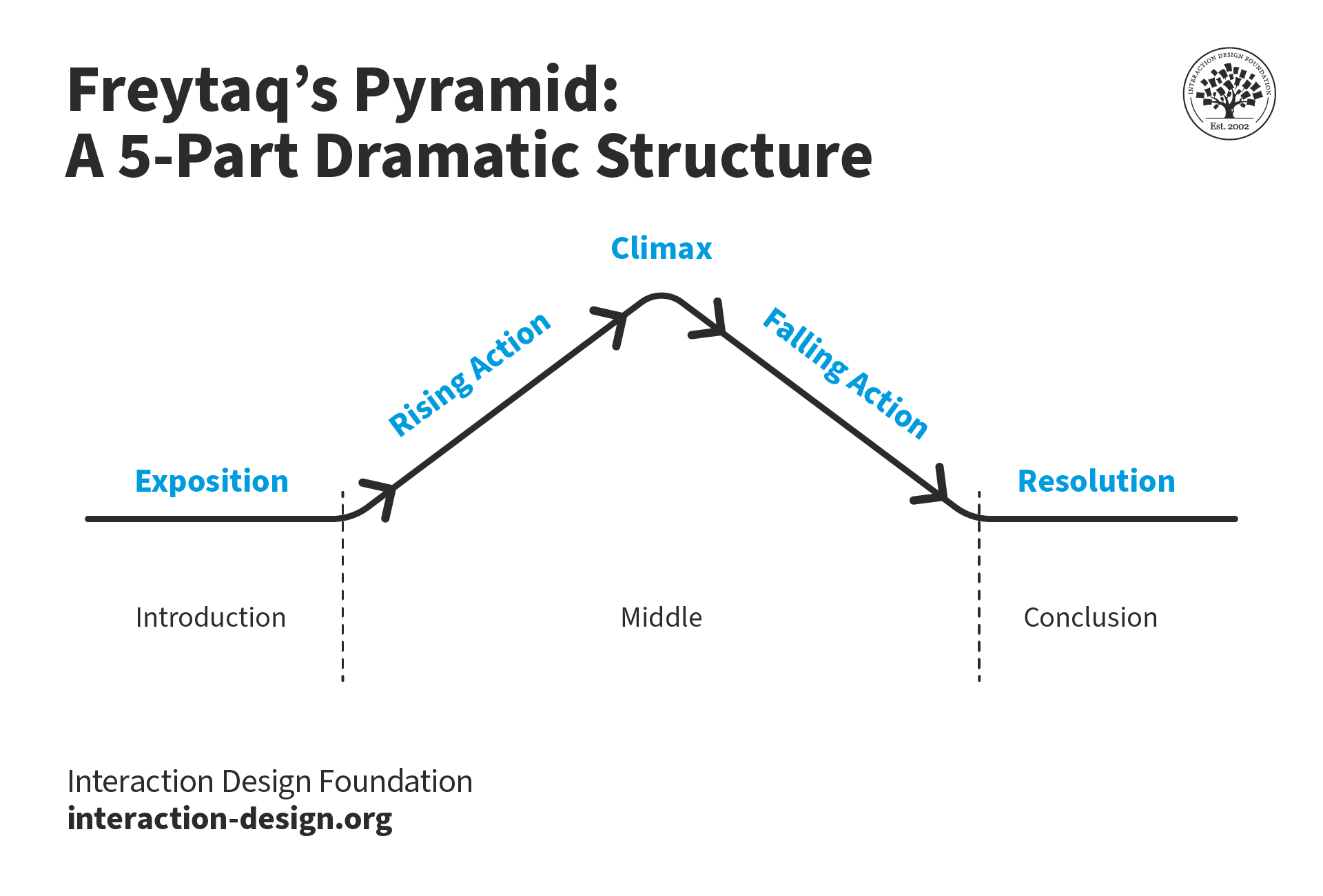
You can use German novelist-playwright Gustav Freytag’s 5-part pyramid :
Exposition – the introduction (4–5 sentences) . Describe your:
Problem statement – Include your motivations and thoughts/feelings about the problem.
Your solution – Outline your approach. Hint at the outcome by describing your deliverables/final output.
Your role – Explain how your professional identity matched the project.
Stages 2–4 form the middle (more than 5 sentences) . Summarize the process and highlight your decisions:
Rising action – Outline some obstacles/constraints (e.g., budget) to build conflict and explain your design process (e.g., design thinking ). Describe how you used, e.g., qualitative research to progress to 1 or 2 key moments of climax.
Climax – Highlight this, your story’s apex, with an intriguing factor (e.g., unexpected challenges). Choose only the most important bits to tighten narrative and build intrigue.
Falling action – Show how you combined your user insights, ideas and decisions to guide your project’s final iterations. Explain how, e.g., usability testing helped you/your team shape the final product.
Stage 5 is the conclusion:
Resolution – (4–5 sentences) . Showcase your end results as how your work achieved its business-oriented goal and what you learned. Refer to the motivations and problems you described earlier to bring your story to an impressive close.
Overall, you should:
Tell a design story that progresses meaningfully and smoothly .
Tighten/rearrange your account into a linear, straightforward narrative .
Reinforce each “what” you introduce with a “how” and “why” .
Support text with the most appropriate visuals (e.g., screenshots of the final product, wireframing , user personas , flowcharts , customer journey maps , Post-it notes from brainstorming ). Use software (e.g., Canva, Illustrator) to customize good-looking visuals that help tell your story .
Balance “I” with “we” to acknowledge team-members’ contributions and shared victories/setbacks.
Make your case study scannable – E.g., Use headings as signposts.
Remove anything that doesn’t help explain your thought process or advance the story .
In the video, Michal Malewicz, Creative Director and CEO of Hype4, has some tips for writing great case studies.

Typical dramatic structure consists of an exposition and resolution with rising action, climax and falling action in between.
Remember, hirers want to quickly spot the value of what you did— e.g., research findings—and feel engaged every step of the way . They’ll evaluate how you might fit their culture. Use the right tone to balance your passion and logic in portraying yourself as a trustworthy team player. Sometimes, you may have to explain why your project didn’t work out ideally. The interaction design process is iterative, so include any follow-up actions you took/would take. Your UX case studies should project the thoughts, feelings and actions that define how you can shape future designs and create value for business.
Learn More about UX Case Studies
Take our UX Portfolio course to see how to craft powerful UX case studies.
UX designer and entrepreneur Sarah Doody offers eye-opening advice about UX case studies .
Learn what can go wrong in UX case studies .
See fine examples of UX case studies .
Questions related to UX Case Studies
A UX case study showcases a designer's process in solving a specific design problem. It includes a problem statement, the designer's role, and the solution approach. The case study details the challenges and methods used to overcome them. It highlights critical decisions and their impact on the project.
The narrative often contains visuals like wireframes or user flowcharts. These elements demonstrate the designer's skills and thought process. The goal is to show potential employers or clients the value the designer can bring to a team or project. This storytelling approach helps the designer stand out in the industry.
To further illustrate this, consider watching this insightful video on the role of UX design in AI projects. It emphasizes the importance of credibility and user trust in technology.
Consider these three detailed UX/UI case studies:
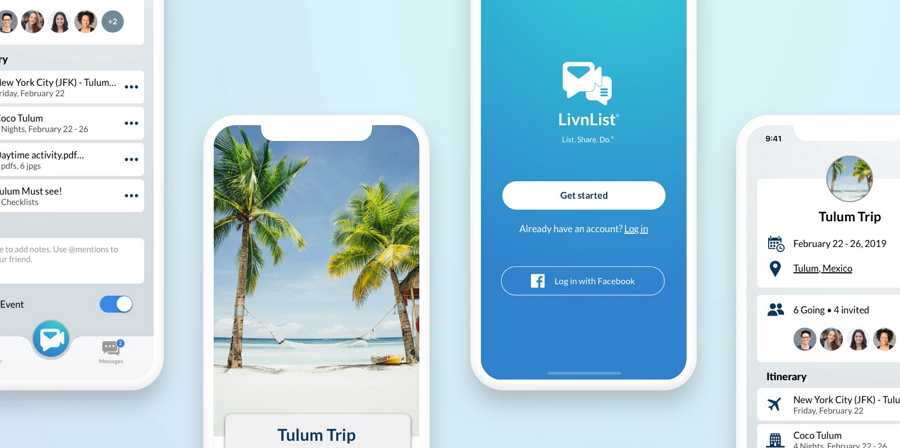
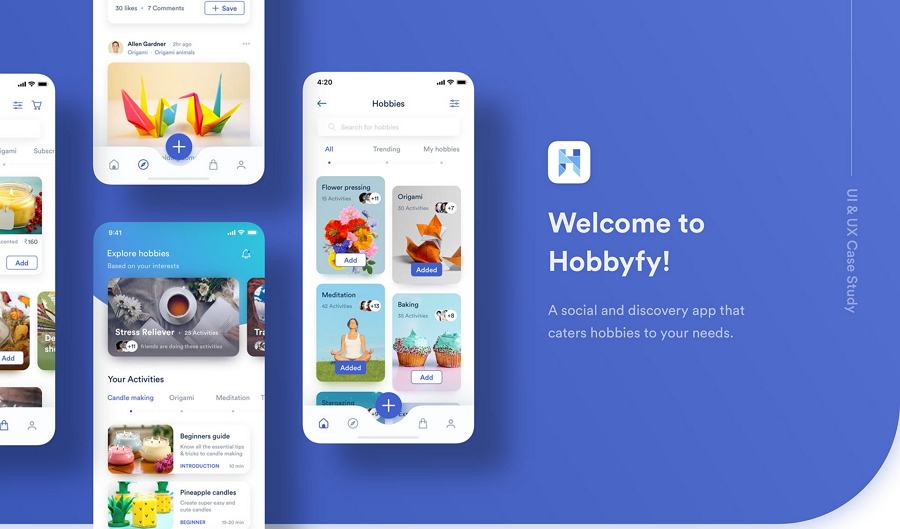
Travel UX & UI Case Study : This case study examines a travel-related project. It emphasizes user experience and interface design. It also provides insights into the practical application of UX/UI design in the travel industry.
HAVEN — UX/UI Case Study : This explores the design of a fictional safety and emergency assistance app, HAVEN. The study highlights user empowerment, interaction, and interface design. It also talks about the importance of accessibility and inclusivity.
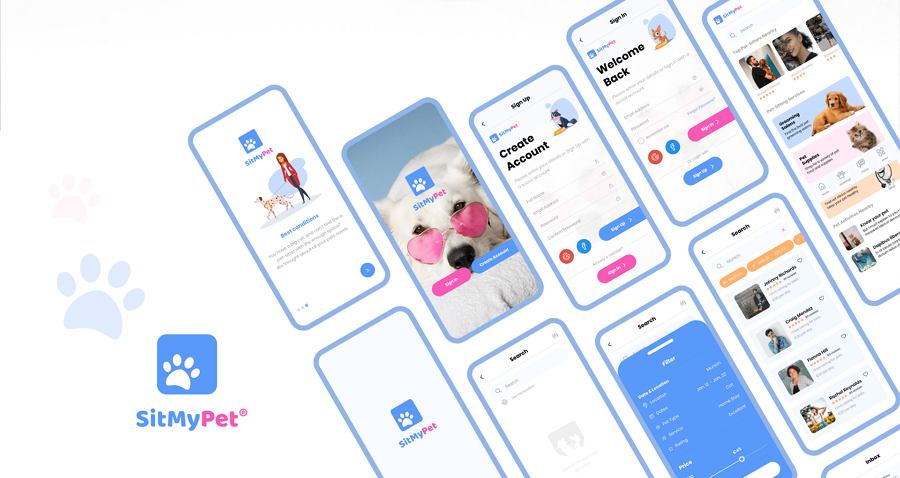
UX Case Study — Whiskers : This case study discusses a fictional pet care mobile app, Whiskers. It focuses on the unique needs of pet care users. It shows the user journey, visual design, and integration of community and social features.
Writing a UX case study involves several key steps:
Identify a project you have worked on. Describe the problem you addressed.
Detail your role in the project and the specific actions you took.
Explain your design process, including research , ideation , and user testing.
Highlight key challenges and how you overcame them.
Showcase the final design through visuals like screenshots or prototypes . This video discusses why you should include visuals in your UX case study/portfolio.
Reflect on the project's impact and any lessons learned.
Conclude with the outcomes. Showcase the value you provided.
A well-written case study tells a compelling story of your design journey. It shows your skills and thought process.
A case study in UI/UX is a detailed account of a design project. It describes a designer's process to solve a user interface or user experience problem. The case study includes
The project's background and the problem it addresses.
The designer's role and the steps they took.
Methods used for research and testing.
Challenges faced and how the designer overcame them.
The final design solutions with visual examples.
Results and impact of the design on users or the business.
This case study showcases a designer’s skills, decision-making process, and ability to solve real-world problems.
A UX writing case study focuses on the role of language in user experience design. It includes:
The project's background and the specific language-related challenges.
The UX writer's role and the strategies they employed.
How did they create the text for interfaces, like buttons or error messages?
Research and testing methods used to refine the language.
Challenges encountered and solutions developed.
The final text and its impact on user experience and engagement.
Outcomes that show how the right words improved the product's usability.
You can find professionals with diverse backgrounds in this field and their unique approaches to UX writing. Torrey Podmakersky discusses varied paths into UX writing careers through his video.
Planning a case study for UX involves several steps:
First, select a meaningful project that showcases your skills and problem-solving abilities. Gather all relevant information, including project goals, user research data, and design processes used.
Next, outline the structure of your case study. This should include the problem you addressed, your role, the design process, and the outcomes.
Ensure to detail the challenges faced and how you overcame them.
To strengthen your narrative, incorporate visuals like wireframes, prototypes, and user feedback .
Finally, reflect on the project's impact and what you learned.
This careful planning helps you create a comprehensive and engaging case study.
Presenting a UX research case study involves clear organization and storytelling.
Here are eight guidelines:
Introduction: Start with a brief overview of the project, including its objectives and the key research question.
Background: Provide context about the company, product, or service. Explain why you did the research.
Methodology: Detail the research methods, like surveys, interviews, or usability testing.
Findings: Present the key findings from your research. Use visuals like charts or user quotes to better present the data.
Challenges and Solutions: Discuss any obstacles encountered during the research and how you addressed them.
Implications: Explain how your findings impacted the design or product strategy.
Conclusion: Summarize the main points and reflect on what you learned from the project.
Appendix (if necessary): Include any additional data or materials that support your case study.
UX case studies for beginners demonstrate the fundamentals of user experience design. They include:
A defined problem statement to clarify the user experience issue.
Descriptions of research methods used for understanding user needs and behaviors.
Steps of the design process, showing solution development. The 5 Stages in the Design Thinking Process illustrate these steps in detail.
Visual elements, such as sketches, wireframes, or prototypes, illustrate the design stages.
The final design solution emphasizes its impact on user experience.
Reflections on the project's outcomes and lessons learned.
These case studies guide beginners through the essential steps and considerations in UX design projects. Consider watching this video on How to Write Great Case Studies for Your UX Design Portfolio to improve your case studies.
To learn more about UX case studies, two excellent resources are available:
Article on Structuring a UX Case Study : This insightful article explains how to craft a compelling case study. It emphasizes storytelling and the strategic thinking behind UX design, guided by expert opinions and industry insights.
User Experience: The Beginner's Guide Course by the Interaction Design Foundation: This comprehensive course offers a broad introduction to UX design. It covers UX principles, tools, and methods. The course provides practical exercises and industry-recognized certification. This course is valuable for aspiring designers and professionals transitioning to UX.
These resources provide both theoretical knowledge and practical application in UX design.
Literature on UX Case Studies
Here’s the entire UX literature on UX Case Studies by the Interaction Design Foundation, collated in one place:
Learn more about UX Case Studies
Take a deep dive into UX Case Studies with our course How to Create a UX Portfolio .
Did you know the average UX recruiter spends less than 5 minutes skimming through your UX portfolio? If you want to join the growing and well-paid field of UX design, not only do you need a UX portfolio— you’ll need a great UX portfolio that showcases relevant skills and knowledge . Your UX portfolio will help you get your first job interviews and freelance clients, and it will also force you to stay relevant in your UX career. In other words, no matter what point you’re at in your UX career, you’re going to need a UX portfolio that’s in tip-top condition.
So, how do you build an enticing UX portfolio, especially if you’ve got no prior experience in UX design? Well, that’s exactly what you’ll learn in this course! You’ll cover everything so you can start from zero and end up with an incredible UX portfolio . For example, you’ll walk through the various UX job roles, since you can’t begin to create your portfolio without first understanding which job role you want to apply for! You’ll also learn how to create your first case studies for your portfolio even if you have no prior UX design work experience. You’ll even learn how to navigate non-disclosure agreements and create visuals for your UX case studies.
By the end of this practical, how to oriented course, you’ll have the skills needed to create your personal online UX portfolio site and PDF UX portfolio. You’ll receive tips and insights from recruiters and global UX design leads from SAP, Oracle and Google to give you an edge over your fellow candidates. You’ll learn how to craft your UX case studies so they’re compelling and relevant, and you’ll also learn how to engage recruiters through the use of Freytag’s dramatic structure and 8 killer tips to write effectively. What’s more, you’ll get to download and keep more than 10 useful templates and samples that will guide you closely as you craft your UX portfolio. To sum it up, if you want to create a UX portfolio and land your first job in the industry, this is the course for you!
All open-source articles on UX Case Studies
How to write the conclusion of your case study.

- 5 years ago
How to create the perfect structure for a UX case study


What Should a UX Design Portfolio Contain?

How to write the beginning of your UX case study

What is a UX Portfolio?

How to write the middle or “process” part of your case study

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share the knowledge!
Share this content on:
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
Popular Tools
- Adobe Photoshop
- Adobe Illustrator
- Adobe InDesign
- Adobe After Effects
- Adobe Photoshop Lightroom
- Recommended
- Most Appreciated
- Most Viewed
- Most Discussed
- Most Recent

Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
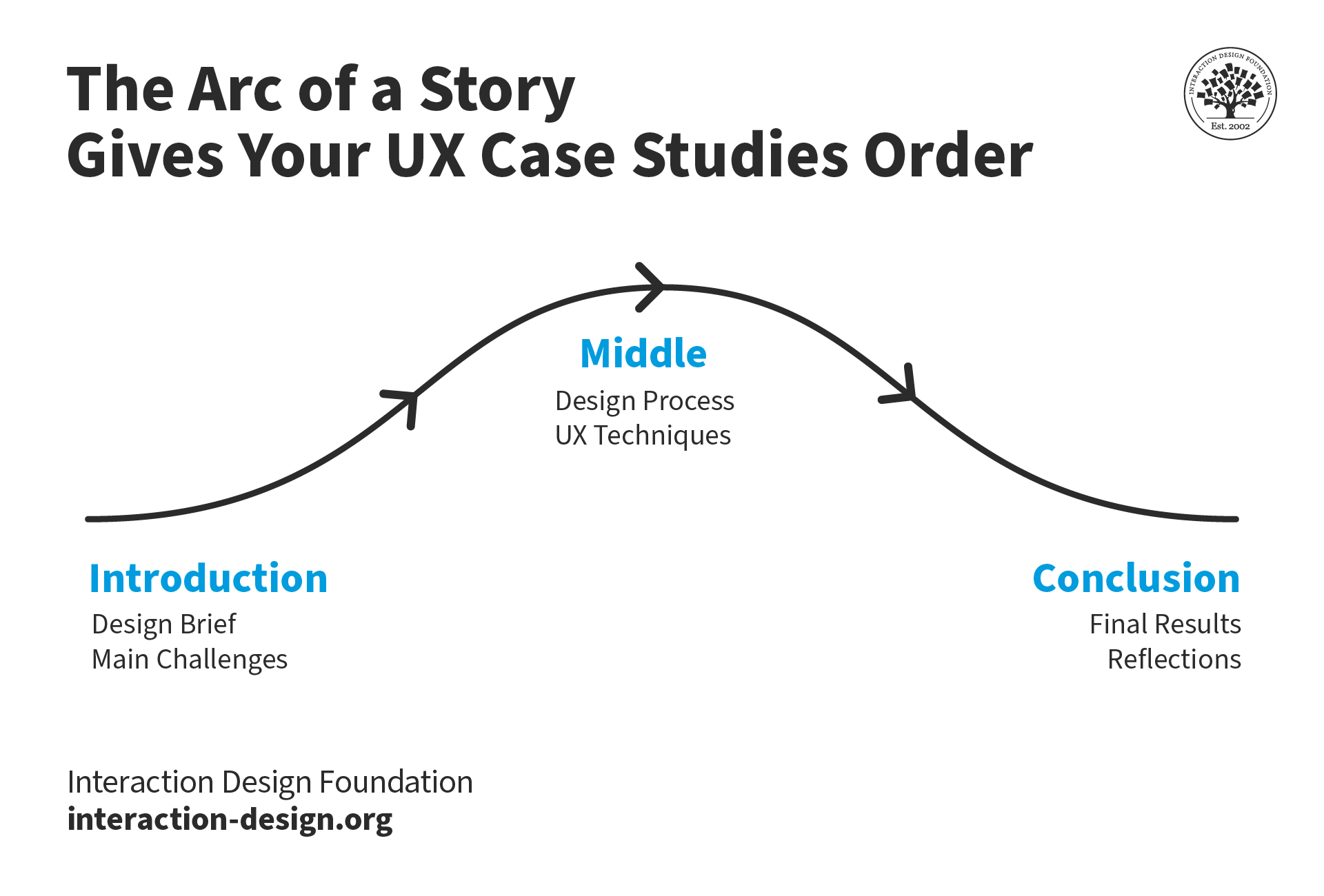
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
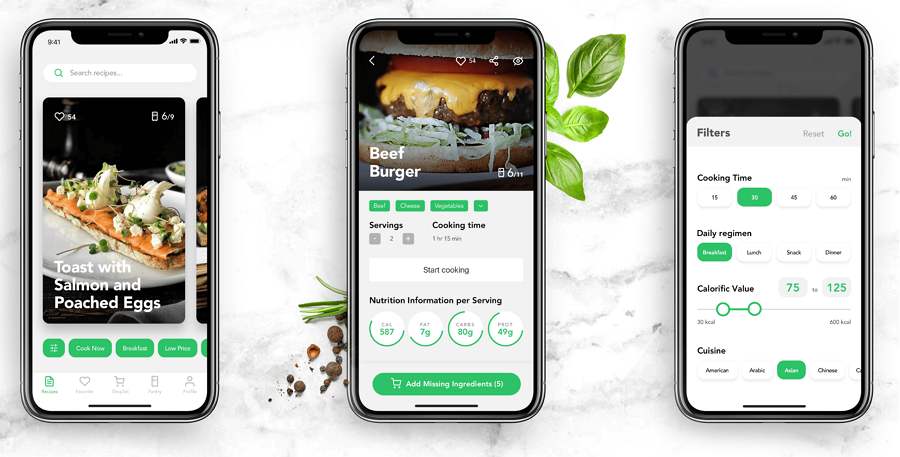
5. Perfect Recipes App by Tubik
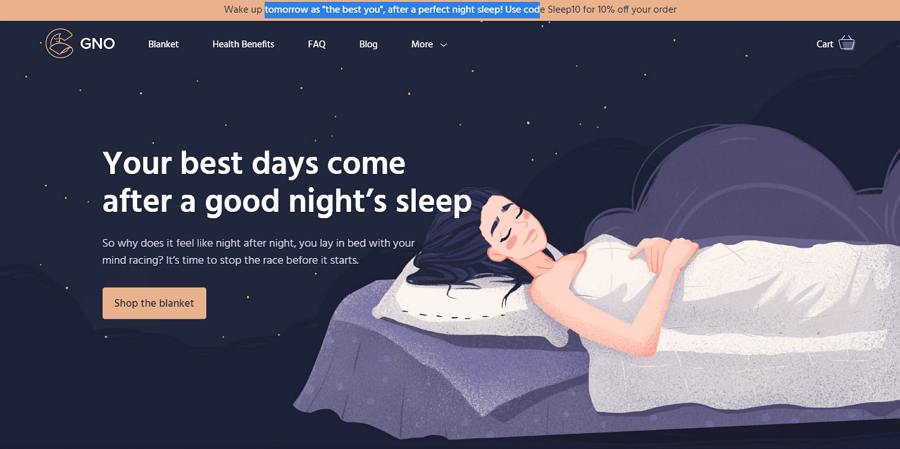
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
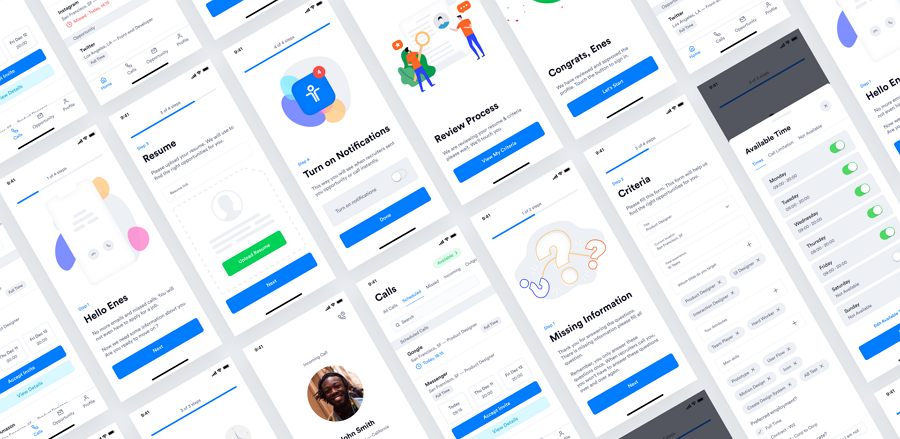
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!

A rapid desktop prototyping tool

Mockplus - Design Faster. Collaborate Better.
Prototype, design, collaborate, and design systems all in Mockplus

Top 22 Stunning UX Case Studies You Should Know in 2022
An immersive yet well-structured UX case study helps UX professionals show off their design talents in portfolio websites, and let them communicate better with employers, designers and others easily.
However, as a UX designer , how can you write a perfect UX case study to easily get hired or communicate with others better?
Mockplus has handpicked 22 of the best UX design case study examples in 2022 to help you get inspiration, improve your portfolios and make your own things with ease. A step-by-step guideline about how to create a UX case study is also followed.
What is a UX case study?
A UX case study tells the story of how you create a great website or app and, in particular, what you do to improve the UX of the site. UX designers—newbies and experts alike—will often share a case study on a portfolio website as a great way to get hired. Just like sending a resumé.
So, it is a lot more than just a copy of everything you've done while designing the project. To really showcase your design talent and the breadth of your abilities, you need to make sure the following are all included:
- A full description of your role in the project;
- The biggest challenges you've faced;
- The solutions you've chosen, how you chose them and why;
- How you communicate and collaborate with others; and
- The outcomes and the lessons you’ve learned.
To this, you should feel free to add any further information that you think would help you stand out from the crowd.

It is also worth remembering that UX case studies are a good resource for UX design beginners to learn more practical design skills and to gain from the real experience of others in dealing deal with difficult or urgent problems.
22 Best UX case study examp le s you should learn
Whatever stage you’re at and whatever you are writing your case study for, these 22 top examples are bound to inspire you.
1. Perfect Recipe -UX design for cooking and shopping

Designer s : Marina Yalanska and Vlad Taran
Case Study : Perfect Recipe
This is a mobile application that enables users to search for food recipes and to buy what they need to cook different dishes.
Why d id we choose this one?
This case study illustrates the entire UX design process is very simple, plain language. Many aspects of the process are included, along with some really inspirational ideas, such as product personalization, challenges and solutions, animated interactions, and other interface details.
Extra tips :
This example is from the Tubikstudio blog, which is very popular among designers. It regularly shares different branding, UI, and UX case studies. We would strongly recommend that you follow this blog to keep yourself up to date with the latest and most creative case studies.
View details
2. GnO Well Being - Branding, Web Desing & UX

Designer : Marina Yalanska and Olga Zakharyan
Case Study : GnO Well Being
This is a creative illustration website that presents and sells a weighted designer blanket that helps you get a good night’s sleep, the first step to good health and a better life.
Why d id we choose this ?
This example is so much more than a great UX case study. In addition to the UX design , it gives you insight into many more key design issues, such as the logo, custom graphics, website pages, interactions and so on. There are many ideas here that you could copy for your own projects.
3. Splitwiser - UI/UX case redesign

Designer : Chethan KVS (a Product designer at Unacademy)
Case Study : Splitwise
This is a concept mobile app that enables users to track and split expenses with friends. The designer has also given it another name, "Splitwise."
Why do we choose this ?
This case study shares the designer's insights into key design decisions, such as why he chose this product, why he decided to redesign the logo, how to improve the onboarding and other pages, how to optimize the user flow, how to balance all pages and functions, how to enhance UX through bottom bars, interactions, gestures, view modes, and more.
Everything is explained using intuitive images, earning it thousands of “likes”. This is a great example that is bound to help you write a stunning case study on redesigning UX.
This comes from a popular media channel called "UX Planet" that regularly posts examples of the best and latest UX case studies from around the world. Another great place to keep you up to speed with the latest UX designs.
4. Deeplyapp.com - UX & visual improvements

Designer : Sladana Kozar
Case Study : Deeplyapp
This is a health and self-care website app that helps users maintain mental well-being with meditations and exercises. This case study talks you through the design process of creating a user-friendly mobile app.
This case study focuses on improvements to the UX and visual features of this mobile app. Many aspects are included to help you understand it better, such as the design background, what to build, UI flow diagram, discoverability design, visual balance, and much more. A full set of app interfaces are presented for you to study as well.
You can also check out its Part 1 post for more details.
5. Talent Envoy - improving the recruitment process

Designer : Enes Aktaş (Experienced UX designer)
Case Study : Talent Envoy
Talent Envoy is an intelligent job assistant that helps users find their ideal job and get to all the way to signing a contract faster and more easily.
This case study firstly points out the biggest challenges and problems faced by job-seekers—the shortage of US recruitment markets. It then talks to you through the detail of how the designers optimized the recruitment process. You will also find information on the user research process, the UI flowchart design, the related wireframe and Sketch designs, the main page design, and more.
All the details have clear explanations and they offer a great example of how to use user research to solve problems and improve UI interfaces.
This one comes from another hot media channel called "Muzli" which shares the latest ideas, designs, and interactions about websites or website apps from all over the world. Don’t miss out on this site if you want to stay ahead of the curve.
6. My Car Parking - UI/UX case study

Designer : Johny Vino (Experienced UX and interaction designer)
Case Study : My Car Parking
This is a mobile app that can help people get parking slots easily even when they travel beyond their normal routes.
This is a masterclass in how to write a case study that is simple, well-structured, and easy to understand. Many intuitive lists and images are used to explain the design ideas and processes.
It has received “claps” from over seven and a half thousand people and is a perfect example of how to write a well-structured and easy-to-understand case study.
7. Parking Finder App - UI/UX case study

Designer : Soumitro Sobuj
Case Study : Parking Finder App
This is another concept mobile app that makes it easy for users to find parking slots even in big or overcrowded cities.
This case study is beautifully presented and gives a good presentation of the whole design process. It covers nearly all the issues that a textbook UX case study should have, such as problems and solutions, user-centered design, design strategy, user flow, information architecture , interface wireframes and visual designs, and much more besides.
It is one of the best examples we have found of a case study that really teaches you how to write the perfect UX case study.
8. Pasion Del Cielo - coffee ordering experience

Designer : Jonathan Montalvo (Senior Designer, Branding, UXUI )
Case Study : Pasión del Cielo
This is a concept project about a real local coffee shop in Miami.
This case study demonstrates effective ways to engage users with the Pasión brand and how a site can make it as easy as possible to turn page views into coffee sales.
There is a lot of analysis included to explain the entire design process, such as analyzing the competition, feature analysis, brand and interface improvements, and much more. Most important of all, many user personas have been created to evaluate and enhance the UX.
This is a good example to check for anyone looking to improve their own UX case study. Above all, it shows what can be done with rich images, bright colors, clear layouts, and well-crafted personas.
9. Workaway App - UX redesign

Designer : Rocket Pix (UXUI, web designer )
Case Study : Workaway App
This is a mobile app that provides international hospitality services; it helps users to contact each other to organize homestays and cultural exchanges.
This UX design case study explains how the designer redesigned the Workaway App to make it easier for users. Many intuitive charts (pie charts, flow charts, line charts), cards, and images are used to illustrate the ideas.
It is simple and easy to follow, and also a good example of how to create an intuitive case study with charts and cards.
10. Receipe App - UI/UX design process

Designer : Dorothea Niederee (UX, UI designer )
Case Study : Recipe App
This is a food app design offering inspirational recipes for anyone who wants to eat healthier.
This case study gives a clear demonstration of the entire UI/UX design process. Three user personas are defined to present different users' needs. Some colors, typography, and UI elements are also shared.
This is a good example of how to define a detailed user persona in your UX case study.
11. Hobbfyy - a social and discovery app UX design

Designer : Mustafa Aljaburi (UX, UI designer )
Case Study : Hobbfyy
This is a social and discovery app that makes it quick and easy to get everything you need for your hobbies.
This case study aims to show how to develop a site that will provide its users with solutions, in this case to get what they need for their hobbies. Beautiful images, a storytelling style, and special layouts are used to explain everything.
12. Bee Better - habit tracker app UX case study

Designer : Anastasiia Mysliuk (UX, UI designer )
Case Study : Bee Better
This is a habit tracker app that makes it easy for you to develop new useful habits.
This case study aims to solve problems associated with how we form and develop habits. It helps users find solutions and make habit formation more interesting; it motivates them to maintain their useful new habits. Many aspects of design, such as problems, solutions, the design process, discovery and research, user journey map, prototypes, and much more are illustrated and explained in simple language.
This would be a good example to follow if you are looking to create an easy-to-understand UX case study.
13.Sit My Pet - pet sitting app UX case study

Designer : Aiman Fakia (UX, UI, visual designer )
Case Study : Sit My Pet
This is a pet-setting app that provides pet owners with a digital service that helps them connect with pet sitters.
This UX case study describes a site that aims to make pet sitting more easily accessible for pet owners. It analyzes both its users and its competitors very well. The way solutions are evaluated, the user stories, and other related aspects are followed in detail to give you a better understanding of the project as a whole.
This is a good example of how to develop a UX design based on user needs.
14. Groad - food ordering system UX case study

Designer : Phap (UI designer )
Case Study : Groad
This is a food ordering app offering food delivery services from stores, restaurants, cafés, fast food bars, and others.
This UX case study uses beautiful illustrations and colors to explain the entire design process. As well as the usual parts of the design process—UI flow chart, UI showcasing—the related logo and icon designs, typography, and other aspects are included. This is a good example if you are looking to learn how to create an immersive case study with beautiful illustrations and colors.
15. iOS VS Android UI/UX Case Study

Designer : Johanna Rüthers
Case Study : Econsy
Here is another concept app that helps people live more sustainably by using a scanning process to give them information about the ecological and social impact of products they are thinking of buying.
This case study explains the differences in the mobile app’s appearance when it is applied on the Human Interface Guidelines (IOS) and Material Design Guidelines (Android). This will help you to create an app that works well on both Mac and Android devices.
More UI/UX case studies & designs:
16.Timo Bank - UI/UX Case Study

Timo Bank is a mobile banking app project produced by Leo Nguyen, a freelance designer and creative director. This case study aims to provide more intuitive transfer, payment, and money management solutions for mobile users.
This is a great example to consider if you are hoping to create a better banking app.
17. Endoberry Health App Design

Endoberry Health App Design provides useful solutions for women suffering from endometriosis. In turn, this gives doctors a better understanding of individual cases. The design challenges, solutions, and UI details are displayed and explained to illustrate the design project.
18. Job Portal App

Job Portal App has been specially made for designers and freelancers. This case study uses cute illustrations, simple words, and clear storytelling to explain how the designer worked out the ideal job hunting solutions for users.
19. Cafe Website - UI/UX Case Study

Café Website gives its users a great experience by making it quick and easy to order a coffee online. Many elegant page details are displayed.
20. Ping - the matchmaker app case study

Ping is a dating app that offers users a unique and effective way to find their perfect match. As you can see, its mascot is really cute and this case study will show you how a cute mascot can enhance the UX.
21. Hubba Mobile App - UI/UX Case Study

Hubba Mobile App is a B2B online marketplace where retailers can find and purchase unique products for their stores or shops. This case study aims to explain the process of creating a special mobile app for this online marketplace. It offers a beautiful and clear presentation of the entire UI/UX design process.
22. Music App - music for children

Music App shares the fancy UI and colors from a music app made for children. It is a good example that is sure to inspire you to create a distinctive children's app.
How do you create a UX case study?
If you are still not entirely sure how to go about creating a distinctive UX case study, here are a few simple steps to walk you through the entire process from start to finish:
Step 1. Figure out your purpose
The final outcome will depend on what it is you are trying to achieve. So, before you start writing a UX design case, you should first figure out in detail what its purpose is. Ask yourself some basic questions:
- Is it for a job interview?
- Is it for improving your personal portfolio?
- Is it designed to show off your design talents on social media?
- Is it just created to practice your design skills?
- Is it made to share design experiences with other designers?
In short, figuring out your purpose and setting a goal can make the entire design process so much easier.
Step 2. Plan or outline your case study
Whatever you want to do, it is always a good idea to start with a plan. When it comes to writing a UX case study, you should also outline your entire UX case study and decide on what sections you want to include.
For example, nowadays, a good UX design case study often covers:
- Overview : Start with a short paragraph that introduces your project.
- Challenges and goals : Explain the project background and point out the biggest challenges or problems you've encountered. Explain the goals you want to achieve and how you will overcome the challenges you have identified.
- Roles and responsibilities : Tell readers what role you play in the project and the specific features of your role that will help create a better product.
- Design process : Introduce the entire design process in detail so that readers can see clearly what you have done to make life easier for users. Many employers check this part very carefully to see whether you have the basic skills and abilities they are looking for. So, never underestimate the importance of this section.
- Solutions and outcomes : No matter what problems you have faced, the solutions and the final outcomes achieved are what really matters. So, always use this section to showcase your skills and achievements.
You might also want to add further sections:
- User research : Some full-stack designers also include this to give a more comprehensive view of their design skills.
- UI designs : Some experienced designers also display their relevant UIs, and UI flow, along with low- and high-fidelity prototypes to enrich the content.
Of course, if you are a newbie, and you still have questions, why not go online and search for UX case study templates that you can study and follow.
Step 3. Explain the design process clearly
As we've explained above, the design process is always one of the most important parts of a good UX case study. You should always introduce clearly as many of the relevant parts of the process as possible. For example: show how you and your team communicate and collaborate effectively; demonstrate how you have developed ideas to address user problems; explain how you and your team have dealt with emergencies or mishaps.

You can also introduce the UX design tools that you have chosen to simplify the entire design process. Mockplus, is an online product design platform, enabled us to adapt quickly and effectively to working from home during the recent Coronavirus lockdown. Prototyping our designs, sharing ideas, working together in an effective team, taking the process from design to handoff, it all works smoothly with this single tool.
Step 4. Improve readability and visual appeal
The content should be the main focus of your case study—but not the only focus. To make the case study as good as possible, you also need to think about its readability and visual appeal. Here are some suggestions to follow:
- Explain everything as clearly as possible.
- Add images, illustrations, charts, cards, icons, and other visuals.
- Create a clear storytelling structure or layout.
- Choose an immersive color scheme.
- Add eye-catching animations and interactions.
- Use vivid video, audio, and other multimedia resources.
The final visual effect can be make-or-break for whether your UX case study is going to stand out from the crowd. You should always take it seriously.
Step 5. Summarize
Every UX case study can be a good chance to practice and improve your design skills. So, in your conclusion, don’t forget to analyze the entire process and summarize the outcomes. Always take a minute to figure out what lessons you should take away from the process, what tips should be remembered, what should be improved, and—most important—what your next steps are going to be.
UX case studies are one of the most essential parts of a UX designer's portfolio. The ability to write a well-structured UX case study is also one of the basic skills that a competent UX professional should have. So, UX case studies play a very important role in UX designer's life.
We hope our picks of the best UX design case studies along with our step-by-step guide will help you create a stunning UX case study.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.

Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.

A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.

A vector-based UI design tool enables you design in the way you want to.

Your single source of truth to build, maintain and evolve design assets in one place.

Related Content

Design Faster. Collaborate Better.
Designing the best user experience. Mockplus does it all!

Interactive prototyping

Unified collaboration

Scalable design systems
© 2014-2023 Mockplus Technology Co., Ltd. All rights reserved.
New Case Study
How to avoid (and repair) these 3 critical design blunders

Case studies

Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple

IMAGES
VIDEO
COMMENTS
This case study focuses on the strategies implemented by Groww to enhance the user experience on their trading platform. To begin with this case study so while designing i explored UX fundamentals ...
Groww is an app that helps you invest in Mutual Funds, Stocks, Gold and helps keep track of your investment portfolio. ... A UX case study to activate users by generating at least one Invoice Registration numbers. ... This case study is about my redesign of the BookMyShow app, where I crafted a user-friendly experience that reflects both ...
Founded in 2016, Groww is a new-age investment platform for millennials offering investments in direct mutual funds at 0% commission. Over 8 million users trust Groww for research and investing in mutual funds. Now, as India's fastest growing investment platform, Groww has 35+ partners in just four years.
🎟 Get an Audience Pass to view the full discussion: https://uxhack.co/live📺 Check out all that's happening this Season on our LIVE page: https://uxhack.c...
UI/UX,Information Architecture,App Design,Adobe Illustrator,Adobe XD. Case study on Groww app & its Redesign
Add Groww Case Study to Your Portfolio. Test & improve your UX skills like Onboarding by solving assignments. Get Score, Certificate & Feedback by Mentors. Add Groww Case Study to Your Portfolio. Events. Weekend Hackathons. Use your design chops to improve real world products. One screen, One product, One weekend!
Interaction Design,Product Design,Figma,Adobe Photoshop. View your notifications within Behance.
UI/UX at Groww. 8. 1.1k. 3. Published: November 2nd 2019. Preetham Raja. Follow Following Unfollow. Owner. Preetham Raja. Bangalore, India. Follow Following Unfollow. Message. UI/UX at Groww Got an amazing opportunity to work with one of the leading investment platforms in India. Groww believes in user-centric design. 8. 1.1k. 3.
View and learn from 3+ solutions to Onboarding Case Study on Groww | UXHack. View and learn from 3+ solutions to Onboarding Case Study on Groww | UXHack. Events. Weekend Hackathons. Use your design chops to improve real world products. One screen, One product, One weekend! ... Darshan UX Designer, Torry Harris Integration Solutions. 8.5.
Ensuring security and compliance with Google Cloud. As a fintech company, security and compliance continue to be top priorities for Groww. It chose Google Cloud as its preferred cloud provider because there are three data center replication zones in Mumbai, which means it adheres to financial regulations for keeping its user data within borders.
Groww onboarding redesign case study. Grow is an India based digital product that allows people to learn about and invest in mutual funds. Groww wanted to update their First Time User Onboarding Experience. I worked with their UX Designer to conduct some user research to help enhance the experience during the onboarding of the app to gain lift ...
Discover Case Studies, UX Ratings for Groww on UXHack. Events. Weekend Hackathons. Use your design chops to improve real world products. One screen, One product, One weekend! ... Apart from important updates, we try to also share some best practices & case studies. We cover topics like Startups, Career Advice & Products. Newsletter - UXH ...
Evidence from MarTech SaaS companies shows that a 25% increase in user activation results in a 34% increase in Monthly Recurring Revenue (MRR). User onboarding also drives product stickiness. That's because it showcases the product features & presents the product value to the users.
Groww - Founders and Team. Groww, which was founded in 2016 by 4 former Flipkart employees Lalit Keshre, Harsh Jain, Neeraj Singh, and Ishan Bansal, aim to make investment more accessible to young people by simplifying the process.The DIY (Do It Yourself) model, in which individual investors establish and manage their own investment portfolios, is preferred by most millennials.
Groww has its own story of success. In the following years, it intends to keep growing in Tier 2 and Tier 3 cities. Digital presence is used for the majority of promotions. The marketing strategy of Groww is improved according to the changes in the present world. The importance of online marketing has increased dramatically in the Internet era.
Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy. Ok, let's take a look at each step in a bit more detail. 2. Anatomy of a UX case study.
Discover why it's important to tell a story in your case studies. How to Approach UX Case Studies. Recruiters want candidates who can communicate through designs and explain themselves clearly and appealingly. While skimming UX portfolios, they'll typically decide within 5 minutes if you're a fit.So, you should boost your portfolio with 2-3 case studies of your work process containing ...
About Groww (The 4 Founders of Groww, Source: TechCrunch) One of the best mutual funds investment platforms in India - Groww is a Bangalore, India based startup that was established in the year 2016 by the four former employees of Flipkart i.e. Lalit Keshre, Harsh Jain, Ishan Bansal, and Neeraj Singh with a primary goal to launch the mutual fund investment facility on digital platforms.
Groww Investment UX Design Case Study. Saksham Jain. 5 88. Save. Groww Case study Challenge. Chirag Griyam. 0 2. Save. UX Research of GROWW app. Divyashree S. 0 1. Save. Groww Mobile UI (Recreated) Figr Design. 0 4. Save. Pitch work for Groww. Abhishek Thakur. 0 9. Save. Empire - Trading Watch App. Balakumar Selvam. 1 8. Save.
5. Perfect Recipes App by Tubik. Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality.
Groww Case Study Prasanth Nattey 16GG20018 The Opportunity Opportunity India has a population of 1.3 billion, of which only 2% opt for stock market investment, when compared to much higher values of the developed countries. People Investing in Stock Market There is a lot of GTM
2. GnO Well Being - Branding, Web Desing & UX. Designer: Marina Yalanska and Olga Zakharyan. Case Study: GnO Well Being. This is a creative illustration website that presents and sells a weighted designer blanket that helps you get a good night's sleep, the first step to good health and a better life.
Superhuman onboarding. Trello onboarding. Sleepzy onboarding. Duolingo retention. Calm referrals. Spotify onboarding. Spotify vs Apple. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month.